
ゲームらしいボタン画像の作成方法とUnityでの実装方法②
前回の続編になります。
今回は実装編になります。
ひつようなもの(前回同様)
フォトショップ(フォトグラファープランだけでも契約すると楽)
Unity(バージョンは問わないです)
Unityのアセット(DoozyUIとDoTweenあれば大丈夫)
Unityへの実装

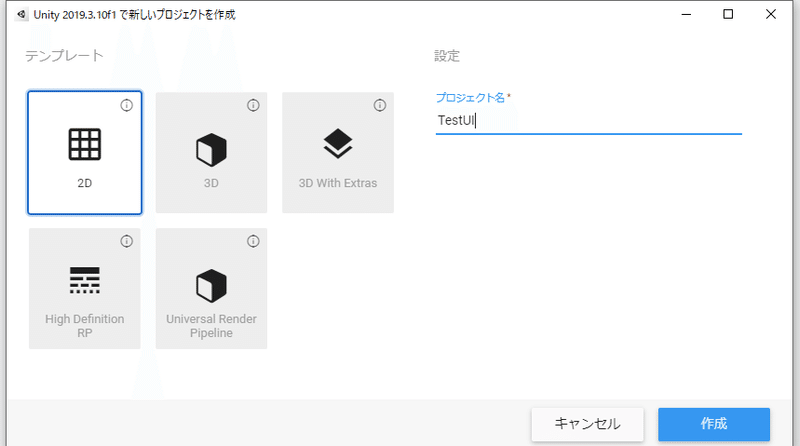
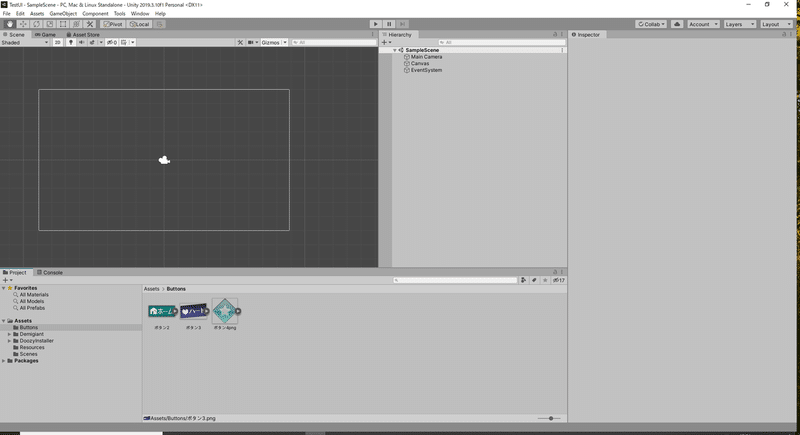
今回はこんな感じでプロジェクトを作るところから始めます。

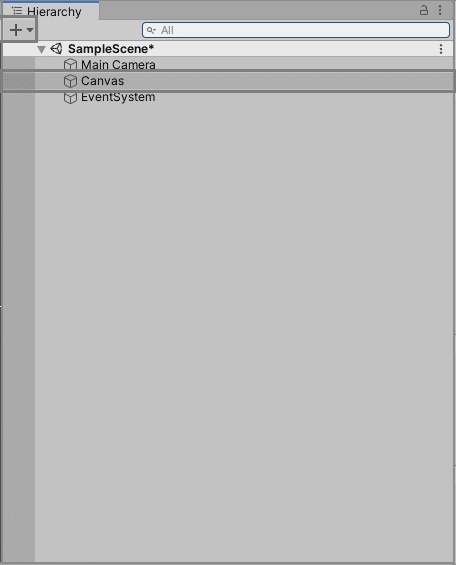
hierarchyと呼ばれる項目があります。
これはゲーム内にあるものの序列や関係を表すものになります。
+ボタンを押すとゲーム内の要素をガンガン増やすことができます。
今回はUI>Canvasを追加します。
Canvasはテレビとかでよくみるカメラにひっつくテロップの親玉だと思ってもらえれば大丈夫です。

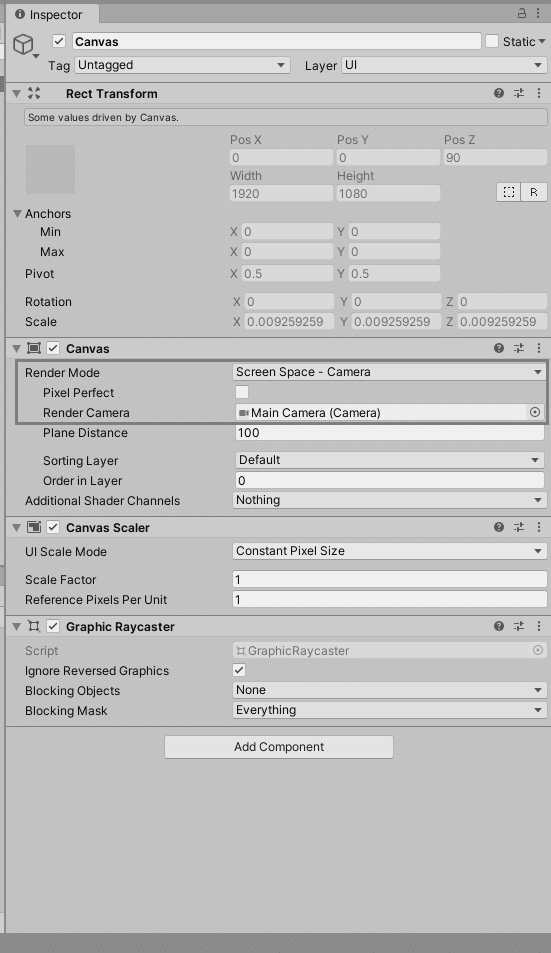
さて、次はCanvasを選択し、Inspectorと呼ばれるものを設定します。
これはCanvasの中に入っている要素になります。
ここでどのカメラにテロップを載せるかを選択することができます。
なので、灰枠のようにカメラにテロップを載せるように設定します。


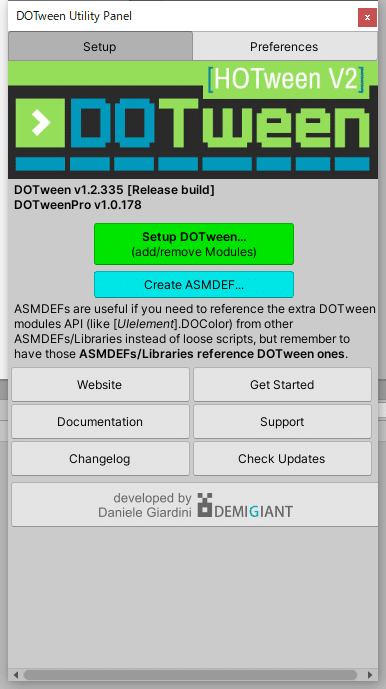
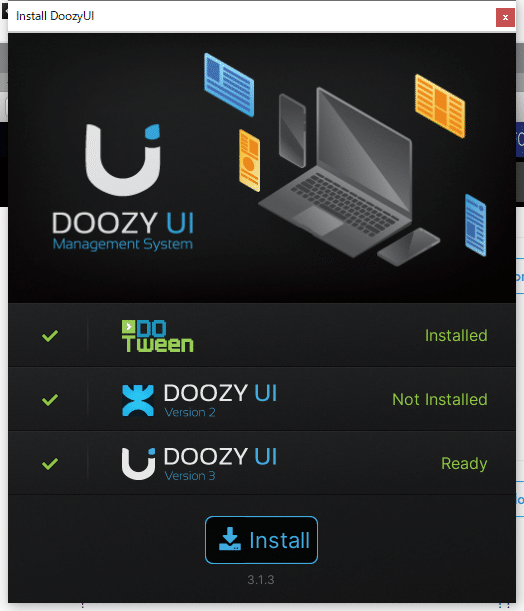
次にアセットストアにアクセスし、DotweenとDoozyUIをインストールします。Dotweenのほうは無償有償あるのですが、DoozyUIのほうは有償ですので、買い揃えるのをオススメします(もっともセールで安くなるので、狙うのが一番かと思います)

さて、2つをインストールしたら、次は使いたい画像をドラッグ・アンド・ドロップで入れます。

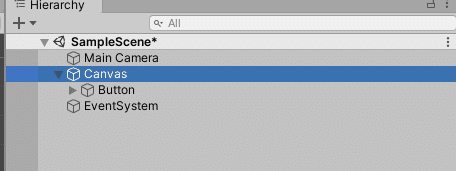
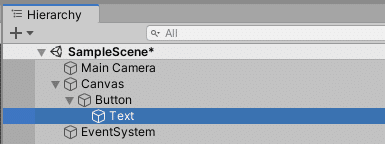
次にUI>Buttonを追加します。

また、Button直下にTextが自動で追加するので削除しておきましょう。
素のまま使う場合はありがたい機能なのですが、
画像を使う場合は余計なものになります。

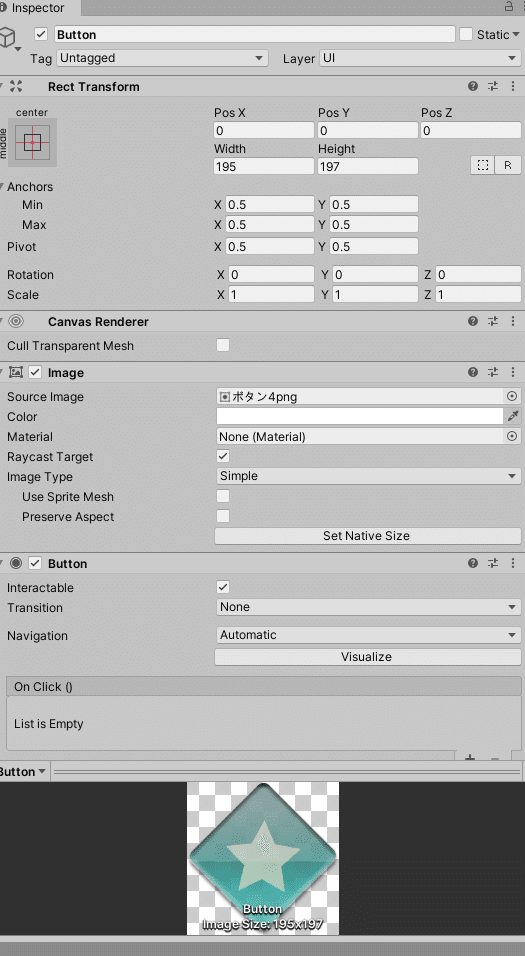
次にButtonのInspectorでSourceImageというのがあるので、表示したいボタン画像に差し替えておきましょう。SetNativeSizeで原寸サイズに調整できます。また、ButtonのところのTransitionを変更しておくとボタンを押したときに余計な挙動が混ざらなくて済みます。

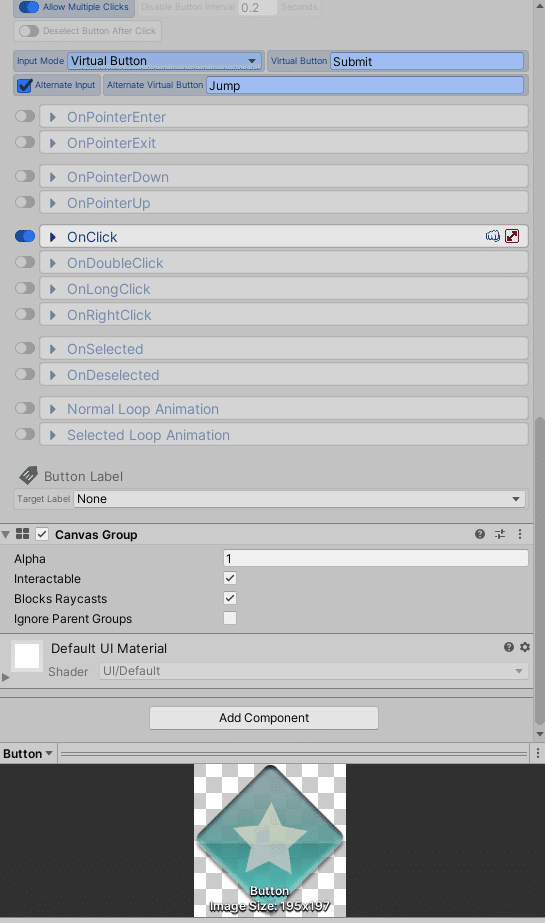
Inspectorの一番下にある、AddComponentでDoozy>UI>UIButtonを選択します。そうすると、設定画面が現れます。

タブを開くと、ここでタッチしたときの設定をすることができます。
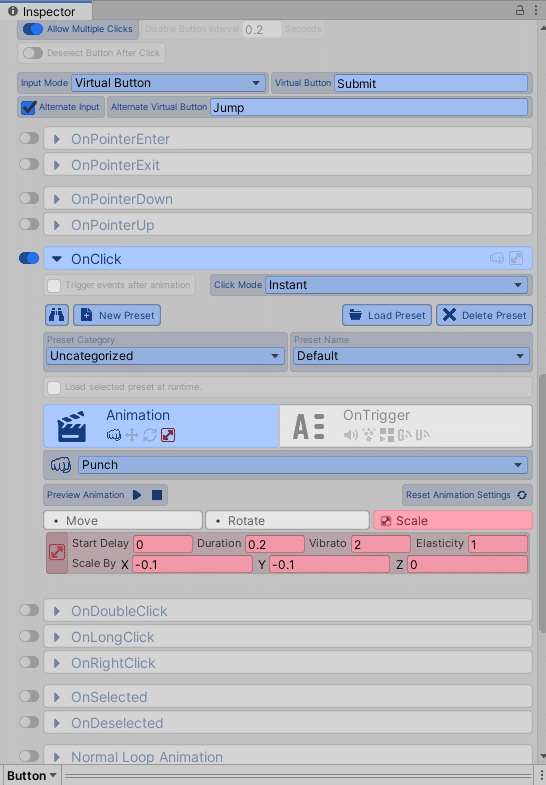
ここでいい感じに設定します。
OnTrigger箇所で音やタッチしたときのスクリプト部分を設定をすることができます。

こんな感じで手軽に挙動を変更することができました。
初めての方は設定にAnimation/Animator使うのだるいなぁと思う方をもしよければ。
この記事が気に入ったらサポートをしてみませんか?
