
ChatGPTで業務ツールを作りたいんじゃ ~ただしソースコードの知識は無い~
自分で業務ツールを作りたい
毎日何やってるわけ?
こんちわ。暖かくなってきて、「春」って感じになってきましたね。
漢字では「春」の下に「虫」と書いて「蠢”うごめく”」と言いますが、外の虫たちも元気になってきました。
ただし、「蛾」!お前はダメだ。
先日、デカい蛾が家に入ってきて、虫取り網振り回しながら家族で阿鼻叫喚しておりました。二度と来るな害虫め。
さて私も電灯に群がる蛾のようにバタバタと忙しく過ごしているわけですが、そんな時に、上司とかに「毎日何やってて忙しいわけ?」とか言われるとカッチーンとなったりしませんか?
ブレイキングダウンじゃ!!
ただ、あれ?何をやって忙しかったんだっけ?となってしまう事も。
結局「いや、なんかもう色々やってて忙しんすよ!!」みたいな、あほみたいなセリフを吐き捨てるという、そんな経験はありませんか?
まぁ「過去の恋」と「シャンプーしている時」は、絶対振り返らない方がいいと言いますが(※言わない)
反対に、できるビジネスマンは「一体何にどれぐらい時間を使ったのか」の振り返りが大事です。
そこで!
「何にどれだけ時間を使ったかわかるツールを作ってみたいんじゃ」
性懲りもなく「作ってみたいんじゃシリーズ」です。
ちなみに私のスペックは、ITの営業は10年やっていますが、ソースコードの知識はほぼセログラビティ。
昔「Hello World」とか表示させるのに1日かかりました。
戦闘力たったの5か、ゴミめ。
しかし今はChatGPT様がおるよ。
今までだいたいの願いは叶えてくれました。
果たして、構文やら知識が無いどうしようも無い男でも、欲しいツールを作ることはできるのでしょうか。まぁとにかくやってみましょう。
概要を伝える
まずこのツールの概要ですが、
「採用活動」「営業活動」「事務作業」「その他」のような、各項目のボタンがあって、ボタンを押すと各項目ごとに時間を測り
「決定」ボタン的なものを押すと、今までの測った各項目の時間の割合を円グラフを表示して、今日1日のやってた事が一目でわかるという、そんなツールを目指したいと思います。
とは言え、白目向きながら「Hello World!」とか言ってるレベルなので、サーバを立てたり、データベースとか言われたら正直きついです。
ブラウザで動作させるぐらいの簡単なものであればイケそうな気がしなくもありません。
まずは概要をChatGPTに概要を投げてみましょう。
Webアプリを作りたい
概要
「採用活動」「営業活動」「事務作業」「その他」各項目のボタンを作り
ボタンを押すと各項目ごとに時間を測る
各項目ごとに時間を積算し、「決定」ボタンを押すと今までの測った各項目の円グラフが表示される
ソースコードを提供して
そのまんまやないか。プロンプトもくそも無いですね。
それでもChatGPTさんからHTMLとCSSとJavascriptのコードを吐き出してくれました。
ChatGPT回答↓
はい、基本的な機能に焦点を当てたソースコードの例を提供することができます。ここでは、シンプルなHTML、CSS、JavaScriptを使用して、時間追跡ボタンと、時間データを表示する円グラフを生成する基本的なコードを示します。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>時間追跡アプリ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="buttons">
<button onclick="startTimer('採用活動')">採用活動</button>
<button onclick="startTimer('営業活動')">営業活動</button>
<button onclick="startTimer('事務作業')">事務作業</button>
<button onclick="startTimer('その他')">その他</button>
</div>
<button onclick="showResults()">決定</button>
<div id="chart"></div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="script.js"></script>
</body>
</html>
CSS
#buttons button {
margin: 5px;
}
JavaScript
const timeSpent = {
'採用活動': 0,
'営業活動': 0,
'事務作業': 0,
'その他': 0
};
let timer = null;
let currentActivity = null;
function startTimer(activity) {
if (timer) {
clearInterval(timer);
}
currentActivity = activity;
timer = setInterval(() => {
timeSpent[currentActivity]++;
console.log(`${currentActivity}: ${timeSpent[currentActivity]}秒`);
}, 1000);
}
function showResults() {
if (timer) {
clearInterval(timer);
timer = null;
}
const ctx = document.getElementById('chart').getContext('2d');
new Chart(ctx, {
type: 'pie',
data: {
labels: Object.keys(timeSpent),
datasets: [{
data: Object.values(timeSpent),
backgroundColor: ['red', 'blue', 'green', 'yellow']
}]
}
});
}
何が書いているか全くわからんけど。なんか出た。
コードを実行する
これをテキストエディタに貼り付けて、実行すればいけると
どっかの誰かが言ってましたよ。
こうやってとそれぞれのファイルに分けて…と

index.htmlをダブルクリック!!
すると…

Webページにボタンが出てきましたね。
そしてこの「決定」ボタンを押せば、円グラフがでてくるはずです。
…ぽちっとな。
シーン…
返事がないただの屍のようだ。
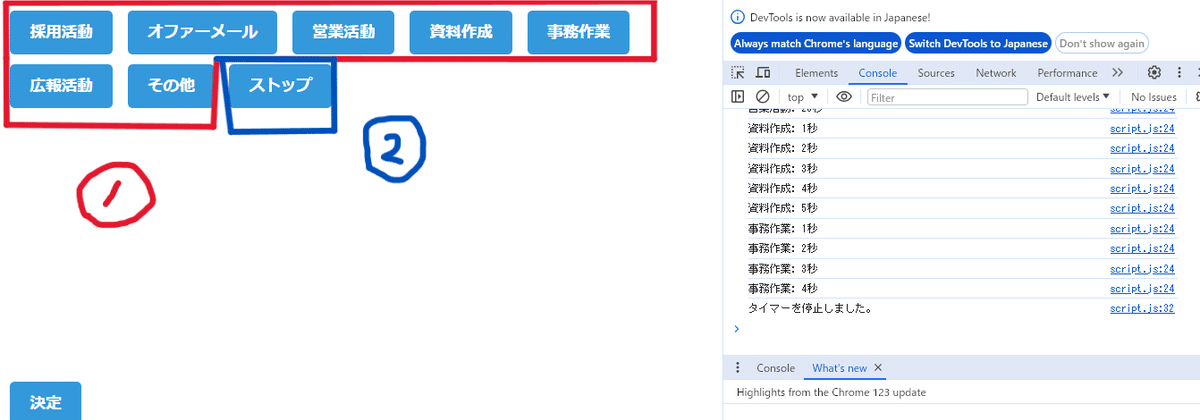
エラーと戦う
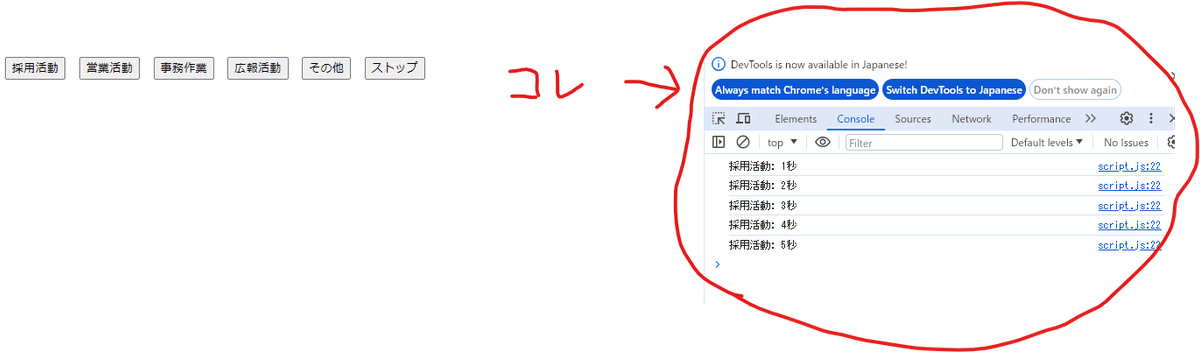
とりあえず、確かChromeだと「Ctrl+Shift+I」押すと、デベロッパーツールが出るんですよね。
デベロッパーツールとは、Google Chromeに標準搭載されている開発者用の検証ツールのこと。
どこでエラーになってるか見ることができるはずです。

見てみると、どうやら時間経過のカウントはされているようですが、決定ボタンのところで何やらエラーが起きてるっぽいのだ。
何がエラーかわからんので、そのまま文言をコピペしてChatGPTに聞いちゃいますよ。
Uncaught TypeError: document.getElementById(...).getContext is not a function at showResults (script.js:27:50) at HTMLButtonElement.onclick (index.html:15:37)
このようなメッセージが出ました。 どうしたらいいですか?
ChatGPT回答↓
このエラーメッセージ「Uncaught TypeError: document.getElementById(...).getContext is not a function」は、document.getElementById()で取得した要素に対してgetContext()関数を呼び出そうとしたときに、その要素がgetContext関数を持っていない(つまり、canvas要素ではない)ことを示しています。
「Canvas要素ではない」!!!
…一体何を言ってるんだってばよ。
ChatGPT回答続き↓
HTMLにcanvas要素を追加:
getContext()関数はcanvas要素で使用されます。円グラフを表示するためには、canvas要素が必要です。
index.htmlファイルを開いて、次のようにcanvas要素を追加してください:
<canvas id="chart"></canvas>なるほどよくわからんが、これがグラフを描画するためのエリアを定義しているようですね。
こいつが無かったから、Javascriptがそのエリアを見失ってた、みたいもんなのかな。知らんけど。
では早速こいつをHTMLに追加してみよう。
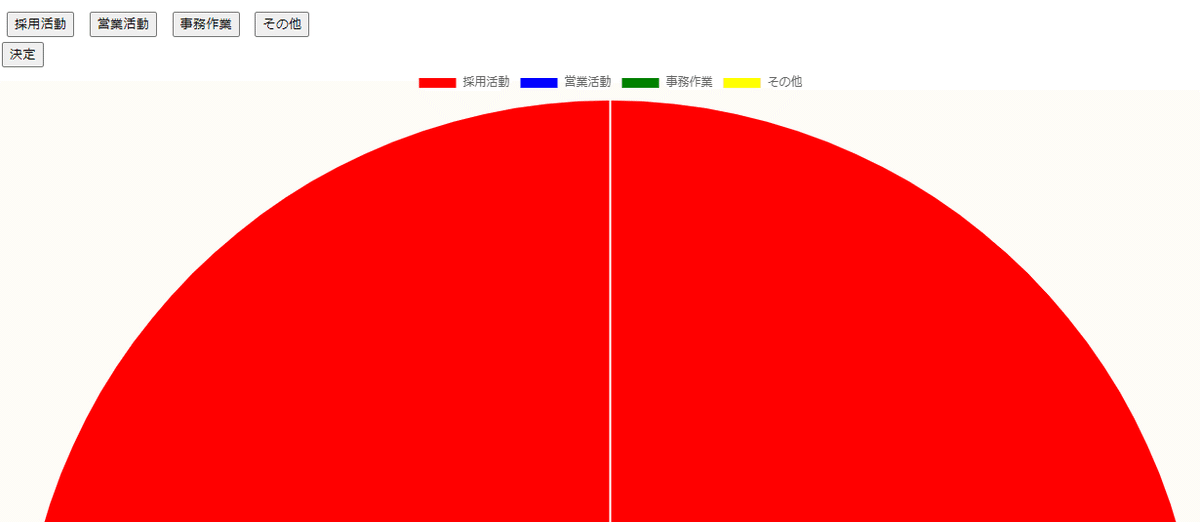
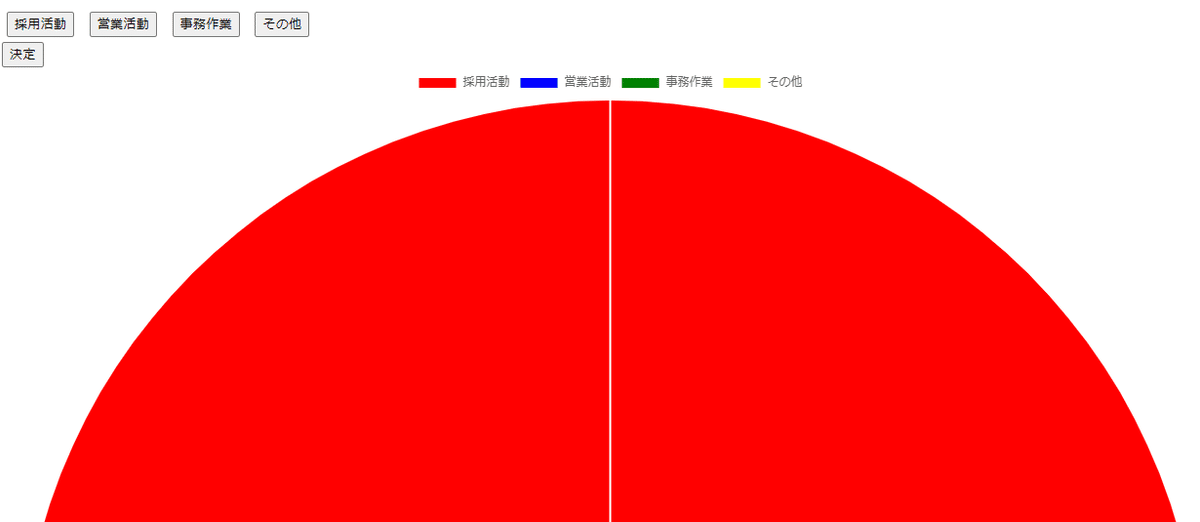
これでやってみると…

もう「日の出」やん。
ちなみにこういう時はこんな感じで修正してやればいいらしいとのことです。
<canvas id="chart" width="300" height="300"></canvas>なるほど簡単やね。
サイズを指定してないから、こうなったと言う事か。
修正してみましょう。

Ctrlでズームイン、アウトしても、こいつのサイズだけ変わらん。えぇ…
そしてここから円グラフの大きさを変えるための長い戦いが始まったのですが、やっとそれっぽい回答を得ることができました。
ChatGPT回答↓
Chart.jsを使っている場合、グラフがレスポンシブになっていて、親要素のサイズに応じて自動的にサイズが変更される設定になっている可能性もあります。レスポンシブ設定を無効にすることで、直接指定したサイズに固定することができます。例えば、Chart.jsのグラフを作成する際に、オプションでresponsive: falseを設定することができます:
はぁん、なるほどそういうことですかい。
レスポンシブ設定によって、グラフ君が置かれた場所の大きさを見て、自分のサイズを大きくしたり小さくしたりしているわけですな。
そしてresponsive: falseでその設定を無効にすると。
responsive: falseを追加して、再度挑戦。
myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: Object.keys(timeSpent),
datasets: [{
data: Object.values(timeSpent),
backgroundColor: ['red', 'blue', 'green', 'yellow']
}]
},
options: {
responsive: false
}
});
これでどうだ!

微修正する
できた!長かったよー!
ここに行き着くために2時間も要してしまった。センス無ぇ~
とりあえず、ここまで来たら、ほぼやりたいことはできています。
ただもうちょい見た目を良くしたいです。
CSSを少し修正して、いい感じのボタンにしてもらいましょう。
ボタンをもう少しかっこよくしたい
ChatGPT回答↓
button {
background-color: #3498db; /* 青色の背景 */
color: white; /* 白色のテキスト */
padding: 10px 20px; /* パディングを適用 */
margin: 5px; /* 外側の余白 */
border: none; /* 枠線なし */
border-radius: 5px; /* 角を丸くする */
font-size: 16px; /* フォントサイズ */
font-weight: bold; /* フォントを太字に */
cursor: pointer; /* カーソルをポインターに */
transition: background-color 0.3s, transform 0.2s; /* 背景色と変形のトランジションを設定 */
}
button:hover {
background-color: #2980b9; /* ホバー時の背景色を少し暗く */
transform: scale(1.05); /* ボタンを少し大きくする */
}
button:active {
background-color: #1a5276; /* クリック時の背景色をさらに暗く */
transform: scale(0.95); /* ボタンを少し小さくする */
}
あとは、ボタンを押すと時間が経過するのですが、それを止める術がありませんでした。
ストップボタンも追加で。
時間の経過を止めるストップボタンをつけたい
ChatGPT回答↓
<button onclick="stopTimer()">ストップ</button>function stopTimer() {
if (timer) {
clearInterval(timer);
timer = null;
console.log("タイマーを停止しました。");
}
}ボタンの種類も追加して
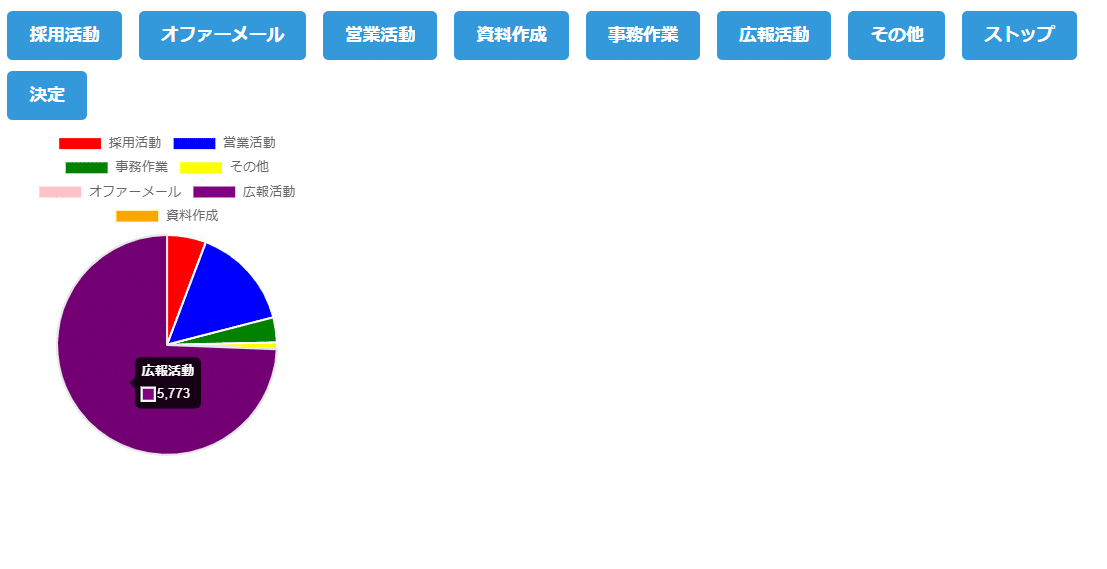
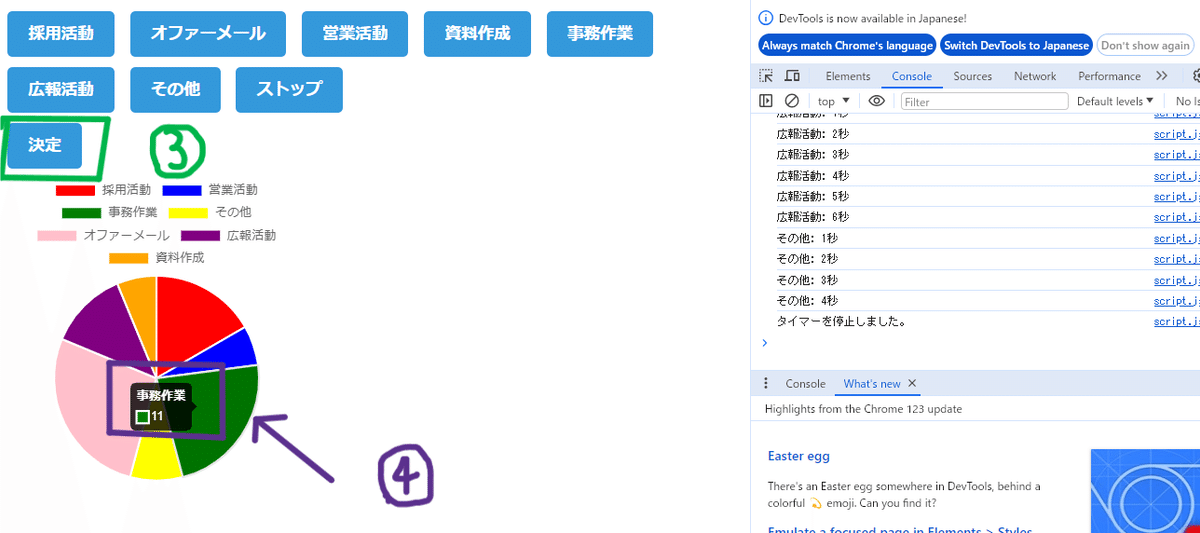
最終的にはこんな見た目になりましたよ。

完成
①ボタンを押すとその項目の時間が進む
②時間を停止させたい場合はストップボタンを押す

③決定ボタンを押すとそれぞれ使った時間の割合の円グラフが表示される
④円グラフにカーソルを合わせると、総合した時間(秒数)がわかる

ちなみにコードは最終的にこんな感じです。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>時間追跡アプリ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="buttons">
<button onclick="startTimer('採用活動')">採用活動</button>
<button onclick="startTimer('オファーメール')">オファーメール</button>
<button onclick="startTimer('営業活動')">営業活動</button>
<button onclick="startTimer('資料作成')">資料作成</button>
<button onclick="startTimer('事務作業')">事務作業</button>
<button onclick="startTimer('広報活動')">広報活動</button>
<button onclick="startTimer('その他')">その他</button>
<button onclick="stopTimer()">ストップ</button>
</div>
<button onclick="showResults()">決定</button>
<canvas id="chart" width="300" height="300"></canvas>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="script.js"></script>
</body>
</html>
CSS
#buttons button {
margin: 5px;
}
button {
background-color: #3498db; /* 青色の背景 */
color: white; /* 白色のテキスト */
padding: 10px 20px; /* パディングを適用 */
margin: 5px; /* 外側の余白 */
border: none; /* 枠線なし */
border-radius: 5px; /* 角を丸くする */
font-size: 16px; /* フォントサイズ */
font-weight: bold; /* フォントを太字に */
cursor: pointer; /* カーソルをポインターに */
transition: background-color 0.3s, transform 0.2s; /* 背景色と変形のトランジションを設定 */
}
button:hover {
background-color: #2980b9; /* ホバー時の背景色を少し暗く */
transform: scale(1.05); /* ボタンを少し大きくする */
}
button:active {
background-color: #1a5276; /* クリック時の背景色をさらに暗く */
transform: scale(0.95); /* ボタンを少し小さくする */
}
Javascript
// グローバル変数としてmyChartを定義
let myChart = null;
const timeSpent = {
'採用活動': 0,
'営業活動': 0,
'事務作業': 0,
'その他': 0,
'オファーメール': 0,
'広報活動': 0,
'資料作成': 0
};
let timer = null;
let currentActivity = null;
function startTimer(activity) {
if (timer) {
clearInterval(timer);
}
currentActivity = activity;
timer = setInterval(() => {
timeSpent[currentActivity]++;
console.log(`${currentActivity}: ${timeSpent[currentActivity]}秒`);
}, 1000);
}
function stopTimer() {
if (timer) {
clearInterval(timer);
timer = null;
console.log("タイマーを停止しました。");
}
}
function showResults() {
if (timer) {
clearInterval(timer);
timer = null;
}
// 既存のグラフがあれば破棄する
if (myChart) {
myChart.destroy();
}
const ctx = document.getElementById('chart').getContext('2d');
myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: Object.keys(timeSpent),
datasets: [{
data: Object.values(timeSpent),
backgroundColor: ['red', 'blue', 'green', 'yellow', 'pink', 'purple', 'orange']
}]
},
options: {
responsive: false
}
});
}コピペしていただければ、どなたでもお使いただけますよ。
役に立つかは保証しかねます。
まとめ
AIはあくまでアシスト役
何も知らん奴が、AIの力を借りて実際に役に立つものが作れるかと言うことでやってまいりましたが、結論!
微妙~
あくまで知識がある人のアシストにはちょうどいいのかもしれませんね。
ただChatGPTがあったので1日で作れました。
1から作れと言われたら、この程度のものでも数週間かかる自信があります。
実際の開発でも、AIのアシストでかなり時間を圧縮することもできるのではないでしょうか。
例えば、モックとプロトタイプの間ぐらいに、AIで動くものを実装させるとか。ユーザーと開発との認識のギャップを埋めるのに有効かもしれません。
基本の大切さ
めっちゃ当たり前の事言いますけど、やっぱり基本がわからないとダメっすわ。真面目にプログラマーを目指す方は、私のような事をしちゃだめ絶対。
基本をしらないと、間違い部分を絞り切れないので、エラー箇所を特定するのに何時間も費やすことになります。
というか、途中で「VS code」にしたのですが、打ち間違えとかエラー箇所とかすぐわかるじゃん。早く教えてよ(知っとけや!)
そういうことも含めて、基礎学習というのは一通りやってから、応用に進むのが遠回りのようで早道なんでしょうね。
見た目は良くても、裏側のコードはぐちゃぐちゃとか、独学でやってた人に多いと聞きます。
ただ実際に動かしてみたり、うまくいかない事に試行錯誤するのも、モノづくりの醍醐味だったりしますけどね。
ということで今回の反省。
「ちゃんと本を買います」
それではまた!!
