
UXとは言っていても実際何をすれば良いの?〜03.構造設計〜
第1フェーズで戦略、第2フェーズで要件を固めてきました。
第3フェーズでは構造を設計していきます。
構造設計について
構造設計とは家で言う設計図、ストラクチャー設計、どこに何があってどう言う機能がどう言う構造で組み立てられるかを設計していきます。
ここがビジュアルデザイナーとUIデザイナーの大きな違いで、外側の見た目でなく、中の構造を理解して要件にあった行動をユーザーに促せるよう設計していく作業になります。
UIデザイナーの腕の見せ所で難しい部分で、全部組み立ててみて後々こうしておけばよかった、、、などと後悔することも多々あります、、;
難しい分面白い作業でもありますが、ここでの目標は
要件を満たす情報が見つけやすい構造を設計
になるかと思います。
では要件を満たす情報が見つけやすい構造を設計を3つの目的に分解してみます。
第2目標項目
① 機能仕様
② プラン組み立て
③ 情報デザイン
分解した目的に対してのそれぞれの手段を紹介していきます。
① 目的:機能仕様
まずは第2フェーズの要件定義で出てきた機能に対して細かい仕様を決めていきます。
開発メンバーと一緒に実現可能かも含めデザインしていく骨格の部分で、ここで開発メンバーと認識のズレがあると後から大きなトラブルになります。
しっかりと細かいところまで要件の内容を確認し仕様を決めていきます。
その前にまずは、第2フェーズで決めた機能を振り返りこのまま進んで良いかを最終確認してみましょう。
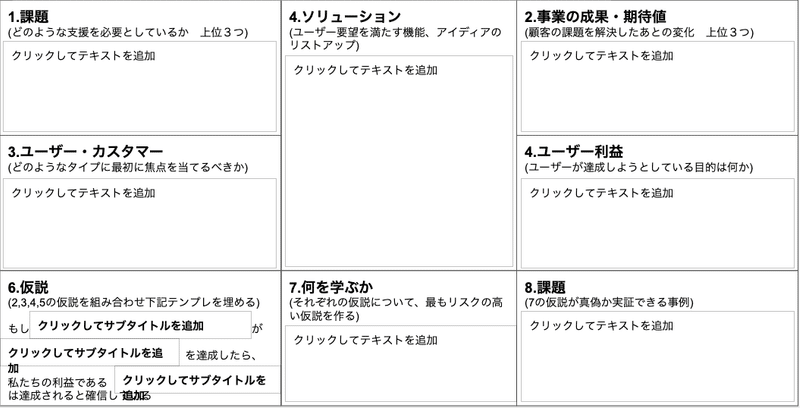
機能仕様〜手段 1 〜: Lean UX canvas

洗い出した機能や、現在運用の問題点があった時に活躍するLean UX canvasです。
実際優れた機能だったとして、それが目的に紐づいているか、課題がないかなどを洗い出します。
もしここで課題があったり、目的にあっていない場合は要件定義が間違えていた可能性があります。
第2フェーズでLean UX canvasを使うのも良いと思いますが、特定の問題に対してその内容が及ぼす影響度を見つけていくシートなので、構造を作っていく上での最終確認などで利用すると良いでしょう。
他にもテンプレートはあるので用途に合わせて探したり作成してみてください。
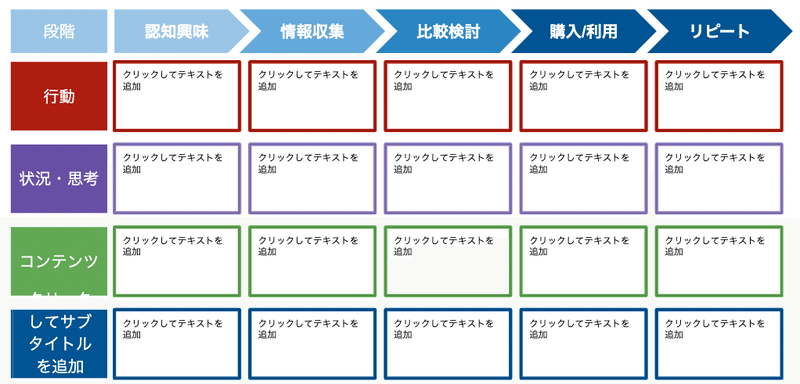
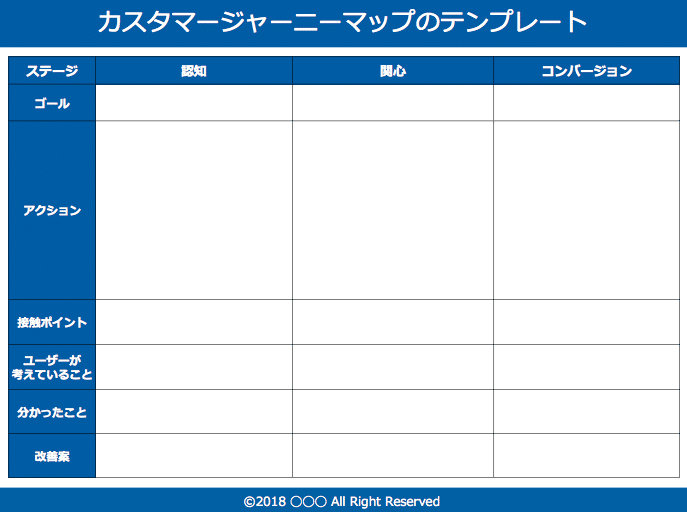
機能仕様〜手段 2 〜: Customer Journey

言わずと知れたカスタマージャーニー
サービスの目標視点と、ユーザーの視点とを照らし合わせ考えていくと課題が見えやすくなります。
状況によってユーザーの行動や思考がどう変わっていくか、どこに課題があるか、ユーザーの行動はどのように変化するか、を客観的に把握できます。
このカスタマージャーニーはテンプレートも多数ありますが、状況に応じて必要な項目を書き出すことが重要なので、自分のサービスにあった項目を並べてシートを作成しましょう。
テンプレート例:

② 目的:プラン組み立て
では次に、プランの組み立てです。
①の機能仕様で決まった内容を実際サービスに組み込んだ形で成形していきましょう。
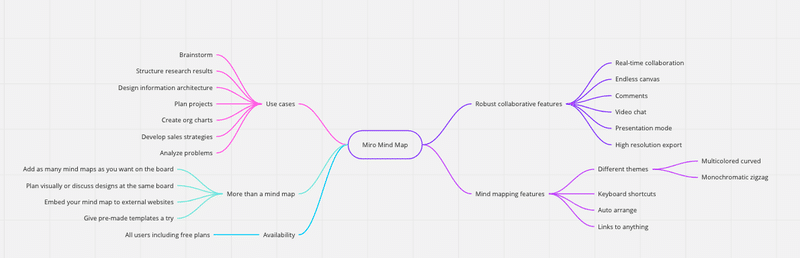
ここでは第2フェーズでも利用したMind mapや、直接ワイヤーフレームを作って行っても良いと思います。
個人的にはワイヤーフレームを組み立てて行った方がスピード感は出ますが、他の人たちへの説明設計図としてtreeを作成すると内容が伝わりやすかったりします。
結局両方作成することが多くなりますが、用途に合わせサービス全体のページ設計がわかるものを用意しましょう。
プラン組み立て〜手段〜 : Mind map/仕様書/ワイヤーフレームなど

今まで詰めてきた仕様や機能を実際デザインに落とし込んでいく前の最終段階です。
ここで洗い出した要素は無駄なものは削ぎ落とされ、必要な内容が要件にそって残っているはず、、、
しかし実際画面に落とし込むと見えてくるものもあります。
実践を繰り返してみて感じるのは、どうしても細かい抜け漏れでてくるもの、、
仕様を完璧にするという思いより、作りながら仕様を詰めていくという方が現実的でスピード感も早くと思います。ただし、大きく方向性の違う仕様変更は第1〜3フェーズをちゃんとしていれば起きないはず。
大規模な仕様変更が起きないためにも初回の仕様確定が大事になってきます。
③ 情報デザイン
要素が出揃ったところで、実際画面に落とし込んだ状態を想定してワイヤーフレームを引いていきます。
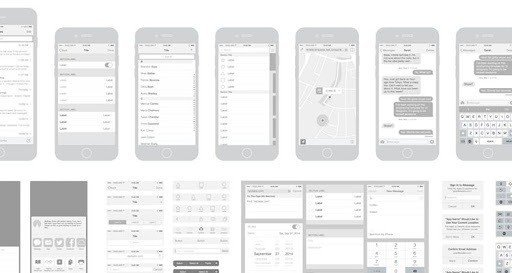
情報デザイン〜手段〜 : ワイヤーフレーム

ワイヤーフレームとはそのなの通り、デザインが乗っていない状態の骨枠のデザインのようなもの。
とはいえワイヤーフレームの作り方はデザイナーやプロジェクトによっても様々です。
非デザイナーでも手書きで書いていくこともあるし、本当に枠だけでざっくり何が入ってるかだけがわかる状態のものもあれば、あとは色をつければ完成というくらい精度高めに作成する場合もあります。
ここのワイヤーフレームの完成度によって、受託案件では案件が取れる取れないを決めることもあるので、10割が完成デザインだとすると、私は6〜8割り完成度で作り込む方が多いです。
が、ワイヤーフレームなのでもちろん修正がバンバン入る場合もあります。
パターンを出す必要があったりもするので、どこまで作業をこなせるかという時間と自分のタスク量とも相談して作成すると良いでしょう。
ワイヤーフレーム:ツール
様々なツールがありますが、完成度をどこまで持っていくか、無料で作るか有料ツールを使うかによって変わってきます。
無料でワイヤーフレームを作る
・手書き
・有料ツールのトライアル期間を使う
・Figma(学習コストが少しかかる)
有料ツールで作る
・Adobe XD(サブスク契約)
・Sketch(mac専用)
UI設計ツールであるFigma,XD,Sketchは多数のテンプレートや外部プラグインがあります。(その他色々ツールはありますが、現在主要なツールのみ紹介しています)
テンプレートのワイヤーフレームも多数あるので、パーツを組み合わせるだけでかなり完成度のたかいワイヤーフレームを作ることもできます。
ただ自分としては、ワイヤーフレームが完成度高いと実際デザインをのせる時に変更しづらくワイヤーフレームにひきづられすぎるので、結局自分で一から作る方がパクリデザインのようになりづらいかと思います。
※注:いくら無料テンプレートとはいえ無料素材をそのままサービスに使うということはプロはしません。著作権問題も絡んでくるので、基本無料テンプレートを使ったとしても自分のデザインに作り変えたり参考にする程度で本番のリリースのものにそのまま素材を使わないよう気をつけましょう。
以上が、第3フェーズの構造設計の手段の紹介でした。
残すところは骨格・表層。ビジュアルデザインが絡んでくるところなのでデザイナーの人からすると一番身近なフェーズかと思います。
関連記事
UXとは言っていても実際何をすれば良いの?〜01.戦略を定める〜
UXとは言っていても実際何をすれば良いの?〜02.要件定義〜
UXとは言っていても実際何をすれば良いの?〜03.構造設計〜
UXとは言っていても実際何をすれば良いの?〜04.骨格デザイン〜(OOUI)
UXとは言っていても実際何をすれば良いの?〜05.表層デザイン〜
この記事が少しでも役に立てば、♡などいただければ励みになります。
この記事はBrewus,Inc.で開催した勉強会をベースに作成しています。
Brewusではアプリ開発をはじめ、webやUI,UXについての取り組みも行っています。
この記事が気に入ったらサポートをしてみませんか?
