
メンタとの1ヶ月間でデザインの発想法からセルフブランディングを習う。
こんにちは!Webデザイン学習中のゆういです🌱
現在大学3年生の20歳で、大学の授業の傍らメンターさんの元でデザインの考え方から勉強しています。
メンターさんに出会う前の学習では、デザインツールの使い方がわかるようになっても、「どうやって0からデザインを考えるのか」がわかっていませんでした…
そんな私が、メンターさんに手取り足取り教わりながら、初めて想いがたくさん詰まったロゴを制作することができたのです✨
完成したロゴがこちらです♪

自分では、みんなに話したくなる素敵なロゴができたと思っています😊
今回は屋号の決定から、このロゴが完成するまでの過程をすべてまとめました!
以前の私と同じように、「デザインって何から考えればいいんだろう?」と悩んでいる方や、今Webデザインの勉強を頑張っている方の参考になれば幸いです🌱
Webデザインを勉強しようと思ったきっかけ
私は最初Webデザインというものを知らないまま、楽しそう~という気持ちだけでデザインツールを触り始めました。
勉強というよりは完全に趣味で、illustratorでお絵描きしたり、チラシっぽいものを作ってみたりというところから始まります。
しかし、あることをきっかけに趣味が目標に変わりました。
それはノーコードでアプリを作っている大学の先輩から「アプリのデザインを作ってほしい」とお願いされたことです。
先輩はサービスを考えてアプリを作ったものの、デザインが自分の中で全然納得がいかないと悩んでいました。
そこで、illustratorが使えるからと、私にお願いしてくださったんです。
当時UI・UXすら知らなかった私ですが、見よう見まねでillustratorやXDを使ってアプリのデザインカンプを作成しました。
完成したものを見せると先輩はとても喜んでくれました🌷
そしてこのことがきっかけで「もっと人の想いをデザインで形にしたい!」という気持ちになったんです。
そこからWebデザイナーという職業を知り、本気で勉強しようと決めました!
スクールでデザインを学びはじめたが…
Webデザイナーになるためにどうしたらいいのか調べていくと一番初めに出てくる選択肢が「スクールに通う」ということです。
いろいろ調べて、私はTecAcademyに入学することを決めました。
受講が始まってからは本当に大変で😂
カリキュラムを自分で進める形式だったものの、金銭的に一番期間が短いプランを選択したためスケジュールがぎゅうぎゅうでかなり忙しかったです💦
でも大金を払ってやめるわけにはいかないという気持ちが私を奮い立たせ、TecAcademyのメンターさんにたくさん助けられながらも、なんとか最終課題まで終わらせることができました!
受講してみた感想としては、最後まで本気でやれば実務で使える技術が身につくということです。
実際、私はスクールを卒業した後、クラウドソーシングを通じてお仕事をいただくことができました。
ただ正直なところ、お仕事をいただく立場になってからも、相手の想いを汲み取って形にする力が身についていない気がして、自分のデザインに自信が持てませんでした…。
振り返ってみると、スクールではデザインカンプ通りに作ったり、または自分の作りたいサイトを作ったりなど、私がやりたかった「人の想いを形にするデザイン」は学べていなかったことに気付きました。
メンタを探す旅へ
見た目を整えることはできても、自分のデザインに自信を持てないと、相手にも喜んでもらえない…!と思った私は、デザインの思考法を教えてくれるメンターさんを探しました👀
そんなときに出会ったのが、ちよさんやNatsumiさんのnoteです。
お2人のnoteには想いを言語化するところから、ロゴができあがるまでの過程が詳しく描かれており、読んでいてとてもわくわくしました!
このお2人に指導しているというドSメンターさんの元なら自分のやりたいことが実現できそう…スパルタ指導していただきたい…
と思い、ちよさんにメンターさんを紹介していただきました!
自分の「魅せ方」を考えよう!~ロゴができるまで~
こうして今のメンターさんと出会い、指導していただくことになりました。
デザインの発想法を学ぶために、まずは自分の屋号とロゴを考えていくことになりました。
これらは自分自身のブランディング✨
人のブランディングをしていくためにも、まずは自分の魅せ方を考えていきます。
1.まずは「仕事の向き合い方」から発想する
屋号を考えるために一番初めに行ったことは徹底的な自己分析です!「Miro」というメンターさんと共有しながら書き込めるツールを使って、
・自分の長所・短所
・なりたい姿
・ターゲット
・提供したいもの
などマインドマップに書き出していきました。

そこから一度、自分が顧客のために解決していきたい課題、すなわちビジョンを考えます。
ターゲットが抱えている不安に対して、どうアプローチしていくか(関わっていきたいか)というのが「魅せ方」になるとのこと✨byメンタ
私はターゲットを、中小企業やこれから開業しようとしている人、開業したばかりの人として考えました。
今はまだ小さい企業でも、その方々に寄り添ったサイトやロゴ制作などブランディングし、成長するところを支えていきたいと思ったからです。
さらに具体的なビジョンを考えられるよう、いろいろな企業の理念を調べたり、ターゲットがWeb制作サービスに対して不安に思っていることをYahoo知恵袋で見てみたりしました。
そして様々な視点から考えた結果、新しいことを始める人の最初の一歩に寄り添いたいという想いから「一歩を、一緒に。」というコピーが生まれました!
(実はこれ、後でできた屋号と雰囲気が合わず、最終的にボツになっています笑)
2.「私を知るきっかけ」になる屋号
ビジョンが決まったら、いよいよ屋号を考えます。
ビジョンが「一歩を、一緒に」だったので始めは、歩む、前に、寄り添う、ともに、といったワードから連想していきました。
そのとき出したボツ案の中から一部公開します!

これらをメンターさんに確認してもらったところ、「歩くじゃなくて自分を知るきっかけになるものも別案で考えるべき」とのこと!
屋号はビジョンよりも広い視点で考えることができると教わり、歩くというワードに絞らず視野を広げて別の案も考えていきました。
しかし、たくさん考えたものの自分ではあまりしっくりこない…
そもそも広い視点で考えるってどうすればいいのー!という感じで若干スランプでした涙
そんなときメンターさんから言われたのが「前提をつける」ということです。
例えば、一緒に歩むという状況をそのままとらえるのではなく、一緒に歩んでいけるということは仲良くなっているはず、などプロセス(仲良くなっている背景)に視点をあてるような前提をつける。
そうすることで、「どうしたら仲良くなれるのか」にもフォーカスを当てることができ、考えの幅が広がるということです!
このアドバイスをもとに視野を広げて考えたり、他にもたくさんのヒントをいただきながら、ついに屋号が決定しました!
屋号:「NYUUUi (ニューイ)」
この屋号は、私の名前「ゆうい」から連想して生まれたものです🌱
デザイナーとして新しい(New)自分(Yuui)になりたい、そして常にアップデートし続けていきたいという想いと、
ユーザーに寄り添い、共感を得られるような新しいUIや体験を提供していきたいという想いを込めました。
NYUUUiは自分の名前にちなんでいることもあり、「私を知るきっかけ」になる屋号になったと思います😊
しかし屋号が決まって、ビジョンをタグラインとして合わせてみると、屋号の革新的なイメージに対して、「一歩を、一緒に。」がちょっと柔らかすぎる印象に…💦

そのため思い切ってビジョンも変えました!
そこで生まれたのが「言葉にできないを聲に、カタチに。」です。
デザイナーはクライアントに「どんなものを作ってほしいのか」ということを聞くけれども、そもそも想いを言葉にするって意外と難しいよな…というところから、このビジョンは考えました。
これも先ほどお話した「前提をつける」ということですね!
3.ロゴをいろいろな視点から考えるには
ここから実際にロゴ制作に入ります✨
今回決めた屋号は抽象的なものだったので、この時点ではモチーフが決まっていません。
言語化した想いを、どのようなプロセスでデザインに落とし込んでいったのかをこれから詳しく解説していきます😊
①タイプロゴからイメージする
タイプロゴというのは、社名や商品名を表す文字のデザインのこと。
今回、私はまずアートボードに様々な種類の文字を書いて、NYUUUiのイメージに合うものを選び出すところからロゴを考えていきました。

右側のアートボードに書いてあるものが、たくさんある中から選んだものです。
視認性、全体のバランス、余白の空気感、視点がどこに行くかなど、微妙な違いも見ながら比較していきました。
これはすごくフォントの勉強にもなります✏️
私が最終的に選んだのは、画像右上の「DIN 2014」というものです。
視認性もよく、無駄なものがない洗練された形が、NYUUUiのイメージとぴったりだと思って選びました!

こんな感じで、タグラインと一緒に配置してもかっこいい✨
フォントを選ぶ段階で、Uの一部の形を変えても面白そう!というアイデアも浮かんできました🌱
②ノートにラフを描く
次にシンボルロゴを考えていきます!
シンボルロゴは見る人がブランドを認識するためのマーク(シンボル)のことです。
まず、Pintarest・Behance・dribbleなどの画像サイトで参考画像を探し、ヒントを得ます。

ラフはノートに自分の手で描いていきます🌿
ビジョンの「言葉にできないを聲に、カタチに。」から連想したり、NYUUUiのイメージに合った動物のロゴも考えていきました。

③モチーフの発想方法
4ページほどラフを描いたところで、2つ選んでデータ化していきます。
データを作るときは以下の注意点を守って進めていきました!
・CMYKで作る(RGBからCMYKにすると暗くなってしまうため)
・モノクロから作る(完成したロゴがモノクロでも成り立つようするため)

お、なんとなくロゴっぽい!
しかし、実際クライアントに提案する際はもっといろんな魅せ方をつくる必要があると言われ、もう少し違うパターンも考えます。
こちらの前田高志さんが書いたnoteもデザインの切り口を考える際に、大変参考にさせていただきました!
メンターさんとzoomをしながら、
「相手の話をゆっくり聞く→椅子に座っている」
「和モダンな感じはどうか」
「ニューイの音の響きからニュートン、ニューロンモチーフ」
など一方向にとらわれずに、アイデアを出していきます。
メンターさんは私の考え付かないような視点からアイデアが出てきてすごい…と思っていたら、
「デザインは基本的に自分の中からしか沸いて出てこない。
まずは調べていろんなデザインを見たり、手を動かしながら、こうしたらどうか、ああしたらどうかと自分の引き出しを開けるきっかけを自分で作っていく感じです。」
と言われました。
0から形を想像するのではなく、自分の今までの知識を引き出して結び付けるそのきっかけとして手を動かす。
自分の中でもこの発想法はすごく納得ができました!
④とにかく手を動かしながらブラッシュアップ
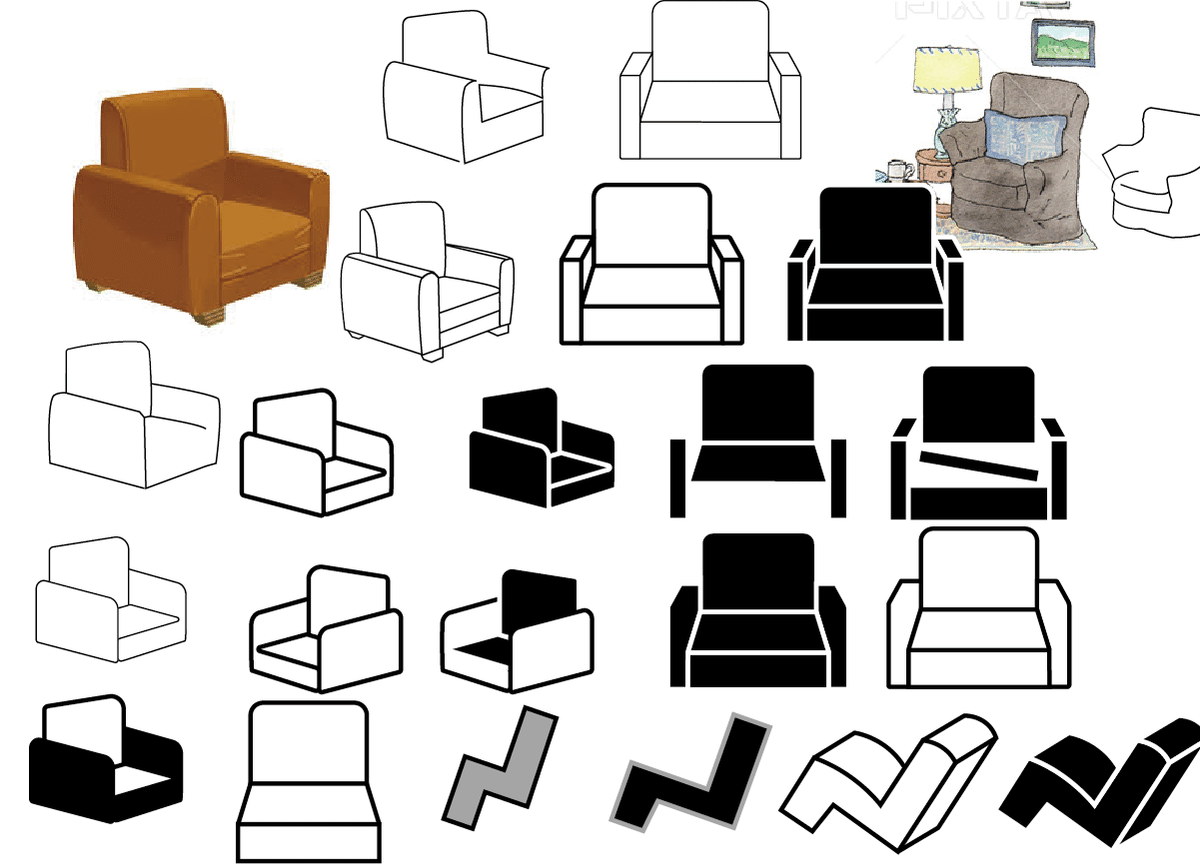
さっそく、メンターさんとの話の中で出てきた「椅子」「ニューロン」をロゴにしました。
先ほどの発想法で手を動かしながらブラッシュアップしていきます。
椅子はいろんな角度から見てみたり、塗りと線を逆にしてみたり、どこまで要素を抜いても椅子と認識できるか考えてみたりしたら、屋号の頭文字Nに見えてきました。

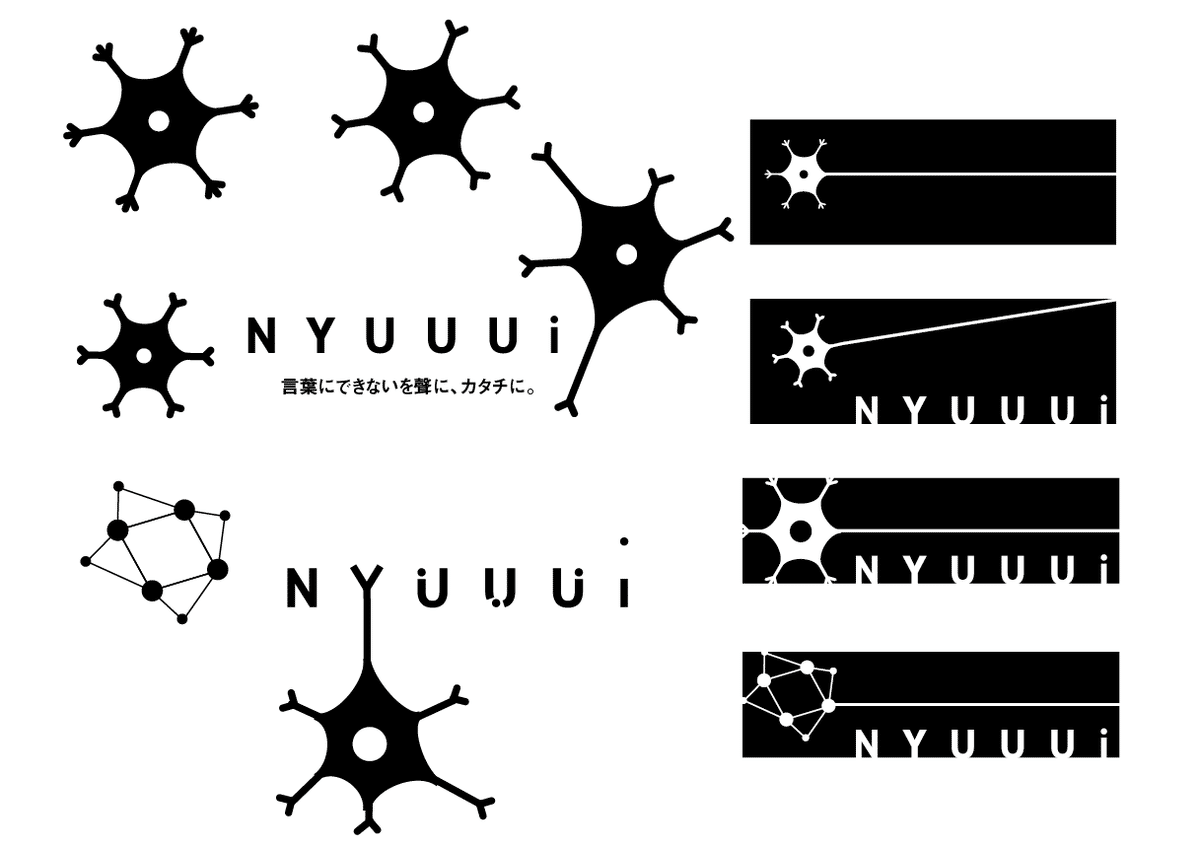
ニューロンはバランスを変えたり、背景を黒の塗りにしたり、突起とNYUUUiのYと繋げてみたりして考えていきました。

作りながら、iの〇を神経伝達物質に見立てて相手の想いとか、記憶を取り出すという意味を持たせたらどうかな?と思い、タイプロゴにも手を加えていきます。

これはメンターさんにグラフィックとしてはいいですね!と褒められました!嬉しい🥺
ここから形をさらに整えていきます。
ロゴは使用しやすいように左右対称の形にすることにしました。
突起部分は統一感を出すためにフォントのYを小さくして使用し、タイプロゴも少し角を丸くします。

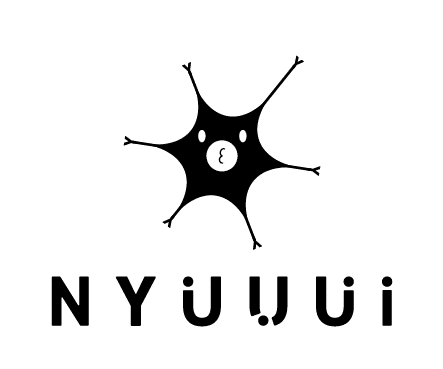
そして、完成したロゴがこちらです!!

すっきりまとまりのあるロゴになりました🙌
さらに、このロゴの活用方法を実務でも提案できるようにするため、このロゴの魅せ方も考えていきました。
パターンにしてみたり…

キャラクターにしてみたり…

このキャラクターには愛着がわいて、ときどき私のTwitterのヘッダーに登場させてます笑
こういう魅せ方を提案できたら、ロゴの活用イメージもしやすいし、わくわくしますよね♪
⑤カラーの選定
さて、モノクロでのロゴが決定したので、次はカラーを選定していきます。
NYUUUiは明るくエネルギッシュなイメージだったので、暖色系のピンク・オレンジ・イエローあたりの色にしてみます。

比べてみると、立体感のあるグラデーションの方が新しさ・新鮮さを感じ、イメージに合っていると思いました。
メンターさんからは、グラデーションは光を意識して作るべし!と教わったので、左上から光が当たっているように見える斜めのグラデーションにしました✨

色は持たせる意味合いも考えてマゼンタ(印刷で使われる濃いピンク)とイエローのグラデーションにしました。
マゼンタはゲーテの色彩論で、見えざる色と言われています。
可視光線のプリズムで表される紫のさらに外側にある色のため、見えないけれども全てを内包しているという意味があるそうです。
なので、このロゴには「相手の見えないけれど根底にある想いに、光を当てる」という意味を込めることにしました!
⑥納品データ・提案資料の作り方
最後に納品データです!
・RGB(ai・svg)ーWeb・SNS用
・CMYK(ai・pdf)ー印刷用
で作成し、わかりやすくファイルにまとめていきます。

さらに、このロゴを使用したグラフィックやモックアップを作り、提案資料も作成しました。
グラフィックとモックアップについてはもちろん、文章やデザインに至るまで、見る人がわくわくするようなものを意識して作っていきました!
こちらから完成した資料が見れますので、よろしければ見てみてください♪
これにて、ロゴ制作は完了です!感無量!
まとめ~ロゴ制作を通して1番感じたこと~
今回のロゴ制作を通して1番感じたことは、言語化の重要性です✏️
デザイナーはアーティストのような表現者と違って、人に使われるもの。
相手の悩みに寄り添い、それを解決するためのデザインでなくてはいけません。
自分だけが綺麗だと思う独りよがりのデザインにならないためにも、きちんとコンセプトを決め、しかもそれを人に説明できるようにする事が重要だということを学びました。
依頼してくださったクライアントが何に悩んでいるのか。
どういうコンセプトのデザインにすれば会社や事業が魅力的に見えるのか。
手を動かす前に、考えて言語化するところからすべては始まるということを、これからも忘れないでいきたいと思います。
最後に
語彙力や想像力が乏しかった私でも、ここまでのものを完成させることができたのは、これまでたくさんのアドバイスをくださり、私を導いてくださったメンターさんのおかげです。
本当に感謝しています😭✨
こうして制作過程を振り返ってみると、着実に自分が成長できているのを感じて、以前より自分に自信がついたと思います🌱
今、以前の私のようにデザインをどう勉強していくか悩んでいる方がいたら、自分の屋号やロゴを考えていくところから始めるといいかもしれません。
また、デザイン学習者に限らず、夢ややりたいことがなくて悩んでる方がいたら、なりたい自分の姿を想像するところから始めてみるのもいいかもしれません。
頭でなんとなく考えてみるだけでなく言語化して自分の軸が見えるようになると、人生ちょっと面白くなる気がします😊
偉そうなことを言っていますが、私もWebデザイナーとしてはまだまだひよっこです。
人の想いを形にできるデザイナーになるべく、これからも頑張ります💪
Twitterでも学んだことを発信していますので、いいねやフォローをしてくださると嬉しいです!
最後まで読んでいただき、本当にありがとうございました!!!
この記事が気に入ったらサポートをしてみませんか?
