
UI画像のコンポネ化をして生産性を爆上げした件について
はじめに
コミュニケーションデザインチーム(以下コムデ)でデザイナーをしているみゆきちです。こんにちは!
こちらの記事は株式会社HRBrainのアドベントカレンダー 22日目の記事です。
SaaS企業でデザイナーをしているみさなん、UI画像の差し替え大変じゃないですか? サイトにバナー、ebook、各種チラシにEXPO壁面、エトセトラ!
UI画像使ってるクリエイティブがいくつあるかって?お前は今までに食べたパンの数を覚えているのか?🥖🥖🥖
UI画像をコンポネ化することにより、どのようにして生産性をUPしたのかまとめたので、お付き合いいただければ幸いです。
UI画像の差し替え対応が大変だった話
コムデ発足当初、こんな問い合わせがよくありました。
👤「⚫︎⚫︎のUI画像古くない?」
👤「◾️◾️のUIも古いよ?」
👤「このUIの▲▲を◇◇に変えてくれない?」
👤「新プロダクトのUI画像無いの?」
🙎♀️「ハァ… 困ったなァ…まさかこんなにたくさん差し替え依頼が来るなんてェ…🍃」
こう言った問い合わせが不定期かつ突発的に、SlackのパブリックチャンネルやDM、口頭でやってきます。
デザイナーやエンジニアの皆さんならお分かりいただけると思うのですが、ハイパー集中タイムにこれらの対応は本当に辛いですよね。 いい感じにブチ上がってきたテンションを強制的にシャットダウンされた場合、再びブチ上げるのは困難を極めます。体が糖分を求め、おやつの摂取が増えてしまいます🍩🍩🍩増やしたいのは体重じゃない、リソースだ!!!
そもそも、こういうのに都度対応したくない。
「ここに最新のUIがまとまってるから、各々書き出して使ってね!」で終わらせたい。
やったこと
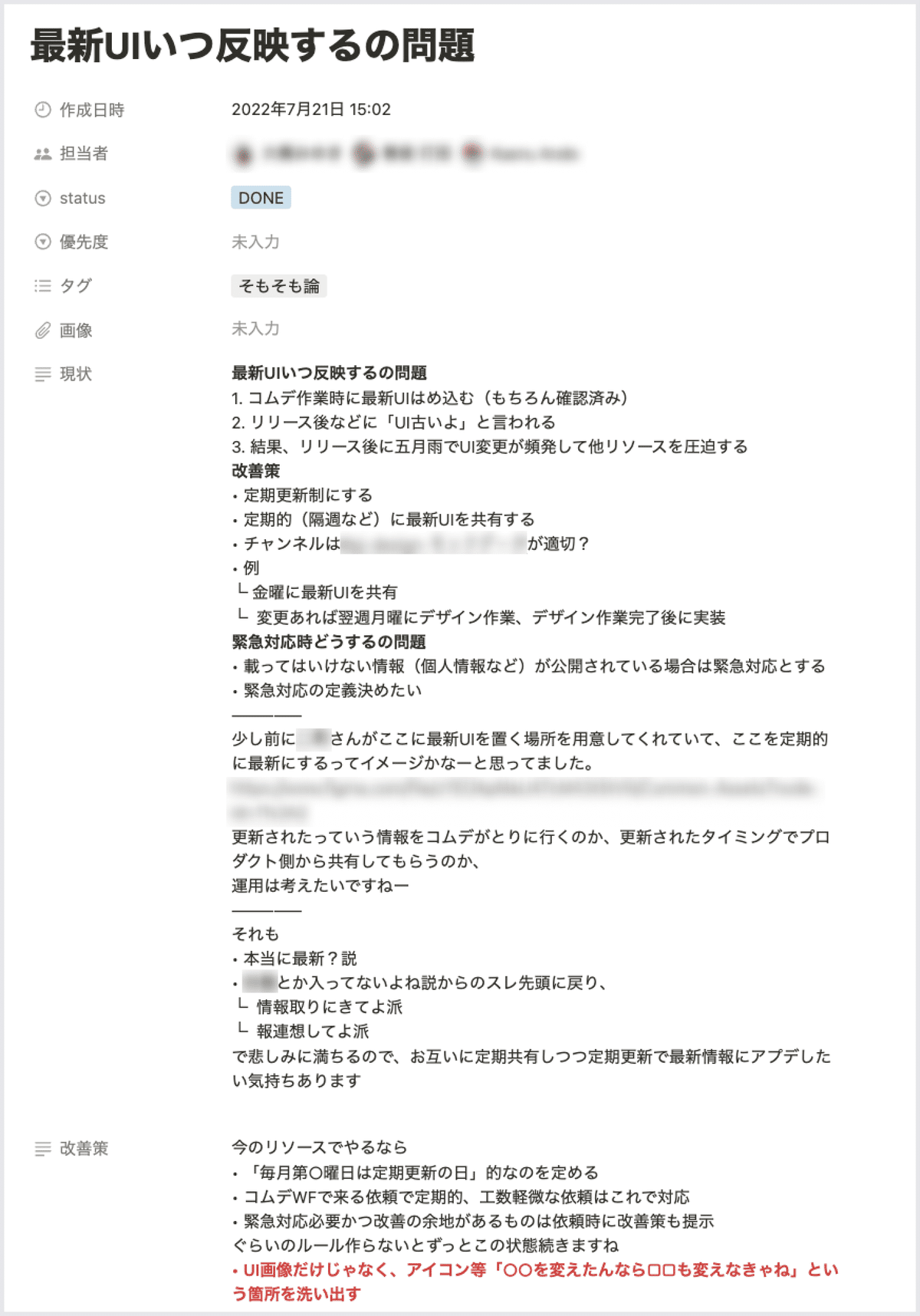
現状の洗い出しと改善策の叩き台を作る

以前いた会社で運用更新をやっていたので、この手の画像一括差し替えは当然やっていたんですよね。しかもFigmaではなくPhotoshopでやっていたので、できるのは分かってました。
この数で一括変更のフローを作ってないのは良くない。非常に良くないです。
ちなみに、Photoshop時代に参考にした記事がこちら。君の存在が、僕を強くしてくれた。
プロダクト毎によく使うUI画像を洗い出す
全てのUI画像をコンポネ化する必要はないので、以下の手順で必要なUIを洗い出しました。
コムデ的によく使うUIを洗い出す
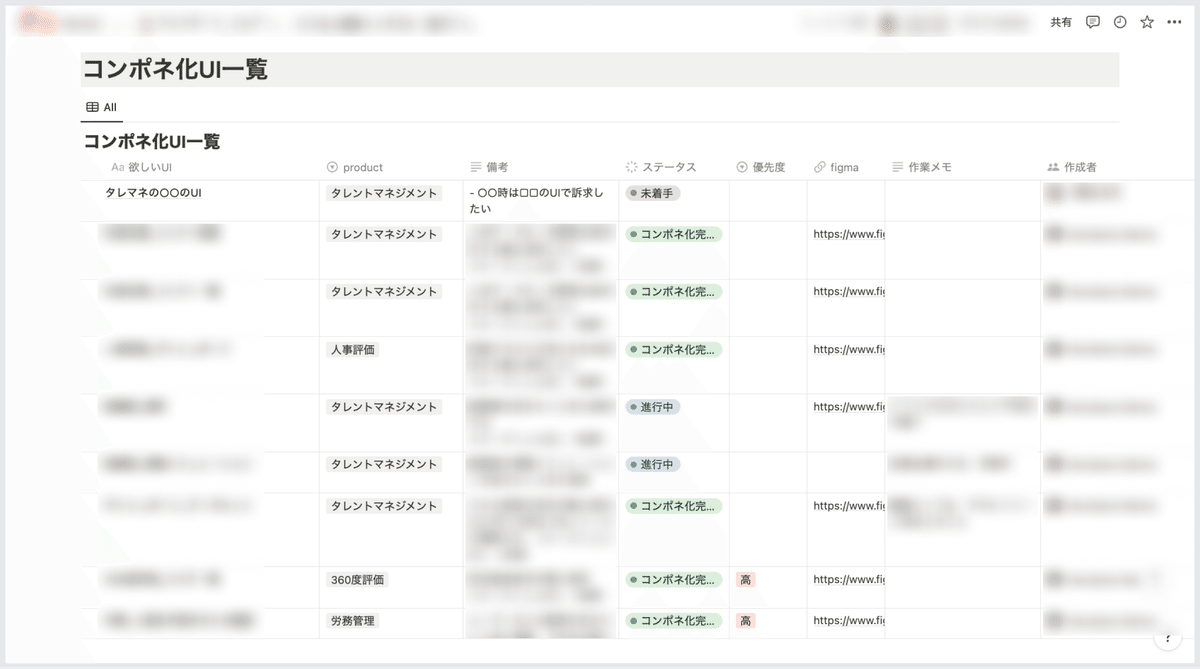
関係各所に「資料やバナーで使いたいUI」をNotionに記入してもらう
優先度が高い順からコンポネ化

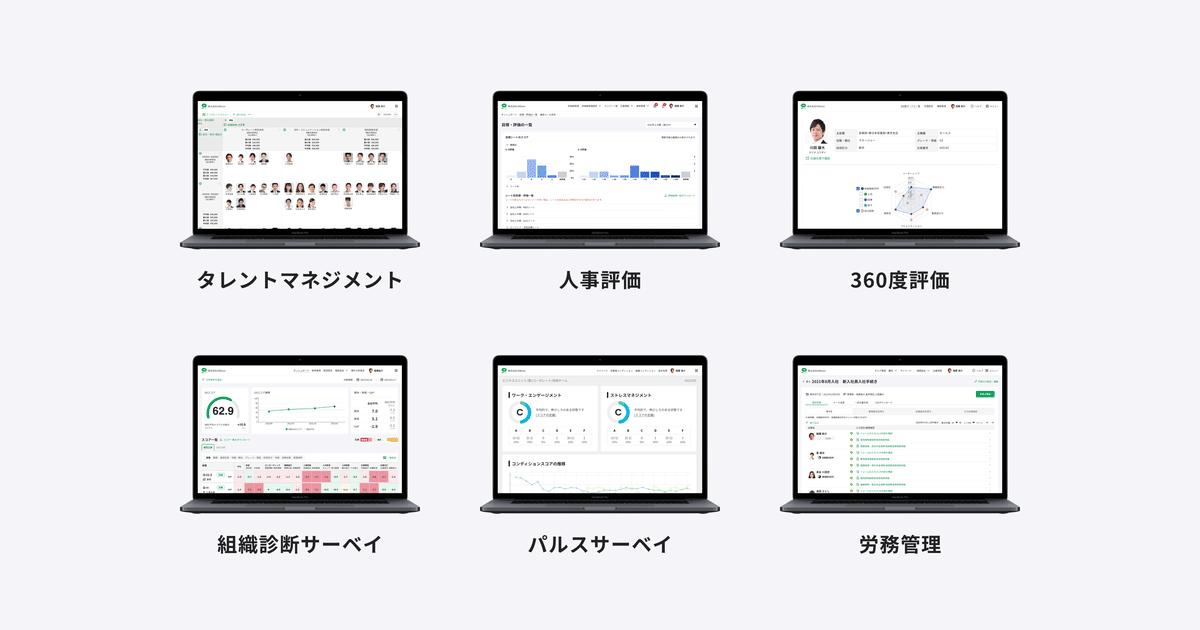
ちなみに弊社ではこれらがスタメンです。

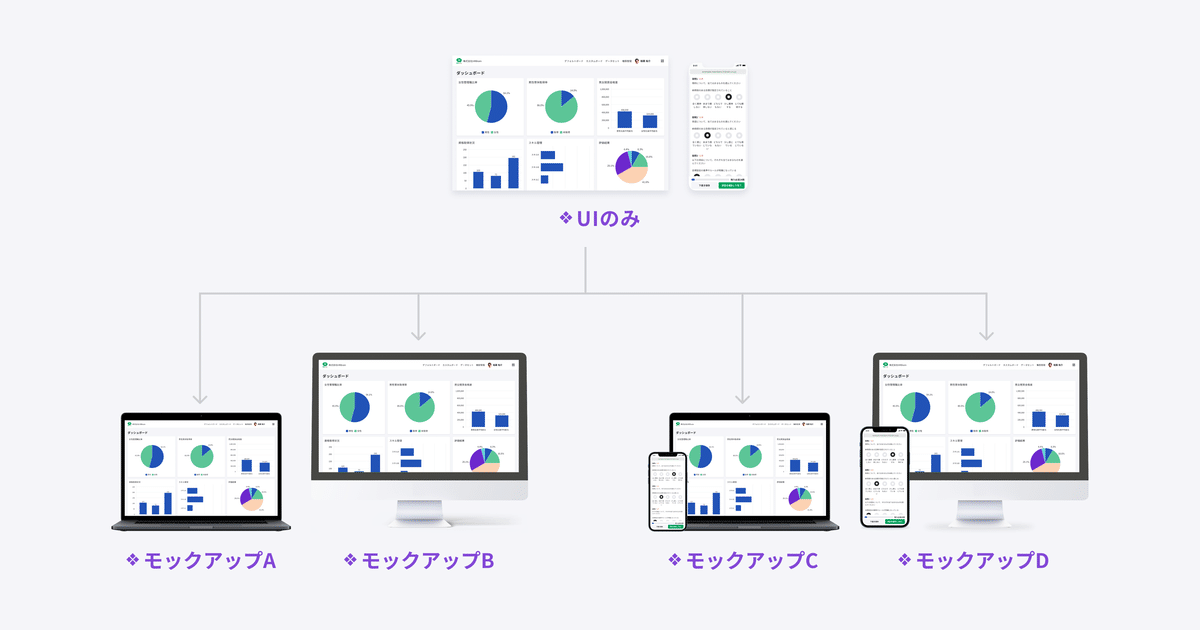
UI画像を使ったデザインパターンを洗い出す
ひと口に「UI画像を使ったクリエィティブ」と言っても様々なデザインパターンがあります。
UI画面のみ
モックアップ
ラップトップ or デスクトップ
スマホと組み合わせる
右置き or 左置き
コンポネ化するのであれば、これらの表現を可能にしつつ更新性を担保する必要があります。
コンポーネントの作成
こんな感じで、UI画像のみのコンポネを作成し、それらを各モックアップ用のコンポネでも呼び出せるようにしています。

プロデザと連携して定期更新にした
UIは日々アップデートされているので、都度修正を行なっているとそれだけでリソースを圧迫します。 なのでプロデザのあんどうさんと月1でアップデートMTGを行い、まとめて修正しています。
余談ですが、このMTGメンバーには光の戦士が多い為、 た ま た ま アップデートが少なくMTGの時間が余った場合はエオルゼアの話で盛り上がります。コミュニケーションだいじ(ちゃんと必要な仕事は終わらせていますよ!)
コンポネにしてよかったこと
「UI画像の差し替えが半自動になった」これに尽きますね。
それまではひとつひとつ手作業で差し替えていたのが、インスタンスを配置することで半自動で済みます。
またwebサイトにおいて、各種プロダクトページは同じ構成になるので、以下のような手順を踏むことで生産性のUPに大きく貢献しています。
タレマネページだけ作成
他プロダクトは①を複製してUIと文言を変える(慣れればノンデザイナーでもできる)
デザインスキルが必要な箇所をデザイナーが調整
もちろんwebサイトだけでなく、フォーマット化したバナーなどでも同じ成果が期待できます。
まとめ
当然ながら、コムデ・プロデザ共にもっと優先度の高いタスクを抱えています。 UI画像変更は単純作業とはいえ、プロダクト増加に伴い物量が増え、確実にリソースを圧迫します。
👤「少人数チームにとって最大の敵って何だと思う?」
と言う問いに対して、私ならこう答えます。
🙎♀️「それは……数だ。それも圧倒的物量の前では我々のようなチームは為す術も無く敗北する。」
単純作業ゆえ「都度対応すればいいのでは?」と言われがちですが、チリツモで年間どれだけの時間を使っているのか考えると震えが止まりません。コミュニケーションコストと冒頭に書いた集中力の再ブチ上げ問題を考えたら、今のうちに一括変更フローを作っておかなければ死にます。やることは山のようにあるので死んでる暇はありません。生きる!
Special thanks
偉そうなこと言ってますが、私は発案だけしてほぼ手を動かしていないんですよね。
コンポネ化にあたり実際に手を動かしてくれたメンバーや、毎月UIのアップデート情報を教えてくださるあんどうさんに、この場をお借りして感謝を捧げます✨
お前もコムデにならないか?
弊社ではデザイナー、PdM、エンジニアを募集しているのでお気軽にご連絡ください〜!
