
【テックタッチに使えるツール一覧プレゼント!】テックタッチ手法大全
この記事では、カスタマーサクセスのテックタッチの手法について、その特徴とメリット・デメリットを解説しています。
【おまけプレゼント】テックタッチ用ツール一覧
こちらのフォームにてご連絡いただいた方には、もれなく、上記でご紹介した手法が実現できるテックタッチ用ツール一覧表をプレゼントいたします。
テックタッチとは何か?
テックタッチとは、カスタマーサクセスの手法(群)の1つです。
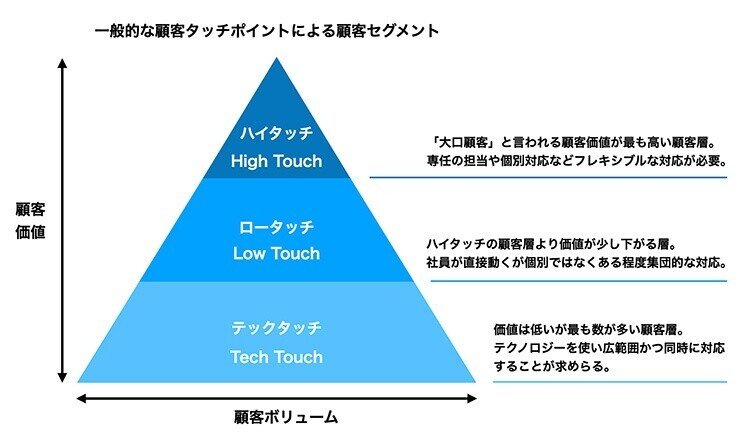
サービスの契約単価が低い顧客層、もしくは契約単価が一定の場合は顧客全体に対して行う施策として理解することが一般的です。
CX Collegeには「テックタッチ:LTVが低く、顧客数ではもっとも多くなる層(へのアプローチ)」との解説があります。一方で、

一方で、上記の理解はミスリーディングであり、実はLTVに応じてそれぞれのタッチ手法の割合が変わるだけです。LTVが低い顧客の場合は、テックタッチ100%のケースもありますが、「LTVが大きい大口企業はハイタッチのみ」ということはなく、手法としてのテックタッチはその他のタッチ手法と相互補完的な関係にあります。
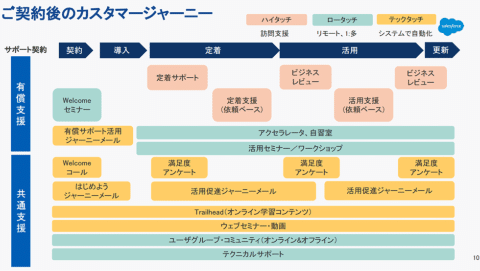
以下の図式はカスタマーサクセスの先駆者Salesforceのカスタマージャーニーですが、顧客のサービス活用の流れに沿って、ハイタッチからテックタッチまで全て活用されていることが分かります。

(日経XTREND「先進企業に見るカスタマーサクセスの極意 熱狂ファンが客を呼ぶ」2020年9月7日より引用)
また、テックタッチの特徴はWEB上(メール/サービス画面/コンテンツサイト)に顧客との接点があり、また各種ITツールを活用していることです。そのため、スケール性は他の施策に比べて高いのですが、一方「見られないため効果が出ない」だったり「人を介さないので、見てもらっても対応が進まない」といったリスクがあります。
テックタッチ手法大全
ここからはテックタッチの各手法にフォーカスして、特徴とメリット・デメリットを解説いたします。
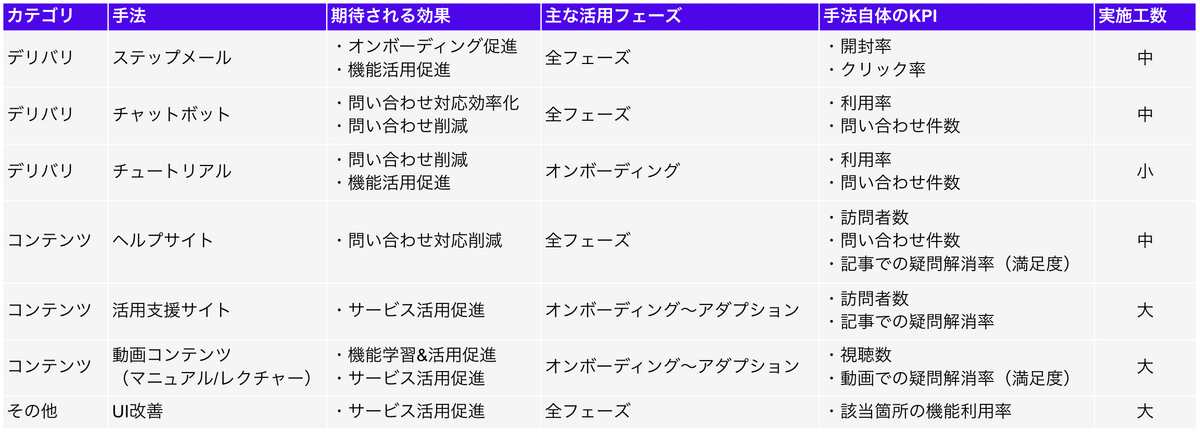
手法一覧表

ステップメール
ステップメールは、MAツール(hubspotなど)を使って、ユーザーに対して自動で送る手法です。
オンボーディング時のウェルカムメール、新機能リリース時のアナウンスメール、活用事例紹介メールなどが代表的で、導入〜活用・運用フェーズまで、幅広いお客様のサービス活用を促進できます。
ステップメールのメリット
・一度執筆・配信設定を行えば、その後は全自動でサービス活用を促進できる
・対象が(基本的には)全ユーザー
ステップメールのデメリット
・メールが読まれない、もしくは読んだ場合でも、行動喚起に繋がらない可能性が高い
チャットボット
チャットボットは自動もしくは手動で、サービス上もしくはヘルプサイト上からチャット形式でお客様の問い合わせの受付・返信を行うシステムです。問い合わせの受付や、定型的な質問への自動返信が可能なほか、特定の秒数ページに滞在し続けると、音やポップアップでお客様の問い合わせ・操作を促進できます。
チャットボットのメリット
・目に留まりやすいため、問い合わせ率の向上(離脱率の低下)や、問い合わせ対応工数の削減を実現しやすい。
ステップメールのデメリット
・チャットボットの自動応答の作成や、内容のメンテナンスには工数がかかる
・サービス外に対してのアプローチができないため、サービスの操作理解の補助のみに留まる
チュートリアル(プロダクトツアー/ツールチップ)
チュートリアル(ツールチップ)は、自社開発もしくは外部サービスの活用で、操作・機能の案内をサービス画面内で行えるガイド表示のことです。初めて当該画面にアクセスした人への表示がされる場合や、ボタンへのマウスオーバーで表示されるパターンなどがあります。
チュートリアルのメリット
・サービスにアクセスした人には確実に表示され、操作が進むに従って順次案内を行えるため、操作の完了・理解が進みやすい
・対象が(基本的には)全ユーザー
チュートリアルのデメリット
・特に内製の場合、作成・改修工数がかかる
ヘルプサイト
ヘルプサイトは、操作・設定方法や、よく質問がある活用方法を主にテキスト・画像でまとめたものです。GIFや動画を設置した動画FAQサイトも、近年増加傾向にあります。
ユーザーに不明点があったときに初めて使われる受動的な接点のため、活用促進ではなく、活用の妨げになる障害を取り除く役割を担っています。
ヘルプサイトのメリット
・一度執筆すれば、問い合わせ対応、ステップメールやチャットボットの自動返信など、幅広い場所でコンテンツとして活用可能
・対象が(基本的には)全ユーザー
ヘルプサイトのデメリット
・作成・改修工数が高い
・構造や、文章の書き方により問題の解決率が大きく左右される
活用支援サイト
活用支援サイトは、導入事例やサービスの活用のコツ、サービスに関連する領域のノウハウをまとめたサイトを指します。著名なサイトではSansanの「Sansan Innovation Navi」や、Magic Momentの「Engagement Academy」などがあります。
活用支援サイトのメリット
・一度執筆すれば、ステップメール、チャットボットの自動返信からハイタッチ時の提案時の参考資料としてなど、幅広い場所でコンテンツとして活用できる
・対象が(基本的には)全ユーザー
・顧客数が増え、コンテンツが増えるほどスケールさせられる
活用支援サイトのデメリット
・作成・改修工数がかかる
・サービス活用度合いへの貢献度など、運用・計測が難しい
動画コンテンツ
動画コンテンツは、マニュアル動画やサービスの活用方法を教えるレクチャー動画(※ウェビナーのアーカイブ、提案商談内容のコンテンツ版)などを指します。
ヘルプサイトへの埋め込み、活用支援サイトへの設置、ステップメールでの配信などで、お客様に対して視聴の接点を作ります。
動画コンテンツのメリット
・一度作成すれば、ステップメール、チャットボットの自動返信からハイタッチ時の提案時の参考資料としてなど、幅広い場所でコンテンツとして活用できる
・対象が(基本的には)全ユーザー。
・テキストや画像に比べて情報量が多く、理解度が高まりやすい
・顧客数が増え、コンテンツが増えるほどスケールさせられる
動画コンテンツのデメリット
・作成工数がかなりかかる
・マニュアル動画の場合、画面が変わるたびに作り直す必要がある
UI改善
製品・サービスとユーザーの「接点」を改善することを指し、サービスを操作するウェブ・アプリ画面のレイアウト、ボタンデザイン、機能説明のテキストなどを、ユーザーが理解・操作しやすくする取り組みです。
UI改善の事前準備として、ユーザビリティテストや該当する画面・機能の利用状況調査が必要です。
UI改善のメリット
・(良い改善であれば)サービスを活用している人全員に対して、サービス・機能の活用率が上がる。
・対象が(基本的には)全ユーザー。
UI改善のデメリット
・改善時、これまで同画面・機能を利用していたお客様には再度使い方・操作の学習負荷がかかる
・入念な準備を行わないと、離脱率が上がるなど逆効果のリスクがある
まとめ
ここまでテックタッチの手法を解説してきましたが、基本的には上表で整理した通り、どのフェーズの・どのような顧客に対して、何を目的として実施するかが重要です。
本記事をテックタッチ施策のたたき台として活用いただけますと幸いです。
【おまけプレゼント】テックタッチ用ツール一覧
こちらのフォームにてご連絡いただいた方には、もれなく、上記でご紹介した手法が実現できるテックタッチ用ツール一覧表をプレゼントいたします。
この記事が気に入ったらサポートをしてみませんか?
