
初めてのユーザビリティテスト!やっておいて良かったこと3選
こんにちは。デザイナーの金山です。
私のデザイナーとしてのキャリアは、主にランディングページを制作する会社からスタートしました。
その後、2年半程前にナディアに入社し、日々デザイナーとして新しいことに挑戦中です!
中でも先日、ユーザビリティテストの企画〜実施・分析までを初めて担当しました。
その経験から学んだことは、ユーザビリティテストではユーザーのリアルな声を直接聞くことができるため、開発メンバーだけでは得られなかった気づきや課題を発見することができ、プロジェクトには欠かせないプロセスだと感じました。
ですので、今回は、ユーザビリティテスト初心者の私が実際のテストに向けて(やっておいて良かったー)と思ったことを3つご紹介したいと思います!
今回はユーザビリティテストのやり方というより、書籍や記事にはあまり書かれない(書くほどでもないとも言える…)ような”超実践向け”の内容ですが、私が実際やってみて思ったことや感じたことをご紹介したいと思います。
1. プロトタイプにおけるクリック箇所のハイライトを非表示にする
ユーザビリティテストを実施する際に必要なものがいつくかありますが、その中の1つにプロトタイプがあります。
準備したプロトタイプをユーザーに触ってもらうことで、「どの程度使いやすいか」「どの部分が使いにくいか」といった問題が明らかになり、その後の改善に繋げることができます。
そのため、ユーザビリティテストにおいてプロトタイプはとても重要なものとなります。
プロトタイプを作成するツールは色々ありますが、今回私はFigmaのプロトタイプ機能を使用し作成しました。
しかしFigmaではリンクの繋ぎ込みをしている箇所がハイライトされる仕様となっています。
これではクリックできる箇所がユーザーに丸見えとなってしまい、公平なユーザビリティテストを行うことができません…
そのため、ユーザビリティテストを実施するにあたり、クリック箇所のハイライトを非表示にする必要があります。
そうすることで、実際に開発される完成品に限りなく近いプロトタイプを作成でき、ユーザーに余計な疑問を抱かせず、テストに集中してもらうことができます。
当たり前でしょー!と思うかもしれませんが、必ずテスト前にクリック箇所のハイライトが非表示になっているか確認しておきましょう。
社内ではFigma、XD、InVisionの3つのプロトタイプツールを使用しているため、それぞれのハイライトの非表示方法についてご紹介します。
Figma
【Step1】
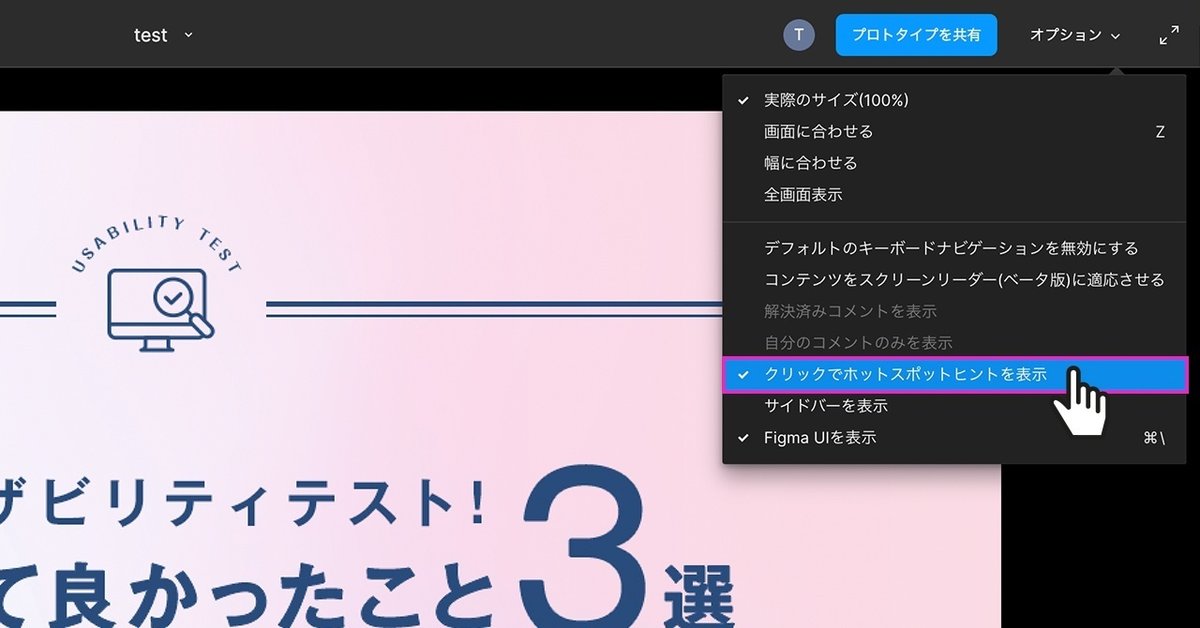
作成したプロトタイプをブラウザで開き、画面右上に表示されている「オプション」を開く

【Step2】
「クリックでホットスポットヒントを表示」のチェックを外す

【Step3】
オプションの設定に合わせてURLが更新されるため、設定後のURLをユーザビリティテスト用として共有する
Adobe XD
【Step1】
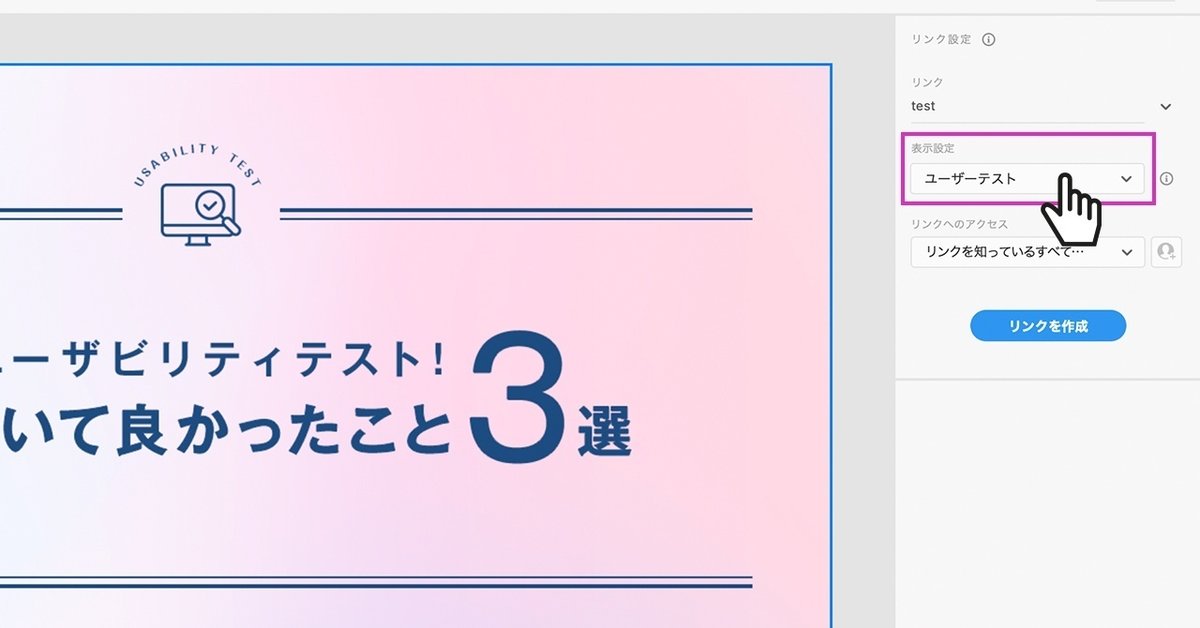
リンク設定の表示設定を「ユーザーテスト」に切り替えてプロトタイプのリンクを発行する

InVision
【Step1】
画面右下の「Share」から「Link Settings」をクリック

【Step2】
「More Options」を開く

【Step3】
「Hotspots enabled」をOFFにする

【Step4】
設定を変更すると自動でURLが更新されるため、設定後のURLをユーザビリティテスト用として共有する
2.プレテストを実施する
ある程度ユーザビリティテストの準備が整ってきたら、プレテストを行うことをオススメします!
開発メンバーや社内の人など誰でも大丈夫ですが、なるべく本番のユーザーと近い状態で行いたいため、プロジェクトの細かな設計や仕様を理解していない人の方が良い思います。
プレテストをやって良かった点は、準備したタスクの落とし穴だったり、プロトタイプの設計ミスなどが事前に見つかることです。
特に今回、私の場合は、初めてのユーザビリティテストということもあり、関係する書籍や記事をいくつか読んだ上で準備を進めましたが、タスクやプロトタイプの完成度合いを判断することができず「これなら良いユーザビリティテストを実施できる!」という自信があまり持てませんでした。
しかし、プレテストを実施することで、事前に躓きそうな箇所や操作を洗い出すことができ、さらには「タスクはもっとこうした方が良いのでは?」などアドバイスをもらい、本番に向けブラッシュアップすることができました。
また、私は元々人前で話すことが苦手なため、進行役ということに少なからずプレッシャーを感じていました。
しかしプレテストで何度も本番さながらの進行を行うことで、特に緊張することなく本番に望めたのはすごく良かったです!(本番までのプレテストではド緊張しまくりでしたが…)
そうして何度もプレテストを繰り返し、タスクやプロトタイプだけではなく、私自身のメンタルもブラッシュアップすることで、自信を持ってユーザビリティテストを行うことができました!
なので、初めてユーザビリティテストを実施する人、喋るの苦手だなーと思っている人には、ぜひプレテストの実施をオススメします!
3.テスト本番中の様子を撮影する
準備もすべて終わり、いざテスト本番!となった際、ユーザーが実際操作しているところや質疑応答の様子を撮影させてもらいましょう。
撮影は操作している画面の録画だけではなく、ユーザーが発する言葉や表情、身振りにもヒントが隠れているため、音声やユーザー自身も一緒に撮影できると良いです。 (もちろんですが、撮影においてはユーザーの了承を得るようにしましょう!)
今回、私は合計5件のユーザビリティテストを実施しましたが、多い時は1日に数件のテストを行うため、あとで議事録を見ても「このユーザーはなんて言ってたっけ?」ということが多々ありました。
そのため、撮影した映像は振り返りや分析をする際にとても重宝しました。
繰り返し見ることで、テスト中には気付かなかった細かな課題を拾い集めることができるため、ユーザビリティテストのアウトプットとしてとても重要な素材の1つと言えると思います。
またテストに参加できなかった開発メンバーにも共有しやすいというメリットもあります。
余談ですが、今回のテストは対面ではなくオンラインで行いました。
最近ではGoogle meetやzoomなどのオンラインツールにも録画機能があるため、そう言ったものを活用すると手軽に撮影が出来て良いですね!
ただユーザーの画面を共有してもらい録画するため、画面内に映ってはいけないものがないかどうか、ユーザー自身に確認してもらってから画面共有をしてもうら必要があります。
そのため画面を共有してもらう前に進行役から一声かけるなど配慮した方が良さそうです。
最後に
初めてユーザビリティテストをやってみて、「コレやっておいて良かった」と思ったことについてご紹介しました。
最初は初めてのことで不安でしたが、色んな方にアドバイスをもらいながら進めることができ、結果とても満足することのできるユーザビリティテストが実施できたと思います!
ユーザビリティテストを実施するにあたり他にもたくさんのポイントや準備などがありますが、個人的にはご紹介した3点がなければ、この結果にはなっていなかったと思っています。
初めてユーザビリティテストをやってみて、私個人が思ったことや感じたことを中心に書いてきましたが、少しでも参考になれば幸いです。
最後まで読んでいただきありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
