
【解説してみた】マテリアルデザインガイドラインのテキストについて-Text legibility .ver-
こんにちは!セブンデックスのsakuです。
はじめてUIデザインに出会った時、UIデザインの第一歩としてHIG(Human Interface Guidelines)とmaterial design guidelinesを読むように勧められたのですが、実務経験なかった当初の私は読んでも内容が頭に入ってきませんでした🤯
特に翻訳された文章は読解しづらい部分が多く、どなたか解説してくれたらとても助かるのになぁと思っていました。
(英語が読めたらそれが一番いいのですが、難易度が高いためいつも自動翻訳に頼っています…)
そんな私も数々のデザインをしていくうちにmaterial design guidelinesについてだいぶ理解してきました。
material design guidelinesの中でもテキストについてのガイドラインページがいくつかありますが、今回はText legibility(テキストの読みやすさ)について自身の知見の為にもまとめてみました。
引用元 Google - Material Design - Text legibility
※画像データもこちらから引用させていただいております。
しっかりとした情報が欲しい方はコチラをご覧ください。
Legibility standards(読みやすさの基準)
すべてのテキストは読みやすく、情報やサービスへアクセスしやすい必要があります。
Webコンテンツアクセシビリティガイドライン(WCAG 2.0)で定められているレベルAAにおいて、満たすべき達成基準の中に
(最低限)
テキスト:背景=4.5:1の色のコントラストが必要
大きなテキストの場合 → 3:1
と記載されています。
また、material design guidelinesでも色、コントラスト、アクセシビリティのデザインについて詳しく解説されています。
👉 色とコントラスト
ウェブアクセシビリティ規格について知りたい方にはこちらの記事がお勧めです。
ウェブアクセシビリティ規格「JIS X 8341-3:2016」について理解しよう
コントラスト比についてはこちらの記事でわかりやすく解説されています。
コントラスト比 [色]
Dark text on light backgrounds
(テキストと背景の関係について)
Text on colored backgrounds(色付きの背景上のテキスト)
● 明るい背景→黒のテキスト(明るいテーマ)
● 暗い背景→白のテキスト(暗いテーマ)
を使用することをお勧めしています。
Using text opacity(テキストの不透明度を使用する)
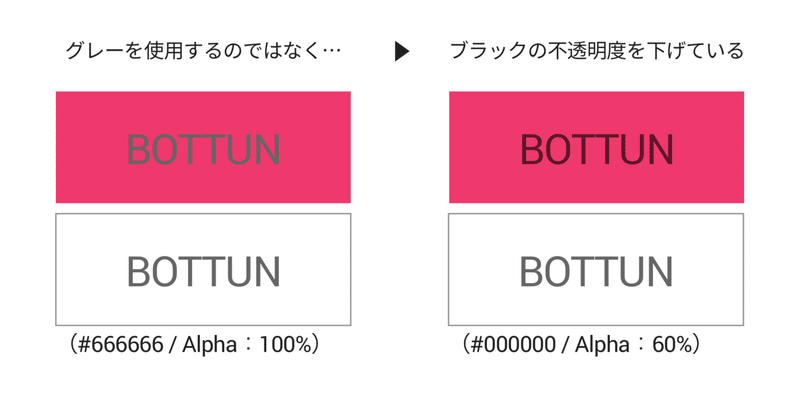
material design guidelinesでは、グレーのテキストとアイコンを使用する代わりに、不透明度を下げて白または黒のテキストを表示することで、コントラストを改善します。

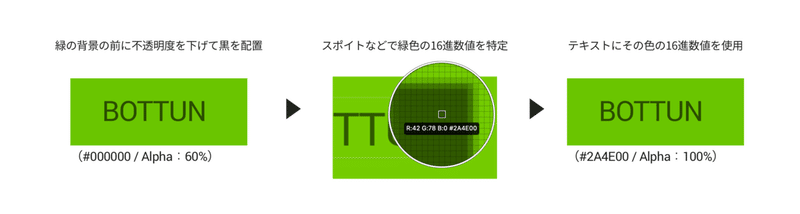
または、次のように色を計算して、使用する方法もあります。

この場合、背景の色が変わったらテキストの色も変更しなければいけません。
ちなみに…
sketchでデザインする際の透明度はOpacityでの調節ではなく、COLOR PICKER内のAlphaで調節することをおすすめします。
その方がシンボル管理や実装時などに管理しやすいためです。
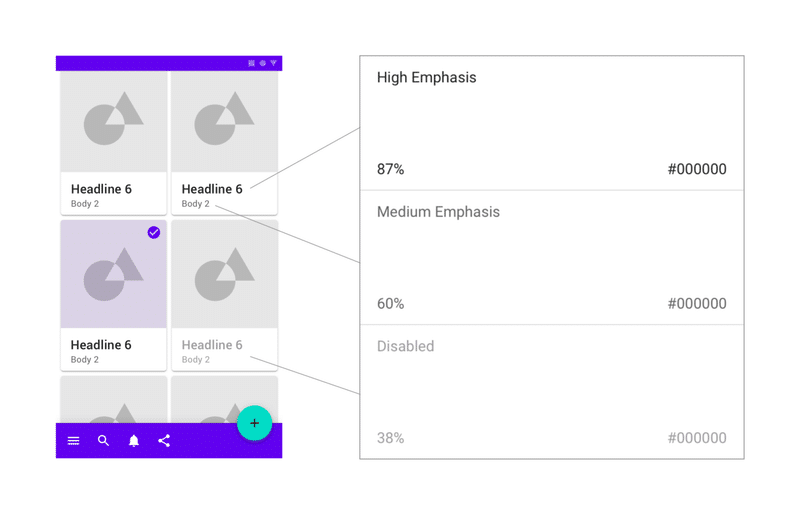
Dark text on light backgrounds(明るい背景に暗いテキストのとき)

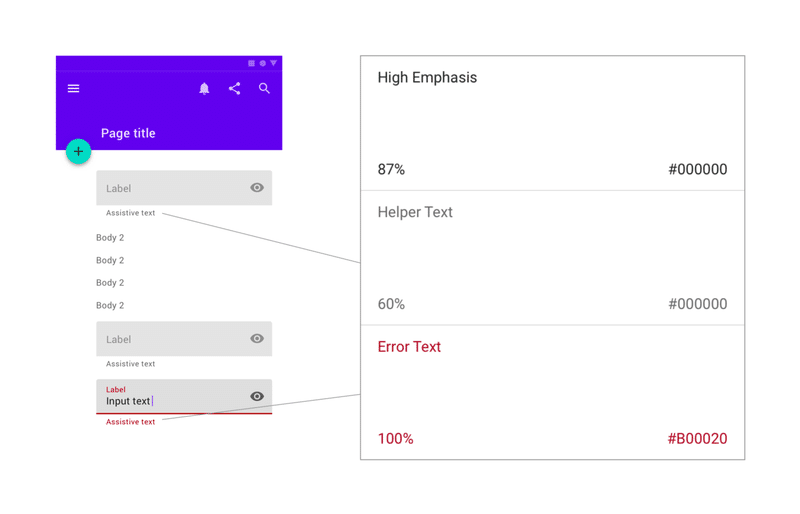
・High Emphasis(#000000 / Alpha:87%)
⭐️ 通常のテキストの際に使用します。
・Medium Emphasis(#000000 / Alpha:60%)
通常のテキストより強調させたくない場合に使用します。
・Disabled(#000000 / Alpha:38%)
動作不能(無効)の時に使用します。
Colored text and backgrounds(色付きのテキストと背景)
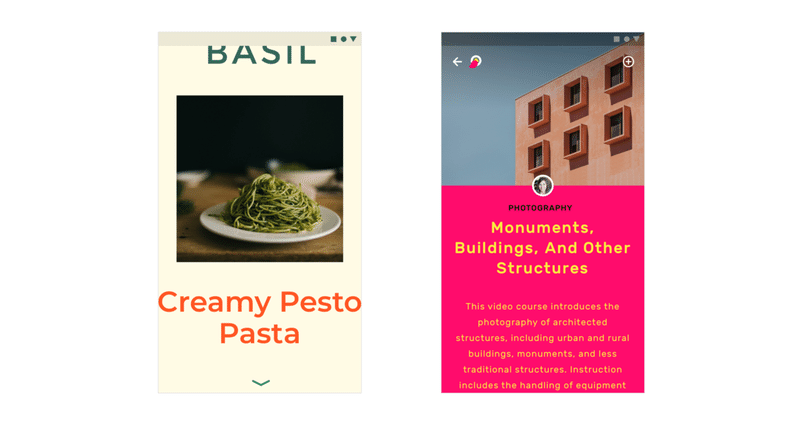
「大きなテキスト」や「短い文言」の場合に色付きのテキストを使用することは最適ですが、長い長文は読みにくい場合があります。
理想的な使用先に見出し、ボタン、リンクなどが挙げられます。
▼(例)右の長文の色付きテキストは読みづらい

Text types(テキストタイプ)
Helper Text(ヘルパーテキスト)
ヘルパーテキストとはテキストフィールドの注釈などに使用するテキストのことです。

・High Emphasis(#000000 / Alpha:87%)
ヘルパーテキストをさらに強調させたい時に使用します。
・Medium Emphasis(#000000 / Alpha:60%)
⭐️ 一般的なヘルパーテキストはこちらを使用します。
・Error Text(#B0020 / Alpha:100%)
エラー時はこちらのヘルパーテキストを使用します。
Selected Text(選択したテキスト)
テキストの選択時において、プライマリーカラーまたはセカンダリカラーのアクセントを使用する際にも注意点があります。
・選択したテキストは選択色に対して判読可能である必要がある
・選択色は背景色と対比する必要がある
テキスト選択のUIではハイライトカラーがつくものだけでなく、アウトライン、モーション、チェックマークアイコンなど、あるいはその他のテキスト処理も可能です。
コントラストについての詳細や確認はこちらでできます。
👉 webaim.org
Icons and Other symbols(アイコンとその他の記号)
アイコンやその他の要素は、WCAGの読みやすさの基準を満たす必要はありませんが、機能を示したり、情報を伝えたりするために、できるだけ目立つようにする必要があります。
カラールールは今までと同じです。
・Active(#000000 / Alpha:87%)
アクティブアイコンはこちらを使用します。
・Inactive(#000000 / Alpha:60%)
非アクティブアイコンはこちらを使用します。
・Disabled(#000000 / Alpha:38%)
無効アイコンはこちらを使用します。
まとめ
今回はText legibilityについて自身の知見の為にもまとめてみました。
ガイドラインはUIデザイナーにとって
「とりあえずまずはじめはこれを読め…!」
「ガイドラインを理解しているのは当たり前」
と言われるくらい重要です。
しかし、私のようにガイドラインを読んだものの実際どこでどう使われているのかあまり理解できていない状態の方もいるのではないでしょうか。
この記事が少しでも皆さんのお役に立てたら幸いです。
Source of thumbnail illustration : https://stories.freepik.com/
---
セブンデックスでは
・より良いデザインを追求していきたいデザイナー
・デザインの知識をどんどん深めていきたいデザイナー
・そんなデザイナーたちと一緒に働きたい仲間
を募集しています。
少しでも会社のことが気になった方は、ぜひ覗いてみてください!
この記事が気に入ったらサポートをしてみませんか?
