
スタートアップに一人目UIデザイナーがジョインして最初にやったこと
お久しぶりです、フリーランスでUIデザイナーをしているmintoです。
現在HANOWAという医療人材向けのマッチングプラットフォームのUIデザインをしているのですが、右肩上がりで成長中のプロダクトで一人目のUIデザイナーがどのように立ち振る舞ったのかご紹介させてください。
*(注)以下、「歯科衛生士」と記載する箇所は、2021年12月まで対象職種が「歯科衛生士のみ」であったことに起因します。2022年1月からは「歯科衛生士、歯科医師、歯科助手、歯科技工士」と、対象職種が拡大していることを補足します。
そもそもHANOWAとは?
HANOWAとは、歯科衛生士等の歯科医療人材と歯科医院のマッチングサービスです。サービスの詳細や経緯は代表の新井さんのnoteを見ていただけると理解できると思いますが、歯科衛生士が自分で時給を設定し、働きたいときに自由に働ける仕組みになってます。
歯科衛生士不足が深刻化している中、結婚や転勤、子育て等のライフスタイルの変化により、資格があるのに働けていない歯科衛生士と歯科医院がマッチングすることで、双方にメリットを享受できるのがポイントの一つです。
周りに歯科衛生士の方がいらっしゃれば、是非HANOWAを紹介していただけると嬉しいです。
どのような流れで着手したのか
はじめにこれまで自分がどのような流れで進めていったのかを書いておきます。最初からこのような流れで作業しようと考えていた訳ではなく、ヒアリングしていく中で試行錯誤した結果、このような流れになりました。
ですので、スタートアップでUIデザインするときはこのような流れでやればいい!といったマニュアルとして捉えるのではなく、あくまで一例として参考にしていただけると幸いです。
(もっと強強デザイナーになって、声高にナレッジを共有できるようにしたい)
1. 面談時に課題をヒアリング
2. ジョイン後、やることの優先順位を決める
3. UI課題抽出(ヒューリスティック評価)
4. エンジニアやWebデザイナーと今後の進め方をすり合わせ
5. 情報設計、デザイン
6. デザインシステム構築
7. ユーザーインタビュー(おまけ)
1. 面談時に課題をヒアリング
HANOWA代表の新井さんとは以前からTwitterで繋がりがあり、今回UIデザイナーを探されているとのことでしたので、是非手伝わせてください!といった感じで面談させていただくことになりました。
サービス内容や組織等のお話を伺っている中で、UIデザイナーが不在とのことでデザインが整ってない、故にエンジニアが実装時も似たようなUIを実装してしまっていると伺いました。
課題の解像度はまだ低い状態でしたが、そこを上げていくのはジョイン後すぐ行いました。
※ちなみにジョイン時はこのようなデザインになってました。

以下HANOWA代表の新井さんのコメント(了承済みです)
これらは外部のwebデザイナーにお願いしましたが、長くCEOが能力もないくせに身の丈に合わないPMをしてしまって、日に日に増築を繰り返し、意味不明なUIになってしまっていた。
とのことです。私は意味不明とは思ってないです(ここ重要)。
2. ジョイン後、やることの優先順位を決める
デザインが整ってないといっても、すべての画面をリファクタリングするのは2021年12月当時の稼働状況(月30時間)では難しいと判断したので、課題の解像度を高めた上で、やることやらないこと(or優先順位を下げる)を明確にしました。
⭕やること
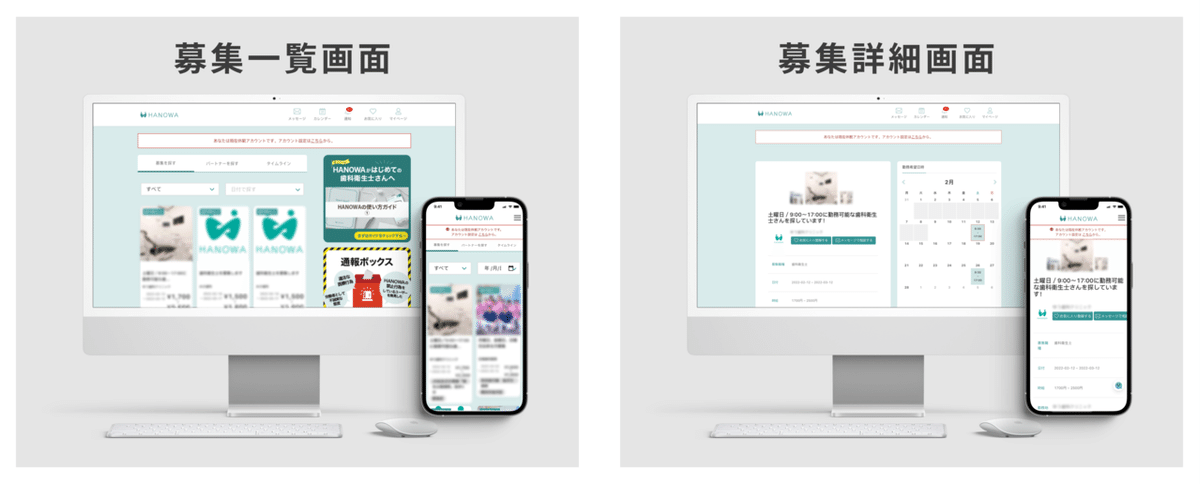
・募集一覧画面と募集詳細画面のデザイン改修
当時まだ機能としてできて日が浅い「募集機能」でしたが、医院側からのアプローチが大半という定量データがある中、歯科衛生士からの応募率を上げるため、募集周りの画面優先度を一番高く設定しました。

・デザイン改修時にUIをコンポーネント化して、小さくデザインシステムを構築する
上記デザインの改修が最優先なのは決まりましたが、かといってデザインにおいての最低限のルールが存在しないとデザインの負債は解消されません。
そのため、後述するエンジニアとのすり合わせでデザインシステムを小さく始める旨を共有しました。
❌やらないこと
・大規模なデザインシステム構築
デザインシステムを構築するのはかなり時間がかかります。更にデザイナーが自分一人ですのでかなりの工数を割くことが予想されます。こちらは上記の通り、各画面のデザイン改修時に小さく始めるのが良いと考えました。
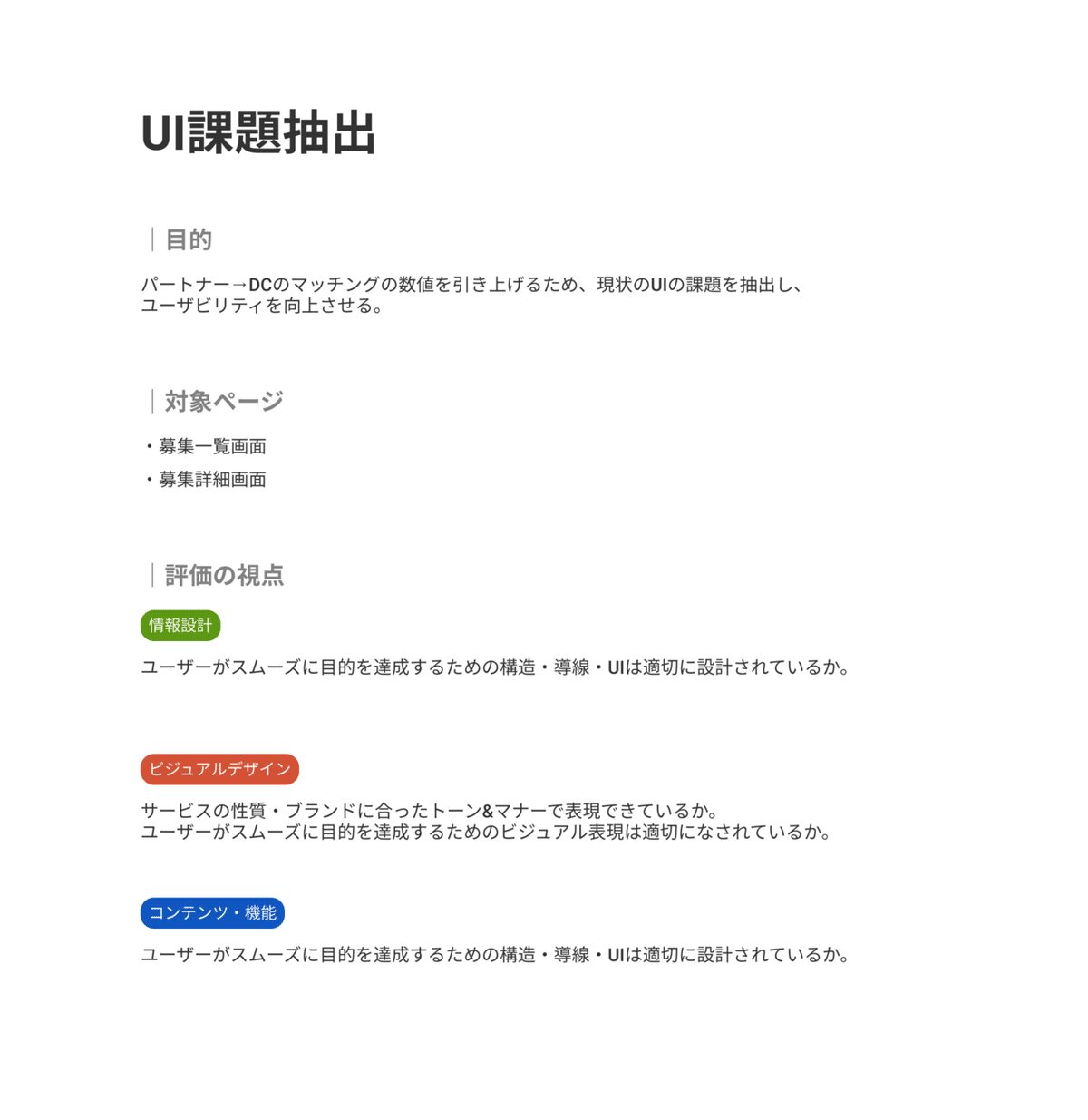
3. UI課題抽出(ヒューリスティック評価)
募集一覧画面と募集詳細画面のデザイン改修を進めるのが決まり、本来であればユーザーインタビューやユーザビリティテストをして、どこに課題があるか発見するのがベストだと思ってましたが、自分の工数的にそこに時間をかけることが厳しかったため、より短期間でユーザビリティを評価できるヒューリスティック評価という手法を用いました。
※ヒューリスティック評価についてはグッドパッチさんの記事を参考にしました。
短期的に既存のUIの課題をできる限り潰し、ノイズが少ない状態にすることで、今後の新しい体験や機能の価値検証もしやすいという考えのもと作業を進めました。
「情報設計」、「ビジュアルデザイン」、「コンテンツ・機能」に評価の視点を分類し、クライアントと会話しながら課題を抽出しました。

4. エンジニアやWebデザイナーと今後の進め方をすり合わせ

課題の発見が終わってワイヤーフレームやデザインをする前に、エンジニアやWebデザイナーとの認識合わせが必要であると感じ、デザイン運用ミーティングをさせてもらいました。
エンジニアとはデザインの大まかな進め方やFigmaの運用方法、デザインシステムのについてお話させていただき、認識の齟齬が出ないようにしました。
外部に委託しているWebデザイナーの方とは、ミーティングで各々の役割を明確にしました。スピード感を出すためには各々の得意分野でバリューを発揮した方が良いと感じたためです。
基本としては私はUI/UXの領域を担当し、Webデザイナーの方はグラフィック系を担当していただき、徐々にそれぞれの領域に関わっていく方針にしました。
上記のミーティングでチーム内での不安を解消し、迷いなくデザインに集中することができました。
5. 情報設計、デザイン
ここまで来てやっと手を動かしていきました。
各画面の課題を元に情報設計し、いくつかのパターンのワイヤーフレームを作ります。画面の構造・骨格、導線等をクライアントに確認頂いた上でデザイン、そしてfixしていきます。
週に一回のミーティングでクライアントに口頭で共有していますが、「なぜこのUIにしたのか」、「いくつか提案したUIパターンのメリットデメリット」を説明できるように強く意識しています。
Zoomで画面共有しながら、時にはリアルタイムでFigmaを修正し、スピード感のある合意形成を目指しています。
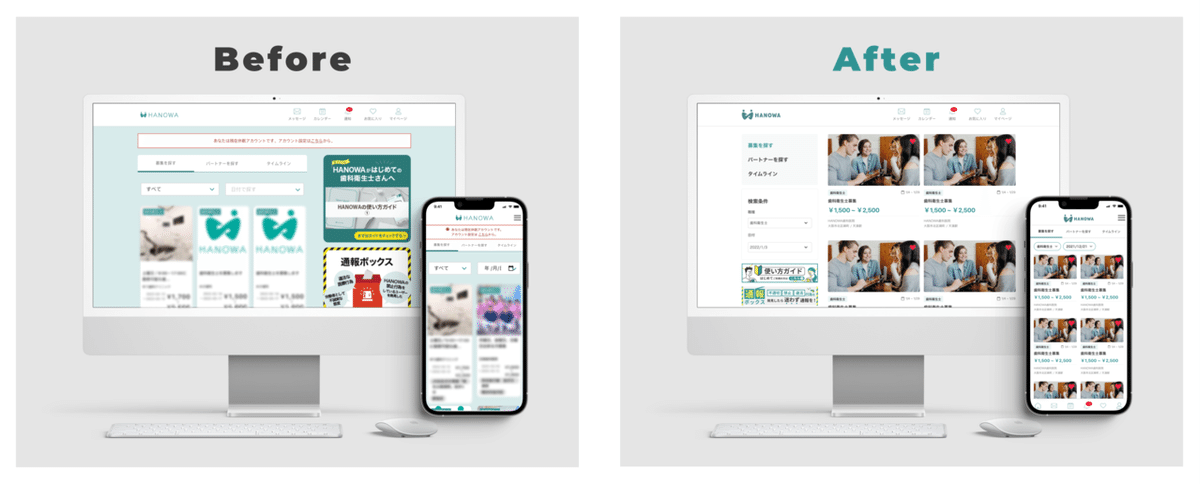
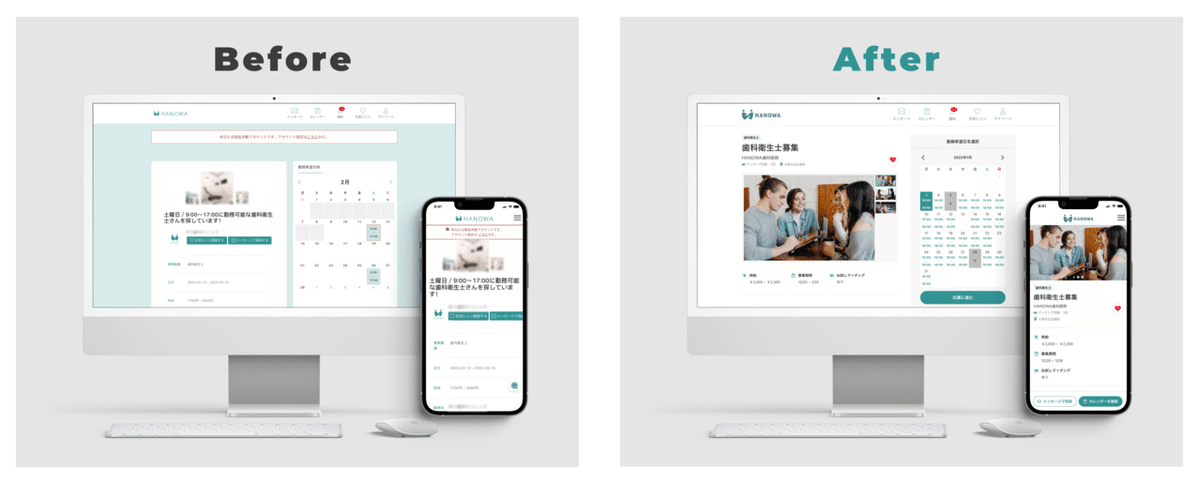
ここで今後リリース予定のデザインを一足早くビフォーアフターという形でチラ見せします!


6. デザインシステム構築
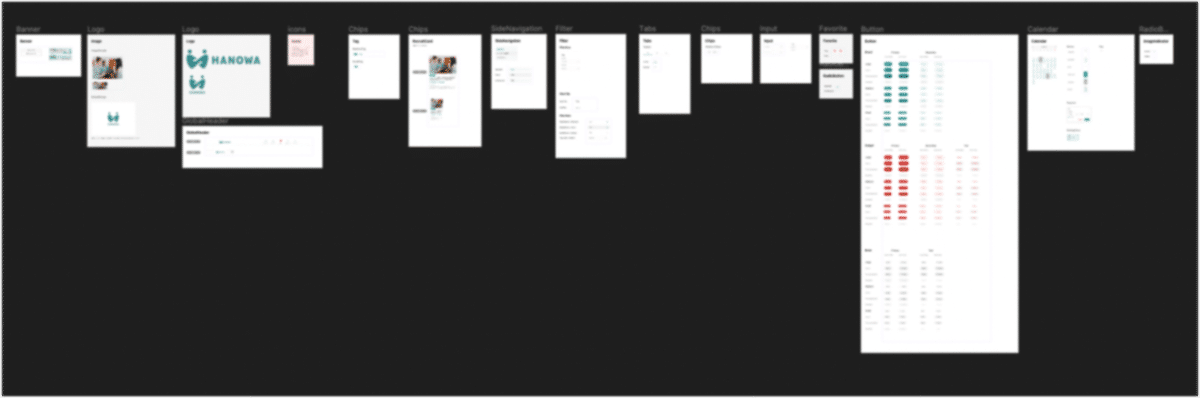
前述した通り、デザインシステムはデザイン改修時にUIをコンポーネント化して、小さく始めました。具体的に説明すると一つの記事が出来上がってしまうので詳細は別の機会にしますが、Color、Typography、Gridのようなデザイントークンと、Button、Card、Tagのようなコンポーネントを作成していきました。
コンポーネント化で意識しているのは、各コンポーネントの状態(ステータス)を網羅できているかという点です。状態が考慮できていないデザインは実装時エンジニアとのコミュニケーションコストが高くなり、開発スピードが遅くなりがちです(元エンジニアなので実体験)。
全ての状態を完璧に考慮するのは難しいですが、基本的なところは出来る限りドキュメントに残しておいた方が良いと考えていて、別の現場では定期的にエンジニアとミーティングを行い、デザインシステムのメンテナンスをしていました。
これまで書いた取り組みによって、各画面のデザインが着々と完成しています。まだリリースはされていないので、いつかお披露目できたらと思います。

7. ユーザーインタビュー(おまけ)
上記のデザインリニューアルはヒューリスティック評価で課題を抽出しましたが、現在はユーザーインタビューも取り入れプロダクトを改善しています。
ユーザーインタビュー自体は私がメインインタビュアーではなく、他の経験者の方によるインタビューにお願いして参加させていただいてる形です。
自分以外の開発担当者もインタビューに参加することで、ユーザーの課題に対して共通の課題を認識でき、インタビュー後でのチーム内の議論も活発になり、実際にインタビューにより改善を進めている施策もできてきました。
私もインタビュー終盤に少し質問させていただき、インタビュースキルを磨いているところです。
(インタビュー経験者に褒められたのは嬉しかったな〜)
最後に
まだHANOWAに関わって2ヶ月くらいでデザインの課題も多々ありますが、プロダクトデザイナー0人の中でデザインプロセスが固まりつつあるのは大きな前進だと思っています。
これまで自分が進めてきたプロセスは最適解とは思っていませんし、もっと良い方法があると思って今後改善進めていきたいですが、スタートアップに関わるデザイナーにとって何かしら得るものがあったら嬉しいです。
※宣伝
2022年2月現在は稼働率高めなのでお仕事をお受けすることは難しいですが、是非Twitter等でお気軽にお声がけいただけると嬉しいです。
※今回のHANOWAさんでも最初はタイミングが合わなかったので、せっかくのご縁を大事にできればと!
