記事一覧
After Effectsを習得したいデザイナーへ、アニメーショントレースが効果的です。
こんにちは、BasecampのLeoです。
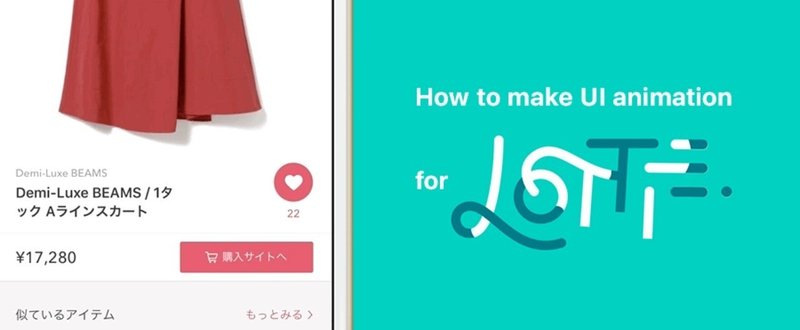
最近、UIトレースと同じようなことを代わりにアニメーションでやっていて、結構いい感じに学べることがわかったので、その方法についてまとめようと思います。アイコンやロゴのアニメーション実装のためにAfter Effectsを練習したい!というデザイナーにオススメな方法です。
(この記事はAfter Effectsの使い方について書いているわけではありません
ライトに始めるbodymovin,lottie
はじめましてこんにちは、ななきと申します。
普段こんなものを作ったりしてるので、もしよければ見ていただけると嬉しいです。
さて、最近bodymovin、lottieの記事が増えてきている気がしています。
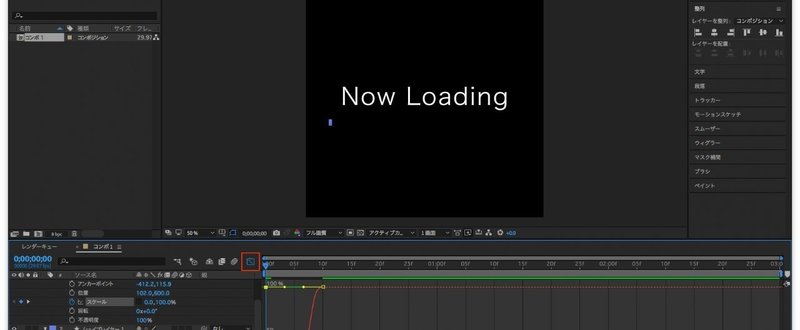
ただ肝心のAfterEffects(以下Ae)の使い方がわからない、思ってるものが作れないって方は多いのではないでしょうか。
なので簡単な画面の説明と、bodymovinを使えるところまで
Sketch - After Effects - Lottie でアニメーションを実装する流れ
Webサイトやアプリで使うアニメーションを考えて実装する…やりたいことはあるのに、実現するとなるととても面倒ですね。
プロトタイピングツールでアニメーションのイメージを作り、それを頑張ってコーディングして再現するとかそういうのつらい。
なんかもっとデザインツールでアニメーション作成→実装にあまり時間をかけずに楽にアニメーションを実装したい。
色々探してみた結果、
1. Sketchでデザイン作