
ゲームらしいボタン画像の作成方法とUnityでの実装方法①
なんとなくふと思いついたので書いてみることにしました。
Unityでゲームつくっているけども、
インターフェイス作るのに時間かかるとか
unityの入門本に具体的に書かれていないとかで
苦労する方も多いかなと思ったので。
(そもそも記事書きたかっただけ)
必要なもの
フォトショップ(フォトグラファープランだけでも契約すると楽)
Unity(バージョンは問わないです)
Unityのアセット(DoozyUIとDoTweenはほしい)
ボタンの作り方
まず、ボタンがボタンらしさを表現する必要があります。

こんな感じでフラットデザインっぽくベタ塗りの四角形を作ってそこにアイコン載せる方法もありますが、レイアウトにセンスが求められますし、画面でのアクションが比較的多いゲーム画面ではユーザーがボタンと認識しなくなる可能性が高くなりますし、ゲームにするのでリッチさも求められるのでオススメできないです(これぐらいならUnityのデフォボタン使ったほうがマシ)

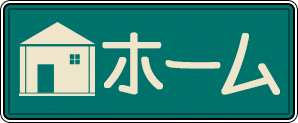
個人的には枠をつけて認識させる手法をオススメします。
これで最低でもボタンとして認識はしてもらえるはずです。
作り方はとっても簡単。

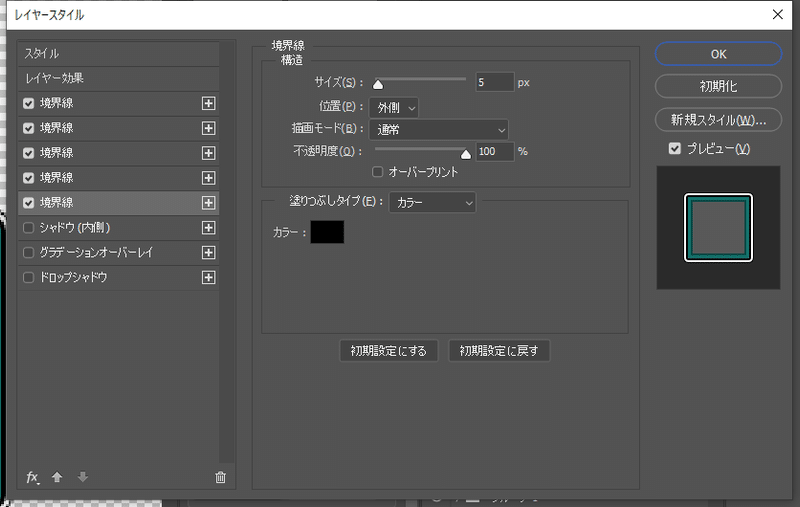
フォトショップのレイヤー効果を使い、境界線のチェックボックスにチェックを入れます。枠縁を出すには位置が外側・サイズがそれぞれ違う境界線の効果を3つ使い、表現していきます。グラデーションとかうまくつけると、金枠とかもつくれます。

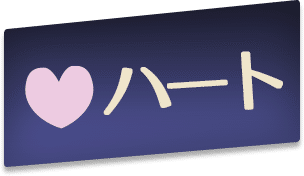
また、近年の流行りでフラットにほんのり加飾を加えてボタンとして表現する手法もあります。これもレイヤー効果を使用することで簡単に表現することができます。

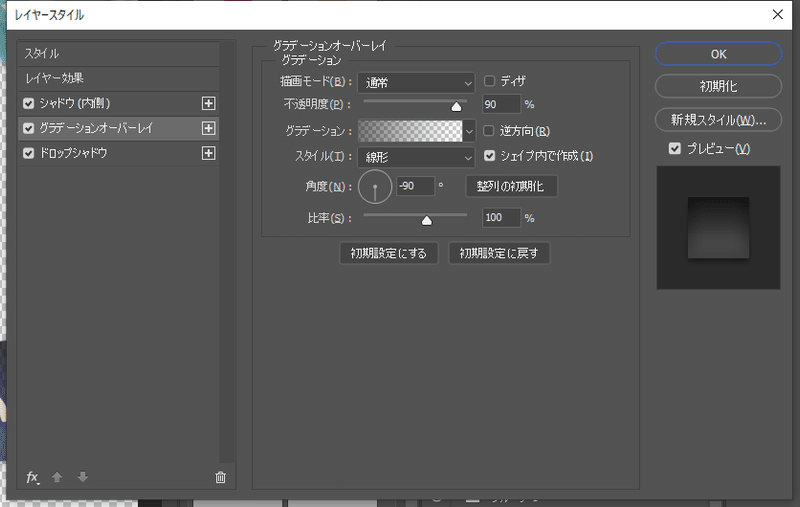
1.グラデーションオーバーレイを使用し、上から下にかけてグラデをかけていきます。

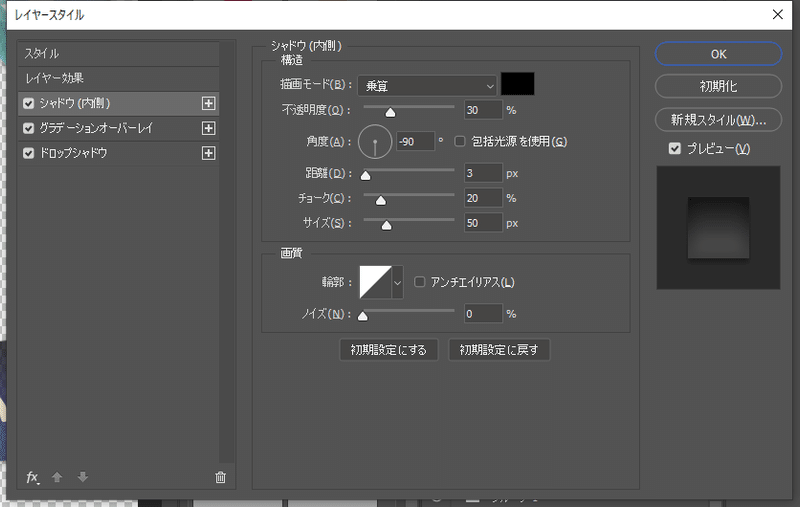
2.内側シャドウを使用。内側のシャドウをかけていきます。

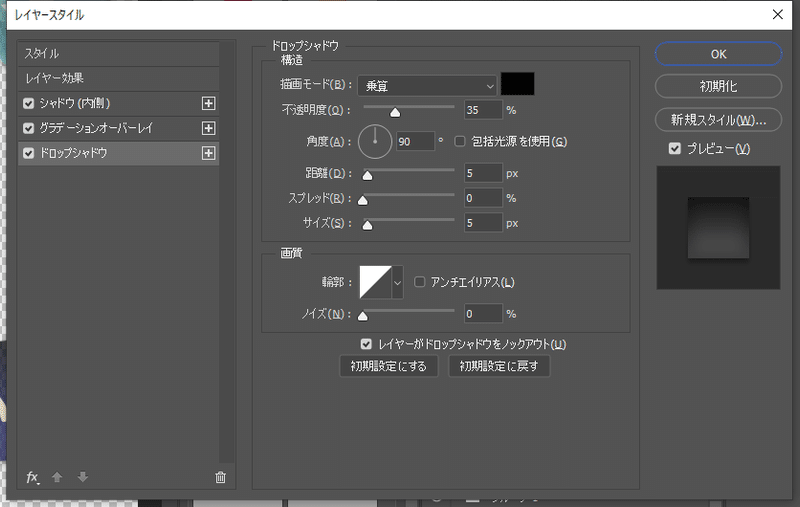
3.ドロップシャドウでいかにもボタンという表現をしていきます。これで表現することができます。また、図形をちょっと変えてリッチさを増加させたりするのもアリです。

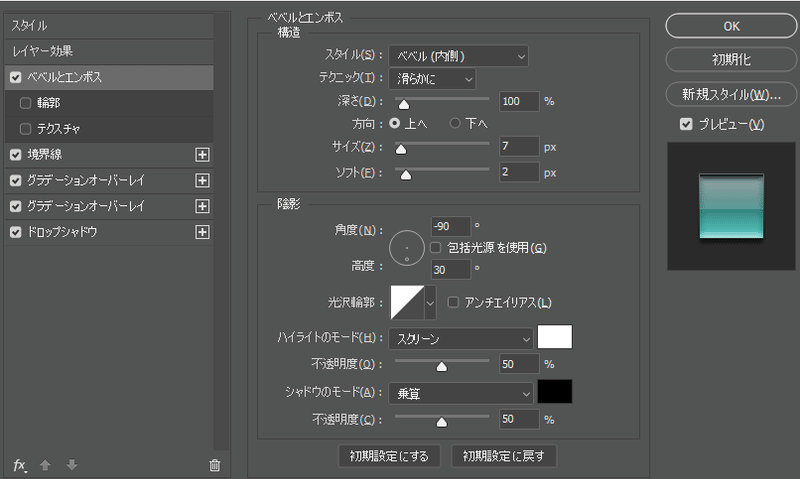
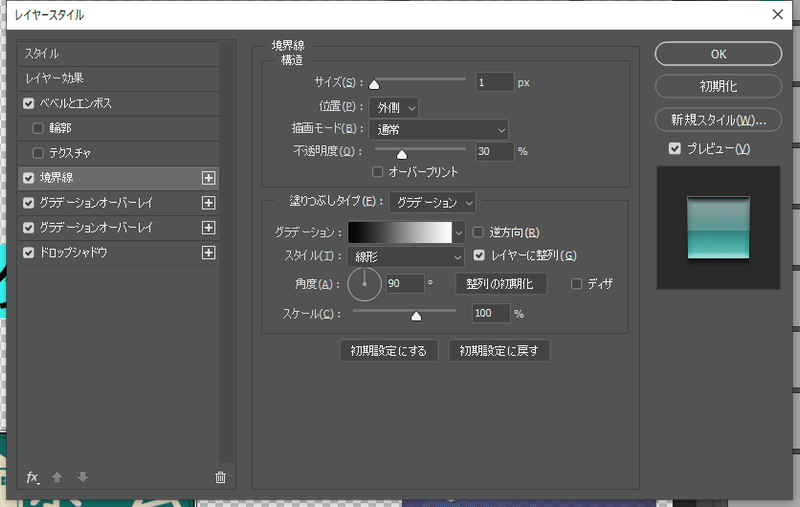
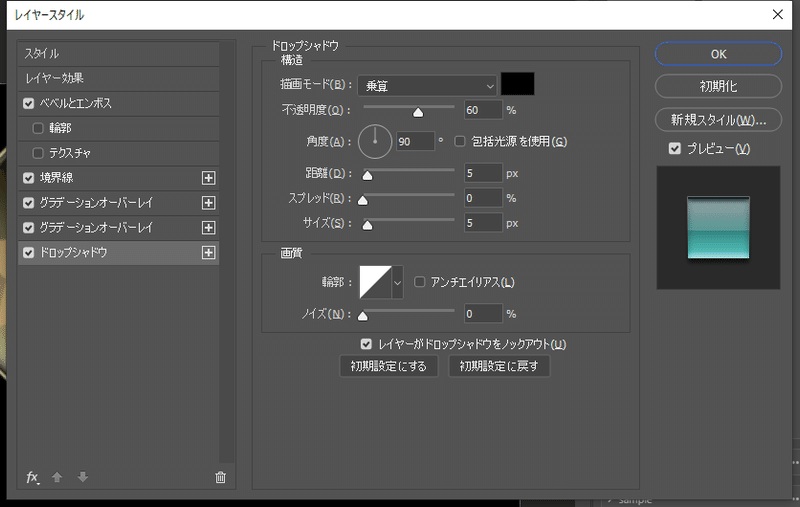
あとは昔のmacや宝石っぽいものを用いて、ボタンを表現する手法もあります。リッチさがすごく出るのがメリットです。これもレイヤー効果で作成することができます。


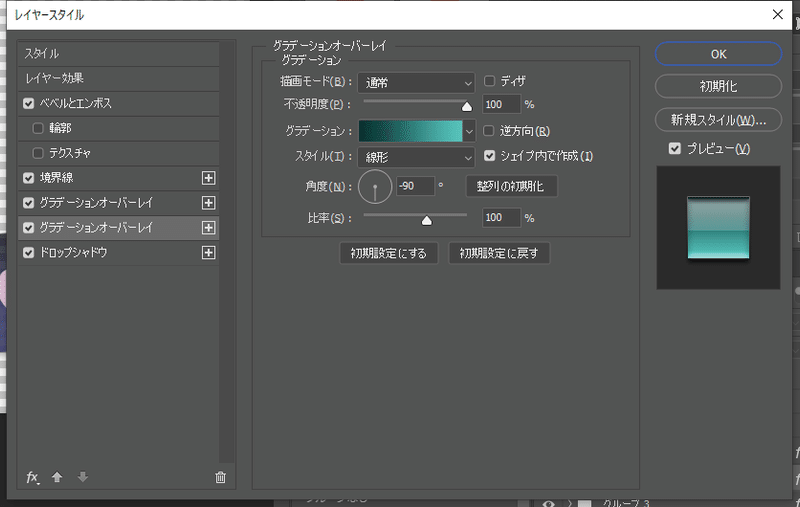
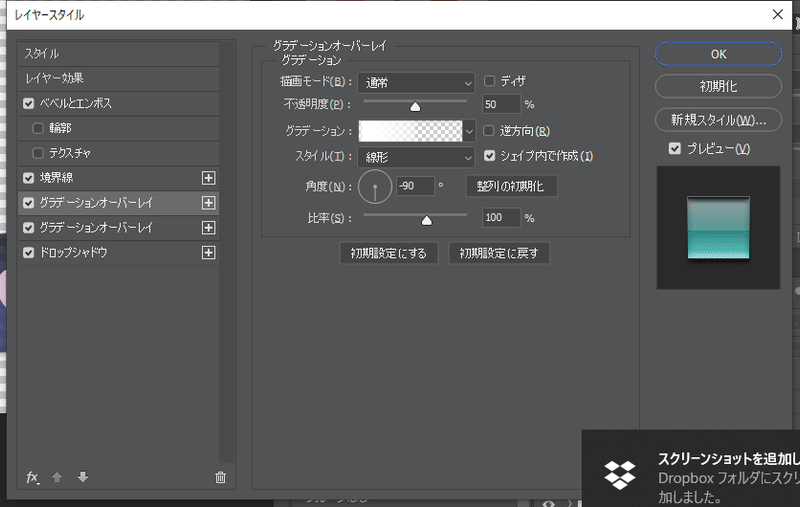
1.まず、グラデーションオーバーレイでグラデーションとその上の載せる光を作成します。上に載せる光はある一定のところで途切れるようにグラデーションを作成します。

2.ベベルとエンボスを使い、内側周辺に影と光をつけていきます。これでグラデーションを周辺のみごまかすことができます。

3.境界線を使い、境目をそれっぽくします。なくてもいいですが、これをかけることでよりきれいに見えるようになります。

4.最後にドロップシャドウを使い、外向けに影を付けます。これで物体らしさが出るようになります。
さて、こんな感じでボタンの作り方を紹介しましたが、
次は実際にunityに実装していく方法を紹介していきたいと思います。
どっちかというと次のほうがメインです。
この記事が気に入ったらサポートをしてみませんか?
