
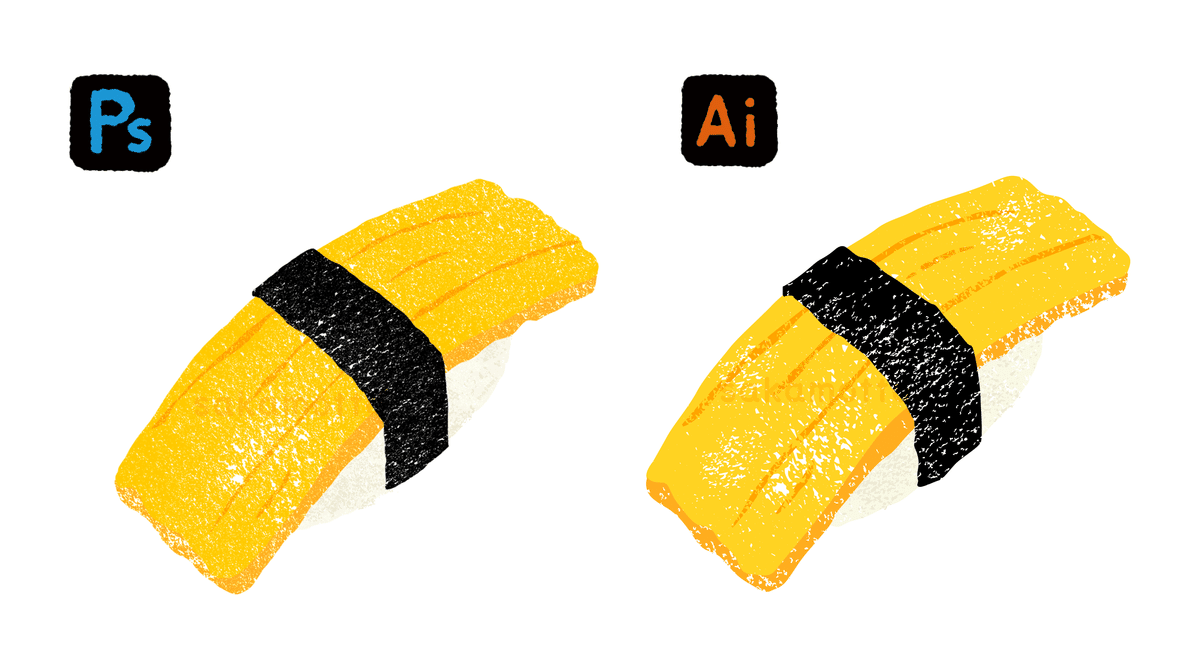
同じ絵を別のソフトで描く~Photoshop とIllustratorで比べてみた~
そうだ、ベクター化しよう!
Photoshopで使っているテクスチャをイラレでベクター化する
質感のある絵を描く時はもっぱらPhotoshopを使っている。
ブラシを使うこともあるが、秘伝のタレみたいに使っている自作のテクスチャ素材(画像)があり、ざらざらした質感を出したい時に重宝している。
今さらだけど、このテクスチャ(画像)をベクター化してイラレで制作できるようにしたら便利なのでは…と思ったのでやってみました。
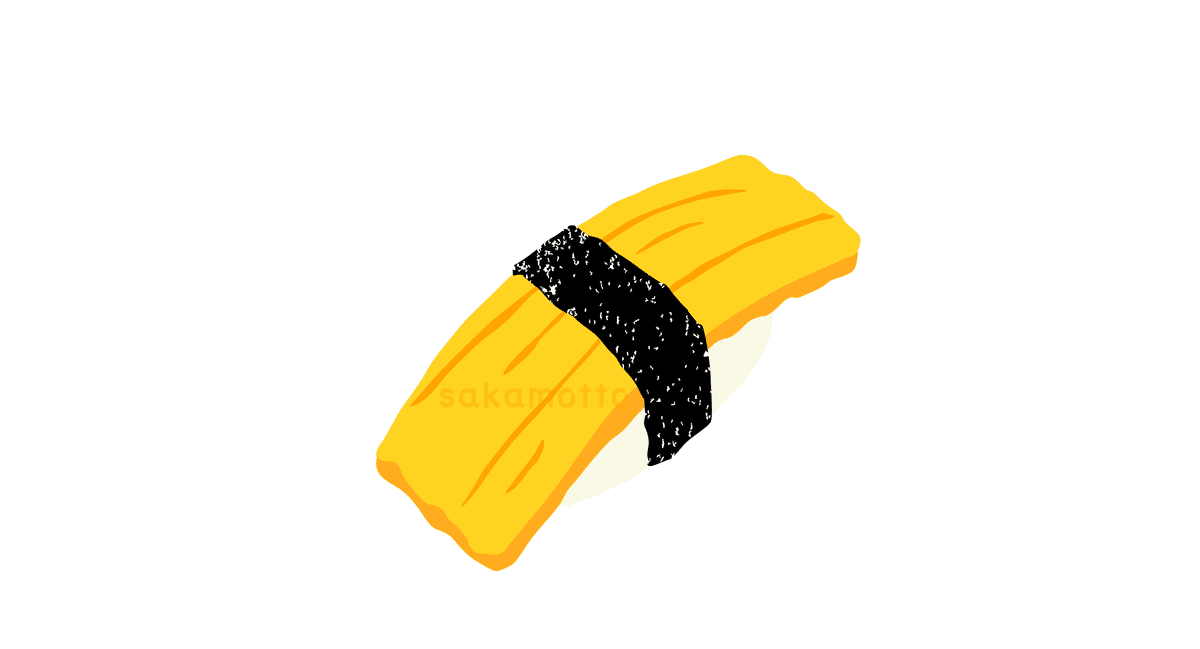
結果から言うと、こんな感じになりました。

拡大するとわかるのですが、イラレ(ベクター)の方がエッジがきいている。
※あくまで私個人やり方です。各自の責任においてお試しください。
※作業環境はmac14.5、Illustrator 2024 バージョン28.0
やり方はこちら↓
1.画像トレース
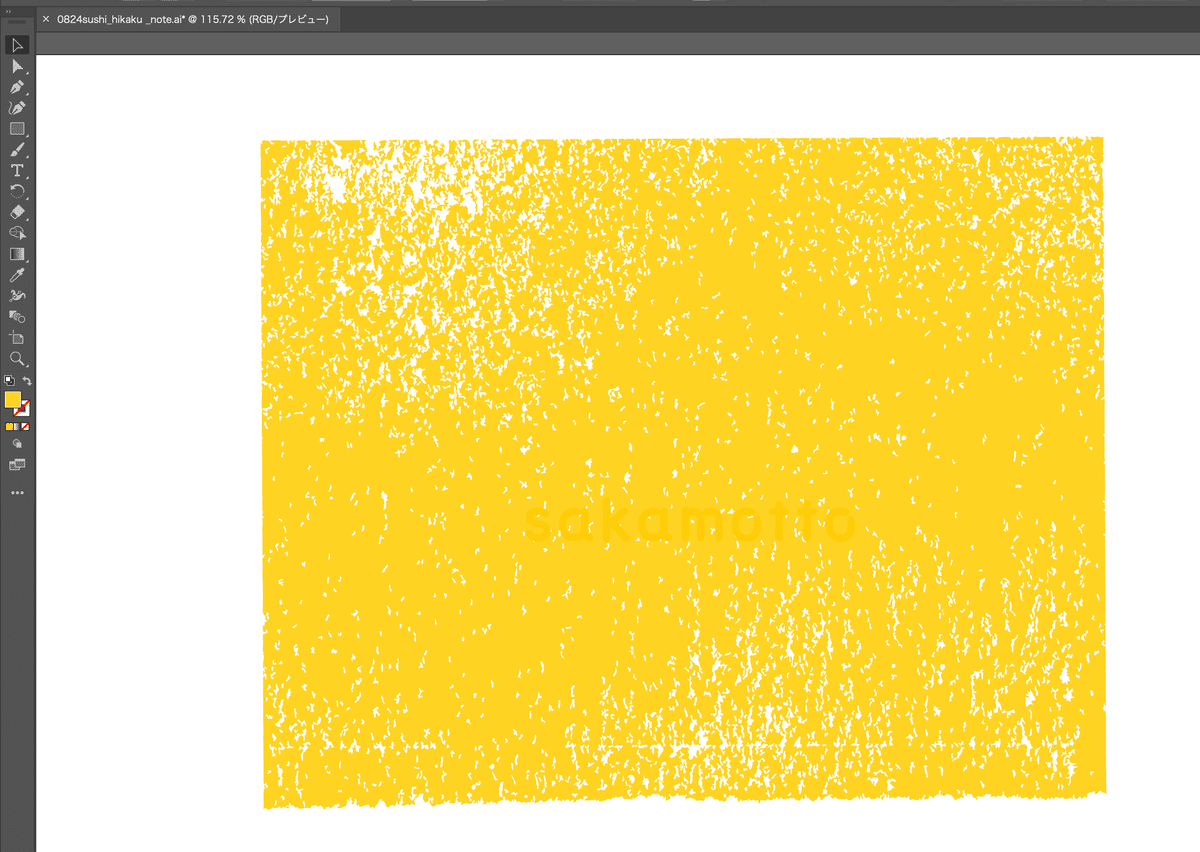
今回ベクター化する素材はこれ↓

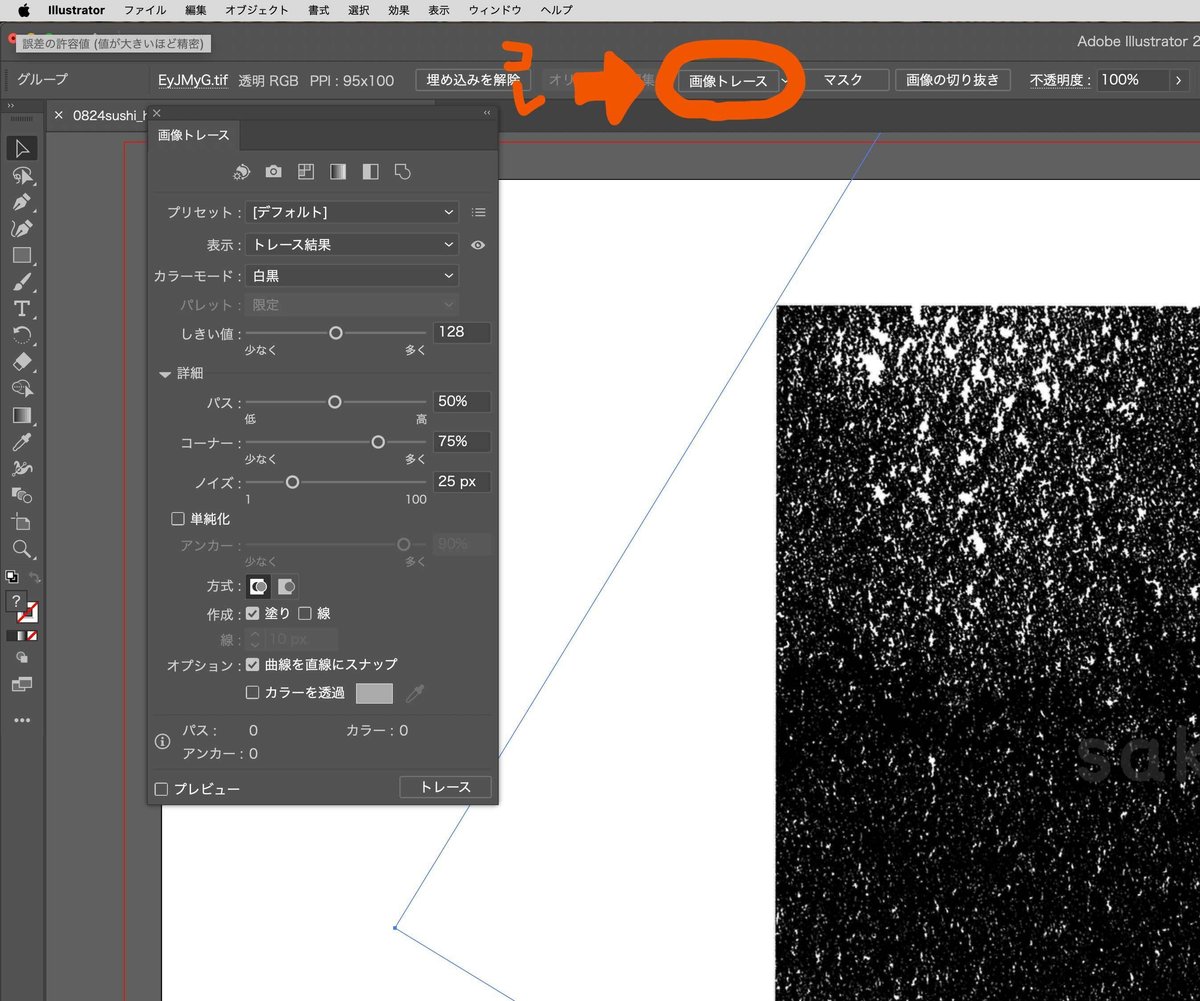
❶まずは「画像トレース」

イラレ上に画像素材を読み込んだら、素材を選択した状態で
「画像トレース」をクリックします。
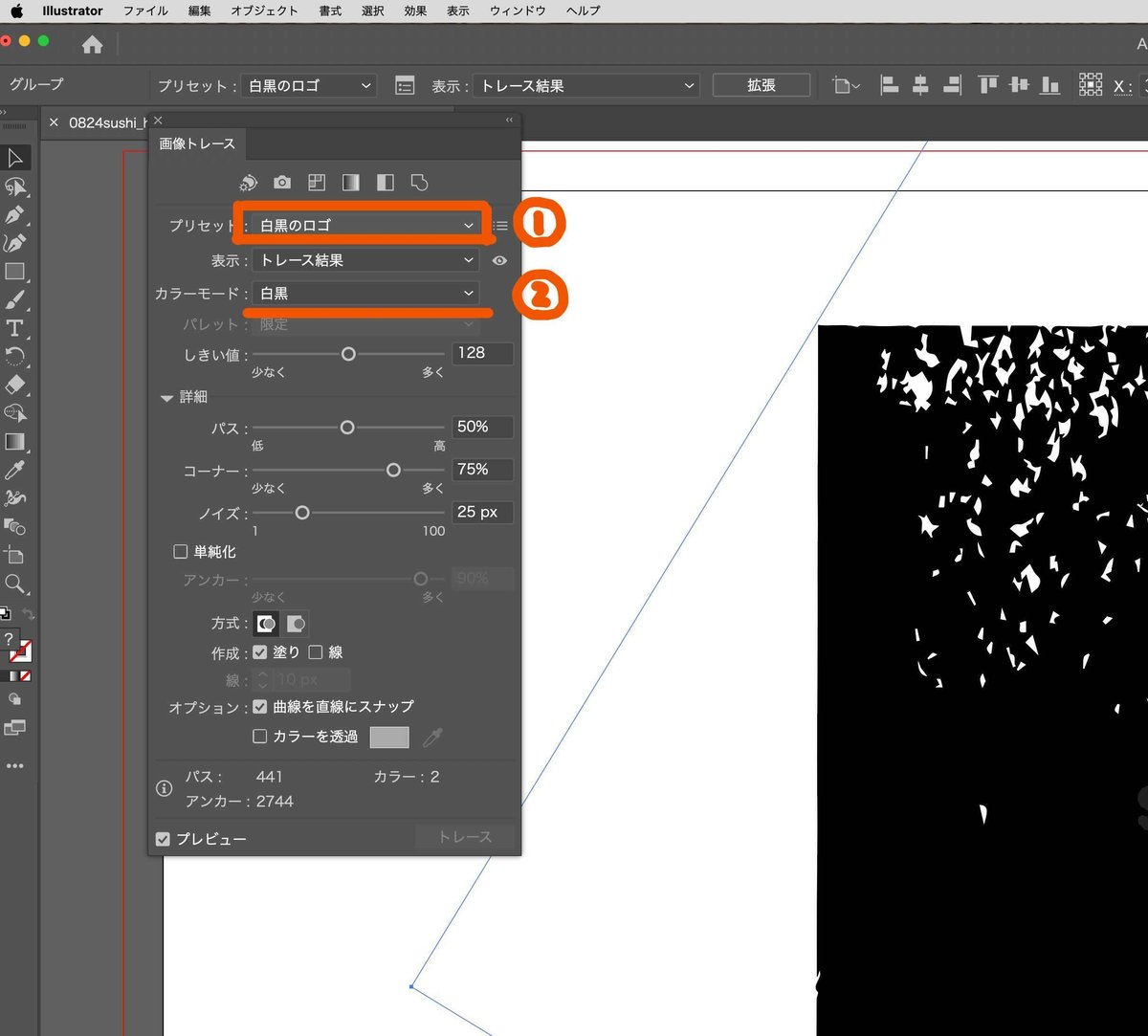
❷白黒の設定にする

「画像トレース」のプリセットを「白黒のロゴ」にし、カラーモードが「白黒」になっていることを確認します。
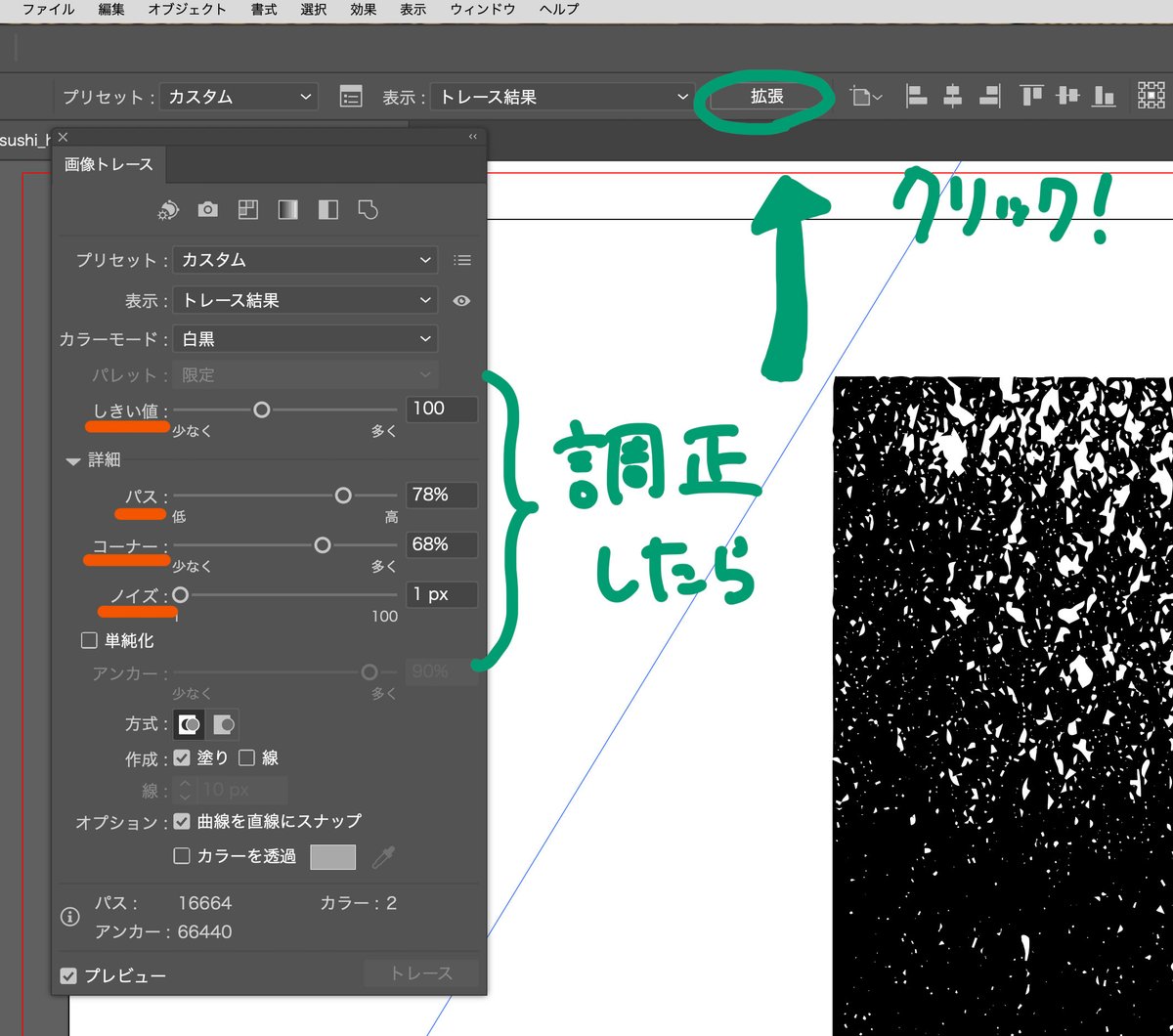
❸しきい値、パス、コーナー、ノイズの設定をする
しきい値の下にある「詳細▼」をひらき、各数値を調整をしていきます。

今回は「ノイズ」は1、「しきい値」は画面をみながら白い部分が好みのざらつきになる100に、その後、「パス」、「コーナー」を微調整しました。
数値の調整が完了したら、拡張ボタンをクリック。
これでトレース完了です。
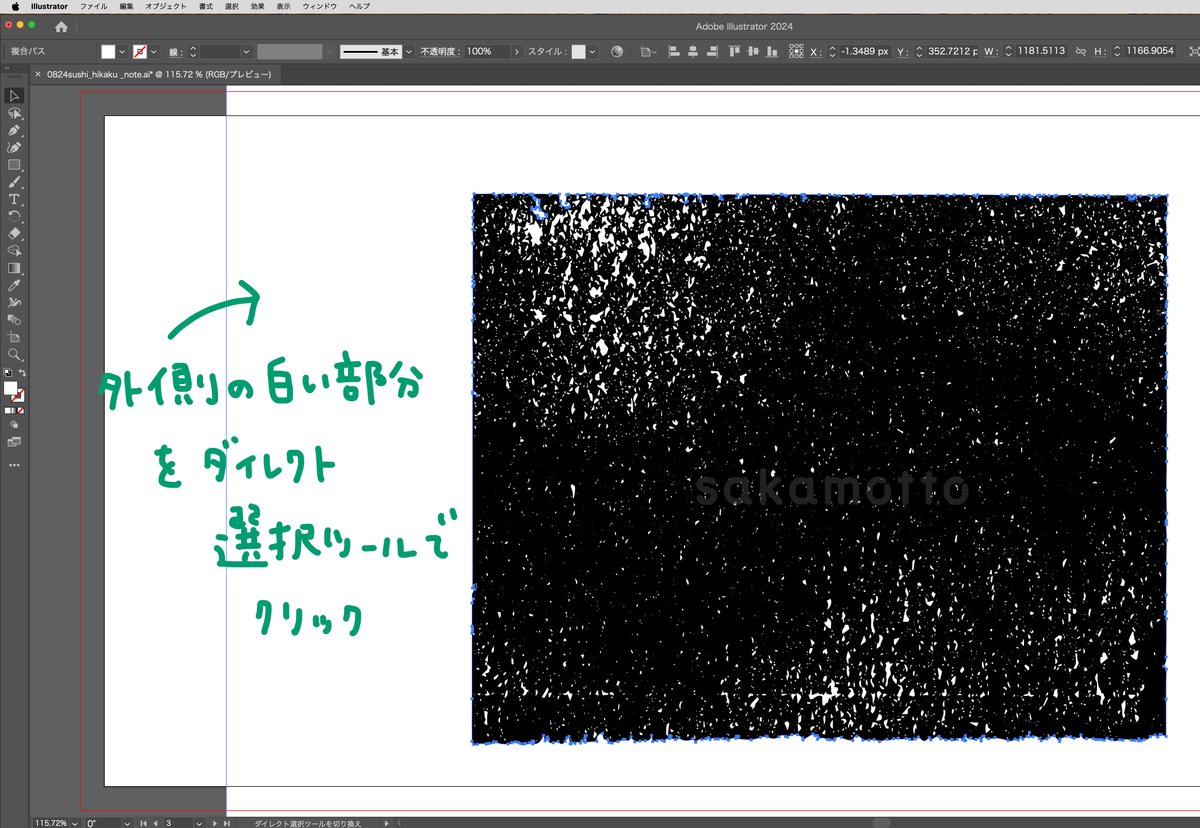
2.塗りの白を消す
トレースされると背景に白いぬりがついてくるので消します。
❶「ダイレクト選択ツール」で外側の白い塗りを選択

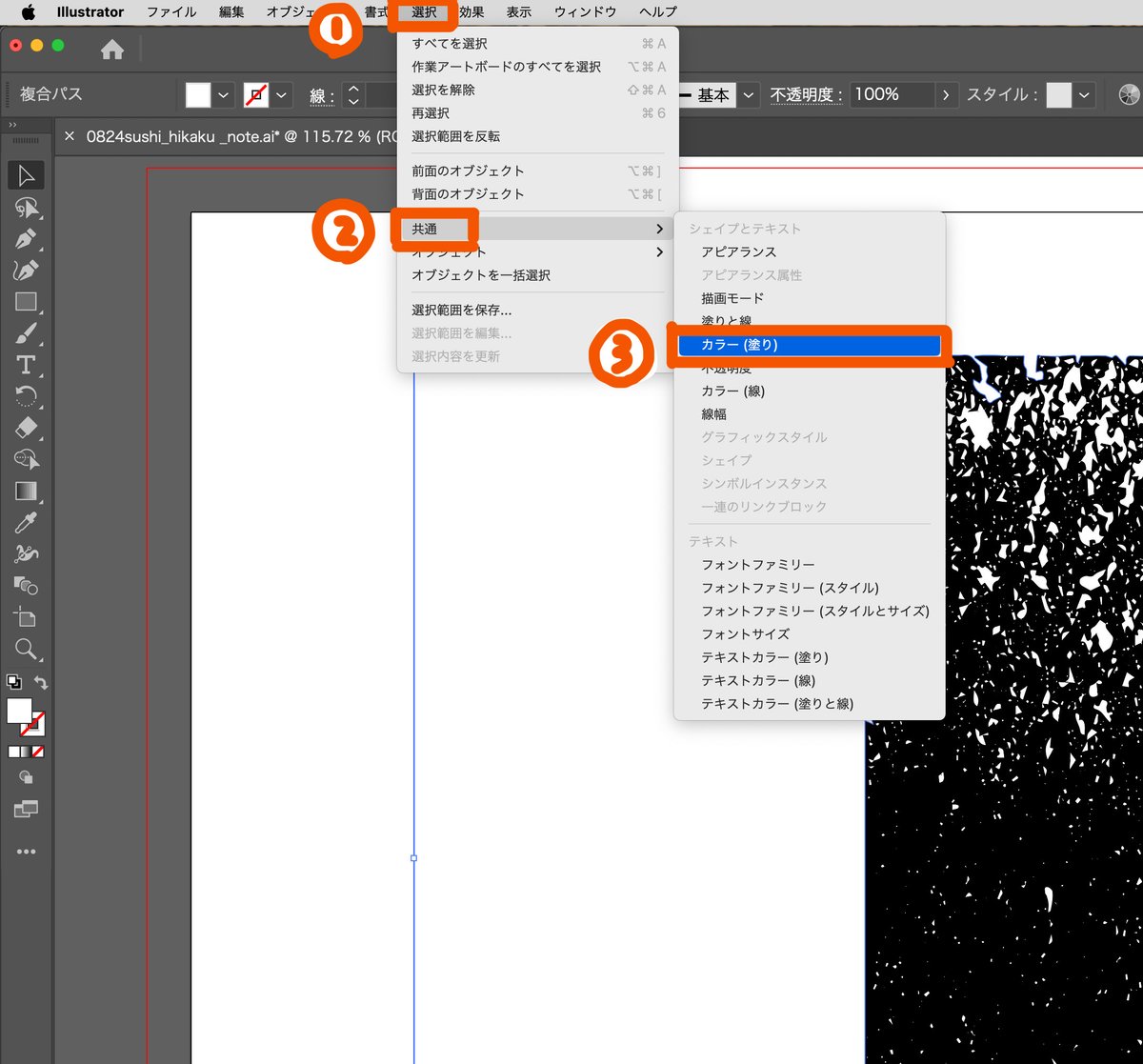
❷選択→共通→カラー(塗り)をクリックする

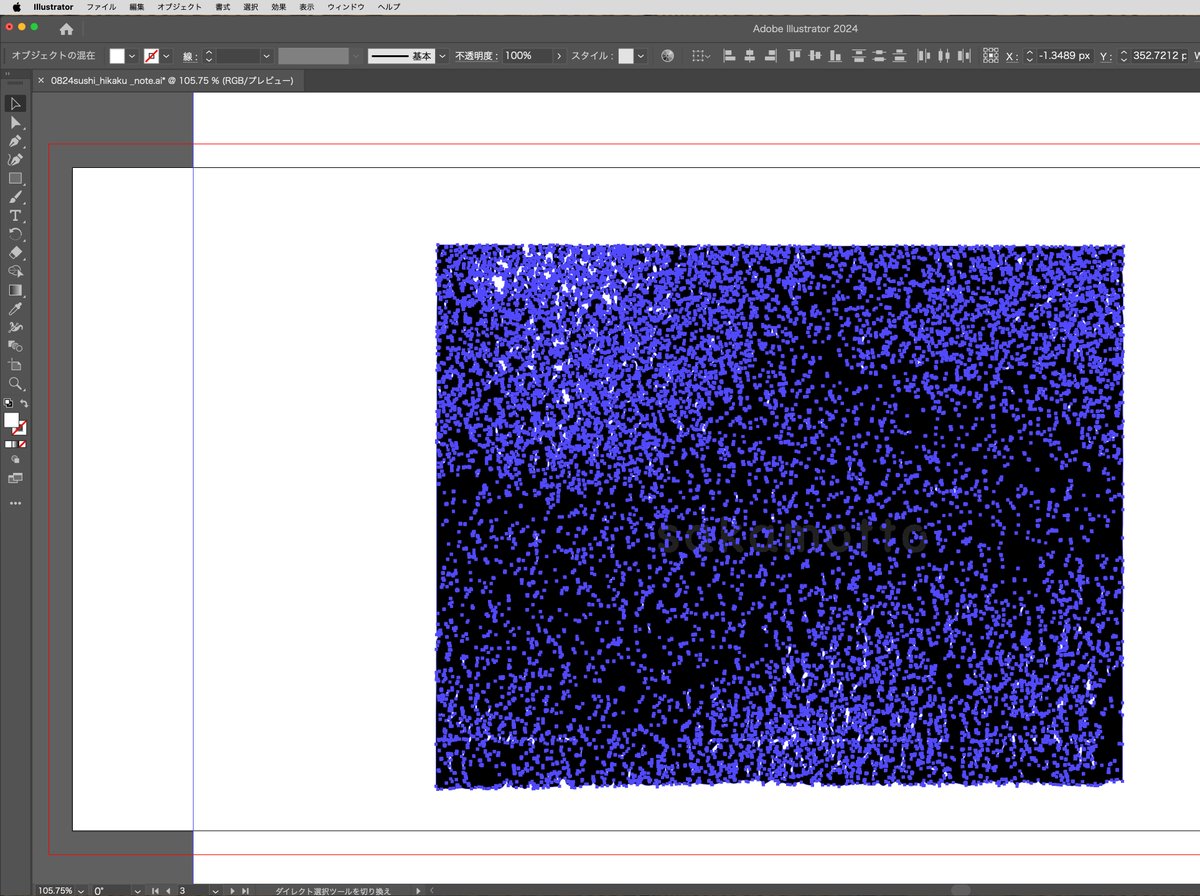
❸選択された部分を消す


背景(白い塗り)を消したので、下に色をしくと透けてみえる。
ざらざらしたテクスチャのできあがり!
3.イラストにテクスチャ素材をはめこむ
テクスチャのベクター化が完了したので、実際にこれを絵にはめこんでいきます。
❶パスで描いたイラストにクリッピングマスクでテクスチャをはめこむ

お寿司の「のり」の部分にテクスチャをはめこみます。

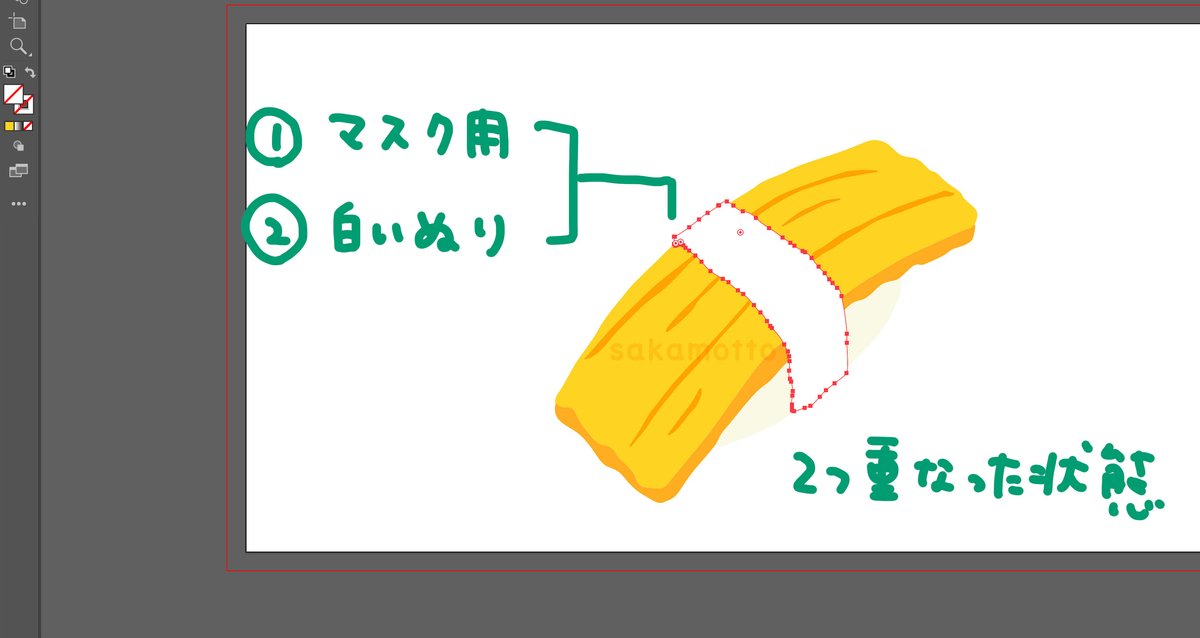
①「のり」のぬりを白にする。
②クリッピングマスク用に①を同じ位置にペースト(⌘+F)する。
※①は下の色が透けてみえないようにするための下地です。

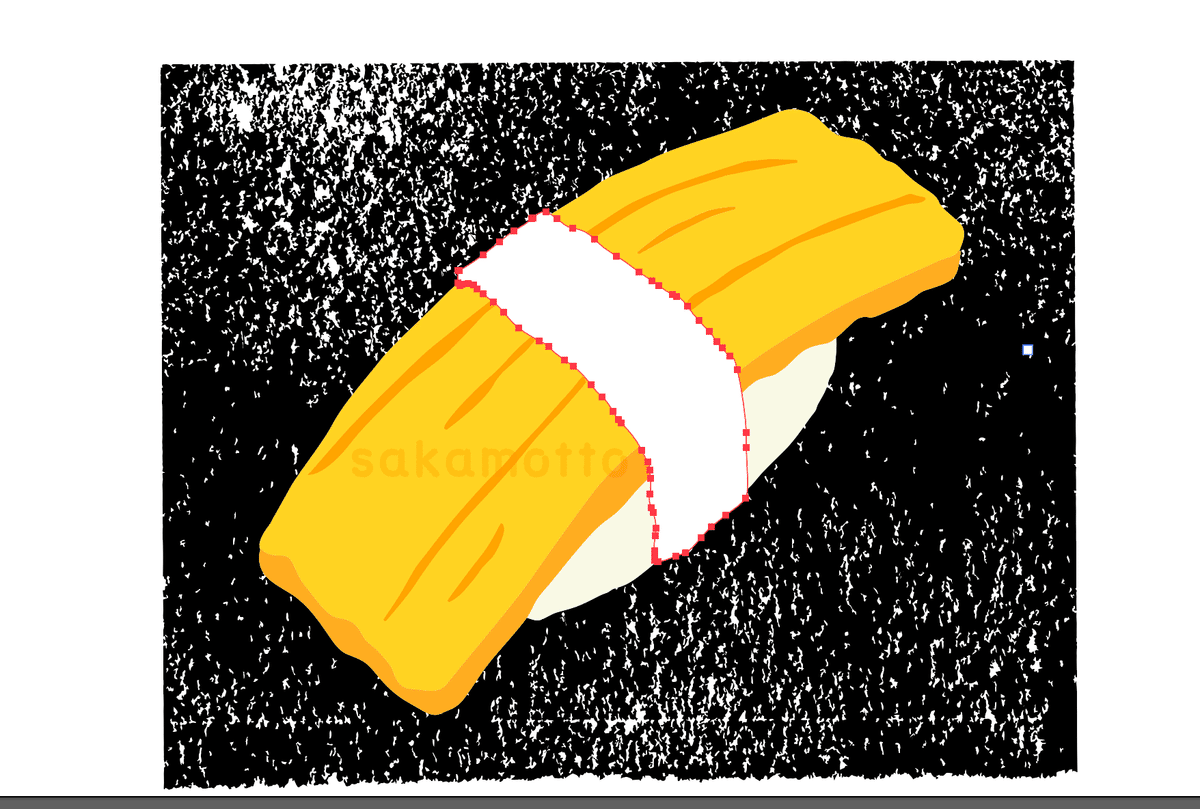
③下にテクスチャをしき、②のマスク用の「のり」でクリッピングマスク(⌘+7)する。

のりができました!
❷色を変更する

たまごやシャリの部分は色を変更して、同じように作業を繰り返します。

テクスチャの位置など微調整したらできあがり。
応用編

今回ベクター化したテクスチャとは別に、上のようなこまかいテクスチャを作って足すとさらに質感を出すことができます。
何を描くかによっても変わりますが、複雑な絵になると今回のようなクリッピングマスクではめこむやり方は重くなるのでむいてない場合もある。
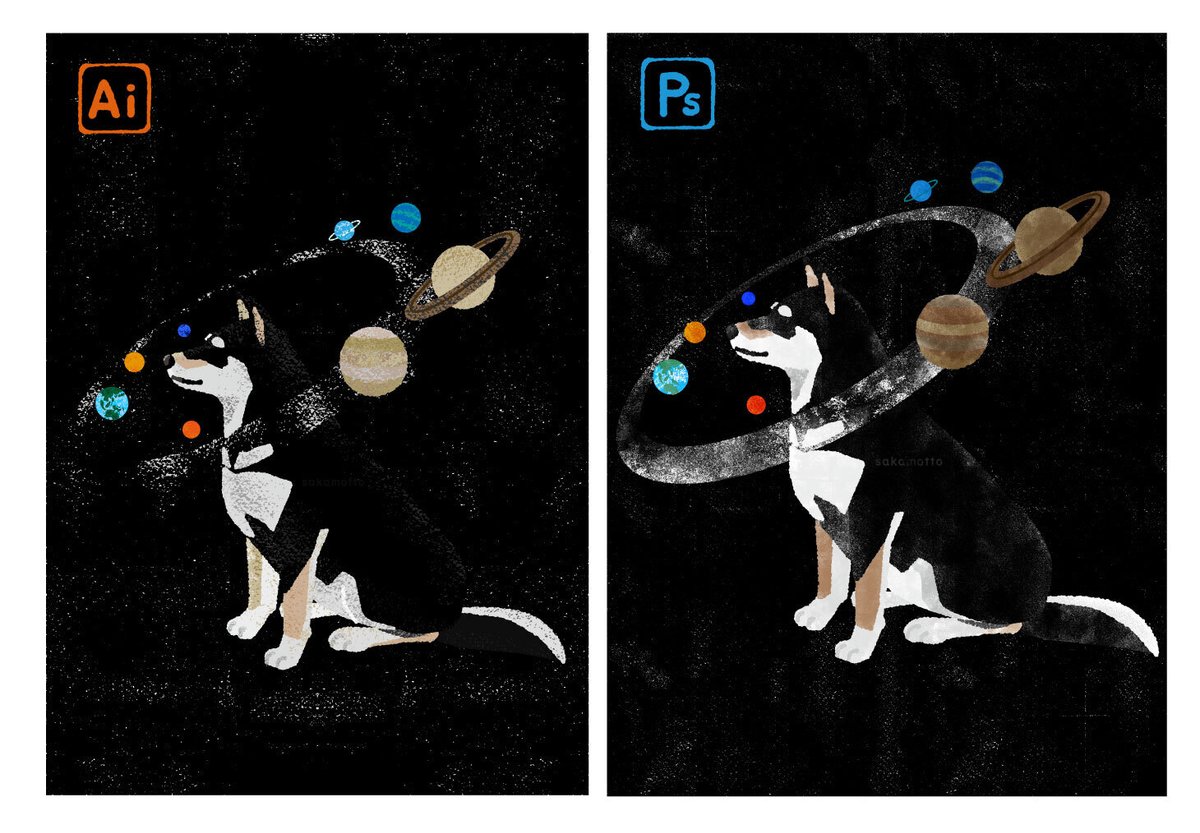
下の右の絵(イラレで制作)は細かいテクスチャを部分的に重ねて描いています。

↑クリックで拡大してみてね。
お寿司のたまご同様、イラレ(ベクター)はエッジがきいていて、フォトショ(画像)は繊細で柔らかい印象。
今のところ、私はフォトショ派ですが、今後のイラレのアップデートや作業を工夫することで変わるかもしれない。
オールベクターで制作できれば、急なサイズ変更にも対応できて、
なにかと便利なんだよね〜。
ーというわけで、今後もいろいろ試していきたいと思います。
お読みいただきありがとうございました!
それでは、たのしい制作ライフを〜
いいなと思ったら応援しよう!

