
【Tech体験】レジなし店舗(AmazonGO的な)Developers.IO CAFE(秋葉原)を体験してきた
勤務の大半がカラオケボックスとカフェがオフィスの桑折です。
マクドナルドのモバイルオーダー体験でTech店舗やっぱり面白いなと思って、秋葉原に行く予定があったので、気になっていたDevelopers.IO CAFE 秋葉原店へ行ってみました。

いきなり結論
レジなし体験も面白いですが、カフェとしてかなり優秀です!
秋葉原で電源とWi-Fiがあるカフェとして優秀
まずはじめに秋葉原の電源カフェとしてとても満足行くカフェでした。

Point !
・なにより店員さんが優しい。
・駅から近い(秋葉原、岩本町)
・Wi-Fi、電源完備
・リバービューで和む
・混んでない
・ドリンクも高くない
川に面した席を利用させてもらいましたが、景色もいいですし落ち着いて作業ができました。
とりあえず席を確保してからオーダーでよい
マクドナルドのモバイルオーダー体験でも書きましたが、初回はやっぱりドキドキするものです。ただDevelopers.IO CAFE 秋葉原店では、入り口で店員のお姉さんが優しく教えてくれますし、何より席について会員登録しても良いとなっています。
店舗としては、コンビニ的なレジなし(AmazonGO的)エリアと、キャッシュレス化してあるカフェ部分に別れています。
僕はカフェ側の席に一旦座って、WEBから会員登録+ドリンクのオーダーをしました。
SMSで登録(名前や住所など入れる必要なし)
では、実際に会員登録とドリンクオーダーをしてみましょう。
以下が実際の登録方法です。
① 電話番号入力後送信すると、SMSでコードが届きます。

② 送られてきたコードを送信。

認証後、もうこれでログインできているようです。細かな名前や住所など個人情報を入れるところはなし。とても簡単でびっくりしました。
カフェで注文する
で、ここからがオーダーの方法です!とても簡単なので、スムーズにできます。
① まずは店舗を選びます。

② 頼みたいものを選択。

③ 新規登録割引30%!

④ クレジットカードを登録する(席でゆっくり登録できるので良い!)

⑤ 購入完了で注文番号発行

⑥ ドリンク受け取り口のディスプレーに番号が表示されます。(注文途中に席に持ってきてもらうという選択肢もありました。)

次はレジなし店舗(AmazonGO的な)体験
まずはどうやってレジなしを実現してるかですが、画像処理だけではないようです。レジなしの仕組みを100万円で実現したという記事もあったので気になっていましたが、棚の重量センサーと画像認識の両方で実現しているようです。
⇒ 実現方法
以下が店舗での体験手順。
① ログインしたWEBページの下の方にウォークスルーというボタンがあり、それを押すとQRが出てきます。

② レジなし店舗側のエリアの入り口でQRをかざして入ります。

③ あとは商品を取って出口からでるだけ。そうするとWEB画面上で以下のように処理中に。

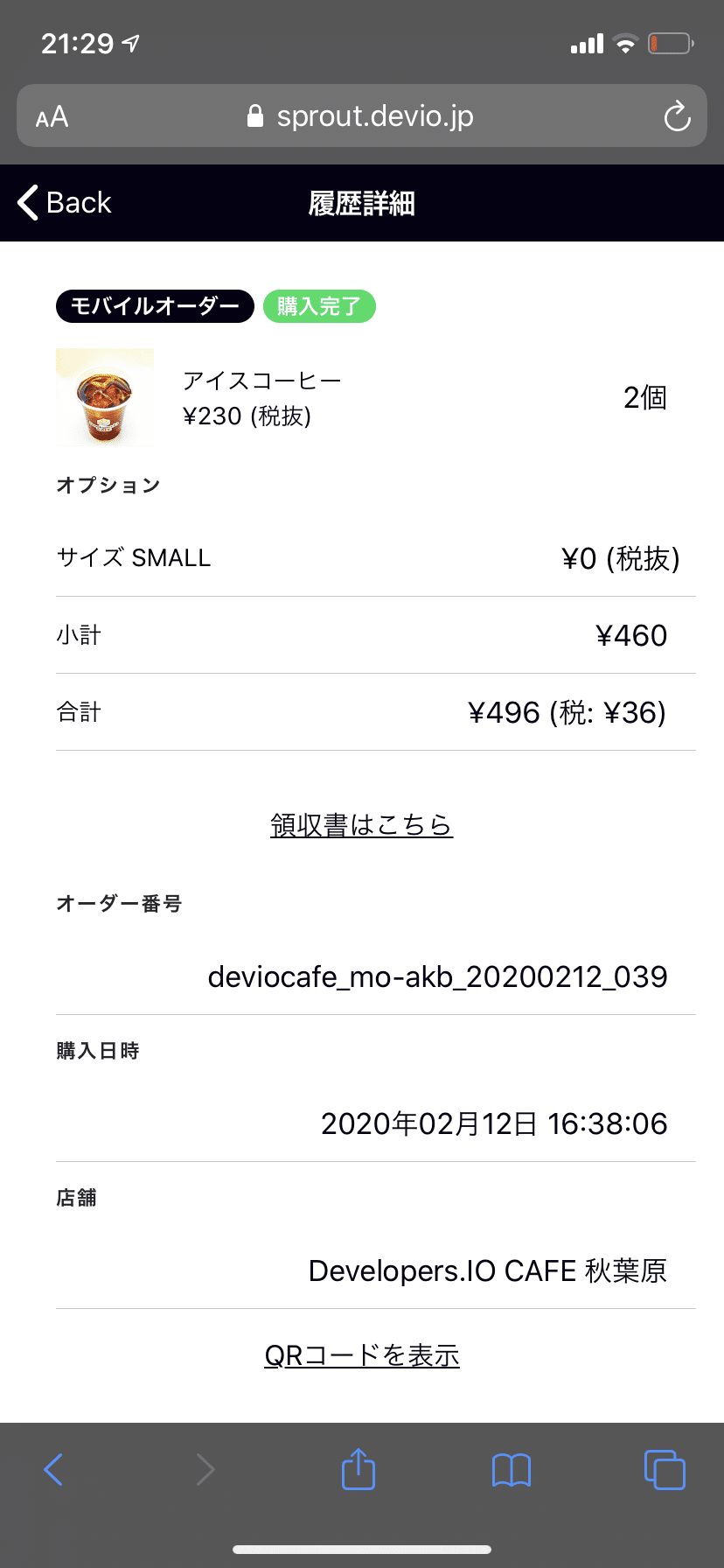
④ 少し立つと購入履歴に買ったものが表示されます。

確かに合ってる!!

ちょっとしたお菓子を食べながらカフェで仕事できるのもありがたいですね。
領収書
ビジネスマンやフリーランスの方はレジなしだとやっぱり領収書がもらえるのか気になる所。
領収書は下の購入履歴のメニューから商品をたどっていくと、「領収書はこちら」というリンクから取得できました。


まとめ
・Developers.IO CAFEはカフェとして優秀
・初回の買い物はカフェの席で会員登録できるので入店前に焦らなくて良い
・レジなし店舗(AmazonGO的な)体験はたしかに快適!
・領収書ももらえる!
総じて思ったのは、Developersと言われるだけあって、電源カフェとして、キャッシュレス化として、レジなし店舗として、全てがシンプルにまとまっていてエンジニア的にはとても感心させられる設計でした。
そして何より店員のお姉さんが優しい!
ぜひ、秋葉原付近でのマドしてる方とかは行ってみてくださいね。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
