
UIデザインでFigmaとXDを比較検証。社内導入のメリットや使いやすさとは?
こんにちは。ネクストビートデザイナーの大熊です。
ネクストビートのデザインチームでは、現在プロトタイプツールにAdobeXDを使用しています。
今回はAdobeXDを使用するメリットや、実際の使い心地についてUIデザインをするデザイナー目線でいくつかお伝えしたいと思います。
また、私個人は学生時代に半年以上Figmaを使用している会社でインターンしていたので、XDとの違いやFigmaの使い心地についても同様にお伝えできたらと思います。
FigmaやXDを社内導入する際の参考になりましたら幸いです。
目次
・Figmaを導入する企業の導入背景
・XDを導入する企業の導入背景
・Figmaにしかない独自の機能とは
①タブで複数のファイルを開ける
②FigJamファイルが利用できる
③Versionhistoryが使える
④Resize to fit が使える
・XDにしかない独自の機能とは
①CCライブラリ
②リピートグリッド
③スクロールグループが簡単
④3D変形で高度な表現もできる
・結局どっちがいいの?実際に使ってみて
・まとめ
Figmaを導入する企業の導入背景
私がFigmaを利用していたのは社員十数名規模のスタートアップでした。実際にFigmaでUIを作るデザイナーは私を含めて2人と少人数でしたが、エンジニアや営業など多職種ともデザインツールを通じてスピーディにコミュニケーションをはかる必要性がありました。
FigmaはWeb上で編集し、オンラインにデータを保存することができます。アカウントさえ作ってしまえばオンラインで共同編集ができるため、その場でデザインしながら多職種の方からレビューを受けることも容易でした。
例えばマーケの方に制作物の要件をFigmaに貼ってもらい、イメージの共有を受けることでデザイナーがWFやラフ案を作ってやりとりすることも。Figmaの基本的な操作に関しては非デザイナーでも説明を受ければ問題なく使用できていた印象です。
Figmaはデザインツールというよりはコラボレーションがテーマになったツールですので、少人数のプロジェクト単位でスピード感を持って作業をする環境にはマッチしているのかもしれません。
XDを導入する企業の導入背景
私個人は、ネクストビートで初めてXDを利用しました。入社時にNBのデザイナーは十数名おり、主にデザイナー同士でXDを利用しレビュー等のコミュニケーションを行なっていました。UIデザインをする際には、事業ごとにそれぞれの担当する画面で作業ファイルを分け、fixしたデザインデータをマージするやり方を主に行なっています。
バックグラウンドやスキルにも違いのあるメンバー間で、作業を分担して行なっているので中には使い慣れたツールが良いという方も多いはずです。XDの最大の特徴として他のAdobe製品との連携が可能なので、PhotoshopやIllustratorとXDを組み合わせながら場合に応じてツールを使い分けることが作業の効率化やデザインのクオリティを高めることにも繋がっていそうです。
Figmaにしかない独自の機能とは
ここからは、もっと具体的に、実際にUIを作る際に便利な機能について触れていきたいと思います。
※Figma Desktop App version 101.6 2021/10/22
①タブで複数のファイルを開ける

ごく単純なことかもしれませんが、FigmaはGoogleChromなどと同じようにタブを複数開いておいて切り替えながら作業することができます。リモートワークなどでディスプレイが複数ある環境ではない時に、XDだと基本的に新しいファイルを開くと、新しいウインドウが開いてしまいます。それだとファイルを行ったり来たりするのが面倒なことがあるので、瞬時に参照したいファイルを見ながらUIを作ることができるのは便利に感じます。
②FigJamファイルが利用できる

Figmaでは新しいファイルを利用する際に、ベータ版のFigJamファイルを利用することができます。このファイルの種類は何かと言うと、オンラインのホワイトボードサービスです。似たようなものにMiroなどがあります。

コラボレーションに強みのあるFigmaならではのツールですね。その場で話し合いながら機能の追加を行ったり、アウトプットのスピードを向上させてくれそうです。 UIを作る際にも思考を整理し、設計を行うための作業スペースとして利用するのもいいですよね。
デザインツールの中にこんな選択肢があると、デザインプロセスが構築されていきやすくなりそうです。
③Versionhistoryが使える

Figmaは基本的にデータが即時に保存されていくオートセーブ方式です。ファイルに編集を加える際に、version historyを利用すると他のデザイナーがどこを修正したのかが分かるのでファイルのバージョン管理をすることができます。重要な変更をした際になど、伝言のように伝えられるのは良いなと思います。
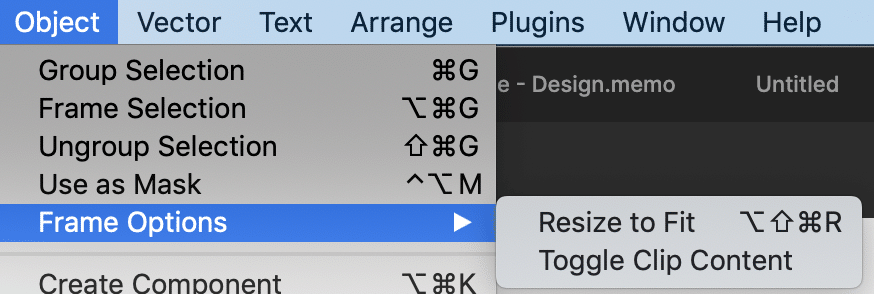
④Resize to fit が使える

FigmaのObjectのFrame Optionsから選択できるResize to fit はUIを作っている際になかなか使えるコマンドです。その名の通り、アートボード内のコンテンツのサイズに合わせて、アートボードサイズを変更してくれます。縦幅をぴったり合わせたい時にXDだとプラグインなどを利用しないと一発ではできないので、便利だと思います。
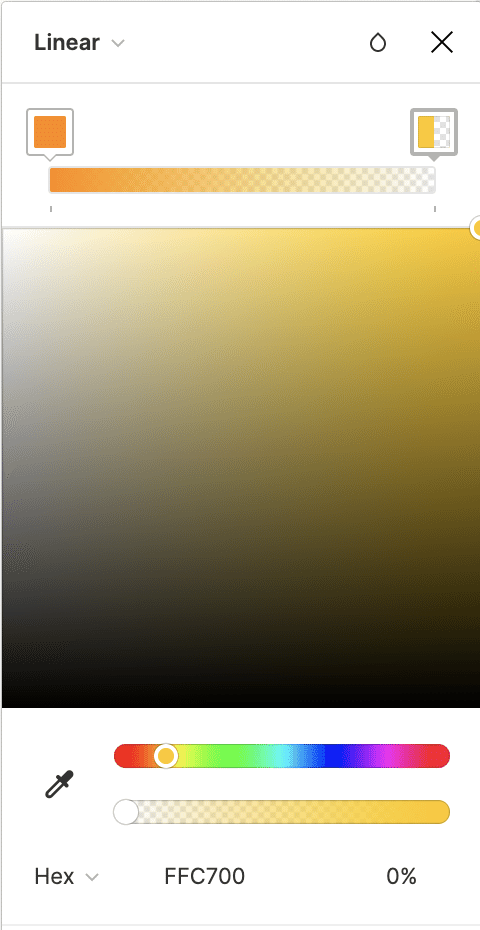
他にも簡単な画像編集もできる!

XDにも同じような機能はあるのですが、Figmaにも画像を編集する際に役立ちそうなツールが備わっています。たとえばカラーを調整するパネルでLinerを選択すると簡単に綺麗な線形グラデーションを作成することができます。もちろんオーバーレイやスクリーンといった合成モードも利用できます。
XDにしかない独自の機能とは
XD独自の機能として有名なのはリピートグリッドがありますが、リピートグリッド以外にもXDの便利な機能について触れたいと思います。
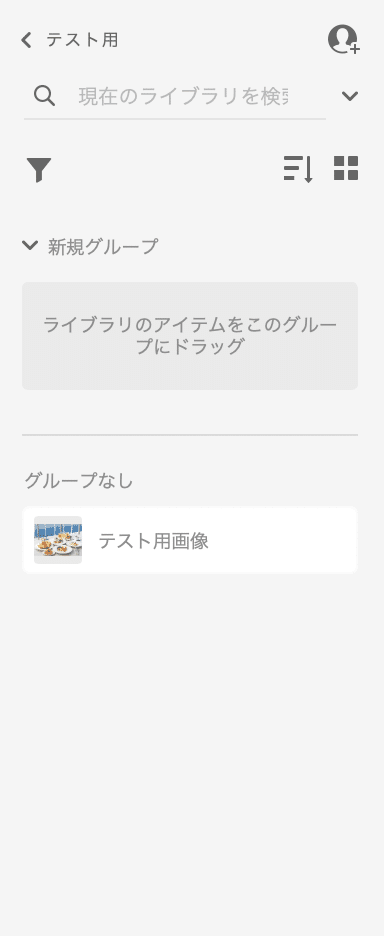
①CCライブラリ
まずはAdobe製品ならではのCCライブラリの機能です。例えばPhotoshopで写真加工したものを、CCライブラリからXD上に配置できます。

PhotoshopやIllustratorで、グラフィック、カラー、テキストスタイル、レイヤースタイルなどをCCライブラリに追加することができます。また、Adobe Stock からのアセットの追加もできるほか、ライブラリパネルのビジュアル検索機能を使用すると、ライブラリ要素に類似した Stock 画像をすばやく検索することができるそうです。この機能はまだ使用したことはありませんが、代替の素材探しにも役立ちそうな機能だなと感じました。
②リピートグリッド
UIを作る際に、繰り返しの要素が続くことってよくありますよね。例えばECサイトなら商品のリストを並べる際にリピートグリッドを使えばそれぞれの要素のマージンを一括に整えることもできるので非常に便利です。
実際にUIを作る際にはもっと複雑な要素が並ぶと思いますが、グループ化を活用すれば簡単にUIを整えることができます。

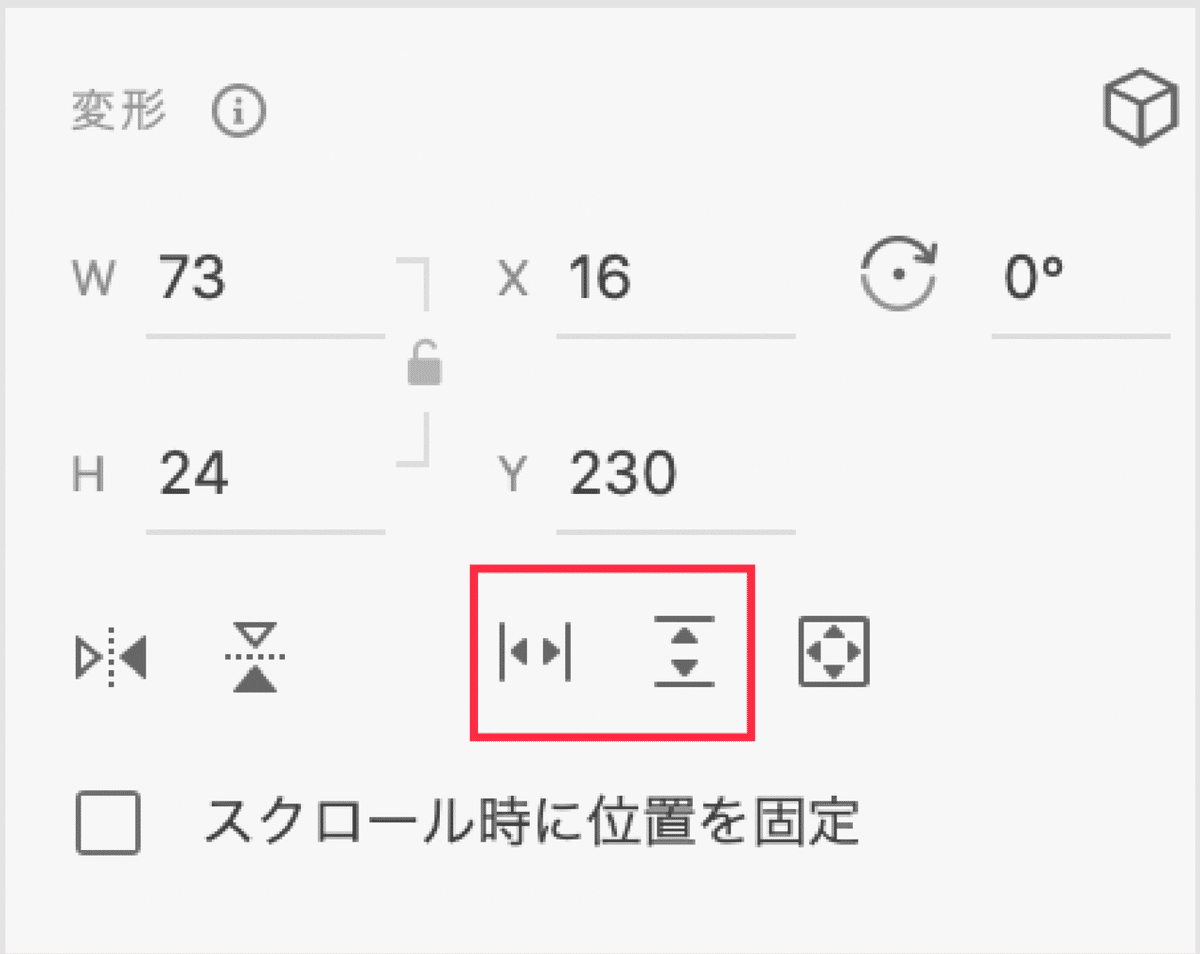
③スクロールグループが簡単

UIを作る際にカルーセルを作りたいなと思ったことはありませんか?XDなら右側のパネルにある赤枠の部分を選択するだけで、簡単にカルーセルも作れてしまいます。

Figmaだと、一発でスクロールグループにしてくれる機能はなかったので、プロトタイプで簡単に縦スクロールや横スクロールを表現してくれるのはいいですよね。
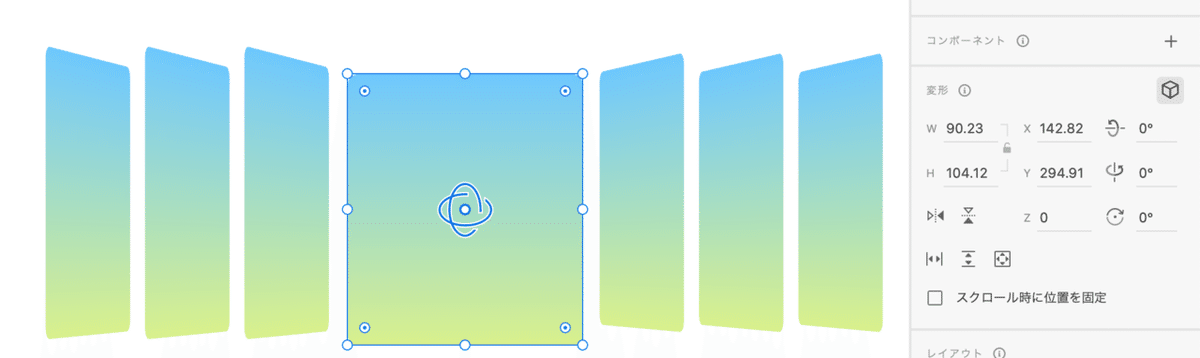
④3D変形で高度な表現もできる

XDには3D変形という高度な表現のできる機能もあります。なかなかUIを作成する際には、実装の問題で使用しないこともあるかと思いますが奥行きを感じさせてくれる表現は意外と様々なところで使えそうです。
例えば、音楽を再生する機能の曲やアルバムのジャケットに奥行きがあるものもよく見かけます。近未来的で、スマートなトンマナのサイトなどのメインビジュアルの表現にも使用できそうですよね。
3D表現は、右側の立方体のアイコンを選択するだけで簡単に表示/非表示を切り替えることができます。有効にすると、奥行き(Z位置)やY軸方向の回転、X軸方向の回転ができるようになります。
細かなデザインの再現に優れているXD
ここで多くは紹介できませんでしたが、XDはデザインのビジュアルを作成するのにも十分な機能を持ち合わせていますし、特に遷移やアニメーションに関しても高い再現性を持っています。
ご紹介した機能はこちらに詳しく記載されているのでご参照ください。https://www.adobe.com/products/xd/learn/tooltip-mac.html#
結局どっちがいいの?実際に使ってみて
私はどちらのツールも使い勝手は申し分のないデザインツールだと思いますが、初心者や非デザイナーの学習コストの低さでいうと、XDの方が簡単に操作できるのではないかと思います。Figmaは基本的に全て英語で表記されていますので、意味を理解するのに時間がかかったり、苦手意識が生じやすいのではないでしょうか。
また、サービスやチームの中でデザインシステムがどのように運用されているのかというのも大きなポイントだと感じます。もしゼロイチからサービスを作るのであれば、当然デザインのパーツもゼロから作ることになります。そういった場合は思い切ってFigmaを導入すると、コンポーネントの管理が最初からうまく行きやすくなりますし、あとからデザインの修正が起こっても常に最新版のデザインを反映してくれるので楽になります。
まとめ
今回のnoteでは、UIデザインでFigmaとXDを比較検証。社内導入のメリットや使いやすさとは?について紹介しました。どちらのツールも無料版、体験版があるので、使用したことがないという方は使い勝手を確かめてみてはいかがでしょうか。
XD体験プラン
Figma for free
この記事が気に入ったらサポートをしてみませんか?
