
Zendeskで日英ヘルプセンターを作るまでの道のりと苦労話
こんにちは!EventHubでカスタマーサポート立ち上げをしている諸岡(もろおか)です🙌
海外展開を加速している状況なので、最近、英語版ヘルプセンターを構築しました。言語セレクタを設置し、「English」を選択すると英語ver.のヘルプセンターに切り替わるというものです。
ZendeskのProfessionalに聞くことができない状況だったのでとても苦労しましたが、今後複数言語でヘルプセンターを構築する予定がある方、予定はないけどZendeskの仕組みや日英ヘルプの作り方に興味がある方は是非ご一読ください🌷
どのようなスケジュールで公開したか
構築する期間はページ数にもよると思いますが、以下のスケジュールを約3ヶ月弱で他の業務と並行しながら進めました。
1. 翻訳が必要な記事の選定
2. Zendeskに言語を追加する
3. 英語に翻訳をする
4. ヘルプページの記事以外の文言を英語に変換する
5. 英語に変換したものをヘルプページに挿入する
6. 言語セレクタを設置する
7. 記事のレビューをする
8. 公開する
1~8まで具体的にどのようなことをしたのか、ご紹介します!
1. 翻訳が必要な記事の選定
弊社の日本語ver.ヘルプページの記事数は300記事弱なのですが、これを全て翻訳すると物凄い量になってしまいます。なので、スターターガイドや基本的な機能の記事を、70記事ほど選定しました。まだ国外や外資のクライアント数が少ない上に、翻訳チームのリソースが限られていたためです。
2. Zendeskに言語を追加する
Zendeskに言語を追加するのは簡単です。[設定]>[言語設定]>[別の言語を追加]をクリックし、英語(米国)を追加した後、ヘルプセンターの名称を英語で入力するだけです。この設定をすると、英語版の記事を作成することができるようになります。

3. 英語に翻訳をする
翻訳チームは2.5人いました。翻訳チームへ基本的な機能の説明をしながら翻訳してほしい箇所を伝えます。ここで重要なのが、頻出単語の統一を意識してもらうことです。例えば、Contents(目次)、手順の番号は①なのか1なのか、太字部分のルール、プロダクトの文言のルール、改行ルールなどです。後から修正するのが大変なので、予めルールをNotionなどにまとめておき、全員が同じ言語やスタイルで翻訳できるように準備をしておくことをお勧めします。
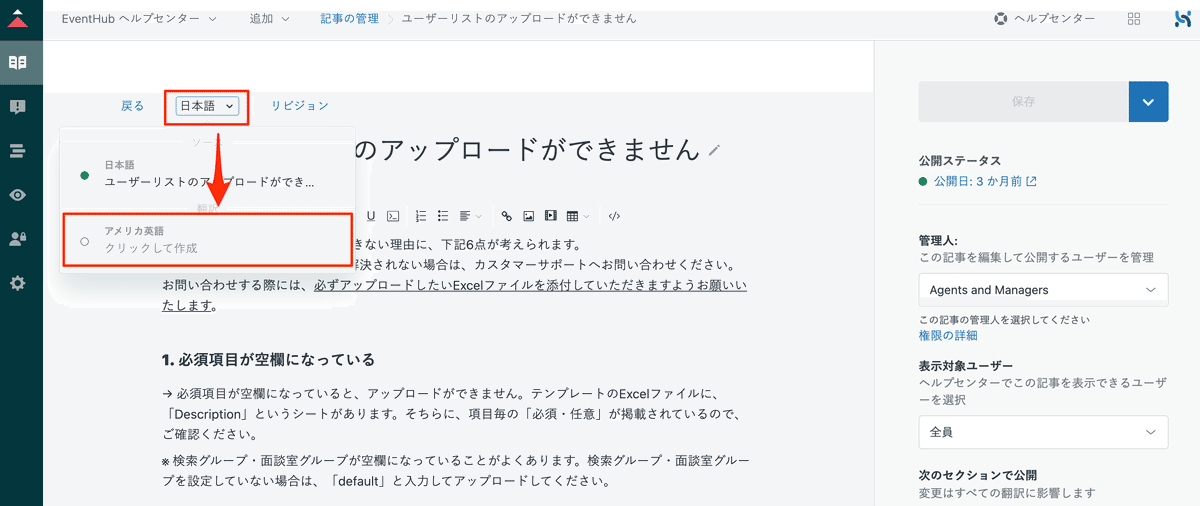
英語の記事をZendeskで作成するのは簡単です。
記事の編集画面から「日本語」をクリックし、「アメリカ英語」を選択するとその記事の英語ver.を作成することができるようになります。


4. ヘルプページの記事以外の文言を英語に変換する
ここで皆さんは1度躓くでしょう….。私はここに辿り着くのに時間がかかりました。「ヘルプページの記事以外の文言を英語に変換する」がどういう意味なのかというと、こういうことです。

分かりますか?記事を英語に変えただけでは、全部英語に変換されるわけではありません。「どんなことでお困りですか?」や「検索したいキーワードを入れてください」など、それ以外にも様々なワードが日本語表記となってしまいます。直にコードで文字を入力しているものは、全て日本語表記となっているためです。
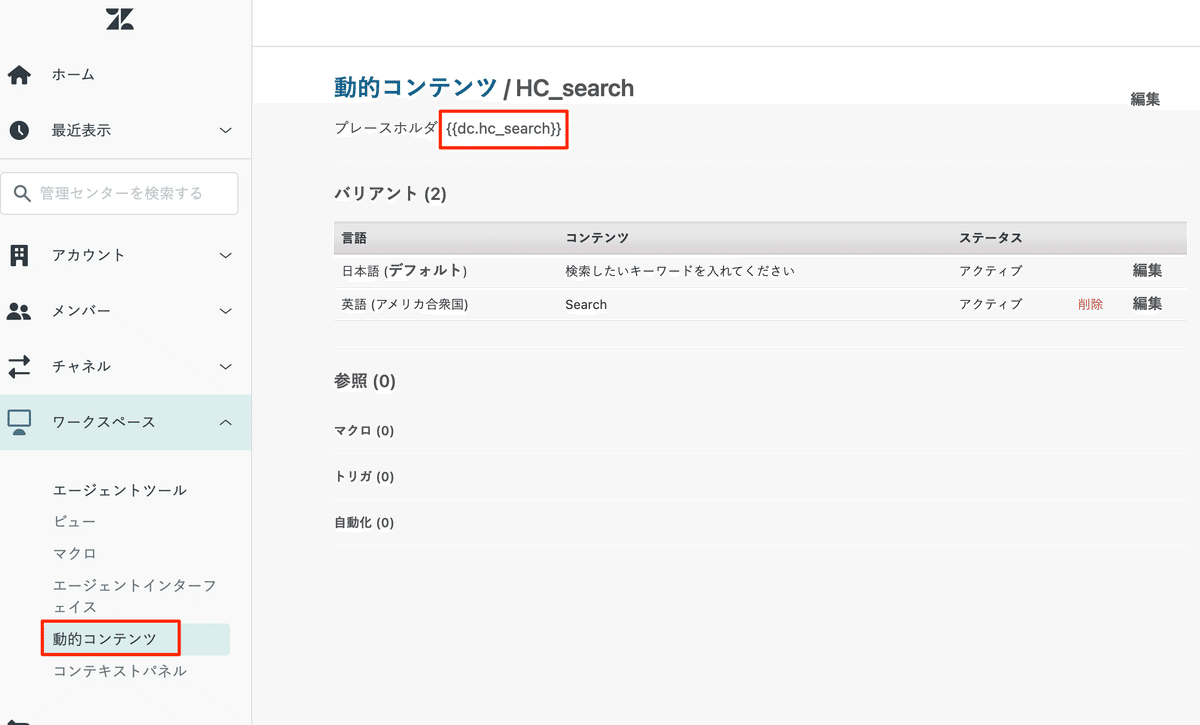
ここで作成するのが「動的コンテンツ」です!(どんな名称だよ、と最初は突っ込んだ)
下のスクリーンショットのように、動的コンテンツを作成後バリアントを日本語/英語と2つ作成します。そうすると、プレースホルダを生成することができるので、{{dc.hc_search}}の部分をコードに挿入すると日英に切り替わるという仕組みです。

5. 英語に変換したものをヘルプページに挿入する
ただし、このプレースホルダを単純に挿入すれば良いというわけではありません。Zendeskのヘルプやコミュニティを漁りまくった結果、以下のようにプレースホルダを挿入することで設置できることが分かりました。
「どんなことでお困りですか?」を「How can we help?」と併用したい場合は、以下のようにコードを書くと日英に切り替わるようになります。
※hc_howcanwehelpは自分でつけたプレースホルダ名
<h1>{{dc 'hc_howcanwehelp'}}</h1>….ただ、検索バーのプレースホルダだけはどうしてもエラーが返ってきてしまいます。コミュニティやヘルプページを探しまくっても答えが見つからず、色々試した結果ようやく以下のコードで設置出来ることが分かりました。
※hc_searchは自分でつけたプレースホルダ名
{{search submit=false instant=true class='search search-full' placeholder=(dc 'hc_search')}}このエラーが返ってきてしまう部分が一番苦しいポイントでした。
この瞬間が人生で1番エンジニアになりたいと思った瞬間でした🥲グスン
6. 言語セレクタを設置する
ここはもうCSSとHTMLで設置するしかありません。
私はCSSとHTMLがゴリゴリ書けるわけではないので、ここも苦労したポイントでもありました。私の好きなデザインのセレクターを探し、ああでもないこうでもないとコードをいじりながら設置していきました。
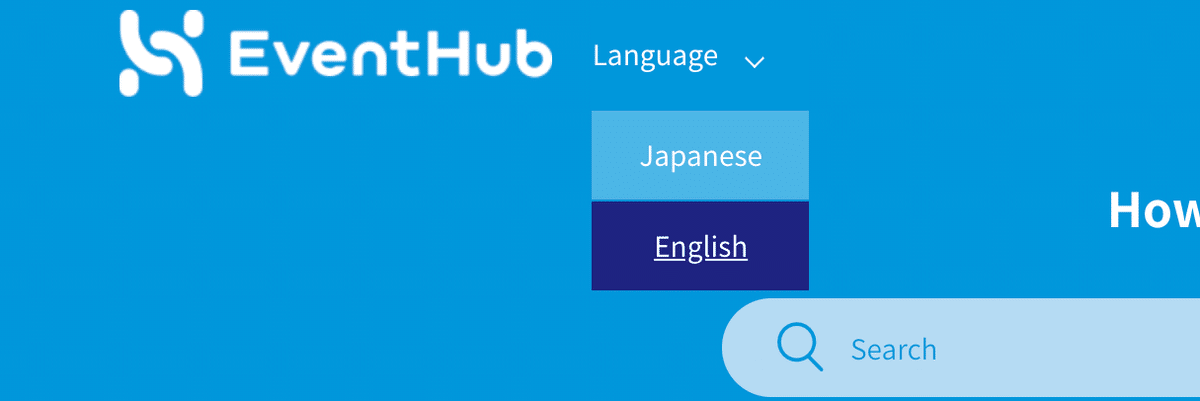
私はクリックせずに選択肢が出てくるようなデザインが好きだったので、「Language」にカーソルを合わせるだけで「Japanese」と「English」が出てきて、ホバーするとNavyに変色するセレクタを設置しました。

言語をクリックすると、
英語:zendesk.com/hc/en-us
日本語:zendesk.com/hc/ja
のページにそれぞれ遷移する、という方法です。
他にも方法があると思うのですが、これが一番シンプルな方法かと思います。この言語セレクタ設置については、自社にデザイナーさんやコーダーさんを抱えている場合、依頼した方が良いと思います。レスポンシブ対応にしなければいけなかったりと、知識がないと難しい部分です。
7. 記事のレビューをする
そうこうしている間に、翻訳チームの記事の翻訳が完成しています。
文言が問題なく統一されているか、改行のルールは統一されているか、リンクが切れていないか、見出しなどのデザインにおかしいところがないか等、誤字脱字以外の部分をレビューしていきます。
誤字脱字のレビューは「Grammarly (グラマリー)」に任せましょう。Chromeの拡張機能に入れておくだけで、誤字脱字を検知して教えてくれる優しいアプリです。グラマリーくんが見つけた誤字脱字を、ちょこちょこ直していきます。
8. 公開する
いよいよ公開です!QA環境で構築していたものを、本番環境ライブテーマにするだけです。
やっと社内に公開周知をすることができました。(ずっと要望されていたのにやるやる詐欺だった)

最後に感想を。

Zendeskの超超超エキスパートであれば、このNoteを見なくてもなんなく設定できると思うのですが、1人で0から方法を調べて構築するとなると難易度が物凄く高かったです。
Zendesk(プロダクト自体)のヘルプページは解読するのに時間がかかるので、どのように設定すればいいのかヘルプページを見るだけでは理解するのが非常に難しいです。そこが一番のネックです。
私が、数ヶ月前にこのNoteに出会っていたとしたら、Noteの筆者に泣いて感謝すると思います。(←)
まだまだ今回構築した英語版ヘルプページは赤ちゃんです。ヘルプページはお問い合わせを頂きながら、改善に改善を進めて行くことでスクスクと育って行くものです。ここからがやっとスタートなので、これからEventHubが世界に広まり、英語版ヘルプページも日本語版ヘルプページと一緒に成長させて行けたらと思っています。(海外チームを採用中!)
今回は、これから様々な言語でヘルプページを作成しようとしている方の参考になればと思い執筆しました。
また何か共有できるナレッジがあれば、このようなNoteも書いて行こうと思うので、今後ともよろしくお願いします!
Twitterも先月始めたので是非フォローしてください。主にカスタマーサポート系についてゆるりと呟いてます。
Twitter 💬 @mororo_yui
Twitterのフォロワー数ってどうやって伸ばすの??
— もろろ🦁カスタマーサポート (@mororo_yui) February 4, 2022
2022年はTwitter運用を始めてみようと決意してもう1ヶ月がたったけど未だフォロワー数は11人。
とりあえず書いたNoteをピン留めでもしておくか💬https://t.co/FsV9gwzN6B
この記事が気に入ったらサポートをしてみませんか?
