
#KNAPの校正ツール制作 設計/構成編
おはようございます。
もしも会えない時の為にこんにちは、こんばんは。
そして、おやすみなさい。
昔の会社HPで自己紹介に使ってたトゥルーマンショーのセリフでした。
KNAPの松井です。
今回は設計/構成編ということで、figmaで作成した構成を元にどんな設計になってるかを紹介しようと思います。
ただ、#01でも伝えましたが、Webアプリを作るのが初の手探り状態なので、「この構成意味あった?」のような変更、修正点あるかと。。
大きな心💗と暖かな目👀で見ていただけると幸いです。
さて、アプリを大きくページで分けるとこのようになりそうです。
📑 Contents
・ログインページ
・デザイン確認ページ
・修正指示ページ
・内部管理ページ
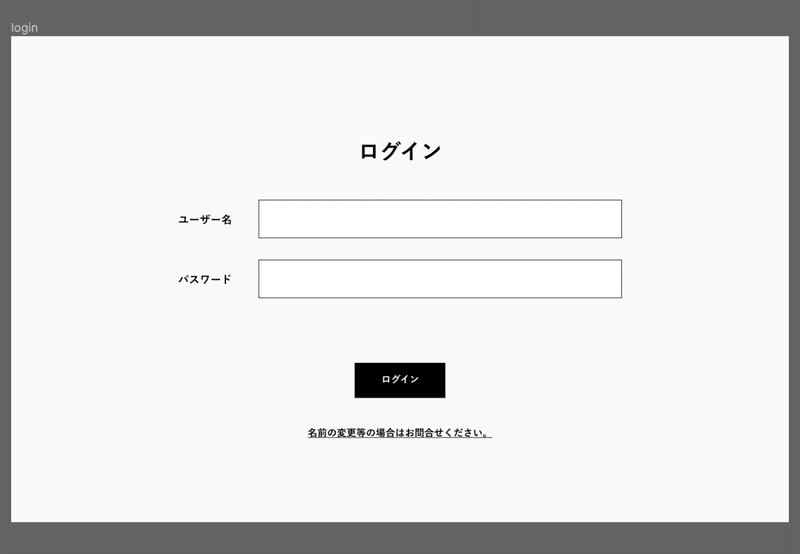
ログインページ
まずはログインページから。
今まで弊社のデザイン確認ではベーシック認証で基本的に対応していました。
このアプリでは、初回にのみユーザー名を登録し、パスワードを入力しログインします。
初回のユーザー名登録は、アプリ内で使用するチャット機能で使用出来るように設定します。
ユーザー名発行の後、パラメーター付きのURLを使用して、2回目以降のパスワードのみ入力でログイン出来るようにします。
ただ、Cookieで保存されているようであれば自動ログイン出来るようにする想定です。
この辺は特に実装次第で仕様変更はあるかもしれません。
また、名前変更の場合やパスワードの忘れたなどは都度お問い合わせいただけると、内部的に管理しているので希望次第変更も可能です。

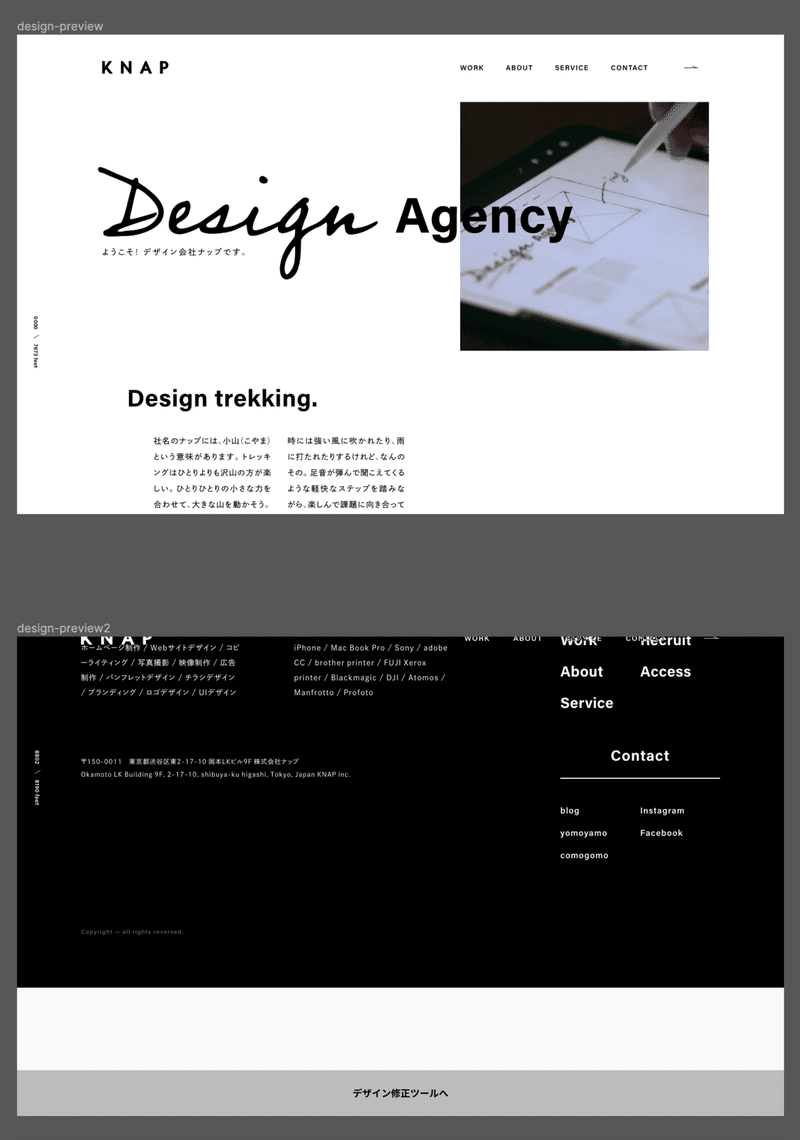
デザイン確認ページ
ログイン後、デザインの確認になります。
確認方法は従来どおり、デザインカンプのJPGをアップして確認になるのですが、それまでとの違いは、このページから修正指示ページへのリンクがあることです。
ただ、ここではデザインを確認することが第一優先なので、デザインに邪魔にならないようなボタンが必要です。
デザインの一番下にスクロールを続けると出てくる仕様予定です。

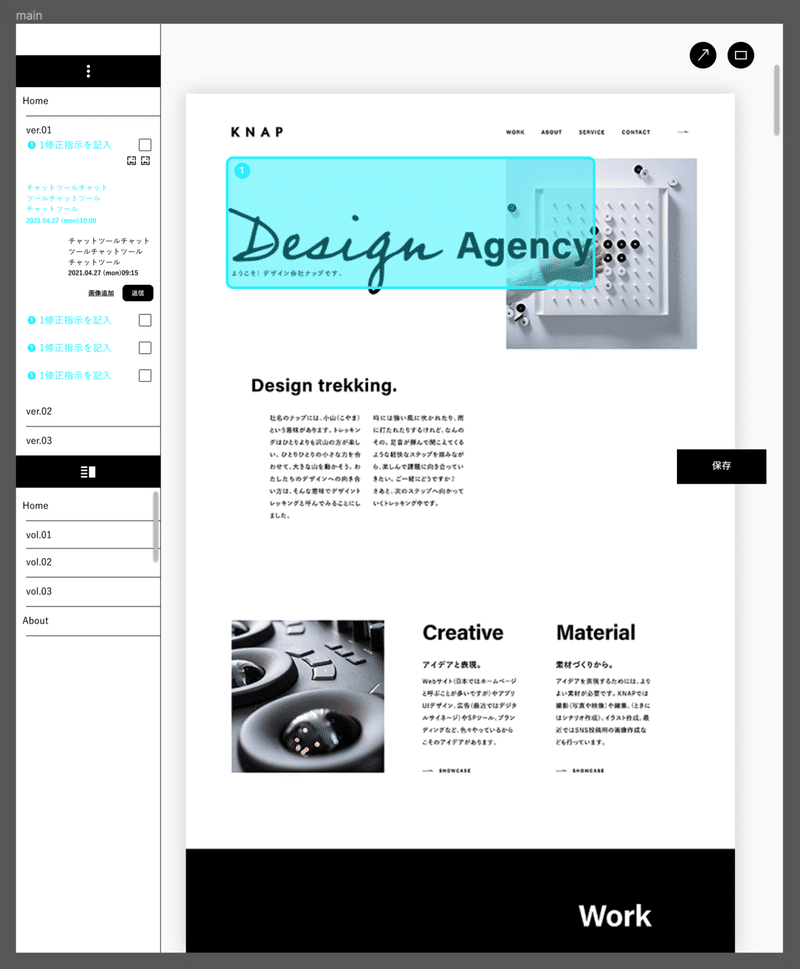
修正指示ページ
このアプリのメインでもある修正指示ページ。
修正指示には自動的にナンバリングされる長方形を修正箇所で覆い、サイドカラムで修正指示を記入します。
また、矢印ツールも用意しています。
修正指示にはそれぞれチャット機能を設置し、修正について部分的にやり取りが出来ます。
その他、差し替え画像や参考画像に利用可能な画像添付できます。
また、このカラム内で、デザインのバージョンとサイトマップを用意し、デザインのページ移動が可能です。

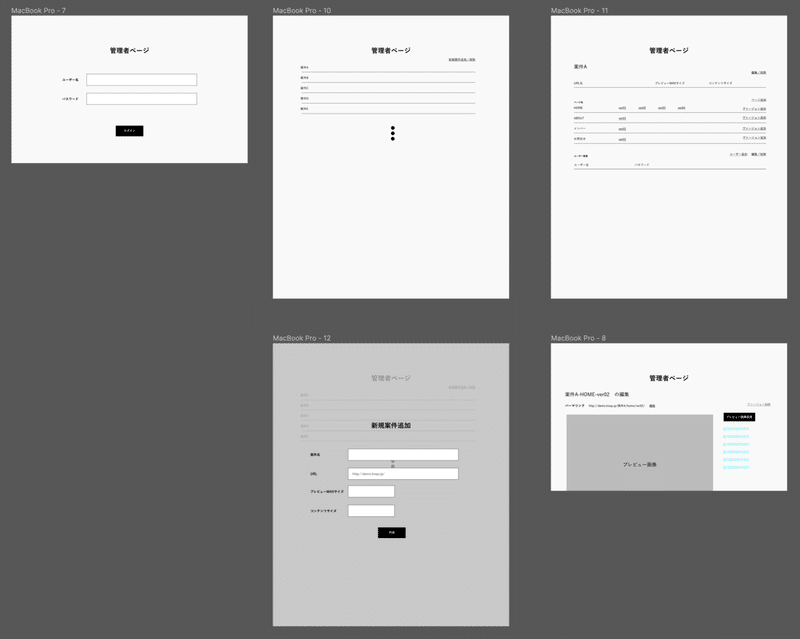
内部管理ページ
こちらは内部的な管理ページになり、我々管理者側にも苦なく、使えるようしたいと思ってます。
一つの管理ページの中で複数案件を回せるようにしたいと思ってます。
案件のターゲット次第で制作サイトのコンテンツ幅を変えることがあるので、プレビューのMAXサイズも変更出来るように。
あとは基本的に、ページの追加か、バージョン追加でデザインJPGをアップしてもらうだけになります。
当然、案件ごとにクライアントに提示するパスワードも変わってくるので、
この管理ページ内で解決出来るようにします。

ざっと、こんな設計になっております。
既にデザインの着手しており、機能面で変更、追加出てます。笑
アプリの制作で後から追加は設計の甘さと言われる気もしますが、ZOOM上であーでもないこーでもないと話してるとアプリとしても固まりつつあり、ブラッシュアップされているとプラス面で考えております。
この後からは、デザインのフェーズについて何回かに分けてお伝えすることになります。それからの方が読んでても楽しいと思うので、乞うご期待。
---
ちょうどいいデザインを。ちょうどいいサービスを。ちょうどいい価値を。
この記事が気に入ったらサポートをしてみませんか?
