
【SwiftUI】(概要設計)iOSアプリ「優たいマー」開発PJ
要件定義フェーズが終わりまして、概要設計をしていきます。
今回の成果物は「画面設計書」と「機能設計書」になります。
では早速初めていきましょう。
プロジェクトは以下マガジンにまとめてあります。
0.進捗状況の確認
基本的に日々進捗の確認は行いますが、フェーズ移行のタイミングでは前回までの振り返りや今後の予定の見直しを行います。
・11月3日時点での進捗状況

概要設計フェーズの完了予定日は10/28で実績は11/3でした。
5日感も遅れてますね。現在製造フェーズもそこまで進めることができていないので、原因分析とリスケ(スケジュールの作り直し)をしたいと思います。
本当のプロジェクトでは進捗の遅れが発生した時点で、原因分析とお客さまへの報告を行って、納期の調整を行うか、納期を遅らせられられない場合は、作業員の負荷を上げるか作業員の増員を行います。(どちらもコストがかかるので、作業の遅れは良くないですね)
・原因分析
原因分析と解決策の検討を行います。
●noteの記事作成に時間がかかってしまっていた
以前は記事の分量が1000字以内で15分以内で書き上げていたが、最近は指が進んで2000〜3000字まで書くようになってしまい1時間くらい作成にかかってしまっている。
➡︎noteをたくさん書くのが目的となってしまっているため、毎回分量の多い記事を書くのではなく、アウトプットの場としてnoteを使うことを意識するようにする。
●仕事が忙しく時間が取れなかった
本業の仕事が忙しくなり、平日になかなか時間をとることができなかった。
➡︎仕事終わりだとやる気が起きないため、朝起きてから作業を行うようにする。
●土日は8時間作業を行う計画であったが、想定より遊んでしまった。
➡︎遊びの予定を入れるのはいいが、想定した時間作業ができるよう遊ぶ時間と作業する時間を事前に決めておくようにしておく
・リスケ
以下の予定にスケジュールを変更しました。
元々アプリ自体は年内にリリースできればいいと思っていたくらいなので、もう少し余裕を持たせたスケジュールにしました。

1.要件の再整理
要件定義で決めた要件を概要設計のフェーズでもう一度その要件が必要なのか、機能に落とし込むことができるのかを検討します。
・保有している株主優待を登録することができる
・株主優待は有効期限の設定が可能
・株主優待のジャンル(QUOカード、割引券、無料券等)が設定可能
・有効期限が近づいたら、プッシュ通知で教えてくれる(リマインド)
・プッシュ通知の頻度や期日については自らで設定可能
・株主優待のお気に入り登録が可能で、使用した場合や有効期限が切れた場合でも再検索を容易にする ← 追加機能
・ソート機能(有効期限や、企業コードでソートできる機能) ← 追加機能
たくさんの要件を一度にアプリに含めるとリリースまでに時間がかかってしまうため、今回は二つの要件を除外し必要最低限の要件でアプリを作成し、後日追加する方針とする。
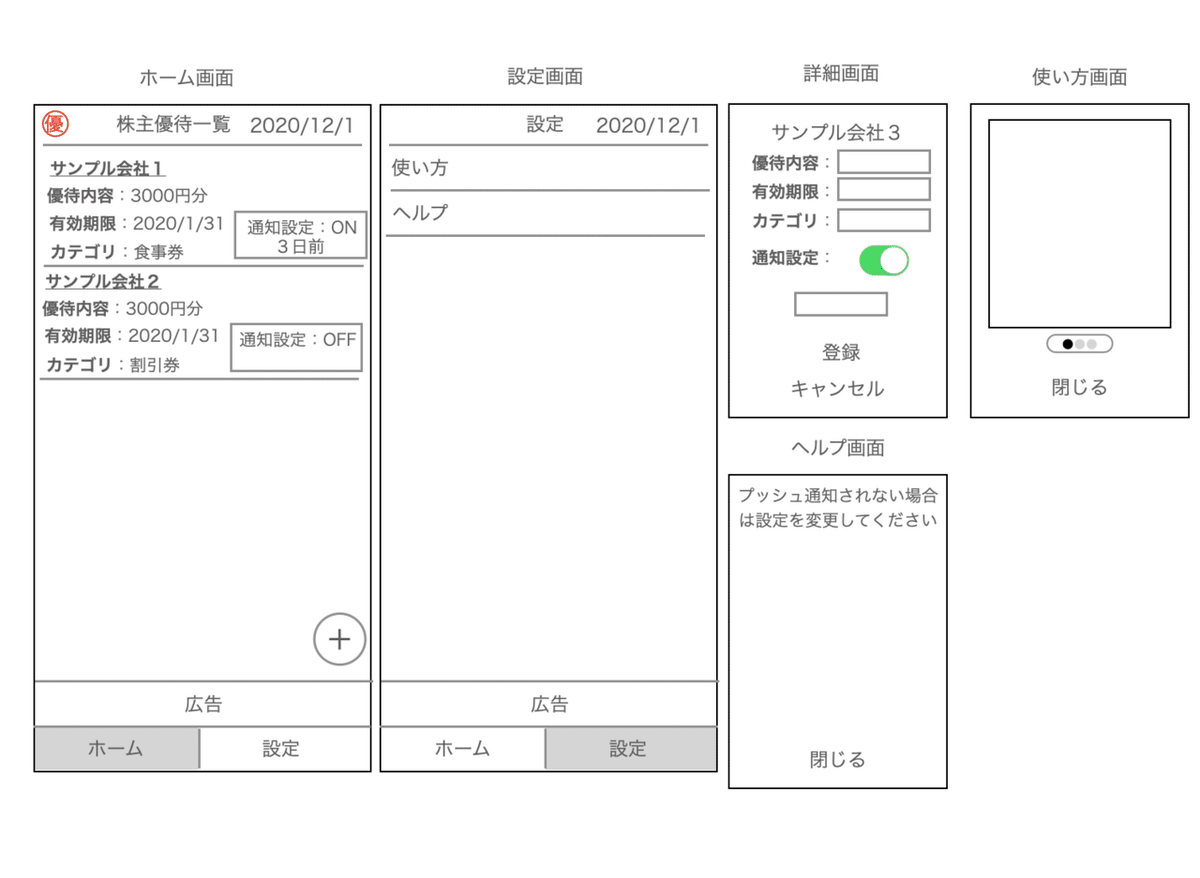
2.画面設計
アプリのデザインを考えていきます。
まとめた要件を元に画面のデザインと機能を考えていきます。
今回実装する画面は以下としました。

3.画面設計書兼機能設計書の作成
画面デザインの作成が完了したら、「画面設計書」と「機能設計書」の作成に移ります。基本的に画面設計書には「画面遷移図」もセットで作成をします。「画面遷移図」とはなんの画面からなんの画面へ遷移ができるのかを表した図になり、「画面遷移図」を作成することによってアプリ全体の動きのイメージがしやすくなります。
「画面設計書兼機能設計書」では画面に対して、各要素がボタンなのかテキストなのかを記載したり、ボタンクリックや画面スワイプをした時にどのような動作をするのかをまとめます。
・画面遷移図

・画面設計書兼機能設計書1

・画面設計書兼機能設計書2

4.まとめ
今回は進捗の確認と概要設計を行いました。
私自身画面デザインは得意な方ではないので、以下参考書で学習を進めています。アプリの方にも学んだことを適宜反映していきたいと思います。
・レイアウト系の学習
・配色系の学習
システム設計関連については以下の参考書がおすすめです。
最後まで見ていただきありがとうございます。いただいたサポートは毎日更新するための励みになります(^○^)
