
【最終回】【IT技術】【Swift】SwiftUIでラップしたコントロールを作成、使用する
こんにちは。ラフアンドレディ(株)iOS大好き 春蔵です。
SwiftUIでは、テキストやテキストフィールド等のコントロールを複数使用しアプリを作成します。
その際、ラップしたコントロールを作成、使用する事によるメリットをサンプルをもとにご紹介したいと思います。
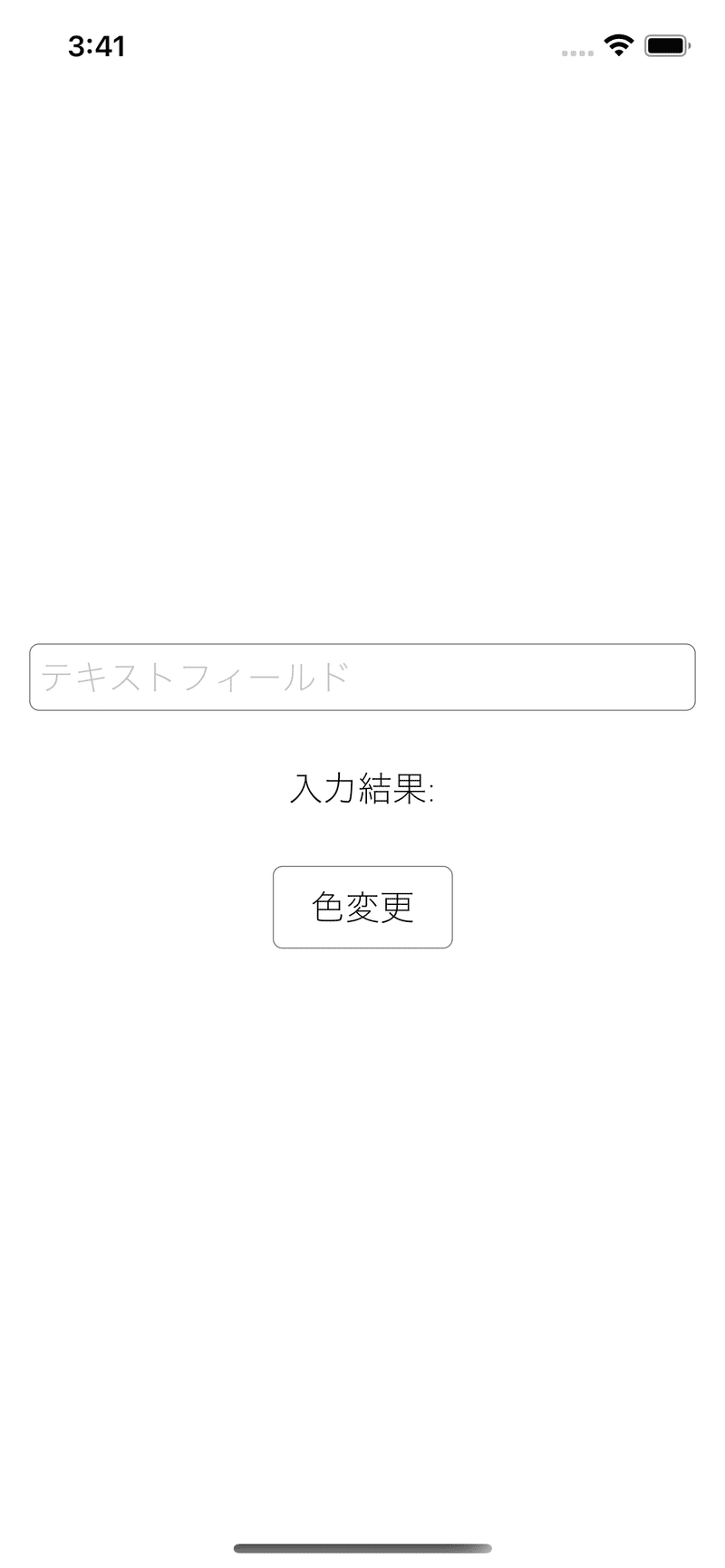
サンプル画面

コントロールをラップする
struct ContentView: View {
@StateObject var viewModel = ContentViewModel()
var body: some View {
VStack(spacing:30) {
// テキストフィールド
WrapTextField(title:"テキストフィールド" , text: $viewModel.text , foreground:viewModel.foreground)
// テキスト
WrapText(text:"入力結果:" + viewModel.text, foreground:viewModel.foreground)
// ボタン
WrapButton(label:"色変更", foreground:viewModel.foreground) {
viewModel.onButtonClick()
}
}
.padding()
}
}
struct WrapText: View {
/// 文字列
var text:String
/// 前景色
var foreground:Color = Setting.foreground
/// 背景色
var background:Color = Setting.background
/// フォント
var font:Font = Setting.font
/// 倍率
var scaleFactor:Double = 1
/// 行数
var lineLimit = 1
var body: some View {
Text(text)
.font(font)
.foregroundColor(foreground)
.background(background)
.minimumScaleFactor(scaleFactor)
.lineLimit(lineLimit)
}
}テキストコントロールをラップしたWrapTextコントロールを作成、画面では、WrapTextコントロールを配置します。
そうする事により、
テキストやテキストフィールド、ボタン等のコントロールでデザインの統一性がとれる
数値入力用のテキストフィールドを作成できる等、特定の機能を持ったコントロールを作成できる
といったメリットがあります。
なお、上記コードでは、WrapTextField、WrapButtonを省略しています。サンプルコードを参照してください。
コードサンプル
アプリケーション
今回紹介した開発手法を利用したiOSアプリです。
【訃報】春蔵の逝去のお知らせ
いつも弊社ブログをご覧いただきありがとうございます。
先日のこととなりますが、本マガジン「春蔵のSwift講座」を執筆している春蔵が永眠したことをご報告させていただきます。
ここ数ヶ月は体調を崩し、闘病生活を送りながら記事を書いてくれておりました。
生前は、当ブログ記事のみならず、長きに渡り多くの弊社プロジェクトで活躍し、お客様からも大変素晴らしい評価を頂いておりました。
故人の冥福を祈りつつここに謹んでご通知申し上げます。
「春蔵のSwift講座」をお読み頂いた皆様、誠にありがとうございました。
ラフなひとこと スタッフ一同
───-- - - -
フォロー Me!
↓ ↓
Twitter : @RandR_inc
◆───-- - - -
ラフアンドレディでの採用はこちら ↓ ↓ ↓

ラフアンドレディでは、みんなのびのびと仕事をしています!エンジニアが長く幸せに活躍できる環境で、仲間と楽しく働いてみませんか?
この記事が気に入ったらサポートをしてみませんか?
