
【簡単3ステップ】Notionで動く!webギャラリーを作成した。
webサイトのbenchmarkを探す時や、参考になるUIなどをストックするために、Notionを使用しています。
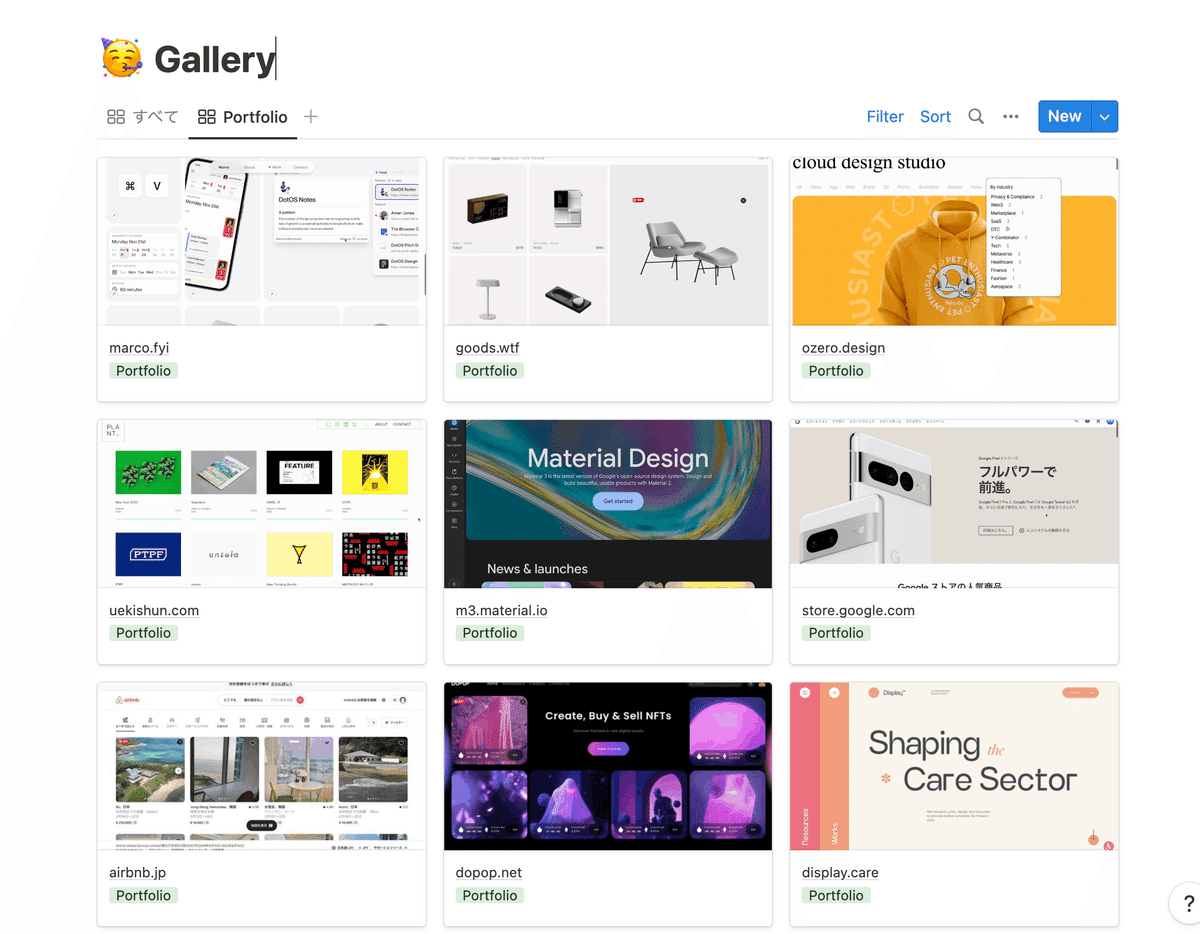
色々試してみて、今はこの方法が一番ラクだなというものを見つけたので、共有します。特に、サムネが動く仕様が見ていて楽しいですし、全体をザックリ把握するのに助かっています。
こんな感じです↓

良ければ参考にして見て下さい。
【用意するもの】
Notion
Chrome
【ステップ1】Notion で 新規ページ 作成
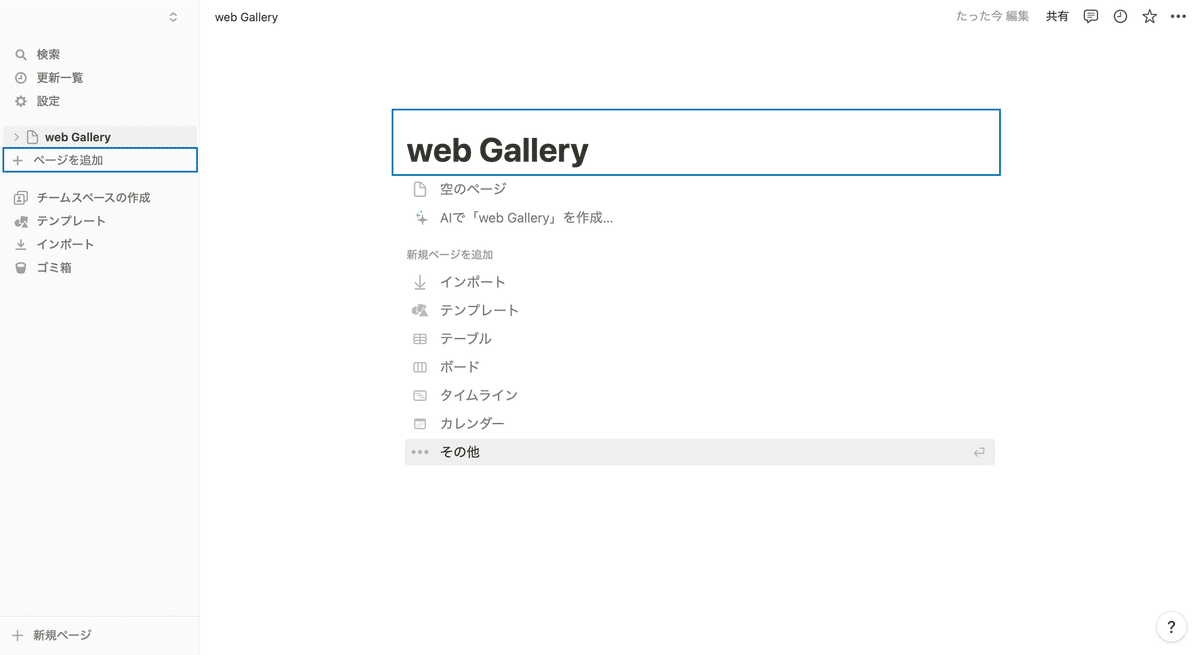
1.+ページ追加 から 新規ページ を立ち上げる
2. ページ名 を決める(一旦web Gallery)

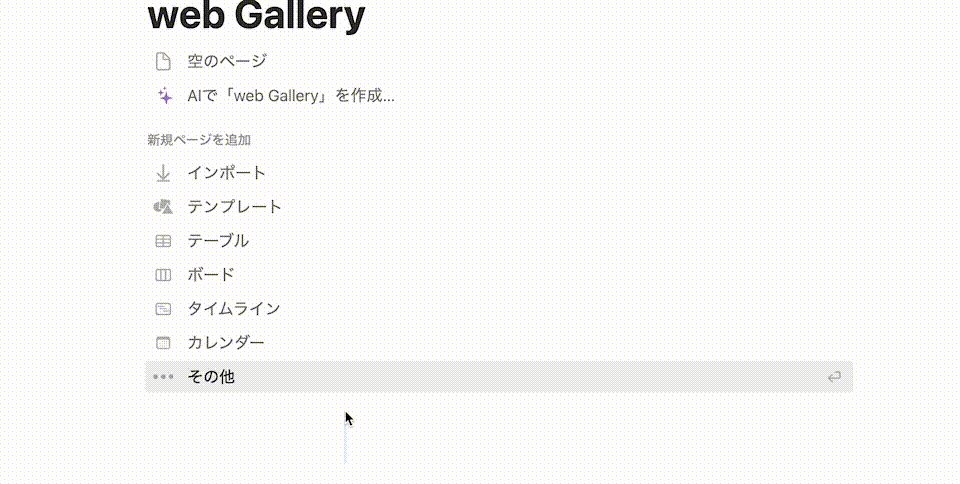
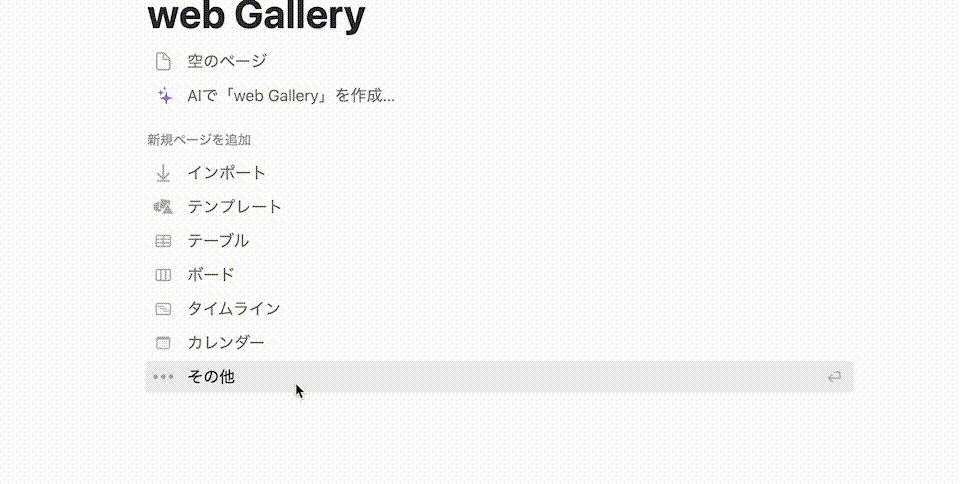
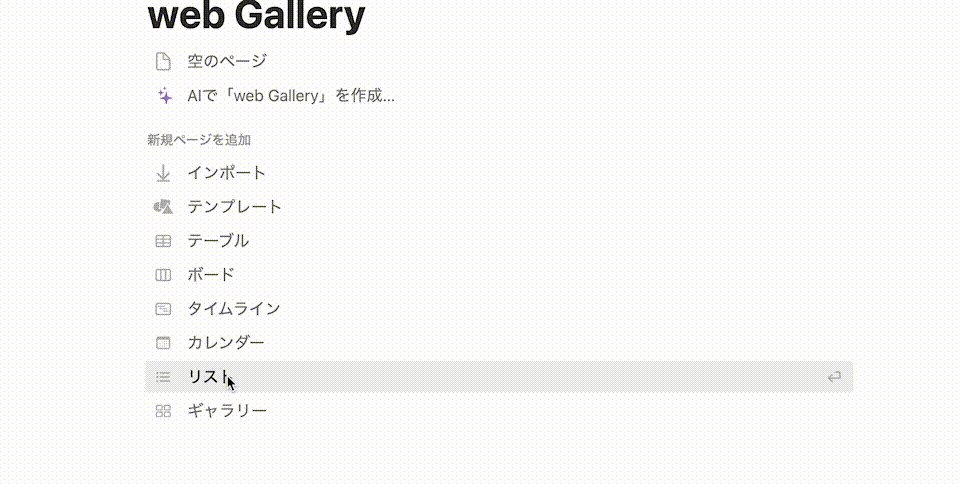
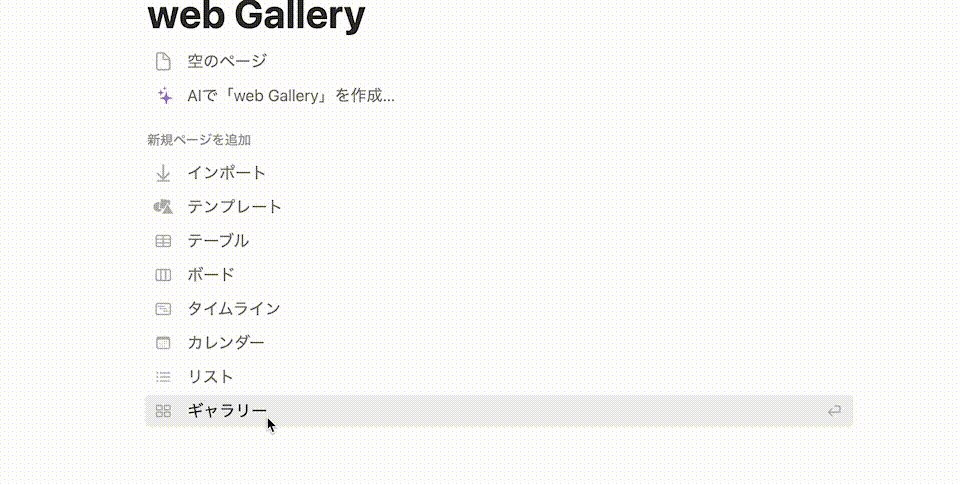
3. その他 の ギャラリー を選択

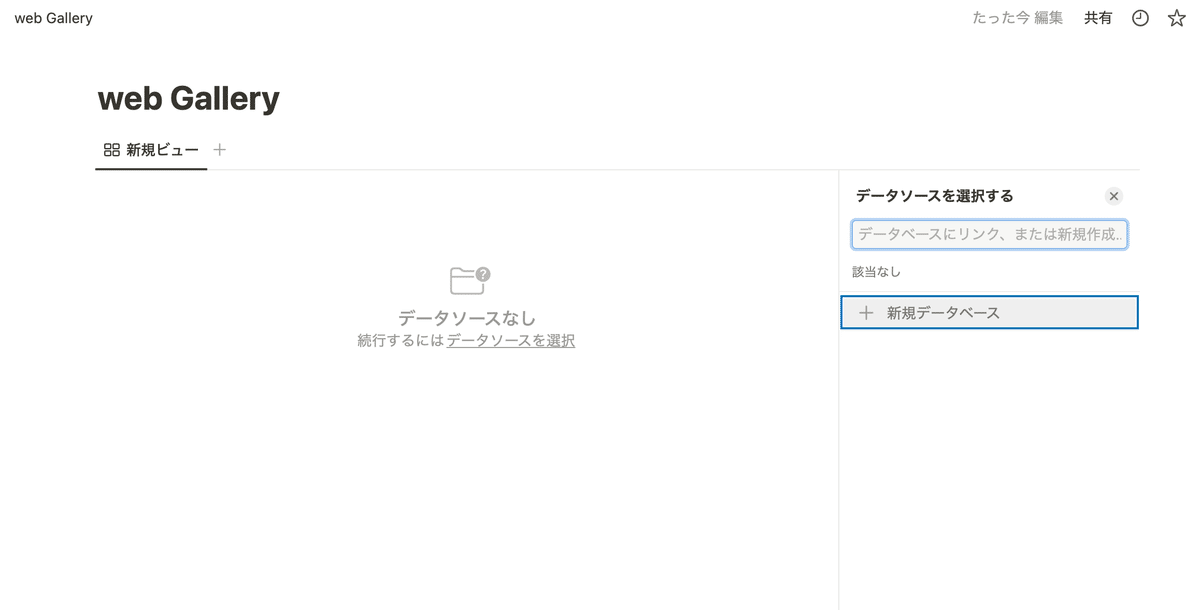
4. データソースを選択する の 新規データベースを選択

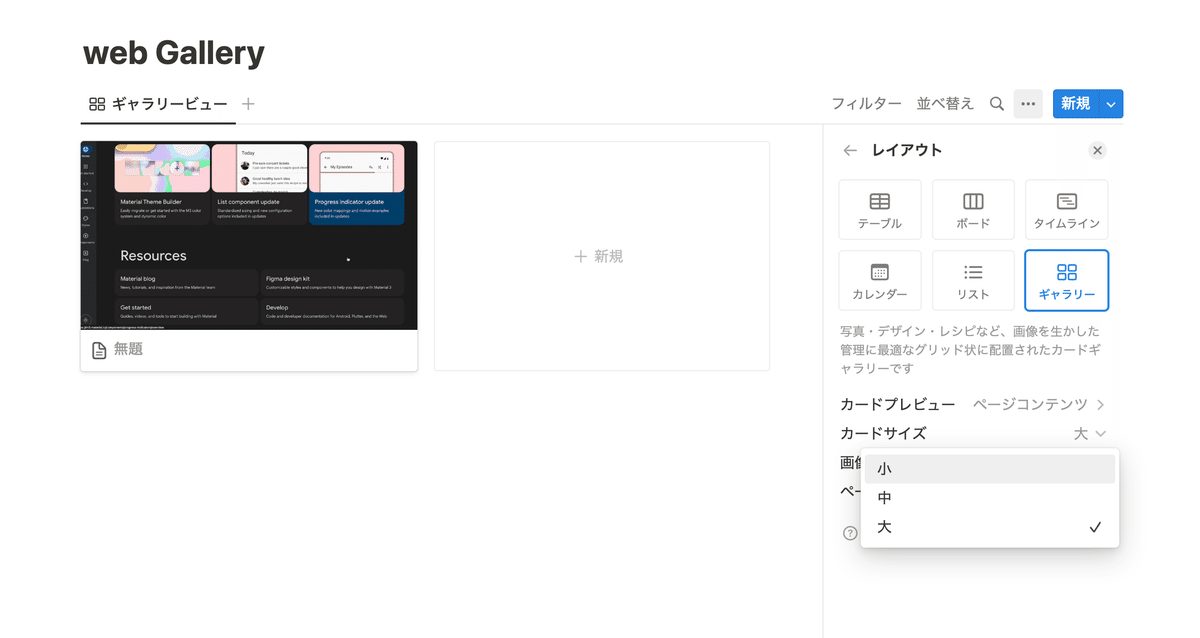
5. … から レイアウト を選択し、カードプレビュー から ページコンテンツを選択しているか確認。(サムネが表示されないので)

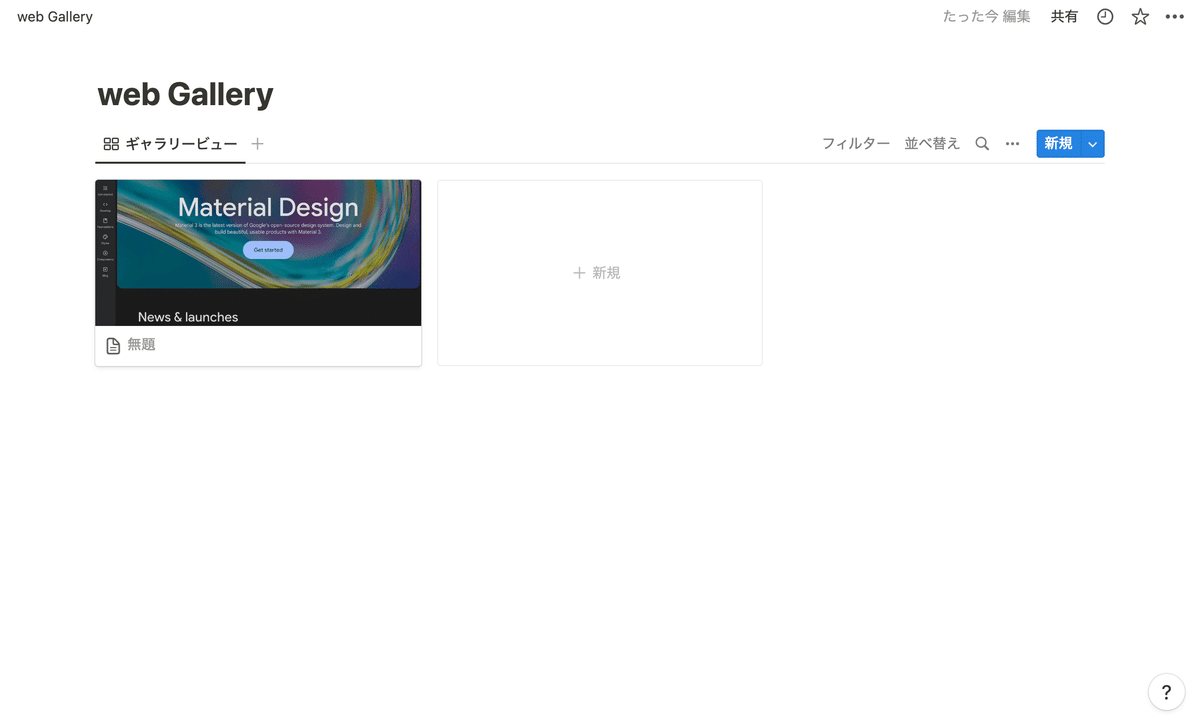
6. 準備完了
【ステップ2】Notion Web Clipper
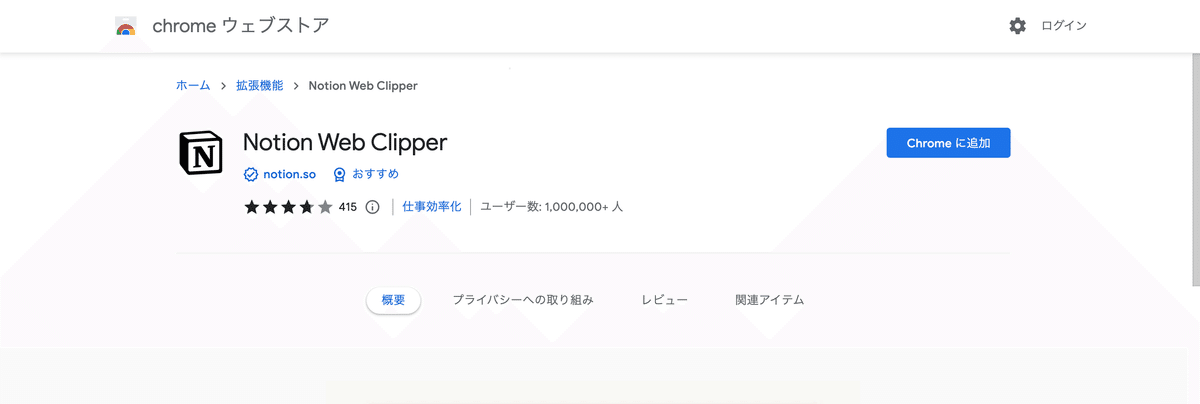
1. Chrome ウェブストアページ で Notion Web Clipper を検索

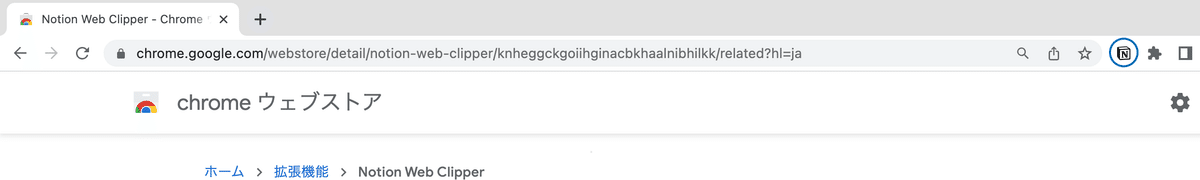
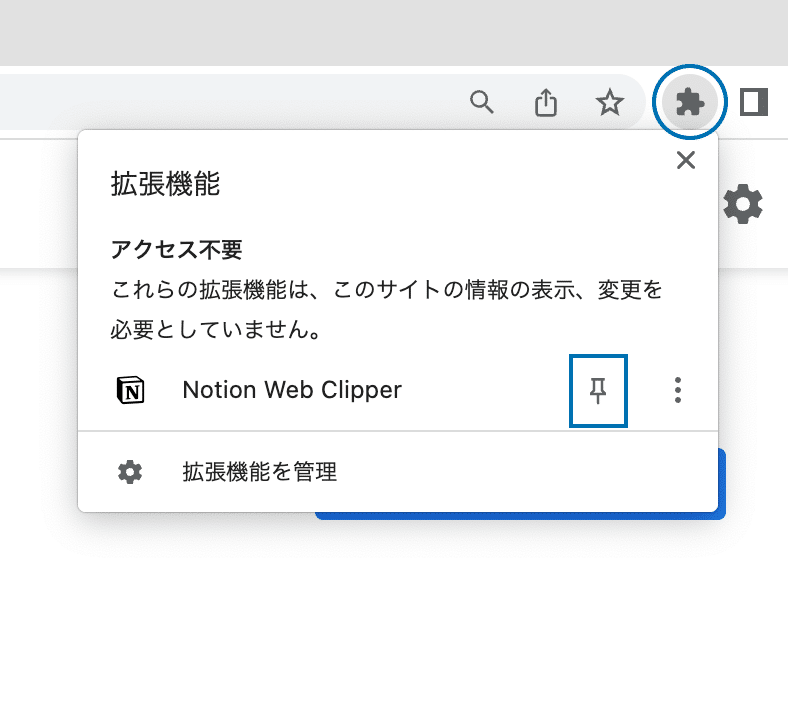
2. インストール。アイコンが表示されていることを確認。

※非表示の場合、ピンをオンにしてください。

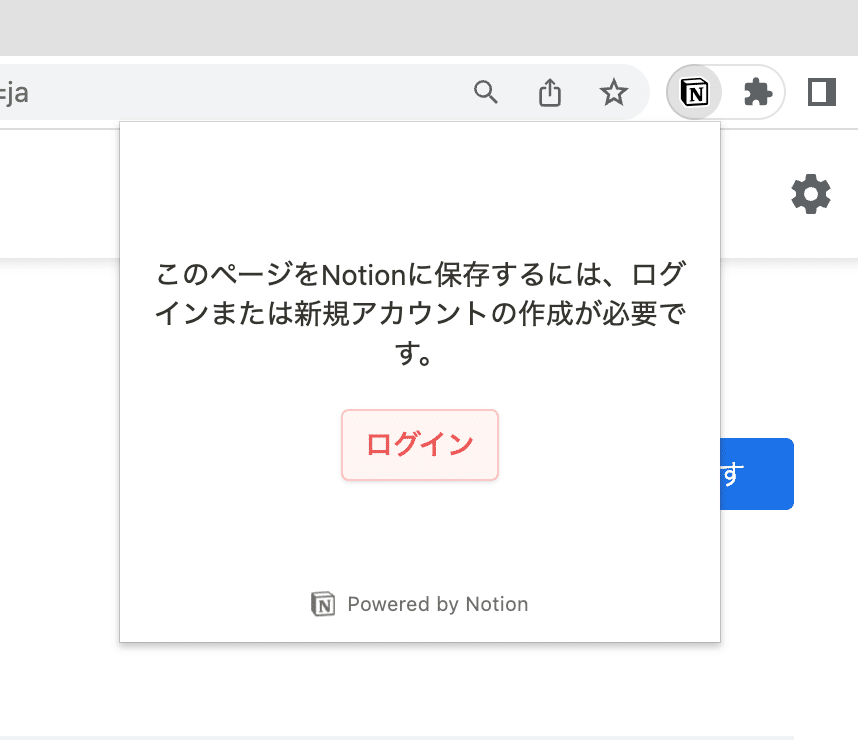
3. ログインする。

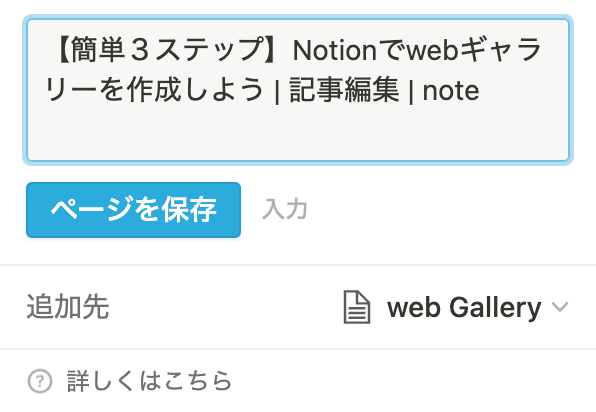
4. 追加先 から、web Gallery を選択し、 ページを保存

5. Notion で保存されていることを確認
【ステップ3】Notion のサムネを動かす
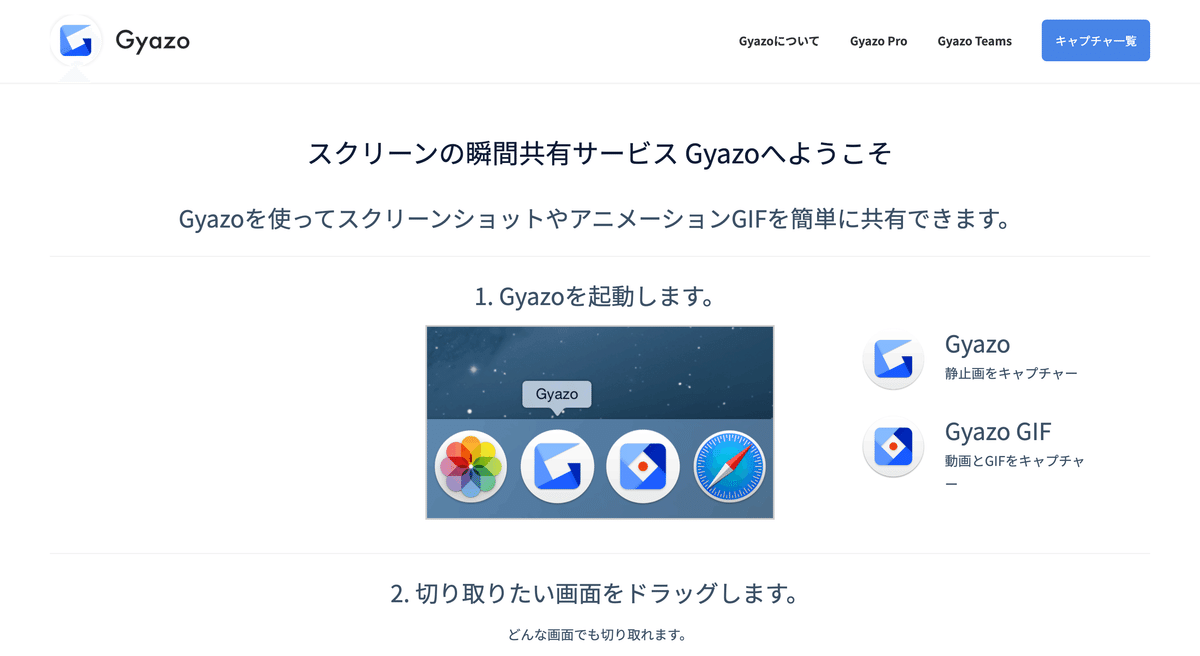
1. Gyazo のインストールと使い方については、公式ページから。

2. キャプチャー一覧 から、画像を選択し、シェア から
動画リンクをコピー の GIF をコピーしペースト。

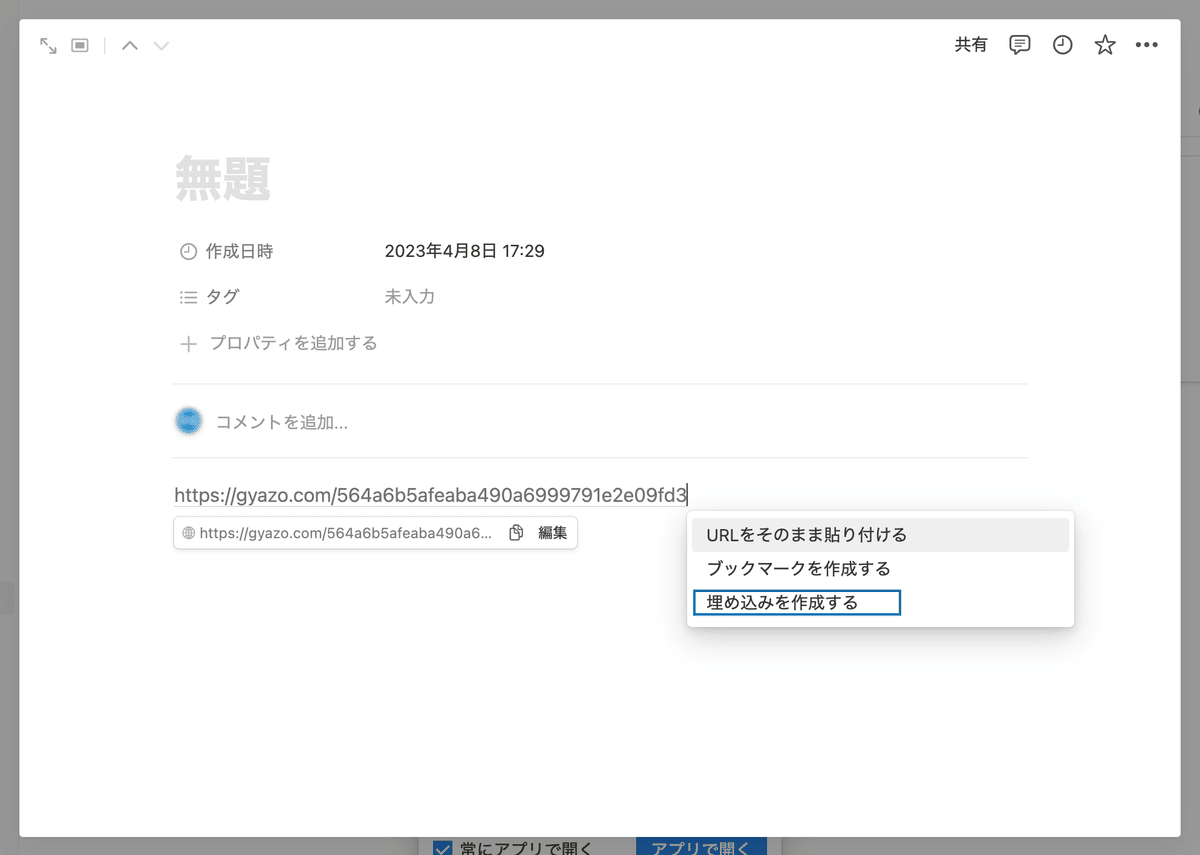
3. Notion に戻り、該当するページを選択し、URL をペーストし、
画像を埋め込む を選択。

すると、こんな風に、GIF画像が表示されます。

一覧に戻った時はこんな感じです。

【豆知識】
★サムネの大きさ調整
… から レイアウト を選択し、カードサイズ から 小 中 大 を選択することで、サムネイルの高さを選択することができます。
私が、一番上で上げているサムネサイズは 大 です。

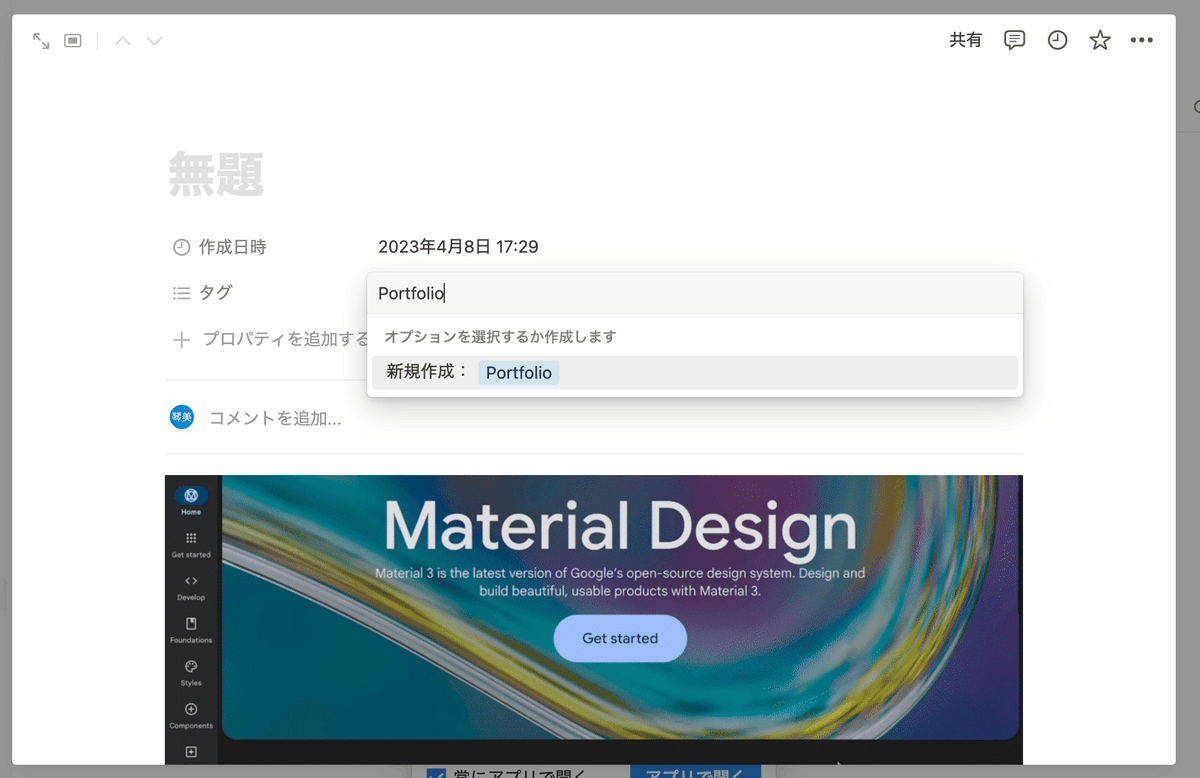
★タグ登録
タグの未入力の所に、カテゴリーを入れます。
サイトの種類を入れても良いですし、今回は、ポートフォリオのbenchmarkのイメージでタグ登録しました。
一度、登録すると記録されて一覧でも絞り込み機能を使う際に便利なので、使ってみてください。


以上の事を繰り返して登録すると、webGalleryの完成です!
これは、書籍やゲームソフト、ニュース記事一覧など、いろんな事に応用ができるので、是非色々試してもらえるとです。
皆さんの毎日が、ちょうど良い感じになる事を願って!
では、さよなら。
