
【中級】デザインカンプからのコーディング実践演習【JavaScript導入】
2023.04.03 二作品目のFigmaデザイン「架空農園サイト」を公開しました!!
2023.07.17 オリジナルポートフォリオ化について追記しました2023.10.02 PerfectPixelの使い方とOGP設定の記事リンクを追加
2024.02.07 超実践編の開講情報を記事下部に掲載しました!
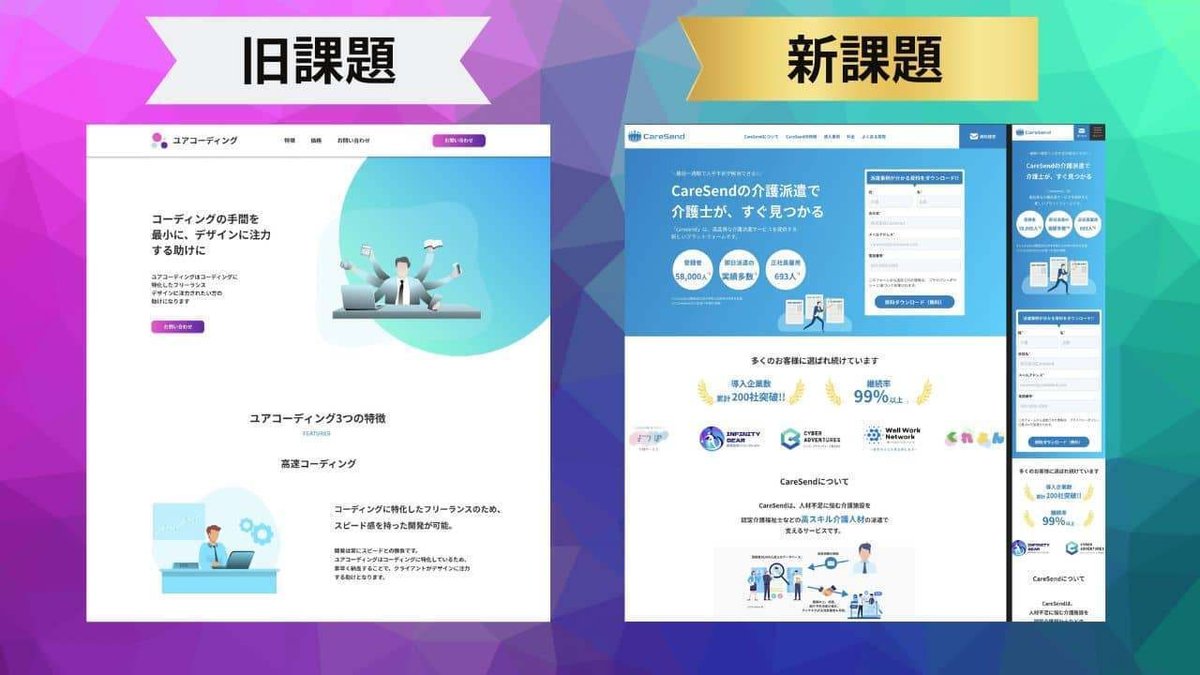
2024.03.23 新・中級課題をリリースしました。
こんにちは、フリーランスのweb制作エンジニアとして6年ほど活動しているしょーごと申します。
今回は実務未経験の方がポートフォリオとして提出できるレベル感のデザインカンプを作成しました。
2024年3月に完全にデザインを刷新しました。



もともとはyoutubeでライブコーディングを撮影するためにデザインを作成したのが始まりで、そこから更にデザインに手を加え今回配布に至りました。
初級Exクリアレベルの学習者を想定しています。
【中級編-サービスサイトのYouTubeライブコーディング動画】
オリジナルポートフォリオ化(農園サイトのみ)

この中級以降の課題は、2023年7月以後は、一部課題はオリジナルポートフォリオ化をしていただきます。そこまで無料サポートします。
以下の記事をご確認の上、ご購入ください。
(ただし、新デザインの方はオリジナル化の必要はありません)

コーディング課題はnoteとブログで販売しています

このコーディング課題はブログでも販売していますが、違いは以下です。

ブログでは単体販売を行っていない代わりに限定コンテンツを出しており、今からならブログでの購入をおすすめしています。
【動画でも解説しています】
この動画の14:08より中級編に触れています。
できるようになること
・HTML,CSSに加え、jQueryやJavaScriptのライブラリの基本的な使用法がわかるようになる
・サーバーへのアップロードを経験できる

初級・初級Exをクリアされた方向け↓
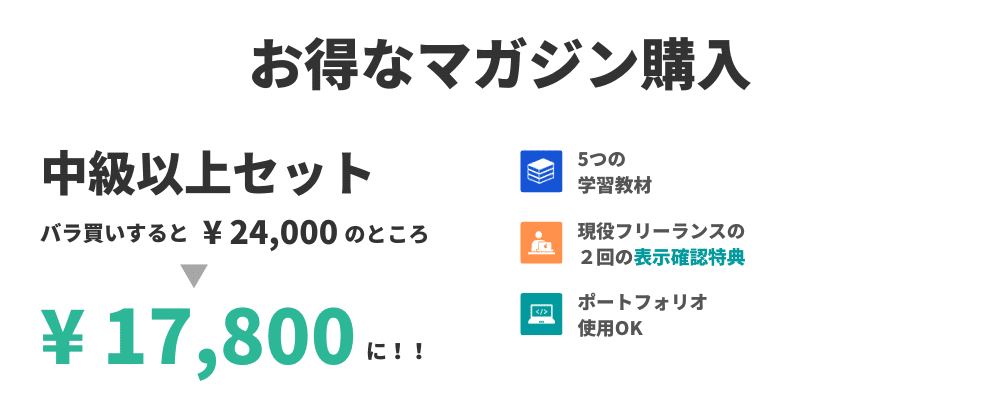
中級から始められる方は、中級以上セットが一番オトクです。

ご購入後、完走された方々の感想






中級課題は複数から一つを選択

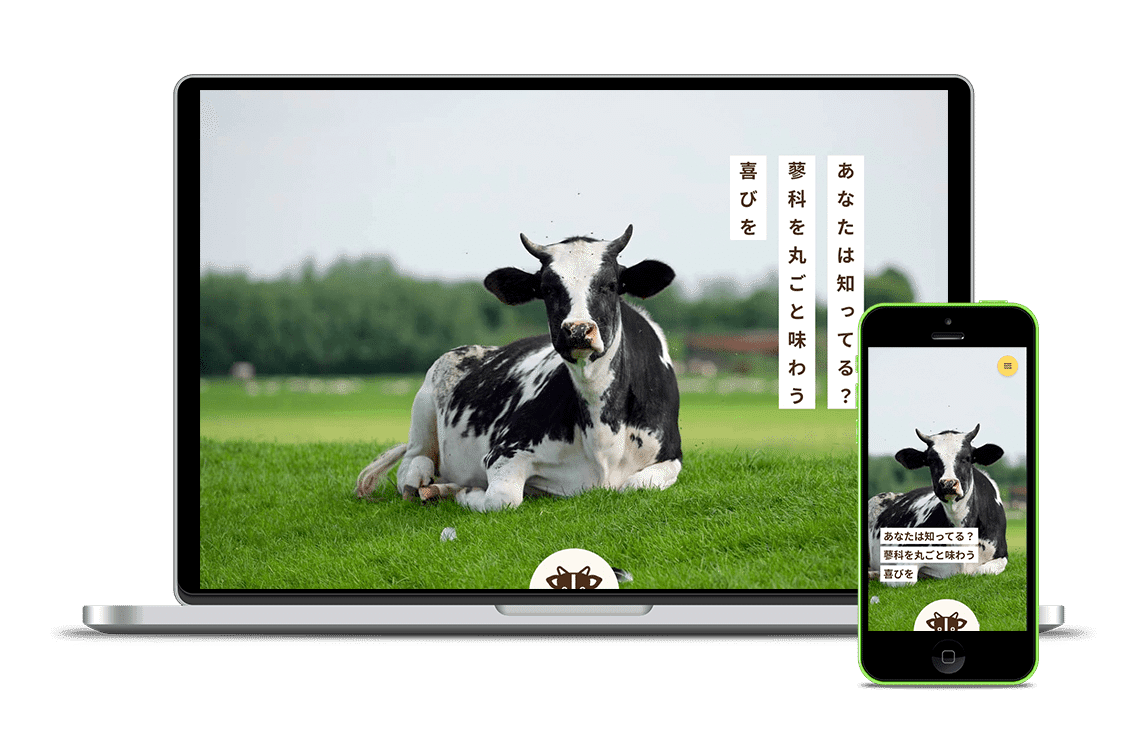
❶架空農園サイト
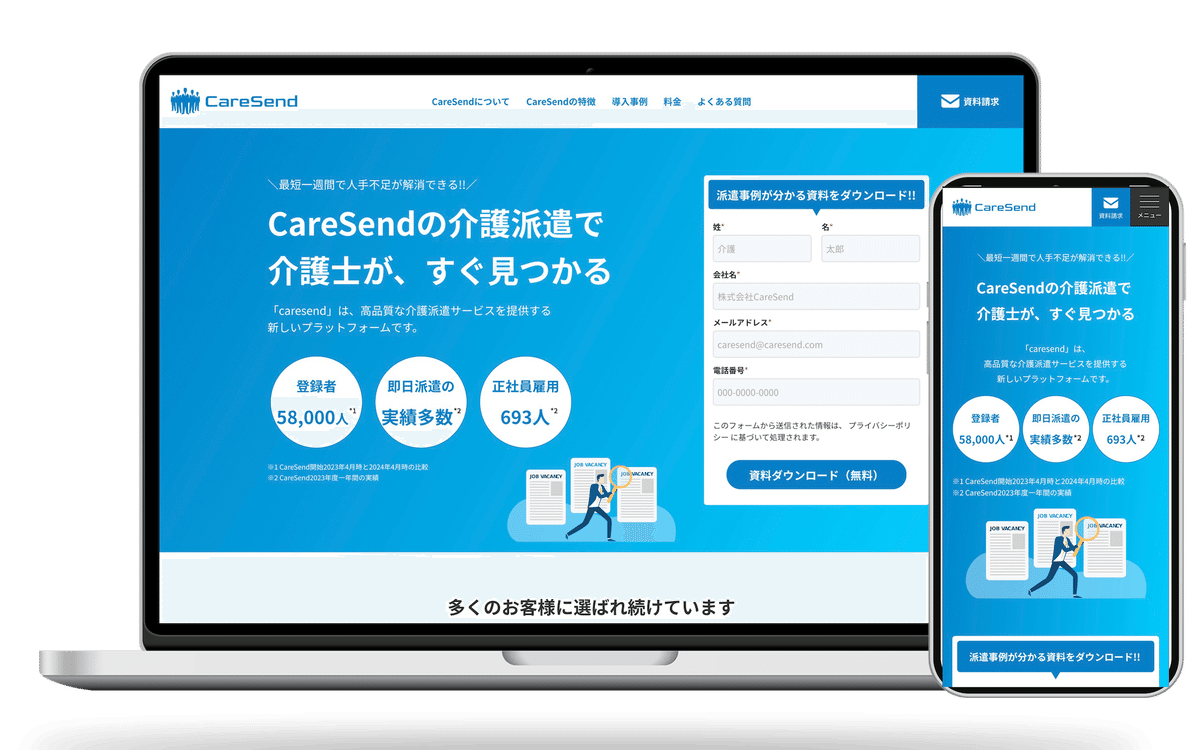
❷架空サービスサイト(おすすめ)
どちらもコーディングはしていただけますが、無料でレビューを行うのは「一つのみ」になります。
二作品目レビュー依頼は別途有償でお受けします。
❶農園サイト


❷Webサービスサイト(おすすめ)


サーバーへのアップロード経験
この教材では、最終的に「サーバーへのアップロード」を行って、見れる状態で提出してもらいます。

実案件と同様の手法(FTPアップロード)を練習いただくことも可能です。
あなたは納期以内に提出できるか!?
この課題を実案件レベルのスピード感で行う場合、5日以内に初稿(最初のレビュー)を提出できるかが重要です。
かつ修正箇所が7箇所以内の場合は、かなり順調なので、自信を持ってもらっていいと思います。
納期と品質管理は、自分のペースでのんびりコーディングするよりも鍛えられるのでおすすめです。

実際の納期管理や合否判定は上級課題で行います。
中級では自分で管理して取り組んでみてください。
動画解説を導入!

難関箇所には動画解説を導入しています。これにより一層取り組み安くなりました!
スライダー部分の解説を行っています。

特典
利用していただければいくつかお得な特典を僭越ながらつけさせていただきます笑
## 特典1実務にも使えるチェックシートをプレゼント!!
特設ページでPDF形式で配布しています。
## 特典2「表示崩れがないか確認します(2回まで)」
❶このデザインをコーディング後、サーバーにwebページをアップロードされて
❷note下部のフォームよりご連絡いただければ2回の表示確認を無償で行います。
実案件ではタブレット、SPデザインがないことが多いのでどう実装するかはその人の感覚に左右されます。
この課題でその経験を積んでいただけたらと思います(コードレビューは行いません)
レビューは制作最前線で使われるAUNやMONJIで行っています
https://monji.tech/ja/
## 特典3「コーディングのポートフォリオに使用OK」
営業で提案時に、「XDカンプからのコーディング」ということで使用OKです。(デザインを自作だと偽らないようにお願いします)
ポートフォリオとして活用する前に、「表示確認を受けてから」使用するようにお願いします。
販売価格について
制作物の添削をAUNで視覚的にわかりやすく行っている
二回の表示確認で再確認を受けられるようにしている
この価格でここまでやるのは、他のどの教材にもない特典だと思っています。
表示確認を「現役のweb制作者」に行ってもらうには、2000円はどう考えても必要ですからね。
作って終わりでなく、最後に添削を受けられるのが実務前の腕試しにはいいよなと思い、提供しています。
教材作成の思い



表示確認特典の価値
本noteシリーズの最も付加価値が高い部分で、他の教材と一線を画すところです。
このコーディング教材シリーズでは初級編以外に表示確認特典をつけています。これには明確な理由が存在するのです。
表示崩れポートフォリオ多すぎ問題
私と同時期にフリーランスになった人や先輩エンジニア、教え子の多くは既にディレクターやマーケター、起業された方、案件にあふれる人気コーダーデザイナーなど発注者側にも回っています。
彼らにも駆け出しエンジニアから営業メッセージが多く届くようです。
その中で最近多く聞く言葉があります。
添付のポートフォリオがぱっと見でズレてる人が多すぎる
自分が思っている以上にデザインの崩れは気になるものです。
しかし、フリーランスとして活動している人に自分の表示確認をお願いするのもハードルは高いです。
安くても5000円が相場でしょうし、大半の人はいきなりポートフォリオにして営業し、そして「お断り、もしくは返信なし」になってしまうのだと思います。
そこに問題意識を持ったこのnoteでは、この料金で「表示確認特典」までつけているので、ポートフォリオ崩れの問題を解消することができます。
表示確認特典に価値を感じられた方は、このnote,確実に「買い」だと思います。

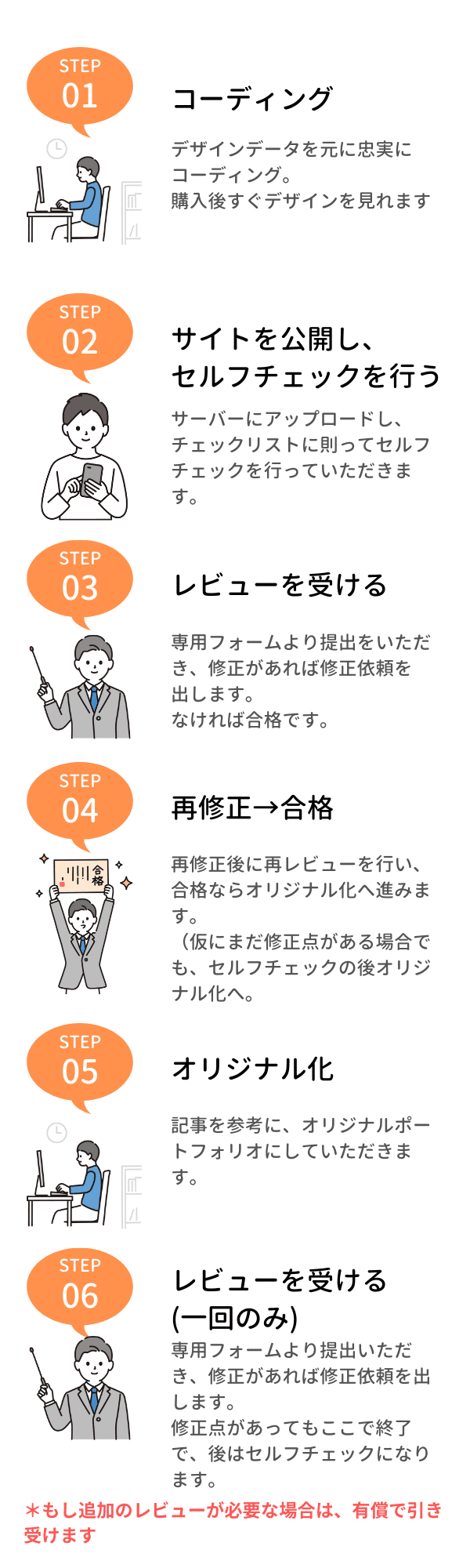
コーディング課題の進み方(農園サイト)

コーディング課題の進み方(CareSend)

レビュー返しは爆速!!



中級のレビュー例
現場で使われているAUNというレビューツールで添削を行います。制作会社や私も実案件でよく使っているものです。

身につくスキル
・デザインカンプからのレスポンシブコーディング
・JSを利用したハンバーガーメニュー、アコーディオン、スライダーの作成
・フォームの作成
・Googleフォームを用いて静的サイトのフォームを実際に動作させる(参考記事執筆済み)
・JavaScriptまたはjQueryでのフォームの入力確認
実務でも使えるセルフチェックシートプレゼント!!

各教材ごとにチェック項目を指定しているので、セルフチェックの手法を学ぶことができます。
セルフチェック→表示確認の二段構えでクオリティの高いポートフォリオを準備することが可能になります。
よくある質問
Q1:表示確認2回でクリアできなくてもポートフォリオとして活用可能でしょうか?
A1:可能です。その場合はセルフチェックで各自の判断で公開お願いします。
*表示確認は初級Ex以降の特典です。
Q2 :表示確認はどれぐらいの期間で返ってくるのでしょうか?
A2:通常3日以内です。それ以上経っても返信のない場合はメールが届いていない可能性があるので再送いただければと思います。
Q3;模範回答はありますか?
A3:模範回答はありませんが、完走者の実装例を複数掲載しているので、参考にしていただくことが可能です。
Q4:技術的にわからない部分を質問できますか?
A4:質問はお受けしておりませんm(_ _)m
その代わり完走された方のサイトを掲載しております。
Q5:必ずオリジナルポートフォリオにする必要がありますか?
A5:農園サイトは必要です。新課題のCareSendは必要ありません。
Q6:これら一連の教材で案件獲得できるレベルになりますか?
A6:月20万を稼げる&就職転職が十分可能なスキルレベルまで押し上げます。
本教材は私が公開しているロードマップに練り込んでいるため、ロードマップ上で活用していただけると各教材がどのレベル感になるのか、イメージが湧きやすいかと思います。
web制作学習 ロードマップはこちら
Q7:公開するサーバーの指定はありますか?
A7:特にないですが、おすすめはあります。「サーバー契約→サイト公開」まで解説した記事リンクを置いているので、手順通りに進めれば決して難しくありません。
Q8:二作品目レビュー依頼はどこで出せますか?
A8:記事下部の有料部分で案内をしています。ちなみに二作品目レビューも二回受けることが可能です。
Q9:二作品目レビューなしで、二作品目コーディングしたものをポートフォリオにしてもいいですか?
A9:必ずレビューを受けたものをポートフォリオにしてください。表示崩れしたものを使われると、課題自体の評判が落ちてしまうのでそうしています。
中級からなら「中級以上セット」が超お得
中級以上セットでは中級から実務レベルを目指す際にもっともお得なまとめ買いセットになっています。

特に「中級Ex」「上級」「Photoshop編」の3つは、相手からかなり評価が高いことが過去の卒業生からわかっているため、駆け出しが多い昨今は、ここまで終えられることをおすすめしています。


過去の自分が知りたかった、欲していたものを発信する、その信念で活動しています。たくさん遠回りもしてきました。そんな過去の自分を助けにいく。 もしよろしければ応援頂けますと幸いです!↓

