
Webアプリを作る時にやっていること
ども、promitsuです。
この記事は、僕の以前のnoteアカウントからのお引越し記事(加筆修正あり)です。
以前、僕が参加していた開発者向けのオンラインサロンのSlackで、Webアプリを作る際の設計やドキュメンテーションについてのスレッドがとても盛り上がりました。皆さんそれぞれの意見があって、とても勉強になりました。
ということで、今回は僕がWebアプリを作る時にやっている設計作業について、書いてみたいと思います。(あえてWebアプリと書いたのは、ネイティブアプリやそれと連携するAPIなどの開発では、また違った作業が必要になってきたりするからです(汗))
---
僕がWebアプリを作る時には、実装に入る前(もしくは並行して)ざっくりと以下のような作業を行います。
・機能設計(機能仕様、ユースケース)
・画面・遷移設計
(ワイヤフレーム、遷移・インタラクション定義、ルーティング)
・DB設計(ER図、テーブル定義)
・アーキテクチャー・クラス設計
・システム構成設計(インフラ・サーバ等)
(それぞれの用語については、僕の私的な定義に基づいた名称になります(汗))
---
ちなみに、その際に図表を書くことが多いですが、僕は多くのケースで、nulabさんのCacooというサービスを使っています。
リアルタイム共同編集ができて、URLでワークスペースを公開・共有できたり、作った図表を画像ファイルにエクスポートしたりできるし、さまざまな図表のコンポーネントが予め用意されているのでとても便利です。
---
以下、それぞれの作業について、使っているツールなどを交えつつ、書いてみたいと思います
機能設計
まずはじめに、作るアプリの満たすべき機能について明確にすることをします。アプリの規模や複雑さにもよりますが、僕は以下のような箇条書きで「誰が何をできるか?」を書いていったりします。
Twtterクローンを作った時の例
・ユーザーはユーザー名、表示名、メールアドレス、パスワードでサインアップすることができる
・ユーザーはメールアドレスとパスワードでサインインすることができる
・ユーザーはサインアウトすることができる
・ユーザーは自身の自己紹介文を登録することができる
・ユーザーは自身のプロフィール写真を登録することができる
・ユーザーはTweetを投稿できる
・ ユーザーは他のユーザーをフォローすることができる
......
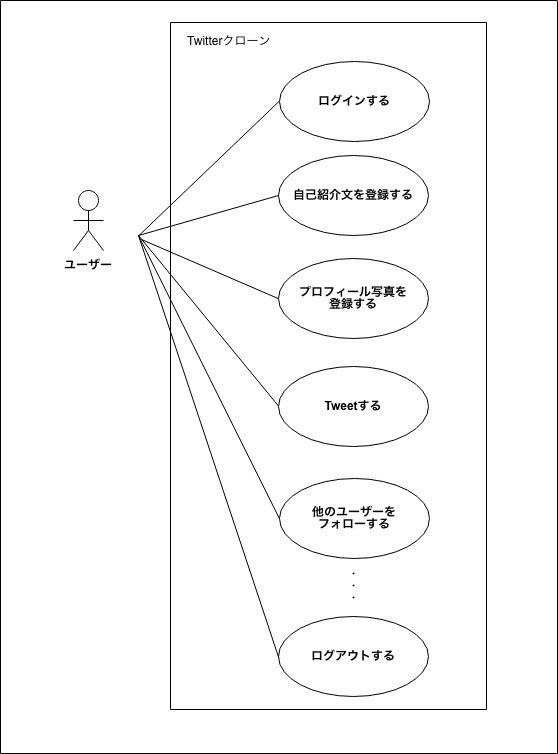
ちょっと機能が複雑だったりする場合には、ユースケース図を書いたりもします。
Twtterクローンを作った時の例

ぶっちゃけこれは全然複雑じゃないけど...(汗)
ユースケース図とは、ユーザ(外部システムも含む)の要求に対するシステムの振る舞いを表現する図です。 ユースケース図はシステムの要件定義についての俯瞰的情報を提供します。 したがってユースケース図を描くことは、同時に要件定義の分析の機会になります。
ユースケース図は、先述のCacooで書いたり、もしくは専用のUMLモデリングツールを使って書いたりします。(ユースケース図はUMLのダイアグラムの一種なので、専用のモデリングツールを使うと、仕様に沿った図表を簡単にかけたりします。)
統一モデリング言語(とういつモデリングげんご、UML、英: Unified Modeling Language)は、主にオブジェクト指向分析や設計のための、記法の統一がはかられた(Unified)モデリング言語(Modeling Language)である。
僕はastah*というツールのCommunityEdition(無償版)をよく使っていたのですが、残念ながらもう公開停止になったみたいです(汗)
ちなみに、astah*にはUMLの他にもER図やフローチャート、マインドマップなどが書けるものもあるので、設計をガッツリしたいという人は、製品版を購入してみるのも良いかと思います。
また、もう少し厳密にユースケース設計(システム設計も含む)について検討する場合には、ロバストネス分析なんていう手法もあったりします。
画面・遷移設計
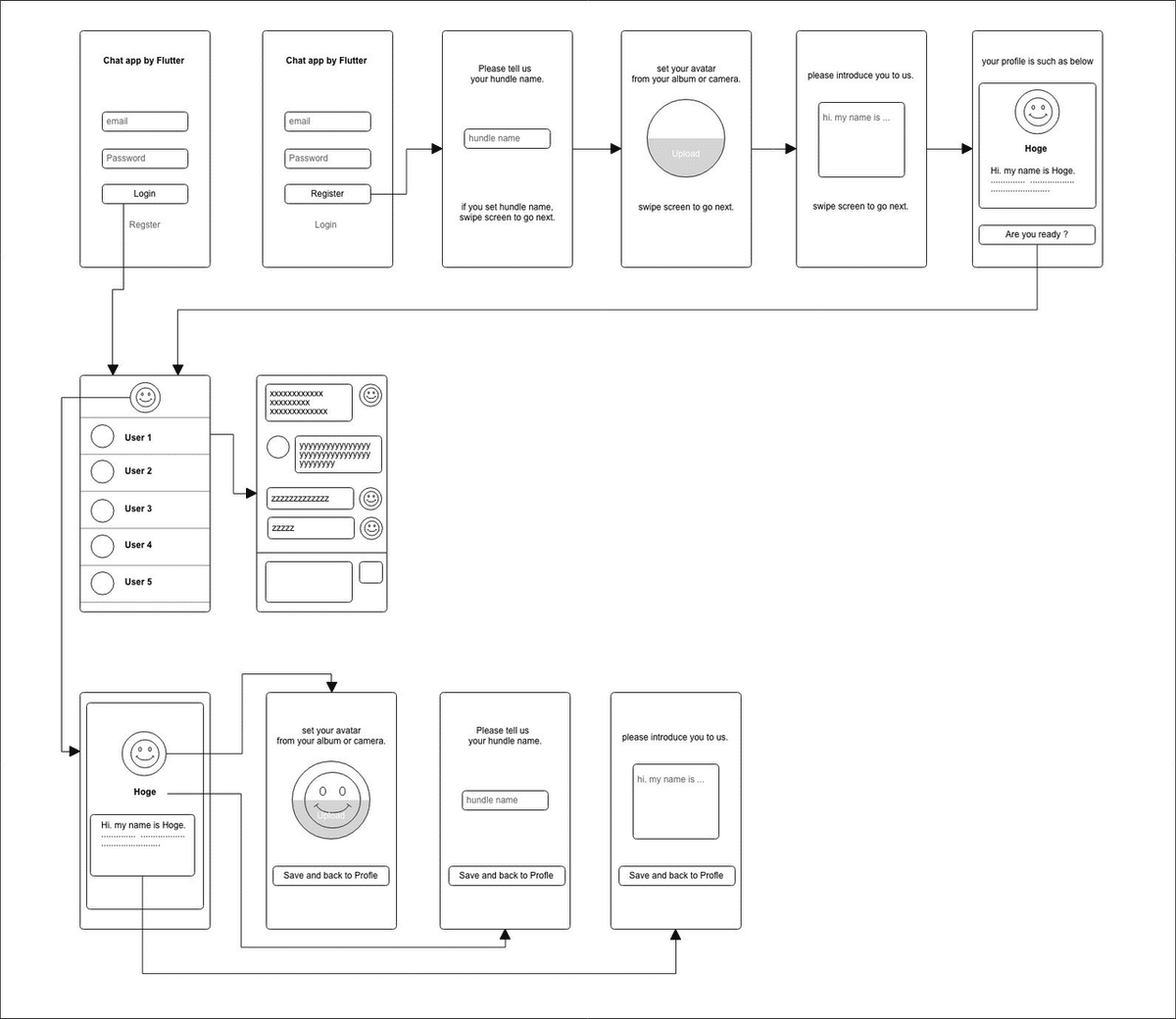
次に、画面と遷移の設計をします。あまり複雑でない場合には、画面設計と遷移設計を一緒にやってしまいます。具体的には必要な画面のワイヤフレームを作りつつ、コンポーネント(ボタン、リンク)から遷移先の画面(ワイヤフレーム)に矢印を引いたような図を書きます。
チャットアプリを作ったときの例

これもCacooで書いてますが、最初からある程度デザインを反映して画面設計をしたり、多少凝ったインタラクションがあるアプリの場合には、UIデザインツールとプロトタイピングツールを併用したりする場合もあります。
UIデザインはSketchやAdobeXD、オンラインだとFigmaを使ったります。プロトタイピングツールだとProttとかを使って遷移やインタラクションを設計したりします。
と偉そうに書いていますが、僕はデザイナーではないし、フロントエンドもそこまで強くないので、この辺りのフェーズはもっと良いやり方やツールの使い方があるかも知れません(教えてほしい!)
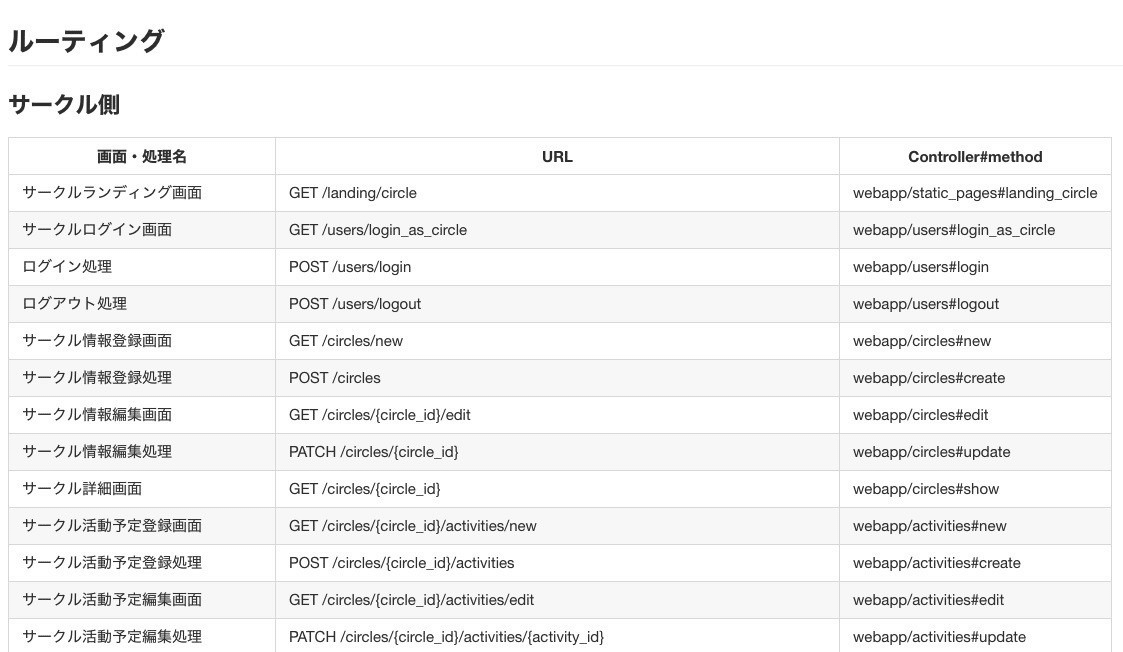
また、遷移設計がある程度固まったら、URLの設計を行います。下記のようなルーティングの一覧表を作ったりします。
LINEボットとウェブアプリが連携するシステムの例

DB設計
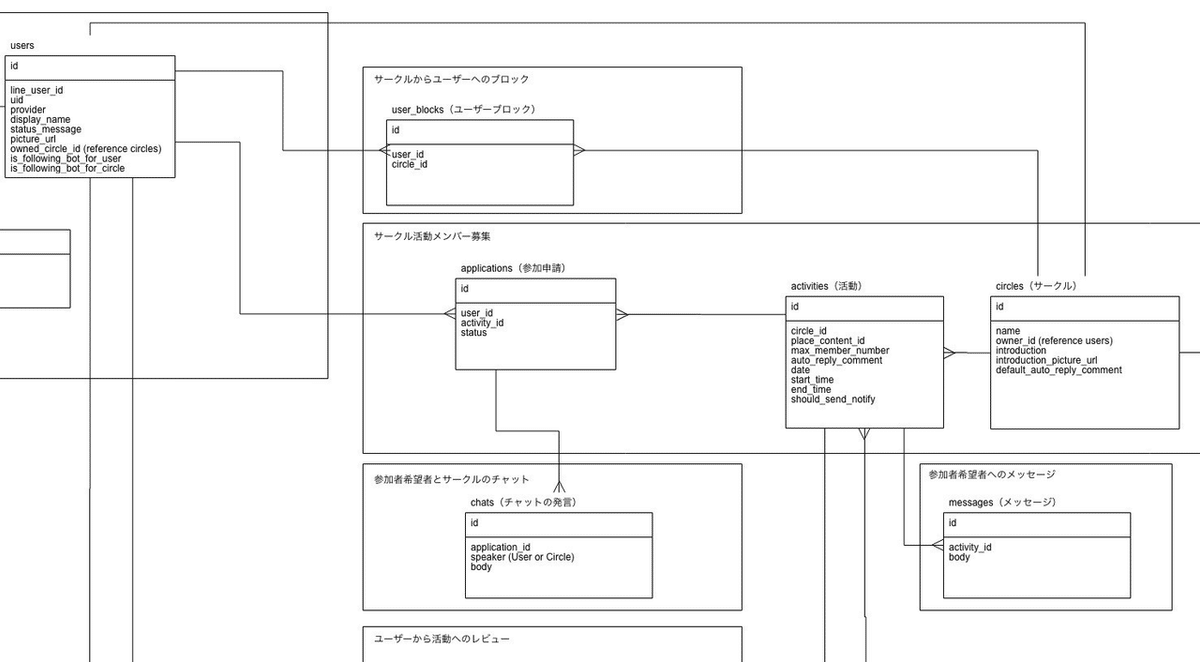
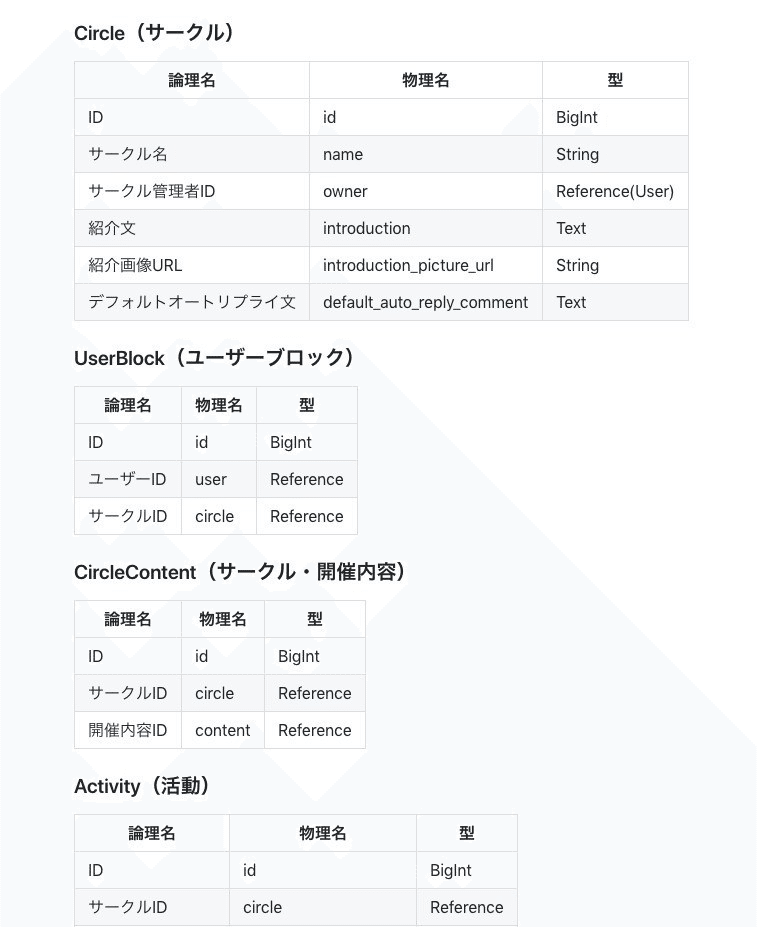
機能仕様と画面・遷移設計がある程度固まってきたら、それをもとにアプリの核となるデータの設計をします。このフェーズはデータモデリングやデータベース設計など、ちゃんとやるにはそれぞれに深い知見が必要な分野なので、いい加減なことを言うとマサカリが飛んできそうで怖いですが、僕はざっくりと以下のようにテーブル定義とER図を書くぐらいで済ませることが多いです(汗)
LINEボットとウェブアプリが連携するシステムの例


上記のテーブル定義は、一般的なDB定義書のフォーマットにはなっていませんが、Ruby on Railsで実装する事を前提にModelの設計図にもなるような形で書いています(ORMを使うフレームワーク(Laravelとかも)ではこんな感じにします。)
オブジェクト関係マッピング(英: Object-relational mapping、O/RM、ORM)とは、データベースとオブジェクト指向プログラミング言語の間の非互換なデータを変換するプログラミング技法である。オブジェクト関連マッピングとも呼ぶ。実際には、オブジェクト指向言語から使える「仮想」オブジェクトデータベースを構築する手法である。
僕はER図も大体Cacooで書いていますが、前述のAstah*や他のER図を書くための専用ツールを使うと、多重度の設定など仕様に沿った図が簡単に書けると思います。
アーキテクチャー・クラス設計
これはシステムの内部設計のようなもので、単純なウェブアプリの場合は、使用するフレームワーク(Ruby on RailsとかLaravelとか)の設計(MVCとか)に則っていればあまり問題にならず、わざわざ設計を検討したり、ドキュメントを作ったりする必要もないかもしれません。しかし、ある程度複雑なアプリや特殊な機能を持ったアプリの場合には、その複雑さをコントロールしたり、特殊な機能を実現したりするための設計の検討が必要になります。
MVC(Model View Controller モデル・ビュー・コントローラ)は、ユーザーインタフェースをもつアプリケーションソフトウェアを実装するためのデザインパターンである。アプリケーションソフトウェアの内部データを、ユーザーが直接参照・編集する情報から分離する。そのためにアプリケーションソフトウェアを以下の3つの部分に分割する。
たとえば、MVCのウェブアプリについても、FatModelやFatControllerのような設計上の問題が発生する場合があり、それを回避するために、Presenterを導入(MVP)したり、Repository層やService層を導入したレイヤードな設計にしたりする必要が出てきます。
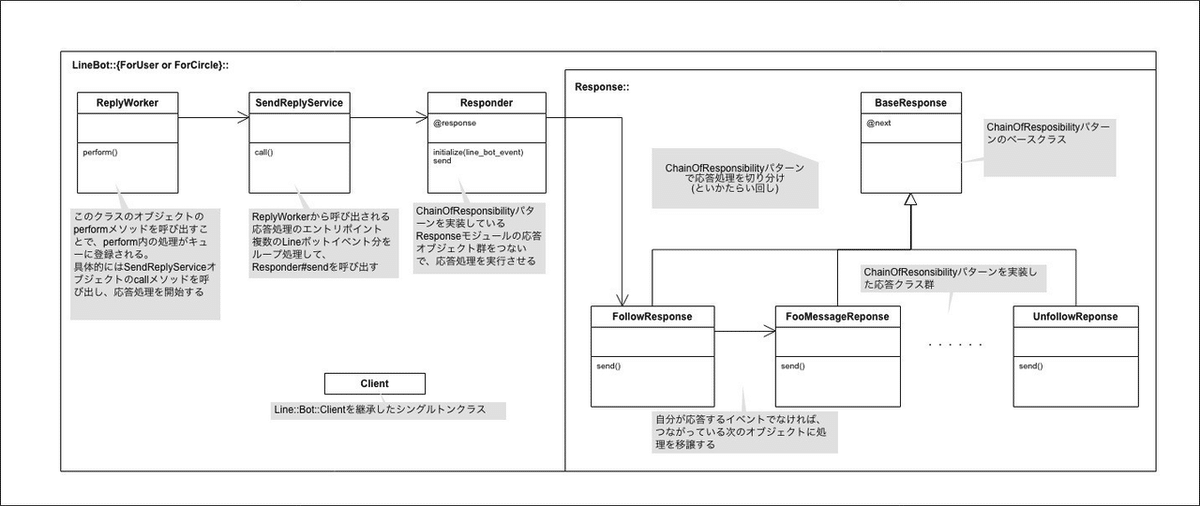
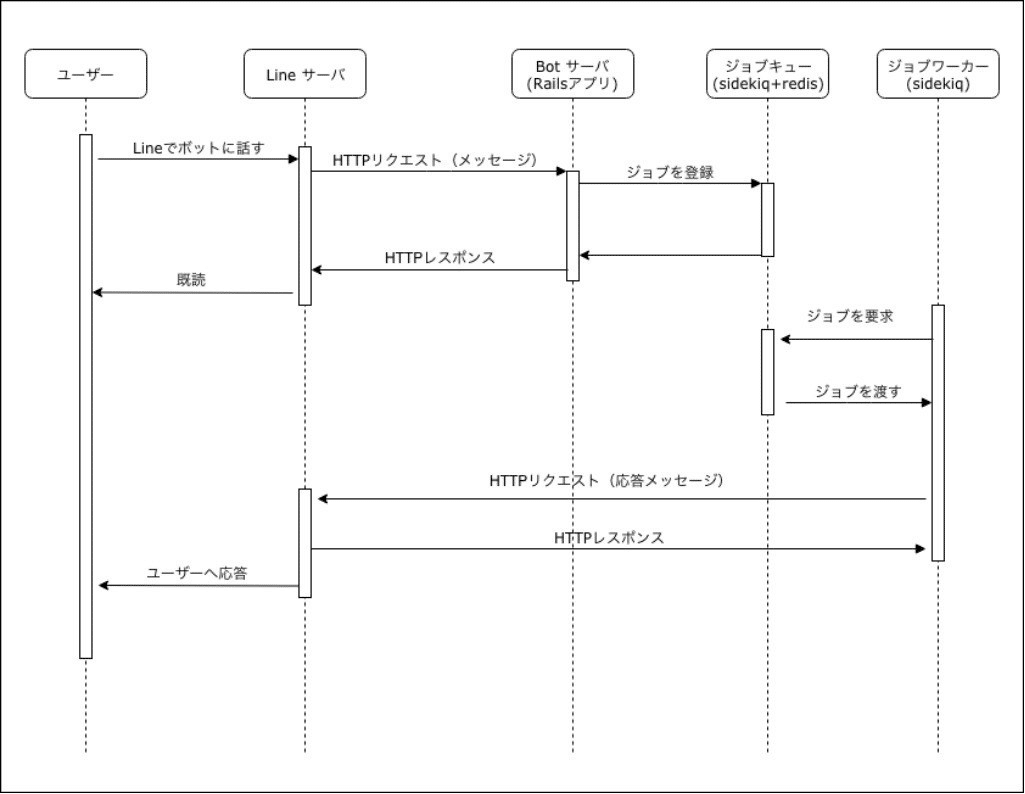
僕は、プロジェクト固有の設計になるクラス群や、プロジェクト固有な機能を実現するためのアーキテクチャーなどについて、クラス図やシーケンス図などを使った設計ドキュメントを用意したりします。
LINEボットの応答処理のためのクラス設計の例

LINEボットのサーバとのやり取りを非同期にするアーキテクチャー設計の例

これらの図も基本的にはCacooで書いてます(Cacooマジ万能!)が、クラス図、シーケンス図ともにUMLのダイアグラムの一種なので、先述のAstah*やその他のUMLモデリングツールを使うと、簡単に仕様に沿った図が書けると思います。
システム構成設計
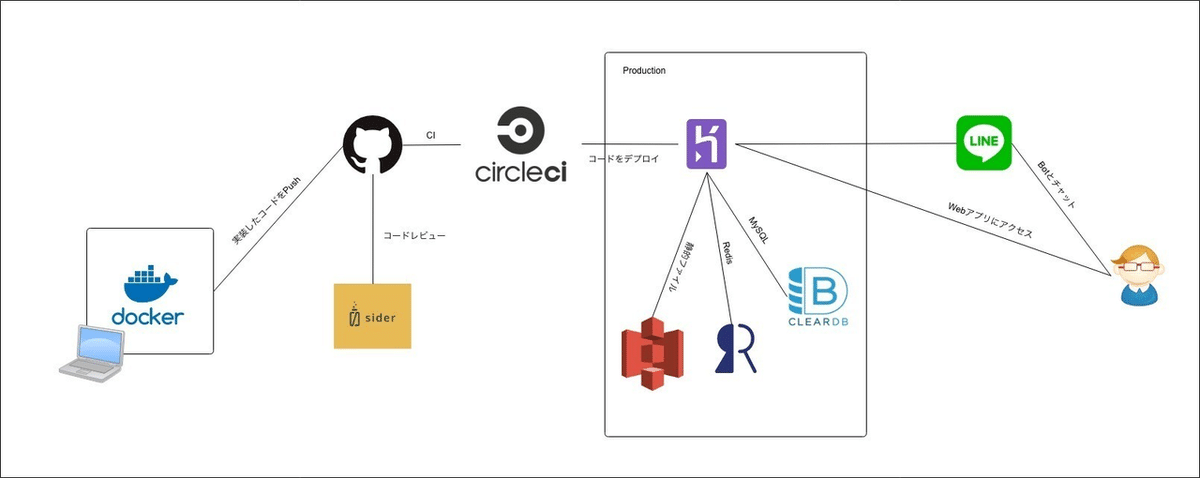
本番環境のインフラや、ローカル環境、ソースコードを管理するリポジトリ(Githubとか)やCIサーバなども含めた全体のシステム構成を設計し、ドキュメントにします。本番環境のインフラは、AWSやGCPのクラウドや、Herokuなどのマネージドサービスなど、運用するアプリに合ったものを検討・選定します。また、開発環境や検証環境、CIやデプロイのフローなども合わせて、全体のシステム構成として図に書いたります。
LINEボットとウェブアプリが連携するシステムの例

継続的インテグレーション、CI(英: continuous integration)とは、主にプログラマーのアプリケーション作成時の品質改善や納期の短縮のための習慣のことである。エクストリーム・プログラミング (XP) のプラクティスの一つで、狭義にはビルドやテスト、インスペクションなどを継続的に実行していくことを意味する[1]。
---
対象とするシステムやシチュエーションによっては、もっといろんな事を設計・検討したり、ドキュメントを書いたりしなければいけない場合もあるかと思いますが、最低限こんな感じの作業を行っておけばわりとスムーズにWebアプリを作れるのではないかなと個人的には思います。
どこかの誰かの参考になれば幸いです。
また、「こんな感じのことをもっと詳しく教えてほしい!」という方がもしいらっしゃいましたら、ココナラやTIMETICKETで開発やプログラミング学習の相談サービスも公開していますので、お問い合わせいただけたら嬉しいです。
では〜。
