
あなたのための買い物履歴
こんにちは!クックパッドでデザイナーをしている新妻です。デザインのぞき見シリーズ第3弾は「あなたのための買い物履歴」です。
このnoteはクックパッドでデザイナーとして働いている私が、日々どのようなことを考えながらサービス改善や体験設計をしているのかをチラ見せしていくシリーズの第3弾です。
過去の記事はこちらからご覧いただけます。
目的
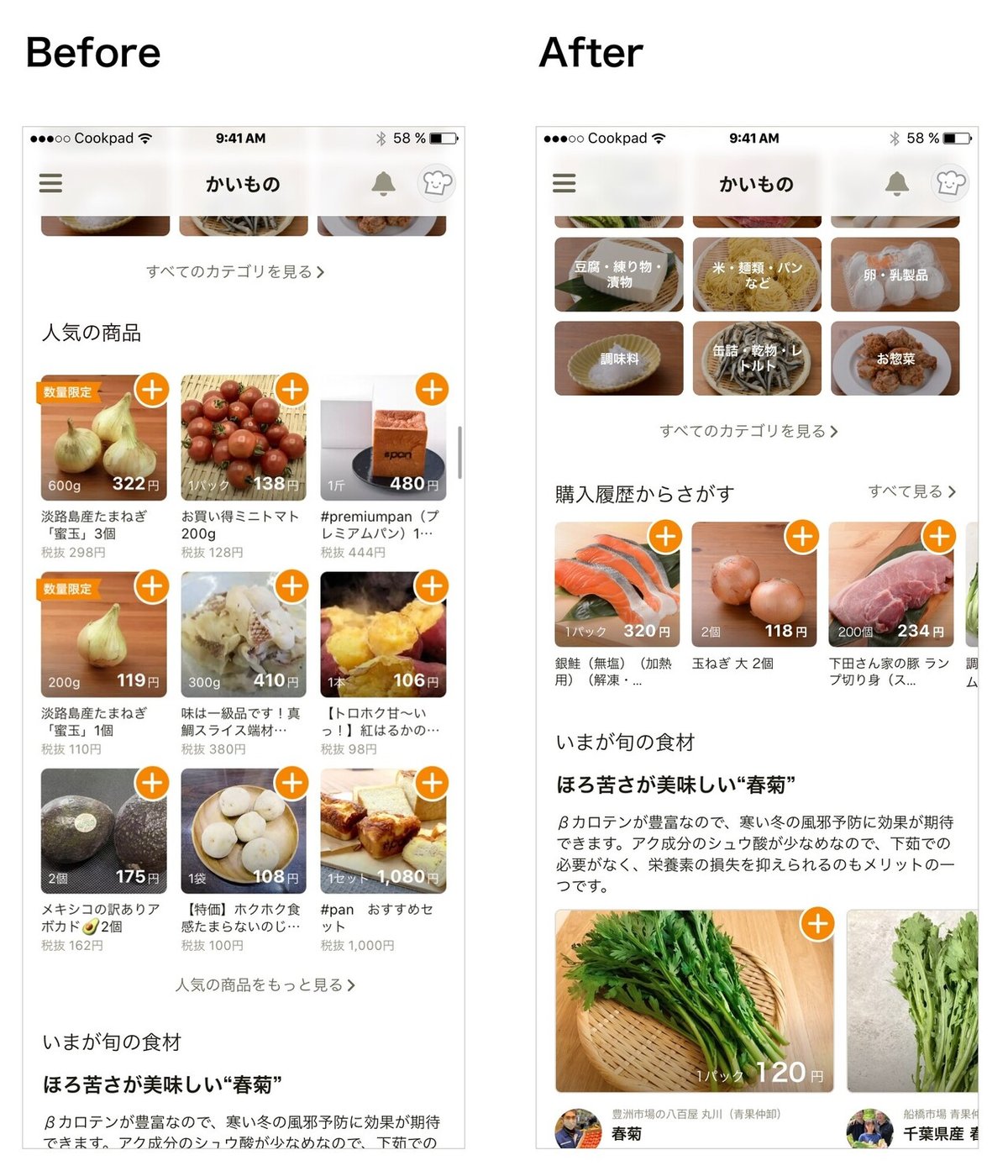
かいものタブが自分の手に馴染む画面になるために、履歴からの購入を簡単にできるようにする。
手段
かいものタブTOPに履歴のセクションを追加する
課題
履歴一覧の並びはどうなっているのがベストか?購入できない商品の扱いはどうすべきか。
A案 時系列で表示し、購入できない商品も混在する
◯ 最近買った商品が時系列で並ぶので、見つけやすい
◯ 「コレが買えないなら日付を変えよう」という対応を取りやすくなる
✕ オーバーレイのかかった商品が合間に入ることになる
B案 購入できるものを上部に表示する
◯ 購入できる商品が並ぶ一覧になるので、画面の印象は良さそう
◯ 他の画面の仕様と同じなので見慣れた表示ではある
✕ シンプルな時系列ではないので目的の商品を見つけにくくなるかも

解決策
買えない商品の表示を下げてしまうと、イメージしていた並びと違ってしまい新着順の印象を損なう可能性がある。「こないだ買ったあの商品を、もう一回買おう」と思って見に来たときに、いまは買えない状態であると判断するまでにかなりの距離スクロールしなければいけなくなる可能性がある。
「いまは買えないのね」とわかった上で、日付を変えるなりの選択肢をユーザーがすぐに手に入れられることを優先したいため、A案を採用。
ほかにも課題が・・・
課題
かいものタブはすでに機能が沢山あるが、履歴はどこにあるのがベストか?
解決策
今回の履歴機能は過去に買った商品をただ確認するためのものではなく、買うことを目的としており、自分のセレクトショップのような役割を持つ。そこに並ぶ商品は、自分が買ったことがあり魅力を知っている商品であり、見覚えのある商品が並ぶ画面には安心感がある。履歴機能は使い込むほど手に馴染む感覚を得られリテンションを高めることができると考えている。
対して、人気の商品枠は固定化しやすく、まだ購入経験がない初心者ユーザーには手が出しやすい商品リストではあるものの、かいもの機能を使い込んでいくほど目新しさがなくなってしまうデメリットがある。
結論、初心者が買い物しやすい場作りは特集などで補うこととし、人気の商品枠の位置を下部に移動。履歴機能を上部に差し込む。

今回のこだわりポイントは、「さがす」という行動にバリエーションをもたせたことと、ユーザーの想像通りの世界をしっかり準備しておくというところです。
お読みいただきありがとうございました。よろしければスキで応援してくれると嬉しいです♡それでは、次回をお楽しみに!
最後に
クックパッドではサービスを一緒に作ってくれる仲間を募集中です!少しでもご興味を持っていただけましたら、ぜひ下のリンクからご連絡ください。
👀 クックパッドのデザイナーってどんな感じ?
毎日の料理を楽しみにするために、クックパッドで取り組んでいるデザイン事例をお届けしていきます
👆noteのマガジンはほぼ毎週更新中です!さまざまな領域で活躍しているデザイナーの記事がまとまっているので、こちらもぜひ!
クックパッドのデザインのぞき見マガジン
この記事が気に入ったらサポートをしてみませんか?
