
ECサイトの購入フローを忙しい女性向けにデザイン
こんにちは。
UIデザイナーになる為に修行中のWebデザイナーです。
普段の仕事で使わないプロトタイプやバリアントなどに苦手意識を感じた為
UdemyでFigmaのUI機能の基本的なところから吸収しなおしました。
このコースは楽しく、実際どういう場面でどの機能を使うのかということが楽しく学べてとても良かったです!
このCase StudyはUI機能習得をメインにしているので、推測をベースにリサーチはネット検索と競合のデザインリサーチをベースにしました。
1.アウトプット&Figmaデータ
まずはアウトプットから共有します。以下実際のFigmaデータのリンクです。
FigmaデータのURLはこちら
プロトタイプのURLはこちら
2.概要
プロジェクトについて
スマートウォッチのECサイトの購入フローを作成が今回のゴールです。
購入フローは具体的には以下の4つのステップでそれに合わせたページを作成しました。
【制作フロー】
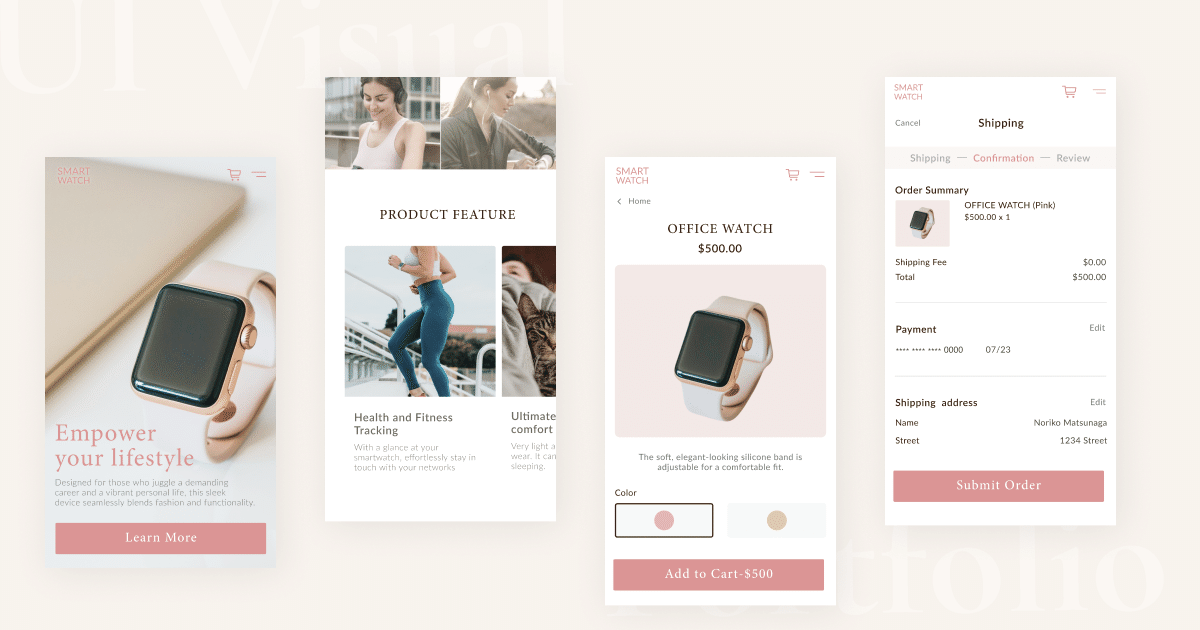
1.ホームページ/マーケティングページ
2.商品の特徴
3.支払い
4.確認
Udemyのコース内では、UIのフローだけ決まっていてデザインが生徒同士で被らないよう商品とペルソナはジェネレーターツールで作成しています。
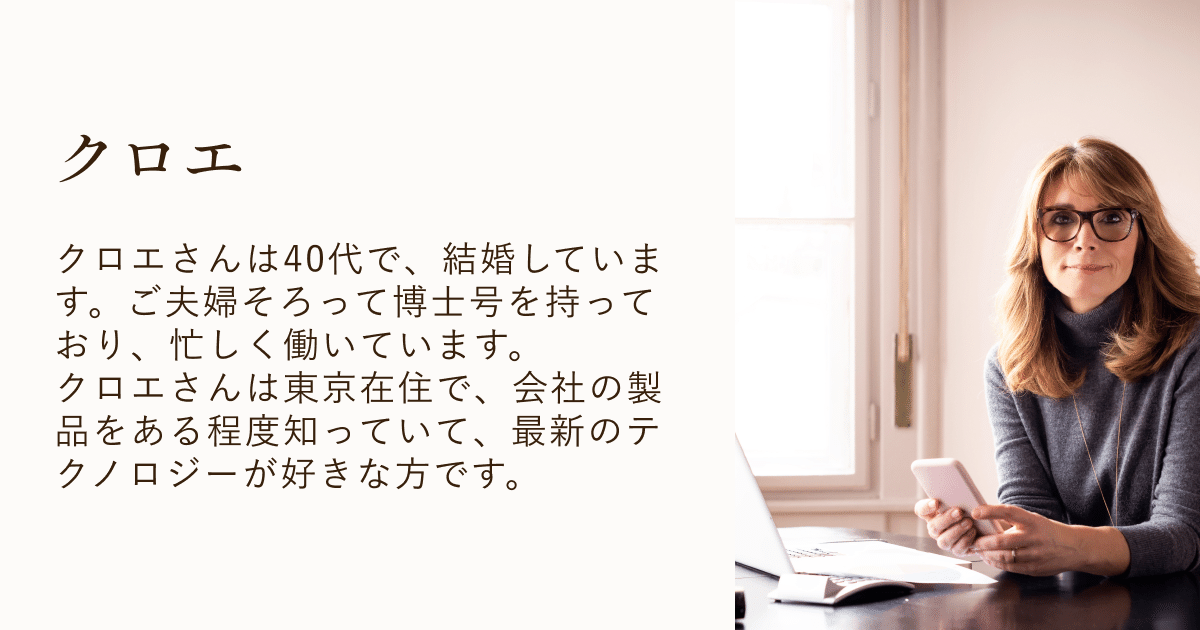
ペルソナ

(原文)
Chloe is in her 40’s and is married. They have a doctorate degree and work in a busy team. Chloe lives in Tokyo, is some what familiar with your product and likes to have the latest tech.
(翻訳)
クロエさんは40代で、結婚しています。ご夫婦そろって博士号を持っており、忙しく働いています。クロエさんは東京在住で、会社の製品をある程度知っていて、最新のテクノロジーが好きな方です。
3.ペルソナに合わせて工夫した点・考えたこと
ビジュアルデザイン

デザインコンセプトはペルソナに合わせて「シンプル、上品、フェミニン」にしました。
シンプル:忙しいのでとにかく情報は最小限に目に入りやすく、ビジュアルで使用場面が想像できる写真多め
上品:ペルソナの年齢や学歴などから上品な雰囲気が好まれるのではないかと考えてタイトル部分はMinion Pro を使用したり、落ち着いた配色で上品な印象にしました
フェミニン:落ち着いた上品な感じは取り入れつつも、フェミニンなピンクカラーをメインカラーにしました
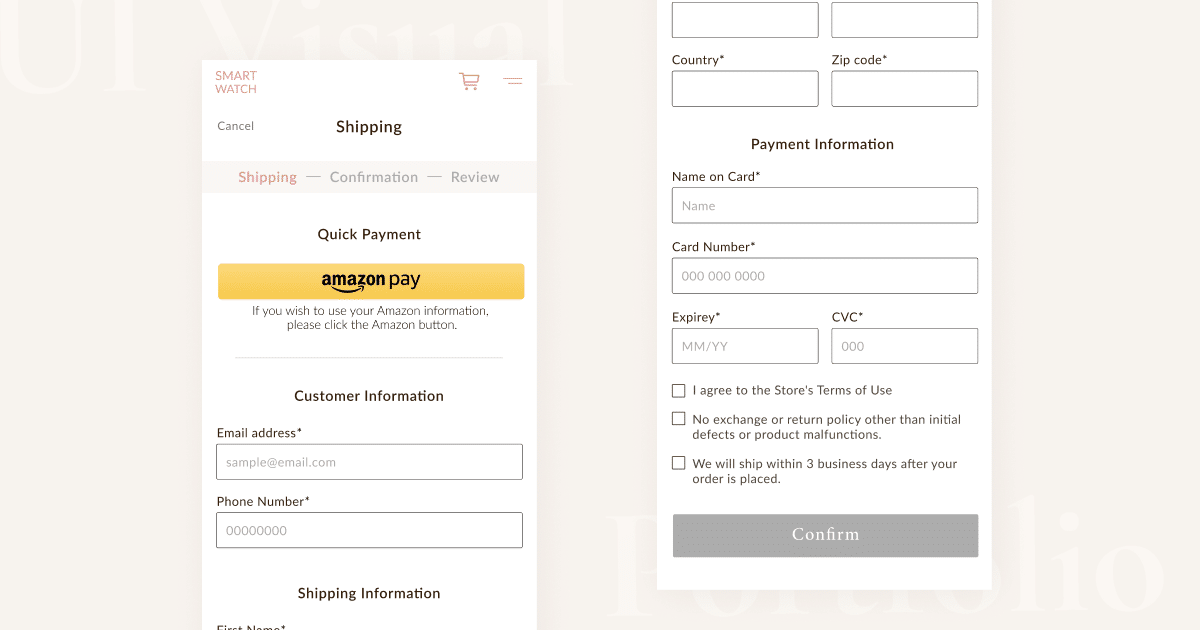
顧客情報入力画面

【既存デザインリサーチ】
アップルウォッチ、Garmin、Fitbitなどスマートウォッチを販売しているECを中心にリサーチしました。
会社によっての違いは大きく以下2点あることがわかりました。
・配送日が選べるところ選べないところがある
・住所、配送日、支払いカード情報と細かく分かれている場合と
入力ページが1ページにまとまっているところがある
【リサーチした結果をどのようにデザインに反映したか】
購入者情報入力が住所、配送日、支払いカード情報と細かにステップ毎に分かれていると、以下のメリットとデメリットがあるのではないかと考えました。
メリット: 顧客にしっかりと確認を促せて間違いを防げる
デメリット : 入力する側としてはステップ毎に入力項目が分かれていることで先が見えず工数が多く感じる
その為、今回は入力ページは1ページにまとめて、確認ページを作る構成にしました。
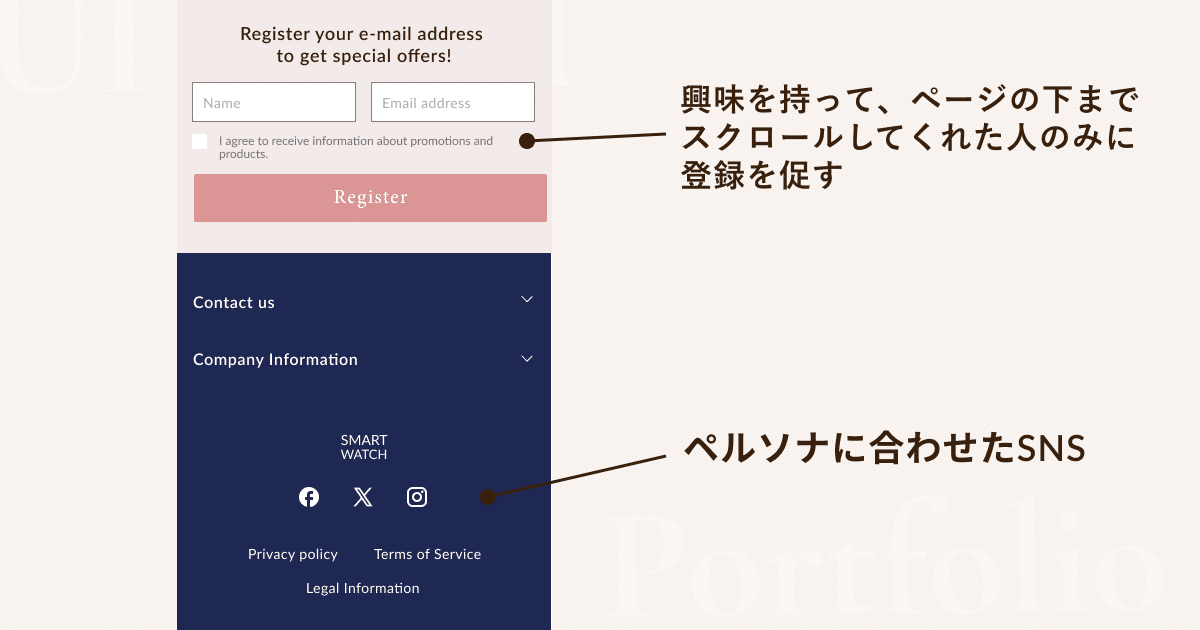
フッダーのSNSアイコン

ネット検索の結果、東京在住で40代でテック情報に精通しているということだったのでFace Book、X、Instagramの3つをSNSアイコンにしました。
▼参考情報▼
LINEは知り合いとのコミュニケーションツールとのことと記事にあった為省いてトップ3のSNSアイコンにしました。
(また、個人的の考えではありますが、近年LINEはビジネス利用でアカウント登録を促される場面が多くなり、お知らせが多すぎて鬱陶しさも感じている為です。)
メルマガ登録について
リサーチ中に多くのECサイトが自社メルマガなどに登録するポップアップ画面やモーダルの設定をしていることがわかりました。
しかし、ペルソナのように忙しい人はメルマガ来てもあまりみないのと、特にすぐに買いたいと思ってる場合は購入の障害になる場合もあるのではないか?と考えました。
その為今回はポップアップはつけずにフッダーとセットで購入モード以外のページに設置しました。
4.ECサイトの仕様についての学び
外国人ECサイトのUIデザインについての質問に答えていただいたり、事例を教えてもらったのでそこちらもまとめ自身の備忘録の為にまとめておきます。
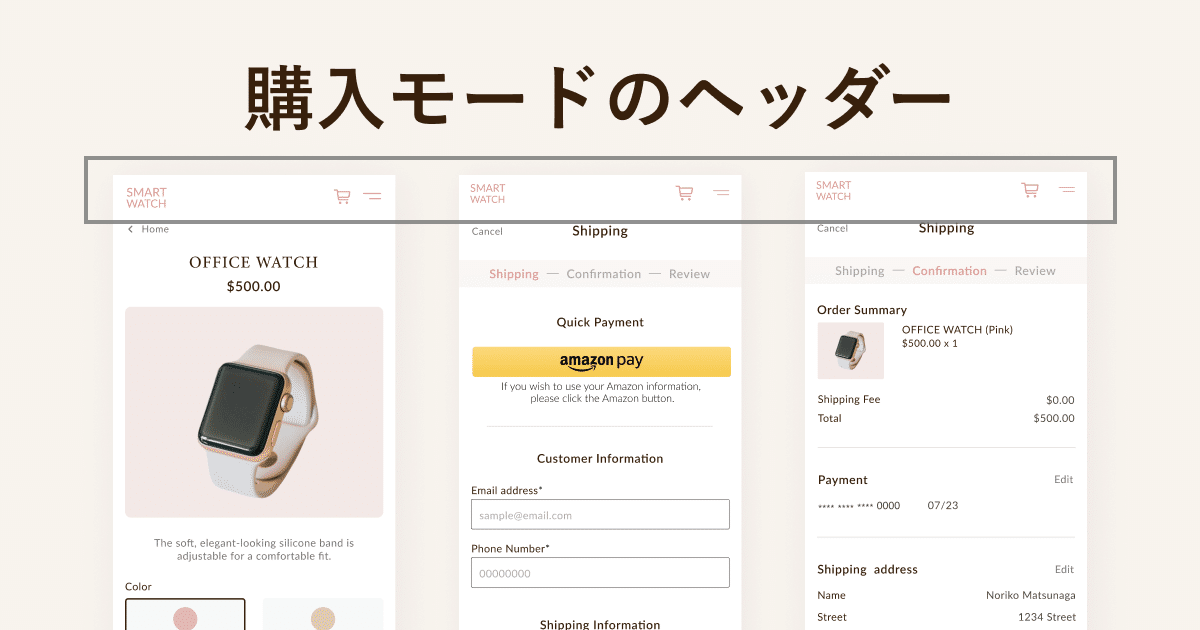
購入モードのヘッダーについて

これは私がリサーチ時に抱いた、購入モードの時にヘッダーナビゲーションはあるのとないのどちらが一般的なのかという疑問です。
ヘッダーNavあり:いつでも前のページや他のページに戻れる
ヘッダーNavなし:購入のフローに集中すること(させること)ができる
上記が一般的な特徴だと思います。
色々なサイトを見る中で個人的には、あった方がいいなと思ったのでつけてみました。
カナダ人メンターさんの見解としては、
ECサイトはとにかく信頼が大事だし特に今回のような商品2つだけの小規模サイトであればあった方が親切とのこと。
※またAmazonとか大きいサイトになってくると話は別。
国名を先に入れる場合もある
国際配送がある場合だと、住所の構成が国によって違い(例えばアメリカにはStateがあるけれど日本はStateないですよね!)ます。
その為、先に国名を入れてから、その国に合わせた住所入力フォームを記入させるという構成もあるそうです!
まだ遭遇したことがので、次から新しいサイトで買い物する時は注目してみます。
さいごに:今回の学びと今後の改善点
ECサイトはWebサイトに近いから比較的他のアプリとかに比べれば作りやすいのでは?と思ったのですが、実際に作り始めてみると疑問や考えることがたくさん湧いてくることを体験できました。
改善点1 デザインシステムを使った制作フロー
今回はデザインシステムを使うのが初めてだったので、制作手順のイメージが沸かず、一旦ある程度デザインを作ってから後からポチポチとシステムを当てはめるという作業になってしまいました。
今後はデザインシステムの利点を制作過程で活かせるように早い段階でシステム化していきたいと思います。
改善点2 アクセシビリティ
今回はアクセシビリティー、色のコントラストが改善の余地おおいにありでした!
全て作成し終わった後に気がつき、変更すると大きくコンセプトやイメージと変わってしまうので今回はそのままにしています。
こちらのリンクにアクセシビリティーを考慮した場合の配色候補はまとめました。
・セリフ体<サンセリフ体
・白文字<黒文字
テストの結果、ボタンなどは背景を濃い色にするか、もしくは黒い文字の方が良い、サンセリフにするだけで圧倒的にアクセシビリティが上がることがわかりました。
次回は、デザインシステムを決める段階でアクセシビリティーもテストして配色の方向性を決定します。
改善点3 制作期間と目的の設定
今回はあまり期間を決めずに、空き時間にやるというスタンスだったので完成までに期間が空いてしまいました。
ポートフォリオプロジェクトでも、目的、どこの箇所を作るのかをはっきりとさせた上で期間を決めて制作していきます。
いただいたサポートは、よりよいデザインができるように美術館の入館料などに使わせていただきます!
