
誰でも使えるデザインガイドラインをみんなで作った話
こんにちは!
HANOWAでUIデザイナーをしています。先日大きな取り組みとして、HANOWAデザインガイドラインを社内向けにリリースしました。
HANOWAデザインガイドラインというのは、
HANOWAにいるメンバーが
誰でもわかりやすく
かんたんにデザインルールを参照・利用できる
をテーマに作成したのですが、なぜこのようなデザインガイドラインを作ることになったのか、どのように作ったのか、ご紹介できればと思います。
なぜ作ったのか
HANOWAには以下の記事でご紹介した通り、以前からデザインシステムやデザイン原則がありましたが、利用しているメンバーはプロダクト開発者に偏っていました。
主な原因としては3つあります。
非開発者には理解が難しい単語や説明を多様している(コンポーネントやタイポグラフィ等)
デザインシステムがプロダクト内限定のガイドラインになっており、グラフィックデザインに対応していない
せっかくデザインシステムやデザイン原則を作成したのに非開発者への共有が不十分だった
そんな中、HANOWAの社内報であるWe HANOWA収録のネタを探しているとき、HANOWA COO南部さんから「全部署が使えるデザインガイドラインを構築したい」といった趣旨の要望がありました。


ブログやSNS等のコンテンツを作成しているメンバーからも、同じ課題感があったみたいなので、ここからデザインガイドライン作成プロジェクトが発足し、私がリードする形となりました。
どうやったのか
「よしやるぞ!」となったところで、デザインガイドラインをどのように作っていくかの方向性を以下のWe HANOWAの収録で話しながら決めていきました。
今回のゴールは、
「プロダクトメンバーのみならず、マーケ、CS、コンテンツチームといった全職種のメンバーが、HANOWAでクリエイティブ制作をする際のルールを理解し、適切にデザイナーに依頼・作成できる状態にする」
と設定していましたが、そのゴールを達成するために、HANOWAらしさを体現する「カラー」、「フォント」、「トンマナ」という3つの要素を定義する必要がありそうでした。
そこで、HANOWAのグラフィックデザイナー2名にヒアリングして、上記3点の要素で意識していることやルール等を明確にすることにしました。
そのヒアリングの内容がこちらになります。
今回のヒアリングで、これまでどのようなカラーやフォントを使用してきたのかだけでなく、「今のカラーバリエーションだと表現が難しい時がある」といったデザインする上での課題も浮き彫りになったので、そこも解決できるようなデザインガイドラインを作成していくことにしました。
ガイドラインの構成
ガイドラインの主な構成としては、下記5つとなりました。
「平易な言葉遣い」、「職種関係なく理解・利用できる」を念頭に作成しました。
リリースノート
デザイン原則
カラー
フォント
トーン&マナー
リリースノート
この項目を設けたのは、HANOWAデザインガイドラインにどのような変更が加えられたのかという点だけでなく、HANOWAのデザインの歴史を残していきたいという理由もあります。
未来のメンバーたちにどのようなデザインの変遷があったのか分かるようにすることで、これからのHANOWAはどのようなデザインを目指していくべきかの指針ができやすくなると思っています。

デザイン原則
デザイン原則は以下の記事でご紹介しましたが、この原則はHANOWAでデザインする上での大前提となります。今回のガイドラインでもこの原則を踏まえた上で作成していくのが望ましいので表記しています。
カラー
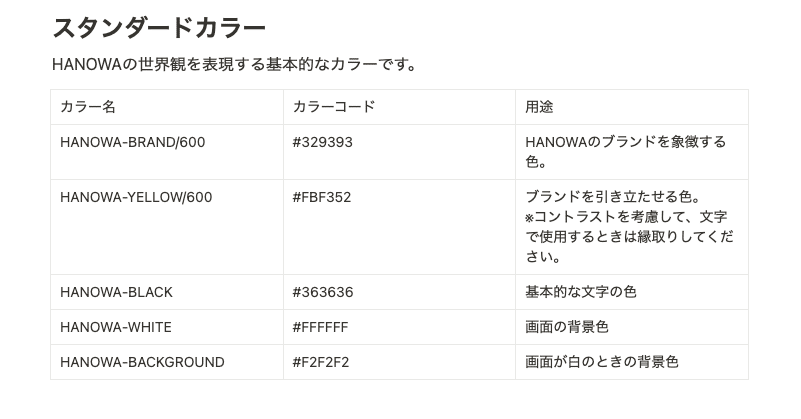
カラーは、HANOWAの世界観を表現する基本的なカラーである「スタンダードカラー」と、スタンダードカラーで表現しきれない場合に使用する「リファレンスカラー」の2つを用意しました。
スタンダードカラーは、ブランドカラーであるグリーンや、アクセントカラーのイエロー、ベースカラーのブラック・ホワイト・グレーで構成されています。
デザインする際はまずスタンダードカラーで表現することを目指します。

デザインしていく中で、「もっと薄いグリーンがほしい」、「濃いイエローにしたい」となった場合はブランドカラーとアクセントカラーにそれぞれ10種類の色相環(HANOWAではリファレンスカラーと呼んでいます)を用意したので、そちらを使用します。


このカラーの定義にたどり着くまでに悩みに悩みまくったので、この裏話はまた別記事でご紹介させてください。
(本当にきつかった。。。)
フォント
グラフィックデザイナーにヒアリングした結果、フォントはどのグラフィックでもほぼ固定されたものを利用してきたので、この項目のルール作成にはそこまで時間がかかりませんでした。
ポイントとしては、基本的に有料フォントは使用しない点です。
ポイント的に有料フォントを使用するのはありだと思いますが、デザイン担当者全員にその有料フォントを購入してもらうのは、ややハードルが高いと思っているので、できる限りAdobeFontsを使用する形としています。
トーン&マナー
トンマナは大きく4つあります。
角を取り丸くする
余白を十分に取る
線を繋げすぎずにヌケ感を出す
曲線を入れる
「線を繋げすぎずにヌケ感を出す」という点は、UIデザインをする上ではなかなか取り組みづらい部分ではありますが、HANOWAらしさを体現する大きな要素となっているので、グラフィック作成時はしっかり表現していきたいですね。
デザインガイドライン完成後の反響
デザインガイドライン完成後、非デザイナーであるクリエイティブ制作者への共有と、実際のクリエイティブ制作が行われており、かなり活用いただいていると実感しています。

実際にインスタ投稿作成をしてくれているメンバーからフィードバックをもらった話も公開しているので、お時間ある方は是非聞いてみてください。
今後も様々なフィードバックを受けて、ブラッシュアップしていくつもりです。
最後に
デザインガイドラインが完成し、デザインがどんな媒体でも統一されることにより、HANOWAのブランドイメージ統一に寄与するので、今回のデザインガイドライン作成をしっかりやり切れたのは大きな前進でした。
意外とこういった全社向けのデザインガイドラインを作る事例は多くないと思うので、少しでも参考にしていただけると嬉しいです。
最後まで読んでいただきありがとうございました🍀
HANOWAの開発やデザインをもっと知りたい方はこちらも是非チェックしてみてください!
この記事が気に入ったらサポートをしてみませんか?
