
【イベントレポート】monopo session vol.27 「Figma to STUDIO」- STUDIO 富浦 咲野さん -
11月13日(月)に開催されたmonopo session vol.27のレポートをお届けいたします。今回のSENPAIは、STUDIO Product Design Lead富浦咲野さんです。富浦さんにサポートいただきながら、monopoのアートディレクター見目が「Figma to STUDIO」を使ってライブ制作を行いました。
monopo sessionとは、社内外の「SENSEI/SENPAI」をお迎えし、プロジェクトの裏側を深ぼりながらプランニングやクリエイティブについて学ぶトークセッションです。実際のプロジェクトをもとにお話を伺う関係上、非公開のイベントとなります。そのためこちらの記事でも、一部を抜粋してお届け。「もっと知りたい!」と思っていただけた際には、ぜひご参加をお待ちしております!
(告知はX(Twitter)、Facebookにて行っております。ぜひフォローをお願いします。)
SENPAIのご紹介

富浦 咲野 STUDIO|Product Design Lead
アメリカ・ミシガン州の美術大学でグラフィックデザイン学科を卒業後、チームラボのUIデザイナーとして新卒入社。その後I&COを経て、2023年6月よりノーコードWeb制作プラットフォームのSTUDIOにて、プロダクトデザイン責任者としてプロダクトデザインやコミュニケーションデザインに携わる。
副業では、LUUPユーザー向けアプリをはじめとするデザイン支援や、グラフィックデザイナーとしての活動を行っている。

Ittya(西田 伊槻) STUDIO|Product Specialist
フリーランスデザイナーを経て、STUDIOに加入。現在はProduct Specialistとして、社内外のユーザーや、制作会社のSTUDIO利用のサポートを進めている。副業では、ZELKOVA STUDIO名義で、Webやグラフィックデザイナーとしても活動している。人生は長い旅派。来年は日本全国と台湾辺りを周りたい。
モデレーター紹介
見目 拓也 monopo|Art Director
専門学校在学中からインターンとしてmonopoに所属。現在に至る。
職種で役割を隔てることなく、企画の全体設計やコンセプト、コピーまで幅広く携わり、地盤となるデザインアートディレクションの領域を活かしたアウトプットでチームに貢献。
とはいえ実装はできない。バックエンドとか特に。全然わからない。
宮川 涼 monopo|Creative Director/Engineer
ブランドとユーザーをつなぐコミュニケーションの企画から、クラフト、世の中にどう広げるかまで、横断的にディレクション・制作しています。 漫画・映画・音楽・テレビ・ラジオがめちゃくちゃ好き。

STUDIOのご紹介
はじめに、富浦さんよりSTUDIOの概要について教えていただきました。
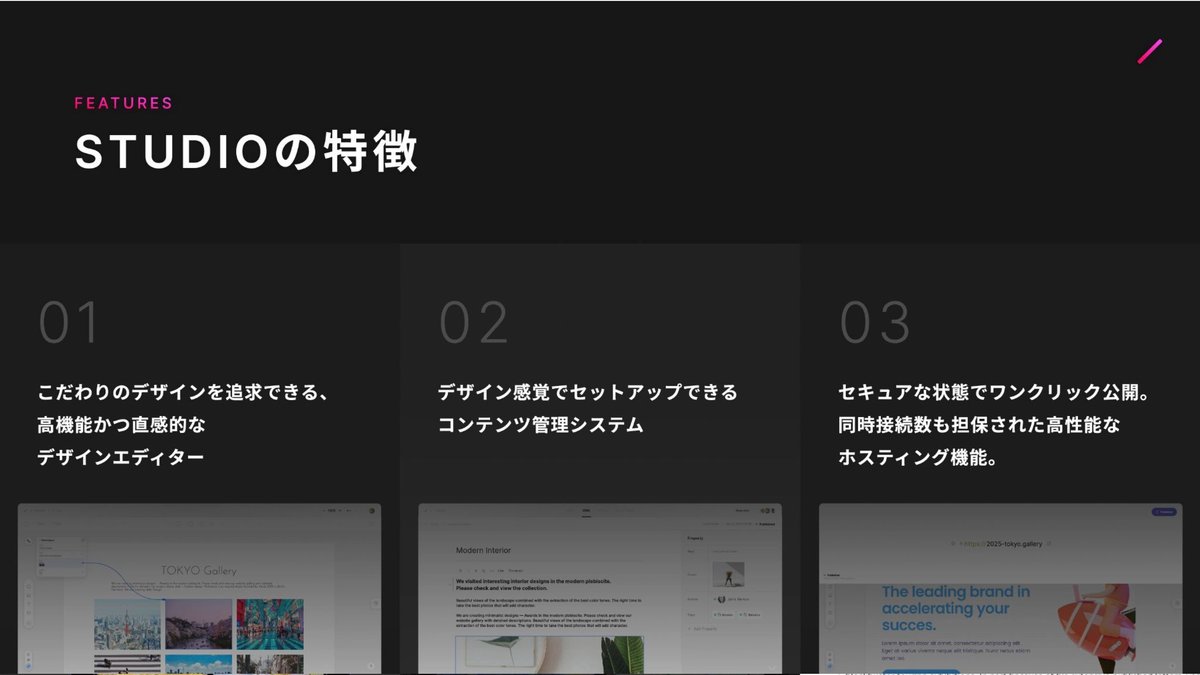
デザインツールのように使えるデザインエディター、CMS、そして公開までもSTUDIOでできるという特徴をお話しいただきました。

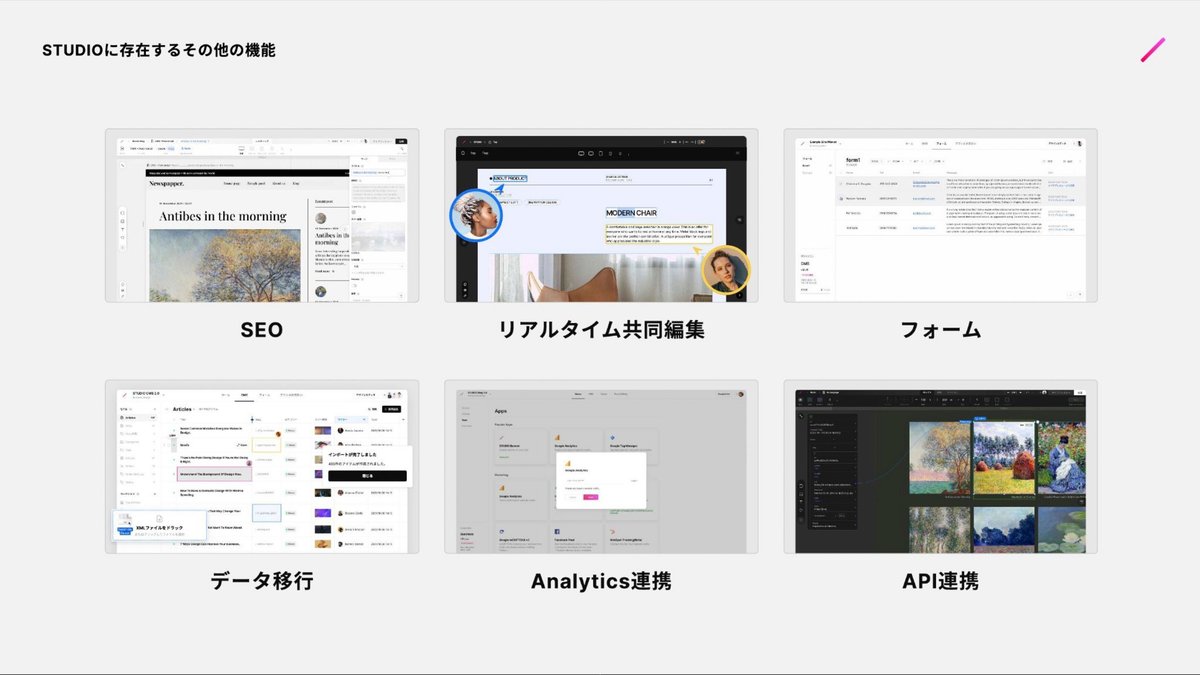
その他にも便利な機能が次々と追加されているようです。

詳細はSTUDIOの公式サイトをご覧ください。
Live Production
ライブ制作では、見目のPC画面を会場に投影しながら、STUDIOでWebサイトを作成していきました。今年11月1日にリリースされたばかりのFigmaプラグイン「Figma to STUDIO」を利用し、見目がFigmaで作成したデザインをSTUDIOに移行しました。
見目はデザイナー・アートディレクターであり、実装の知識や経験はほぼありません。当日の意気込みでも、「僕にできたら誰にでもできるということが証明できます!」と宣言していました。

エンジニア&STUDIO経験者として宮川もサポートに入る。
イベント中の約1時間半で、デザインに沿った実装をして公開するところまでの一連の流れを試してみることができました。
(主な流れ)
1. STUDIOの新規プロジェクトを作成
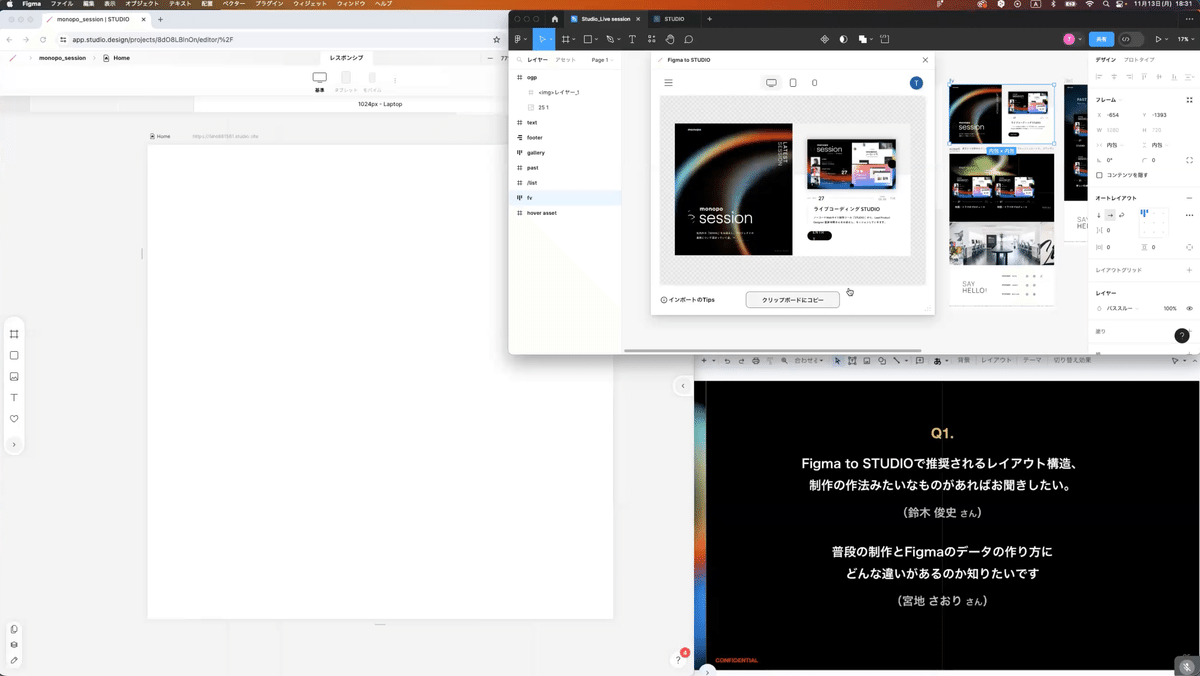
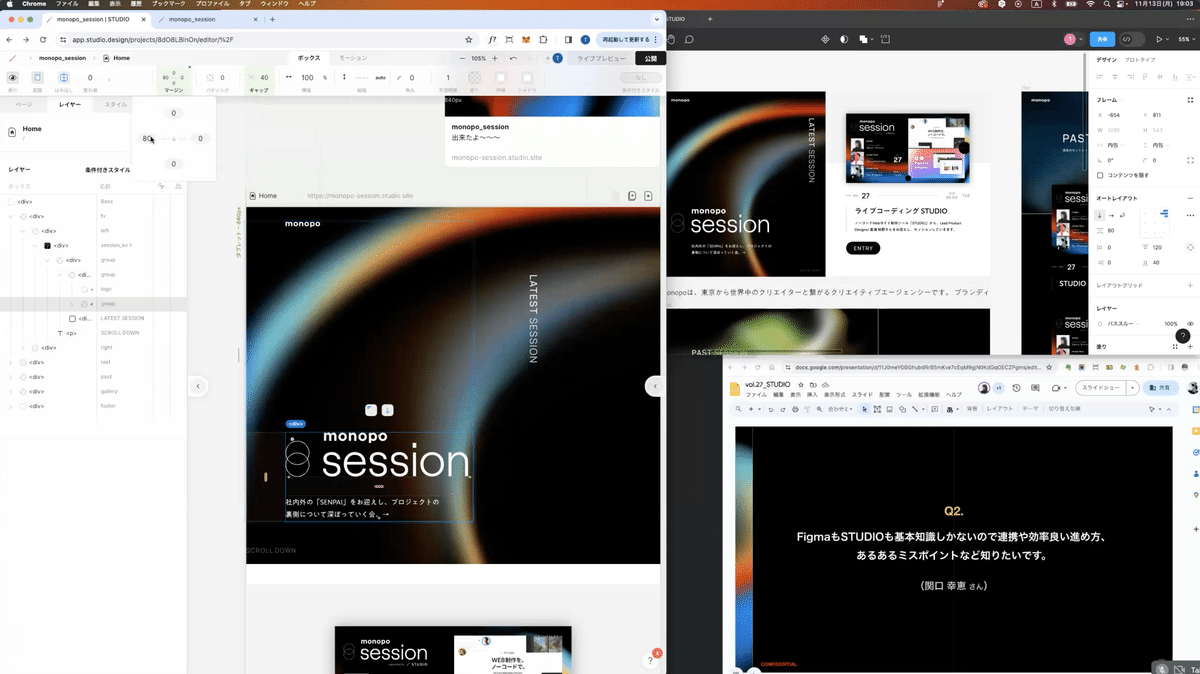
2. Figmaのデザインをインポート
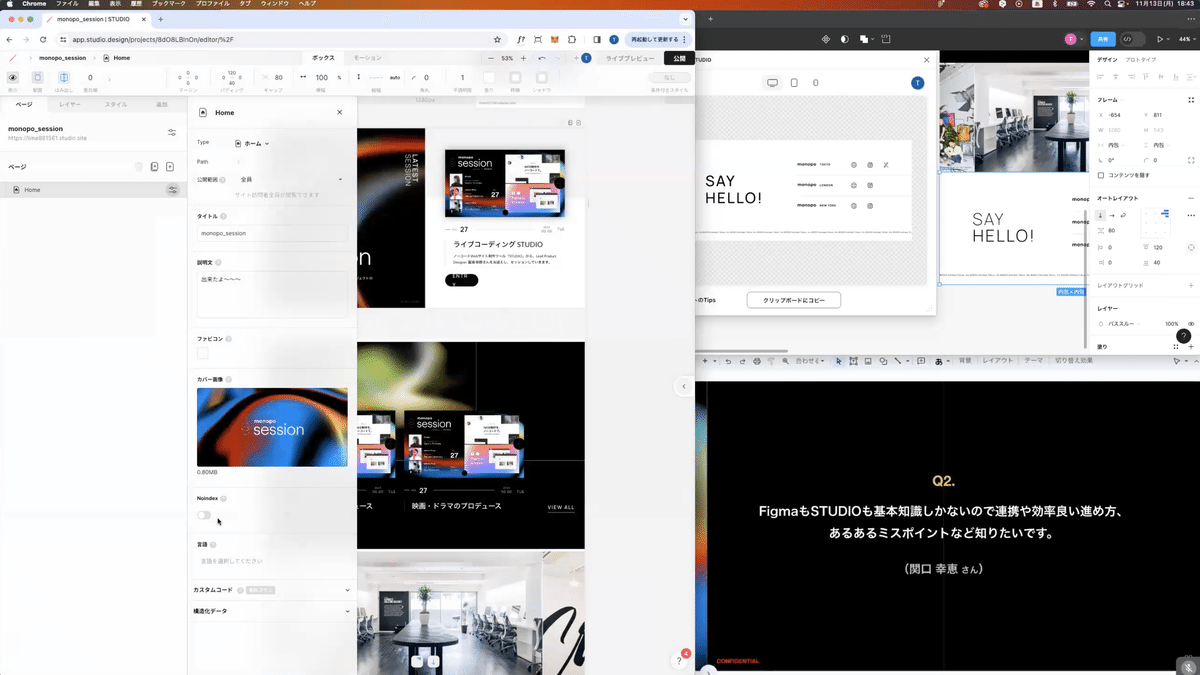
3. タイトル、説明文、OGP(カバー画像)などの設定
4. 公開
5. デザイン調整(SP版、タブレット版含む)
6. 下層ページ作成
7. フッター作成
8. スライドショー作成
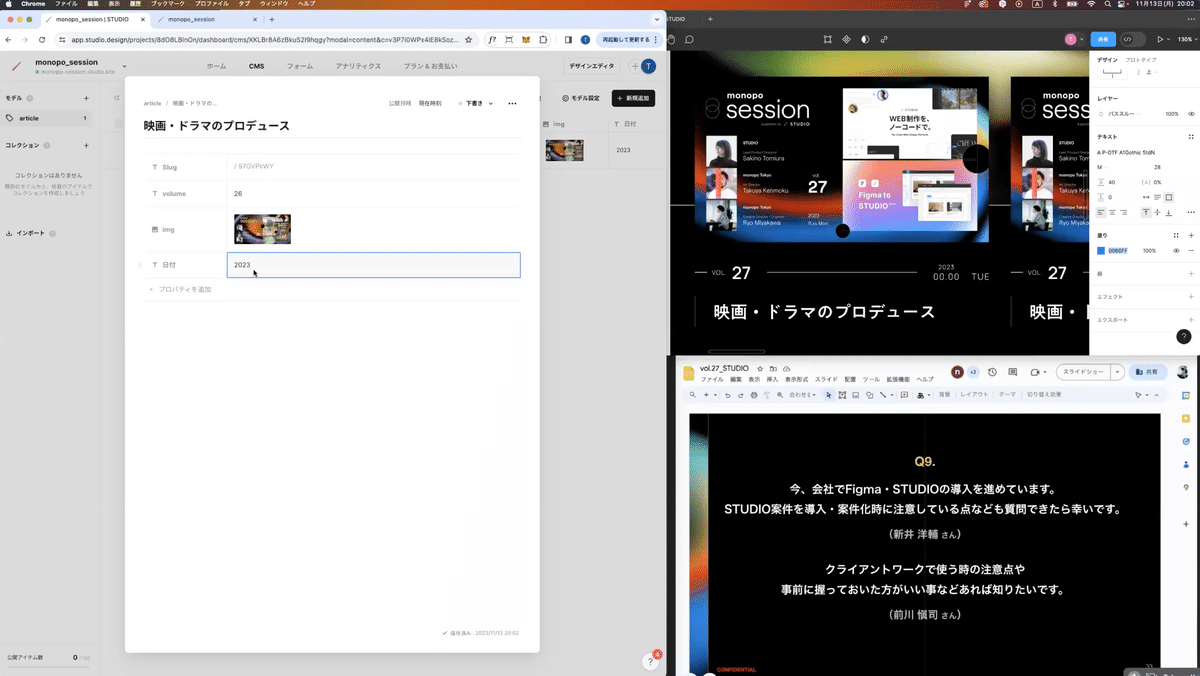
9. CMS作成
Figmaのデザインはこちら

実際に当日作成したWebサイトはこちら



ライブ制作の過程もいくつかキャプチャと共にご紹介します。

セクションを区切ってインポートすると読み込みがスムーズ、とのこと。

この時、タイトルや説明文などを設定しました。


ちなみに当日までに見目がインプットしていたSTUDIOの基礎知識はこちらです。
これからSTUDIOを触ってみようという方はぜひ参考にしてみてください。
Q&A
ライブ制作中にいくつかQ&Aを行いました。そのうちの2つをご紹介します。
Q1. Figma to STUDIOで推奨される〜レイアウト構造、制作の作法みたいなものがあればお聞きしたい。
A1. FigmaのAuto Layoutを設定してもらうことを推奨しています。Figmaのデザインに近い構造でレイアウトされます。(富浦)
Q2. クライアントから依頼を受けて、実際にデザイン、実装までの流れや、STUDIOを使った場合の工数(見積もり)が、いくらくらい変わるのか
A2. デザインはFigmaで作るのは変わらないので、工数も基本的に変わりません。実装については、FigmaからSTUDIOにコピペで次々に移せるので、静的コーディングにかかる工数がスクラッチよりも1/5〜1/3くらいに短縮できるのではという感覚です。スマホ版への最適化などもあるのでもちろんデザイン次第です。ただ、アワード受賞しているようなサイト、例えばWebGLを多用するようなものだとスクラッチの方が自由度が高いのでベターだと思います。目指すものやエンジニアのレベル感、得意不得意によっても変わってくると思います。(宮川)
STUDIOからお知らせ
X(Twitter)で「#実際どうなのノーコード」を付けられたユーザーの声が、こちらのサイトで集められています。STUDIOからの回答も併せて掲載されているので、ぜひご覧ください。
(サイトは宮川がSTUDIOで作成しました。)
また、2020年から毎年開催されている、STUDIOで制作されたWebサイトのアワードイベント「STUDIO DESIGN AWARD」が、2023年も開催されます。
12月29日までエントリー受付中なので、今年STUDIOでWebサイトを公開された方は応募してみてはいかがでしょうか。こちらのサイトからエントリーできます。昨年の授賞式イベントの様子なども掲載されているので、ぜひご覧ください。

オンラインも含めるとイベントの申込者数は200名を超え、デザイナーのSTUDIO活用への関心度の高さを実感しました。実際にデザイナーが体験するのをその場で見ていると、どういうところでつまずくのか、どんなところが便利なのかがよくわかりました。今回のライブ制作を見て、実際にSTUDIOを触ってみることへのハードルが下がった方も多いかと思います。
富浦さん、Ittyaさん、ありがとうございました!
STUDIOを試してみたい方は、こちらからアカウントを作成してご利用ください。
monopo session開催のお知らせはX(Twitter)、Facebookにてご案内しますのでお見逃しなく。フォローをお待ちしています!
執筆:石原 杏奈 (@anna_ishr)
撮影:馬場 雄介 Beyond the Lenz (@yusukebaba)
この記事が気に入ったらサポートをしてみませんか?
