
PMって何してんの? プロダクト開発の4ステップ
エンジニア不足と叫ばれているが、同様に不足しているのはPM(プロダクトマネージャー)だろう。いくら優秀なエンジニアがいたとしても、PMがダメだったらプロダクトは成長しない。
PMを目指したい人が増えていくように、知識を体系化してアウトプットして「PMってどんな仕事するのか?」のイメージが持てるようにしていきたい。
私はまだ、ひよっこPMだが、現状で出来る限りの事をしていこうと思う。(先輩方、色々と教えてください🙇)
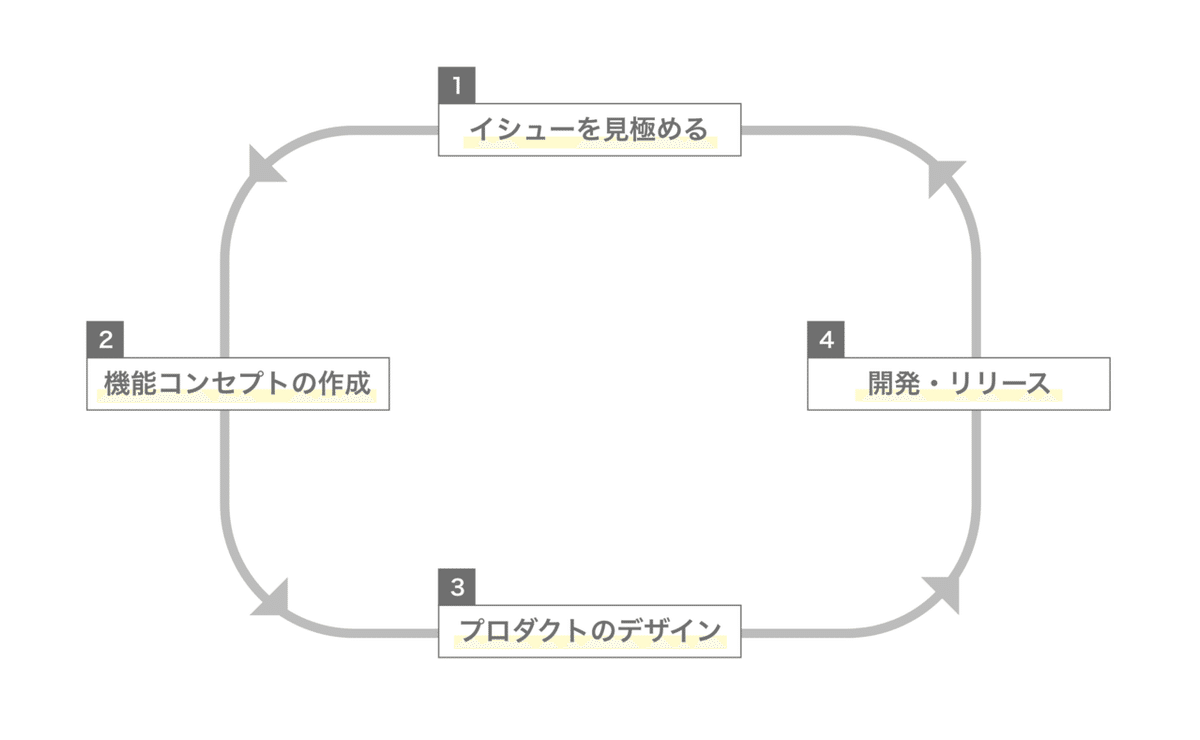
では早速、PMの「プロダクト開発」の仕事に関してまとめていく。プロダクト開発はシンプルにすると、以下のサイクルをまわしていくことだ。

1. イシューを見極める
顧客から「○○が欲しい」、営業から「この機能を追加して欲しい」というように、日々プロダクトへの要望はやってくる。
その際、何が本当の課題なのか?何が真のペインなのか?をしっかりと分析し、理解することが重要。問題はまず解くものだと考えがちだが、まずは本当に解くべき問題(=イシュー)を見極めること。
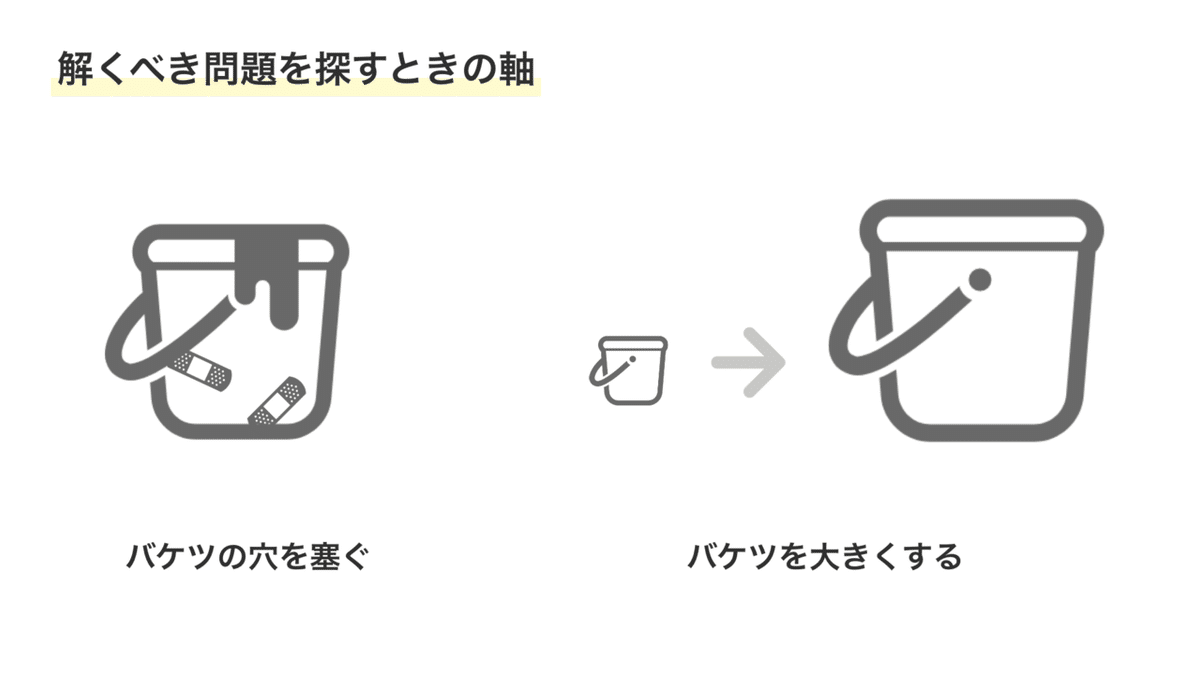
解くべき問題を探す際には、2つの軸がある。「バケツの穴を塞ぐ」と「バケツを大きくする」という軸だ。

1-1 バケツの穴を塞ぐ
バケツの穴を塞ぐというのは、今よりも10%良くなるような施策を積み重ねて、プロダクトを改善していくという事。
現状のプロダクトのどこに問題があるかを特定するために、データ分析をしていく。理想のUXと、実際のユーザー行動のズレを分析してくと、どこに問題があるかがクリアになってくる。
ユーザーの行動ファネルをグラフ化し、どこがボトルネックになっているのか?を見つけ、課題の検討をつける。。
その後、ユーザーインタビューやユーザビリティテストを通じて、問題の理由を特定していくと、解決すべきイシューが見つけられるパターンが多い。
1-2 バケツを大きくする
ユーザーは常に学習し、ニーズも常に移り変わっていく。プロダクトマーケットフィットは動的なものである。
現状のプロダクトでは、いくら日々の改善をしていても、将来的に満たせなくなってくるニーズも出てくるものと認識しておくこと。
プロダクトのビジョンを描き、どんな新しい価値を提供可能か?を常に考えるのも重要な仕事になってくる。
考える際のポイントは「10倍よくなる・価値を生み出すためにはどうしたらいいか?」の問いを立てること。
---
2. 機能コンセプトの作成
イシューに対しての解決策を考えていくフェーズ。具体的な解決策を考える前に、JobStoryを決めておく。
2-1 Job Storyとは
その機能が、顧客にどのような価値を提供するまでの流れをストーリーにしたもの。
機能に対して何も説明がなく、人によって認識が違うような状態がうまれてしまうと、想定通りの使われ方をしない可能性がある。いわば、目的が共有されてないような状態だ。
JobStoryフォーマット
## 解決するイシュー
## イシューの背景
## 機能のコンセプト
## Job Story
2-2 可能な限りシンプルに
日本のメーカーとAppleの違いに関して、的確に表している表現があった。
日本の企業は、機能のマニュアルをつくりこんだ。
Appleは、マニュアルのいらないUIをつくりこんだ。

システムは可能な限りシンプルであるべきだ。複雑なシステムを複雑なまま提供すると、人を混乱させ、使われなくなる。
シンプルというのは、たとえ複雑なシステム・構造であっても、可能な限り無駄を削り、いかに分かりやすくするか?という事だ。
顧客は、シンプルさの原則を理解していないので、あったらいいものを大量に要望してくる。
イシューを見極めたあと、そのイシューを抽象化して、どこまでシンプルに解決できるか?という視点がPMには求められる。
2-3 機能の種類
機能は、「Must have的機能」と「Nice to have的機能」の2つに分類できる。どちらに分類されるかで、何を重視して開発していくか?が変わってくる。
Must have 的機能
無くてはいけない機能は、スピード重視でリリースしていく。バケツの穴をふさぐ系の機能は、こちらに分類される事が多い。イメージとしては、「マイナス → 0 or プラス」に改善していく感じ。
Nice to have 的機能
あったら便利だよね的機能は、質重視でリリースしていく。バケツを大きくする系の機能が当てはまりやすい。イメージとしては、「0 or プラス → めちゃプラス」にする感じ。
あったら便利機能が質の低い状態だと、余計な不満が出てきてしまう。本来ならより価値を感じて貰う機能が、逆に感じられてしまうのは勿体ないので質を重視していく必要がある。
例えば、iPhoneのFaceIDの認識精度が低かったら、大ブーイングがおきるだろう。
---
3. プロダクトのデザイン
JobStoryが決まったら、具体的なプロダクトのデザインをしていく。
注意するポイントとしては、上位のデザインがイケてないと、それ以下でどうにかするのは難しい所だ。戦略のミスを戦術でカバーするのは限界ある的なイメージ。

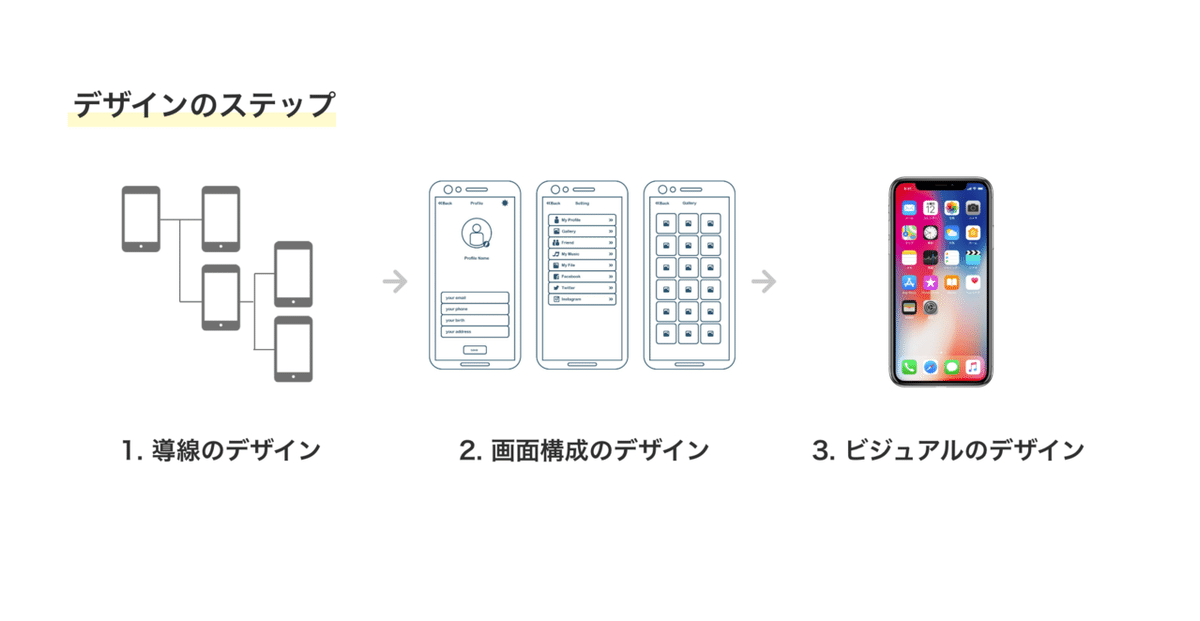
3-1 導線のデザイン
ユーザーの導線(様々な操作を経て目的の情報や機能にたどり着くまでの道のり)の設計をする。
どのページ・機能を、どのように配置するのか?とうプロダクトの構造・ページ遷移を決めていく。
3-2 画面構成のデザイン
ナビゲーションやコンテンツの配置を決めていく。一般的にはワイヤーフレーム・モックアップを作成しながら、プロダクトのイメージを具体化していく行程だ。
モックアップは、ワイヤーフレームに導線やインタラクションを含めたもの。
モックアップを確認しながら、不足している導線の洗い出しや、おもわずタップ・クリックしたくなるような配置のアイデアを考え、デザインしていく。
3-3 ビジュアルのデザイン
各要素の位置や色、形、大きさなどのビジュアルを決めていく。
デザインの全体を通しても言えることだが、気をつけるポイントは「一貫性」。機能を色々と追加していくうちに、全体での一貫性が損なわれ、バラバラになっていく。
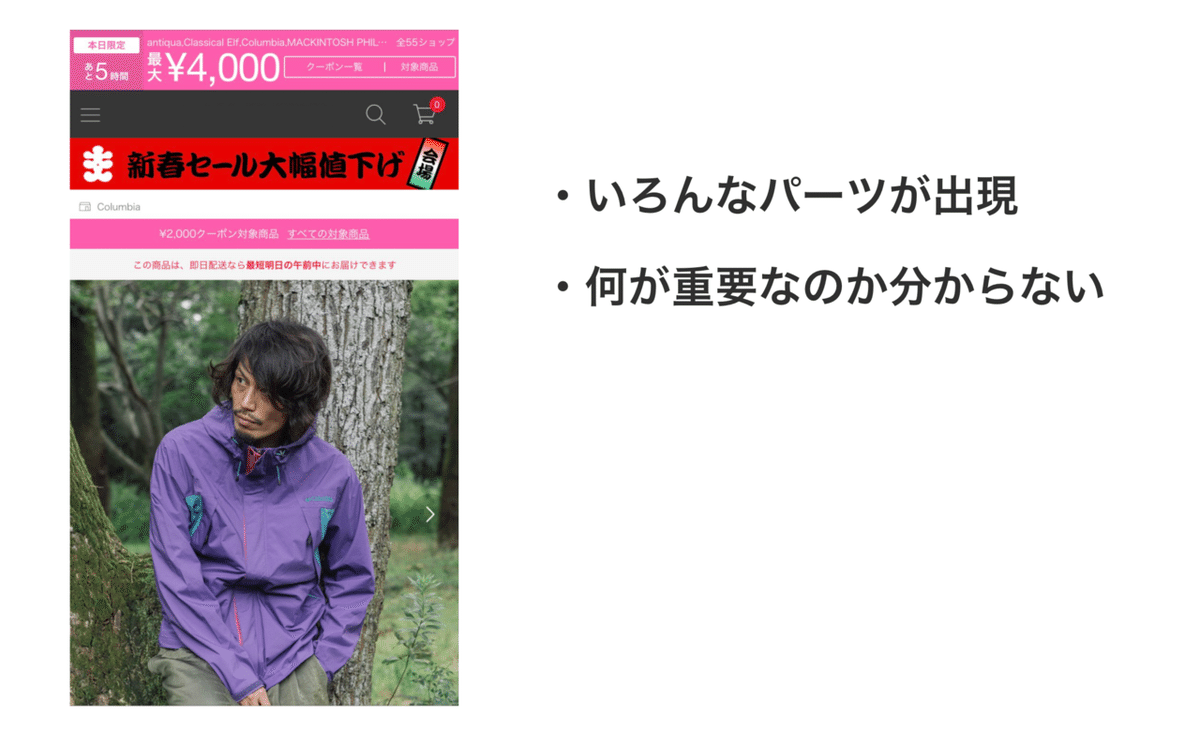
某洋服のECサイトの例 ・・・ マーケ施策とかぶってごちゃごちゃに

デザイン時に大切な事は、デザインの理由・ロジックを言語化し説明できるような状態になっておくことだ。それをドキュメントにおとし、最低減のルールをつくることで、低コストで一貫性を保てる仕組みをつくる事ができる。
---
4. 開発・リリース
デザイン・仕様が確定したら、開発のフェーズに移行する。
4-1 Howは任せる
チームメンバーにもよるが、PMの役割は「何をつくるか(What)?」に責任を持つこと。エンジニアには「どう作るか(How)?」の責任を持って貰う。
4-2 クオリティコントロール
プロダクトの質をいかに高めるか?というのは重要なポイントになる。プログラムは人間がしている以上、バグが発生する可能性がある。
・追加した機能で成果が出ているか?
・解決したかった問題を解決できているか?
・機能は想定通りに動作しているか?
このような事をチェックしながら、また「1. イシューを見極める」に戻っていく。こんなサイクルをまわしていくのがPMの仕事だ。
下記URLは、1〜4のそれぞれのフェーズで参考になる書籍を紹介した記事だ。PMに興味がある人は読んでみてください!!
最後まで読んで頂いて、ありがとうございます!(^^) Twitterでも事業開発のコツをつぶやいてます。フォローしていただけるとうれしいです!https://twitter.com/tsuru___chan
