
「何もない」をデザインする【研究企画】
MULTIPLIER197(マルティプライヤー)です。
本日は
研究企画「デザインの勉強部屋」について
お届けします。
✖︎ デザインの勉強部屋とは?

無名のクリエイターチームである我々が
デザインなどに関する情報を改めて学び、
実践・練習していくところをお届けする企画です。
前回の勉強部屋はこんなことを学んでいました!
そして、第10回目は
✖︎ 余白の設定

「何をどこにおくか」だけでなく、
「どこに余白を作るか」という視点も大切です。
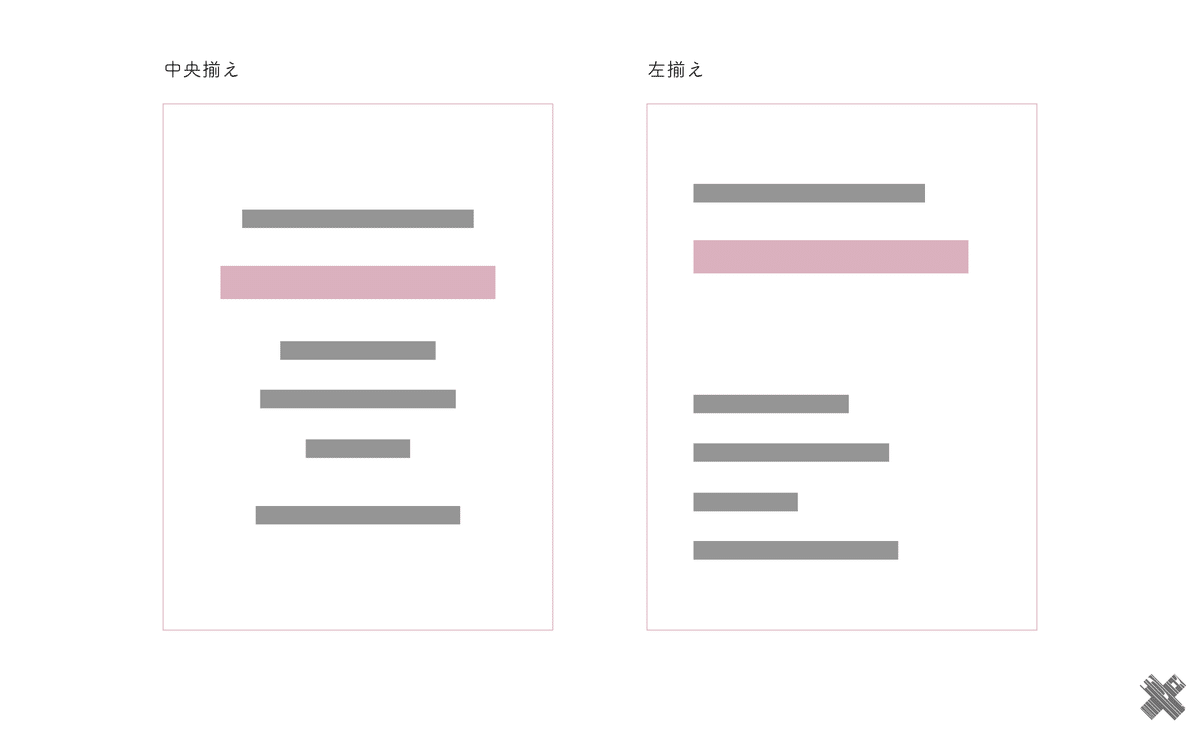
中央揃えにすると
紙面に左右に均等な余白が生まれます。
バランスのとれたデザインを作れるが
余白を活かしたレイアウトには不向きに…。
これに対して、左右どちらかに揃えて配置すると
余白がどちらか一方に偏ります。
これによって密度の高い部分と低い部分の
コントラストが生まれ、メリハリがつきます。

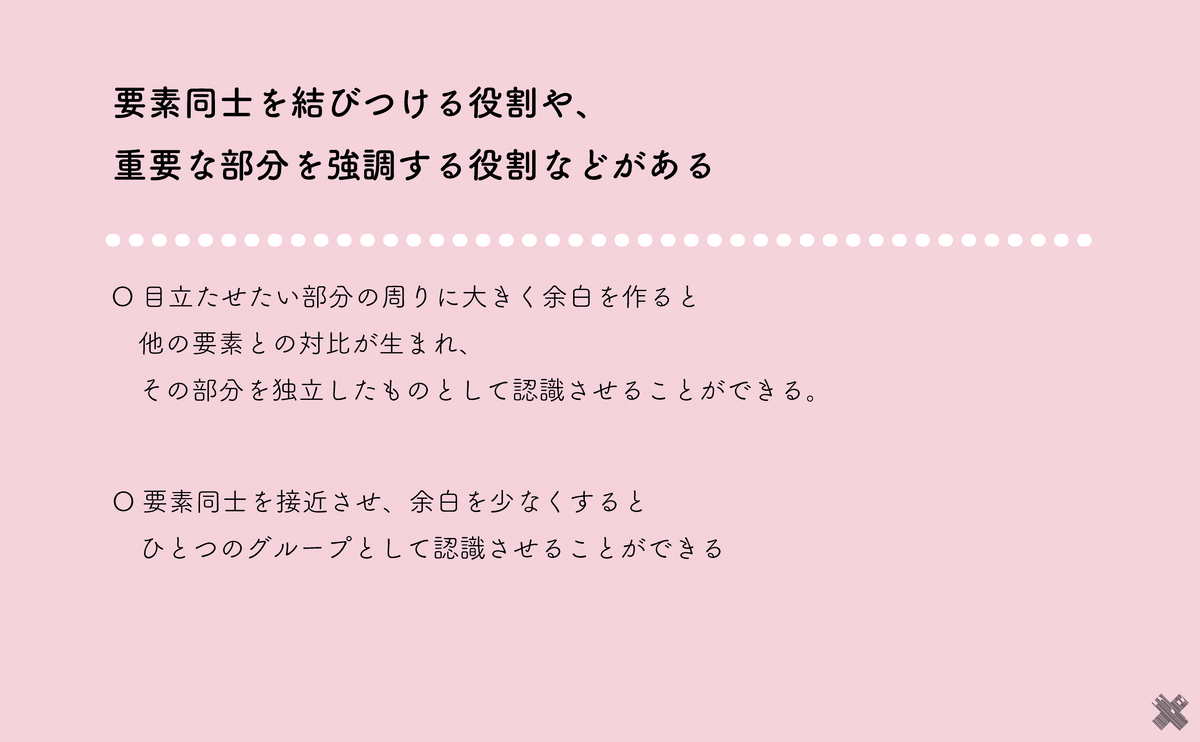
余白の役割
要素同士の間隔をあけることで
余白を作り、目立たせたり
以前学んだ「グループ化」をしたりします。

強調したい要素がある場合
大きく配置するのもひとつの方法ですが
周りに大きな余白を作るのも効果的ですね。
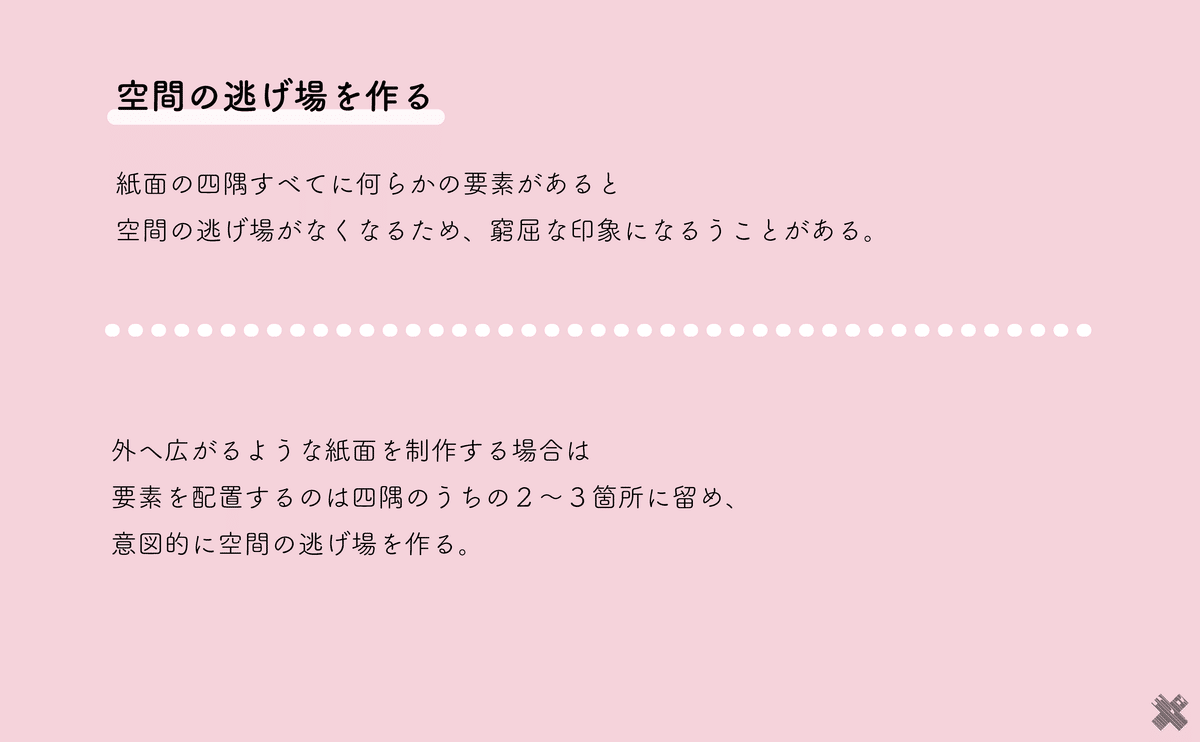
空間の逃げ場を作る
空間的な広がりを演出するレイアウトをすることで
窮屈なデザインになることを防ぎます。
余白や裁ち落とし配置などで
紙面の中に広がりを作ります。

紙面のどこかに空間の逃げ場を作ると
空間的な広がりのある紙面になります。
実際にいくつか作って比較してみましょう。

四隅すべてに要素を配置すると
硬く、カチッとした印象になりますね。
緊張感のある雰囲気を出したい時には
良いですが
そうでない時には余白を上手く使い
見やすく空間的な広がりを作れるように
したいですね。
第10回は以上です。
今回学んでまとめたものはTwitterで投稿していきます!
「デザインの勉強部屋」の最新版は
このnoteをフォローするか、CSG(クリスタ)で
タイムリーにお知らせしますので
ぜひチェックしてみてください!
参考文献:
次の勉強を始めよう
いただいたサポートはチームの活動費・企画の製作費として 大切に使わせていただき、 その模様をこのnoteでどんどん書き記していきます!!
