【UI + Unity】円形ゲージの作り方
デザイナーさんがどーしても円形ゲージ導入したいってなったときとかデザイナーだけど円形ゲージどうしてもいれなきゃいけなくなったってときとかプランナーが円形ゲージ入れたいとかいうわがままに対応するときのための作り方になります。
◆必要なもの
・photoshop(画像を作るために必要)
・unity
・dotween(できればほしい)
◆円形ゲージづくり。
photoshopで円形ゲージを作ります。
円描く→線を太くする→マスクをかけるといった形で行えば楽に作れると思いますので、今回は省略します。


こんな感じでガワとゲージ部を用意しましょう。
◆画像の導入

unityを開き、画像を導入しましょう。
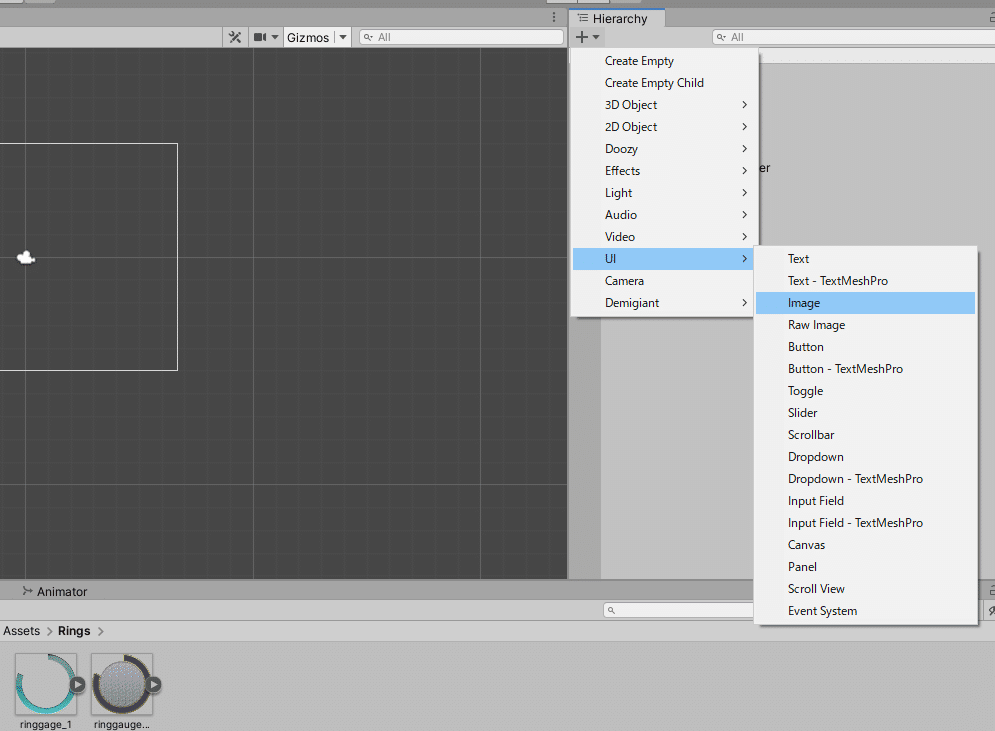
UI>Imageを押して、ガワとゲージ、それぞれのImageを作成します。

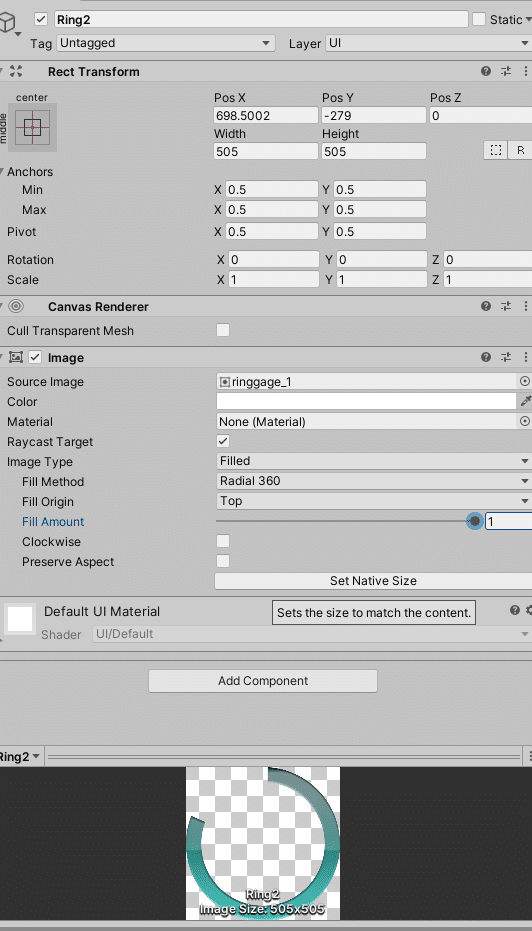
ゲージのImageにて設定を
ImageType > Filled
Fill Method > Radial 360
Fill Origin > Top
にします。
Fill Amountを変更することによって、ゲージを動かすことができるようになりました。
◆実際に動かしてみる
実際にスクリプトをかいて、うごかしていきましょう。
using UnityEngine.UI;
using DG.Tweening;今回はこの2つのライブラリを使います。
UnityのUI部分とdotween自体のライブラリです。
public GameObject Ring2; //ゲージ部分
public float rate; //数値部分次にスクリプト内のゲージと実際のゲージを紐付けするためのスクリプトを書いていきます。また、反映させるための数値部分も設定していきます。
//リングの動き
void RingMove(float gauge)
{
Ring2.GetComponent<Image>().DOFillAmount(gauge, 1.0f);
}また、リングが動く部分も設定してきます。
dotweenのDOFillAmountで1行で秒ごとに増加したり減少させたりすることができます。
//ボタン動作
public void ButtonPush()
{
RingMove(rate);
}次にボタン押したときに反映されるようにします。

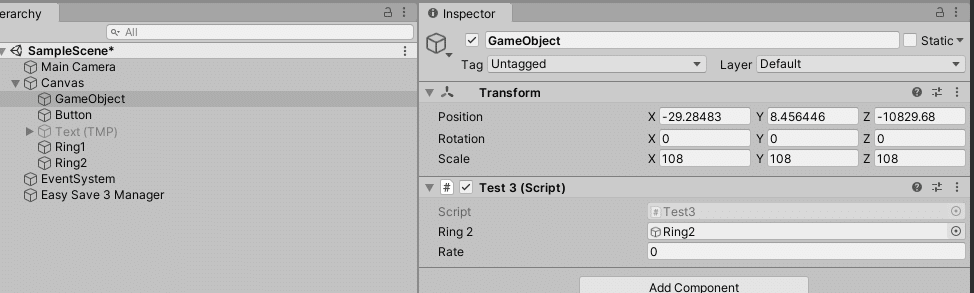
あとはunity側でGameObjectとボタンを紐付けして完成です。

こんな感じになりました。
円形ゲージ系は見栄えをかっこよくできたり、過多な情報量を略称できたりします。これももっとこだわることができるので、工夫してみると面白いかもしれません。
