
【読むだけデザイン講座】vol.02
読むだけ講座の第2回になります!
今回のテーマはこちらです!
【良く見えるレイアウトのコツ】
レイアウトって言われると、複雑なパターンやその時の要素で毎回組み方が変わってしまい、なかなか簡単に組み上げることって難しいですよね。
そんな難しそうなレイアウトも、ある基準を決めてあげることでシンプルで簡単に作ることができるのです!
それは、余白の定義を決めることです!
これを意識するだけで、紙面のレイアウトもWEBの画面も、動画のサムネイルまで幅広くデザインを整えることがしやすくなると思います。
例えば、
・画面の淵までの余白を最も広く取る
・タイトルと本文の間のミリ数を決める
・オブジェクト同士の距離の最大値を決める
・オブジェクト同士の最小距離を決める
・前のオブジェクトグループと次のオブジェクトグループとの距離の決まりを作る
など、その設定する決まりが細かくなればなるほど美しいレイアウトが構築できます。そのうえ、基準を決めると作業効率が高まり仕事のスピードも上がります。
特に大切にすべき間隔は画面淵までの余白の定義です!私は、各オブジェクトグループの四隅と画面端までの距離を最も空いている空間として定義するようにしています。
画面上で意図的に大きく作った空間以外は、必ず画面端とオブジェクトの距離が最も離れることを意識しています。(どうしても四隅に寄せることが必要なデザインの際は別になります。)
簡単なサンプルで見てみましょう。
それぞれタイトル部分を左下に寄せ、右上にロゴマークを置くレイアウトを作るとします。
【サンプル1】

【サンプル2】

この時点で参考1・2の違いが理解できる方は既に空間の定義が理解できているかと思います。
それでは解説をみてみましょう。
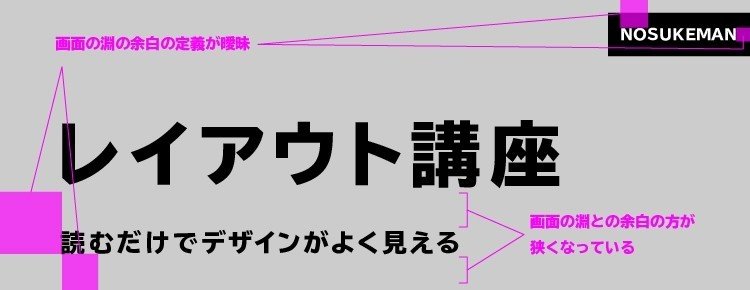
【解説1】

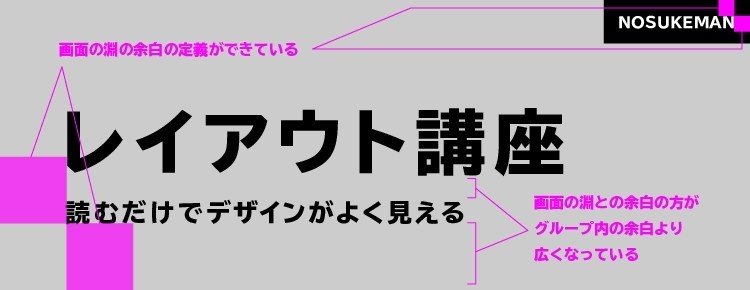
【解説2】

それぞれを比較すると、サンプル1の方は空間が定義されておらず散漫な印象を受けます。
サンプル2では、定義が明確に設定されスッキリみやすいデザインになっていますね。
こうして画面との間隔の基準をしっかり作ってからデザイン制作を行うことで、レイアウトの大きなブレを抑えることができるでしょう。
まずは、できるところから定義を決めてデザイン制作をスタートする取り組みをしてみて下さいね!
次回の講座では、【写真素材選びのポイント】について解説したいと思います!
よかったらそちらも目を通してみて下さいね!
いいなと思ったらサポートよろしくお願い致します!サポートいただいた際は、今後の活動や記事の向上にご使用させていただきます!
