
リサーチとプロトタイプの接続部分を言語化する「バリュープロポジションステートメント(VPS)」を作ってみた
こんにちは、おぎしお(@ogi_shio)です。
前回、Xデザイン学校の6回目授業で「VPS(バリュープロポジションステートメント)」というワークを行いました。
・VPS(バリュープロポジションステートメント)とは?
提供価値定義→何を提供しているのか定義する。
プロダクトやサービスをユーザーに提供する理由や必然性を理解し、把握することで「ユーザーにその価値が届いているのか?」を確認するための指針。
VPSを簡潔に表すと「リサーチとプロトタイプ(モノ作り)の接続部を言語化する」という作業になります。
講師の坂田先生、およびチームメンバーの皆様から今回の作業のボードを外に出すことを了承いただいたので、具体的なサービス名などにマスキングを行い、ワークの内容をアウトプットしてみようと思います。
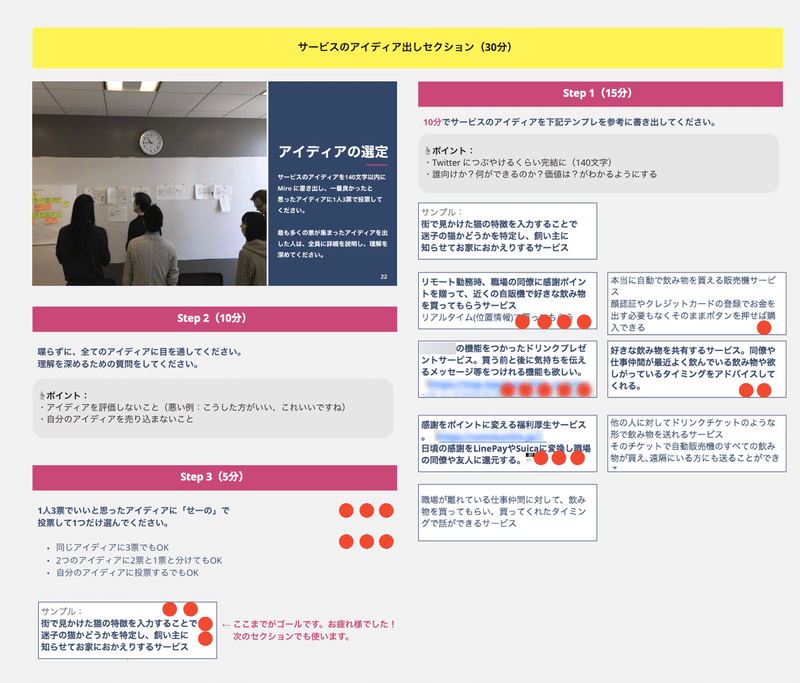
Stpe:1 サービスのアイデア出しを行う
まずは、サービスのアイデア出しを行います。テンプレートは坂田先生が作業ボードとしてmiroに作成してくれました。

Stpe1で具体的に何を行ったかというと、
1、アイデアを140文字で書き出す(15分)
2、全てのアイデアに目を通して、質問により理解を深める(10分)。
3、各自3票のシールを、アイデアに投票する(5分)
という3つの工程です。時間の目安があるため、オンラインでも取り組みやすい!
このセクションで坂田先生よりいただいたアドバイスはこちらです。
・「誰向けなのか?なにができるのか?誰が幸せになるのか?」を140文字に収める
・全てのアイデアに目を通しわからないことを質問する。
・その時にバイアスをかけない。「いいですね!」は言わない。売り込みもしない。
・3票で投票する理由は「分散」させられるから。同じアイデアに3つでもいい。自分のアイデアに投票してもいい。
私たちは「自動販売機の新しいサービス」というものについてリサーチをしていたので、そのリサーチに基づいたアイデアのブレストをしました。
アイデアがサービスありきの発想になってしまったりと苦しい場面もありましたが難しさを感じられたこともひとつ良い経験でした。
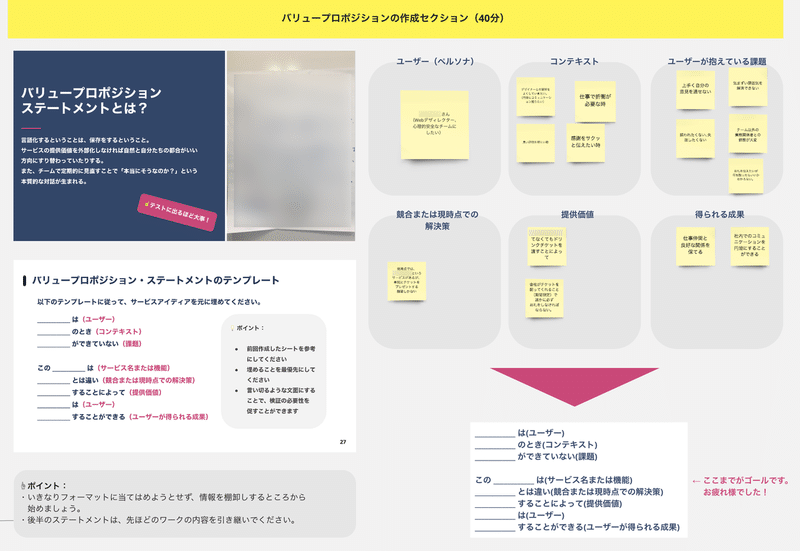
Stpe:2 バリュープロポジションの作成
次にアイデアを「具体的なサービス」として落とし込んでいく作業です。
坂田先生曰く「サービスを言語化する作業。ここが今回のワークのキモ!」という部分です。
まず「ユーザーは誰?コンテキストは?抱えている問題?解決策って何?提供できる価値とは?それによって何が得られるの?」という6つの項目に対して、今までのリサーチを整理して行きます。ポストイットで箇条書きにしてリストアップします。
それを元に、先ほどのサービスアイデアをバリュープロポジションステートメントとして言語化していきます。

このセクションで坂田先生よりいただいたレビューをまとめます。
・まずは埋めることを最優先、そこから議論をしていく。
・言い切るような文面にする。言い切ることで検証の必要性を促すことができる。
・「なぜそうなの?」「なぜそれでなければ実現できないの?」というところを深掘りする。
・「他のサービスでもいいんじゃない?そのサービスじゃなきゃ実現できないってなに?」と考えていくといい。
↑他にもたくさんありがたいレビューをいただきましたが、一部抜粋して。
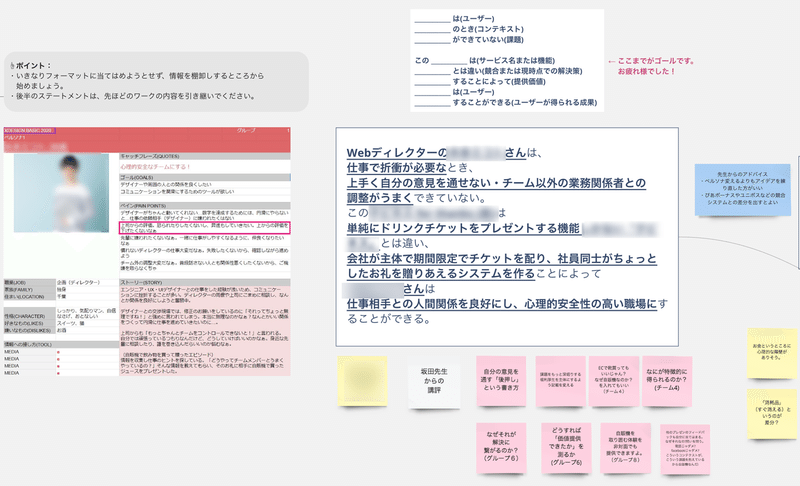
我がチームの最初的なアウトプットはこちら。

我がチームも悩みながらひとつのVPSをまとめあげました。まだまだ「Whyの深掘り」が足りなかったのでブラッシュアップが必要ですね(^^;)
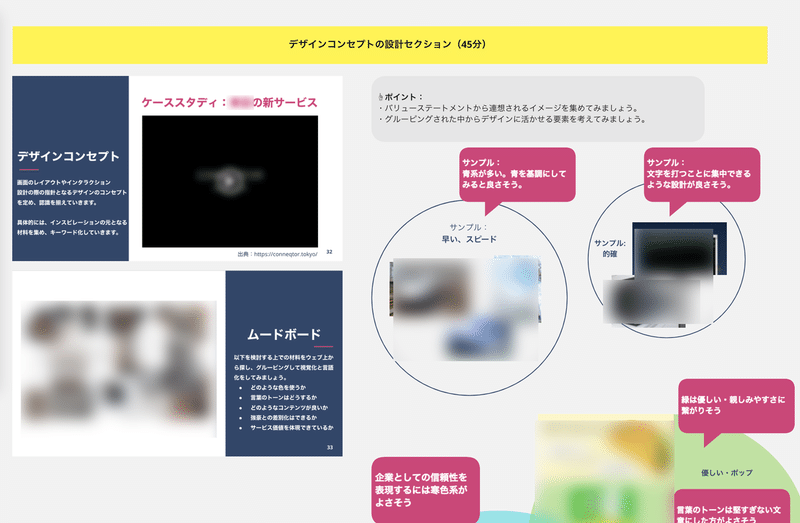
Stpe:3 デザインコンセプトの設計
最後にデザインコンセプトの設計を行って行きました。
デザインコンセプトとは:
実際のサービス設計に落とし込むときのデザインの言語化を行う。
デザインというのは誰もが口出しをしやすい。
だから「我々のプロダクトはデザインコンセプトをこうしたからこれに従うべきです」というものを作る。
これがなぜ大事かという説明もいただきました。
デザインに現れる「背景」を言語化していく。
そうするとインタラクションも「目立たせるべきか抑えるべきか」とか「情報の優先度をどうするのか」といったものが見えてきて、それがデザインとなっていく。
デザインが簡素でも、やりたいことができ、サービスのコンセプトが伝わればそれは「デザイン」
必ずしもカラフルで装飾がたくさんあればいいというわけではない。
「なぜそうなるのか?」を言語化するための作業が必要ということですね。
ビジュアルとか見た目に落としていくとき。色・言葉・コンテンツ・競合との差別化ができているか?サービスの価値を体現できているか?こういったものを考えながら言語化していく。
こういったサービスをデザインとして落とし込むために「言語化していく作業」が「ムードボード」というものになります。

まずは、先ほど作ったバリューステートメントから連想されるイメージを検索し、イメージを集めて行きます。
ex)冬:寒い、寒そうな画像を取ってくる。まつぼっくりとか、白いとか、何もない街とか。連想されるものをサイトからピックアップしていく。
それをグルーピングして、デザインに活かせる要素を考えてみる。
画像を集めていくと、共有したキーワードが出てくる。
「なにかが必ず見えてきます!」という力強い坂田先生のお言葉をいただきいざ作業です!

ここは、イメージ検索した著作権のある画像がたくさん使用されているので、大幅にぼかしを入れさせていただきました。
やってみると画像のグルーピングができて「このサービスはこんな感じのデザインのトーンになりそうだね!」というのがぼんやりと浮かび上がってきました。
まさに「やってみると何か見えてくる」とはこのことなんですね!
ワークのまとめ
ここまでの一連の流れがあって初めて、リサーチで作成した「ペルソナ」「価値マップ」などが、VPSとして言語化され、プロトタイプといったようなものつくりの工程へと連結していくんですね。
「非常に素晴らしいワークだったなぁ」と感動したので、Xデザイン学校の記事と切り分けてVPSのみの記事として仕立てた次第であります。
こちらの記事でもワークのリフレクションを行っていますので気になる方はご覧いただけると嬉しいです。
また、講師の坂田先生の言葉で綴られたこちらの記事も非常に参考になりますのであわせてチェックしてみてはいかがでしょうか。
まとめ
2020年はXデザイン学校の授業を通してたくさんのワークを行うことができました。「オンラインだからこそという良さ」というのもたっくさん実感することができ、実りの多い一年でした。
と同時に、子供の休園などで思うようにスケジューリングができず「やりたかった学び」を断腸の思いで手放す場面も多く、すごくたくさん悩んだりもしました(もちろんその分、子供との時間など得られたものもたくさんあるのですが……)。
そういった「環境の変化に戸惑う」といった心の変化を感じながら学びの道を歩めたのも、それはそれで良いことだったのかなと今になっては納得することも多くあります。
2020年、お世話になったみなさま、ありがとうございました!
来年も、子供の健やかな成長を暖かく見守るとともに、多くの学びを外在化していけたらいいなと切に願っております。
スキやコメントを頂けたら執筆の励みになり、とても嬉しいです😄
