お客さまがその機能を目にするのは一生に一度だけ 。 「むずかしい」を改善し続けるお話
こんにちは、メルペイデザインチームの小嶋(kojima_yu)です。
この記事では、私の担当していたリリース初期の「アプリで本人確認(eKYC)」についてお話します。
もしかするとみなさんは既に体験されたでしょうか。
ちょっと不思議でむずかしい本人確認。実はメルカリの中で一生に一度だけ目にするフローでした。
そんなお客さまの一生に一度の体験をユーザーテストで改善し続けたお話です。

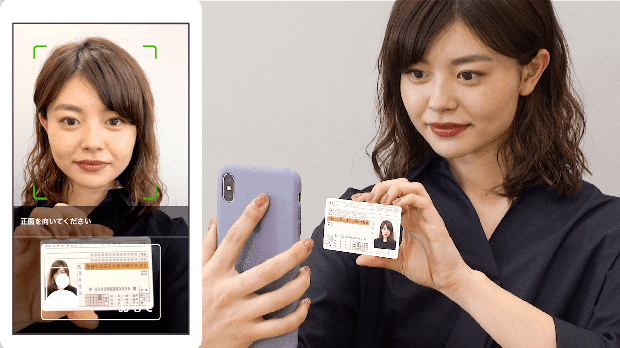
▲ メルペイの「アプリでかんたん本人確認」を利用している様子
本題に入る前に、用語について解説します。
eKYCとは
eKYCとは、「electronic Know Your Customer」の略称で、「電子的な本人確認」のことです。メルペイの中では「アプリでかんたん本人確認」という名称で呼ばれており、運転免許証などの本人確認書類をスマホで撮影するだけで本人確認ができる機能です。
2018年の11月に法改正があり、日本でもeKYCが解禁されました。メルペイは、国内ではじめてeKYCをサービスにのせて提供することになったので、当初は前例がない状態でスタートしたプロジェクトでした。
海外ではいくつか参考にできそうな例があったものの、国内の法律や文化とは違う条件だったので、日本の法律を遵守し文化に馴染むものにする必要があったのです。
複雑な情報を「とっつきやすく」分解する
メルペイは「見ただけで何をすべきかわかるUI」を心がけて設計されています。
そのため、新機能の申し込みや導入の画面では、サービス概要やメリットなど大枠の説明にとどめ、UIの使い方を事細かに説明しないようにしています。
導入部分では、つい情報過多になりがちなので、お客さまに伝える情報を取捨選択する上で、「見ただけで何をすべきかわかるUI」ということを大切な判断基準にしています。
しかし、私が担当した初期eKYCは、「いままでに見たことのないUI」「斬新なポーズ」でユーザーテストにお呼びした多くのお客さまを混乱の渦に巻き込んでしまったのでした。
初期eKYCの開発は、機能要件や法律的な要件を満たすための情報収集からはじまりました。集めた情報をもとに仮説をたて、それをストラクチャーへ反映、紙芝居のようなプロトタイプを組み、実機で触って判断がつくようにしました。
開発までの設計〜改善プロセスをかんたんにまとめると、次のようになります。
1. 情報収集、法要件、他事例などの調査
2. 仮説をつくりプロトタイプを作成する
3. ユーザビリティテストをする
4. 結果をもとに大小さまざまな課題をあつめる
6. 課題から本質的な解決策を検討
7. プロトタイプをさらに改善する
8. 3〜6の工程を何度も繰り返しプロトタイプの精度をあげる
9. 突破率がほぼ100%になりクリティカルな課題がない状態になる
背景にある疑問の解消
複雑な新機能の開発において、仮説とプロトタイプはお客さまに伝わるものとなっているのだろうか?
そんなとき私たちメルペイデザイナーがとてもたよりにしているのが、UXリサーチャーの草野(keiny)さんと松薗(mihozono)さんのお二人が毎週実施するUXリサーチです。
\UXリサーチャーのご紹介/
\コロナ禍はリモート環境でUT実施中/
私が最もつまずいたのは、自分の「これが正しい・理想的」というバイアスで突っ走ってしまい、お客さまに全然理解されないものになってしまうという点でした。
PMやデザイナーだけでどんなに話し合って「いいもの」ができたと思っても、UXリサーチを通して、自分たちの考えたものが通用しないと気づいたのでした。
はじめて事業会社に入った私にとって、UXリサーチをこんなにも回す環境ははじめて。専門のUXリサーチャー(以下UXR)がいる環境にきて、私はお客さまを「見ていない」ことに気付かされました。
自分の考えが及ぶ範囲の「理想のお客さま像」をつくり、「周りの人が操作できるし、巷にあるUIだから大丈夫。クライアントもOKをくれたから」と、今まで安心していただけだったのでした。
毎週UXリサーチの中継を見てはショックを受け、レポート結果をもとに自分の仮説を疑って、自分の間違いに気づき、受け入れるのは苦しいことでした。
eKYCは特に難しい操作を必要とするフローの連続だったので、お客さまのため息やいらだち、テスト自体のギブアップなど、デザイナーとして見ていて辛い場面がたくさんありました。今までのやり方では通用しないんだと思い知らされました。

▲ とある日のUT観察中のslackのイメージ。操作性0点をいただく様子。
しかし、このUXリサーチは私のデザイナー人生を大きく変えてくれたのです。私は自分のバイアスをとっぱらうために、UXRのおふたりとUXリサーチに全力で頼ることにしました。
UXリサーチは宝の山で、私たちデザイナーに、いつもたくさんのヒントや答えをくれました。UIに登場する言葉やイラストを吟味し、お客さまが画面の要素を見落とさないか、理解できる表現かどうか、使いやすいUIなのかを、ユーザーテスト(以下UT)や数値を分析しながらPMと昼夜議論して改善と検証をしつづけました。貪欲さと粘り強さが必要でしたが、こんなに面白い世界なのかと驚きました。
UXリサーチが変えてくれた世界
メルペイに入った当初、私はUXに精通しているわけではなかったので、自分で学んだ範囲の「UX」に不安を抱えていました。しかし、社内にUXリサーチのプロフェッショナルがいる安心感は、何にも代えがたいものでした。
● 専門のUXRがいることで、安心して自分の得意分野に集中できる
● 作ったものを広い視野で客観的に判断してもらえる
● インタビューに気をとられずお客さまの動作に集中できる
● 観察に集中できるので行動に現れた戸惑いや操作ミスから課題を発見できる

▲ ユーザーテスト観察のイメージ
UXリサーチ結果から意思決定をおこなうこともあれば、例えばお客さまから「分かりづらいからここは赤色にしてほしい」という意見をいただいた場合、真に受けるのではなく「なぜお客さまはそう言ったのか」「なぜその行動をとったのか」といった背景を探りました。
UT中にSlackで飛び入り質問をしたり、UT後に共有してもらうレポートやアドバイスを元にPM・デザイナーで議論を交わし、本質的な解決策をみつけてプロトタイプに反映していきます。
UXリサーチの回数
eKYCの開発では、14回におよぶUXリサーチを実施しました。
各回お客さまを4人お呼びしていますので、合計すると約60人ほどに調査を実施することができました。
回を重ねるごとにつまづくポイントが量として見えるようになっていき、
約60人くらいに定性テストできると、それが定量的データとして使えるようになるそうで結果的にUXリサーチという定性調査が定量調査となったのでした。
eKYCについては闇雲に回数を重ねていたわけではなく、新しい法律への対応と日本文化に馴染むような事例や参考にできるインタラクションが少ない状況において、プロトタイプを体験したお客さまからのフィードバックを積み重ねていくことが答えに近づく唯一の方法でした。
法律的な要件を満たす手法を探す
法律で認められた本人確認手段のうち、メルペイでは身分証データと本人の顔写真データをお客さまから送信いただき、ご本人かどうかを確認する手法を検討しました。
● 顔と身分証が同時に写っておりライブネス性が担保されている
● 顔写真つきの身分証である(運転免許証、マイナンバーカード等)
● 身分証の住所、氏名、生年月日、顔写真がはっきりと写っている
● 表・裏・厚みなどのその他の特徴が撮影されている
● 顔認証技術を用いる場合に本人一致率が規定以上である
● 送られてきた情報を最終的に目視で確認する必要がある
実際にやってみると難しい自撮り問題
当初、考えていた仮説では、カメラUIで自撮りをしているうちに「表にして」「裏にして」などの指示が出て、指示通りに動作すれば流れで完了するというものをぼんやりと想像していました。
しかし…現実はそんなに甘くなく…
試しに片手にスマホをもち、もう片方にカードを持ちながらカメラアプリに自分の顔を写してみたところ、非常に難しい動作だったのです。
■ 気づき1
カードを表→裏にする場合、端末を一度置かないと、手に持ったカードを動かしづらいことにも気づきました。
■ 気づき2
カードを持った状態だとスマホ画面の半分がカードで隠れて見えないことにも気づきました。そうなると指示メッセージを表示するエリアが限定されてしまいます。
■ 気づき3
画面にカードと顔を同時に写しているときに目線を少しでも外すと、身分証を持つ手がぶれてカードが画面から見切れてしまい、コントロールがうまくできませんでした。

▲ カードで画面が隠れてしまい認識できるエリアが狭い
eKYCは、たった1度だけの体験です。
日常的に使って慣れていき、スピード感を持って操作できるものよりも、初めてみたUIでもそれが何なのか理解することができ、ひとつひとつの動作を正しく操作できるようにする必要がありました。
メルペイではこのむずかしいeKYCを「正しく操作できる」ようにしっかりサポートするのが最大の課題となりました。
厚みの撮影って何?
はじめの頃のユーザーテストではお客さまにカード状のものを持ってもらい、デフォルトのカメラアプリにカードの表・裏・厚みを映してもらうテストをしていました。
eKYCの撮影フロー
身分証を選択する
→ 撮影フロー全体の説明(動画含む)
→ 表面の撮影方法を説明・撮影・確認
→ 表面の撮影方法を説明・撮影・確認
→ 表面の撮影方法を説明・撮影・確認
→ 個人情報入力
→ 提出

ところが、「カードの厚みってなに?」「なんで厚みを見せる必要があるの?」といった疑問が噴出しました。
厚みを撮影してもらう理由は、身分証の真贋チェック(偽造していないかどうかを判断する)の一貫で、カードに印刷したものを貼り付けた場合などは、厚みで判断できることが多いためです。
カードの厚みを写すと同時に、指示通りの表情変化がセットになることで生存性とリアルタイム性を担保することができるのです。

▲ カードを動かして厚みを動画で撮影する
自撮りが苦手な日本文化
最近では自撮りが一般化してきたとはいえ、日本ではまだ大多数が自撮りに苦手意識や抵抗があることがUTを通してわかってきました。私自身もeKYCを担当するまであまり自撮りしたことがなく、プロトタイプを試すのがかなり恥ずかしかった記憶があります。
また、ライブネス性を担保する方法として指示通りに表情を変化させてもらうのですが、「ウィンク」はできない人が多く、「笑顔になって」もかなり抵抗があることもわかりました。
人は人の顔に自然と注目してしまう性質があります。
eKYCの大事な要件として、撮影されたデータに身分証の文字が判読可能な状態で写っているかどうか確認してもらう必要があるのですが、それよりもお化粧がしっかりできているか気になったり、素敵に写っているか気になってしまって、確認が気もそぞろになってしまうのでした。
これについては、確認時は顔エリアを表示せず、身分証のみがフォーカスされた画像を表示して確認してもらうような設計としました。
また目の状態によっては指示メッセージの文字が小さくて読めない。両手の使用が困難な場合に、スマホとカードを同時に持つことができないないなどUTを通して様々な人に体験してもらうことでしか得られない姿がみえてきました。
これはもう自分の想像していた範疇をはるかに超えた世界でした。
初期eKYCが生んだ混乱
初期のeKYCの失敗は、カードを持って自分の顔を端末に写すという「いままで経験したことない斬新なポーズ」と「いままでに見たことのないカメラUI」が組み合わさったことによる未知の体験が、お客さまの混乱を生み出してしまったのでした。
特に印象的だったのは、今までに別のサービスで免許証を撮影するだけの本人確認をおこなったことがあるお客さまの混乱でした。まさか、免許証と自分の顔を一緒に写すとは思っておらず、経験則から説明を読まずに開始してしまい、先に進めない例がありました。
突破率100%を目指す
メルペイの設計方針である「UIをみれば使い方がわかる」を外れてしまったeKYCフローですが、
● どう操作するのかを撮影前にも丁寧に説明すること
● イラストで説明しきれない部分は動画で解説すること
上記2点を徹底的に調整していくことで、なんとか突破率を100%(ユーザーテストで4人中4人が通過できる)までに達することができました。
特に動画はランディングページのファーストビューに配置しました。
理由は、読み飛ばしてしまう人でも、一瞬目に入ったサムネだけで「斬新なポーズ」がなんとなく記憶に残るようにしたためです。この一瞬で、免許証だけを撮影するのではないと気づくことにつながったのでした。
フローを進んだ先で、撮影方法に行き詰まったときに「そういえば」と思って動画の存在を思い出してもらえるようになったのが、突破率を押し上げることにつながったのです。
すべてのお客さまが100%操作できるものになったわけではありませんでしたが、お客さまが一生に1度しか体験しない「ハレの日」みたいなものになるよう、できる限りマイナスの思い出が残らないものにしたいと思いながら作りました。
ここで得た経験は、他の案件(例えば定額払いの申し込みフロー)にも活かすことができました。
定額払い機能は、「UIをみれば使い方がわかる」を体現しているプロダクトたったので、導入はとてもシンプルなフローにすることができました。
さいごに
eKYCは複数のデザイナーの手によって日々改善を重ね変わり続けています。
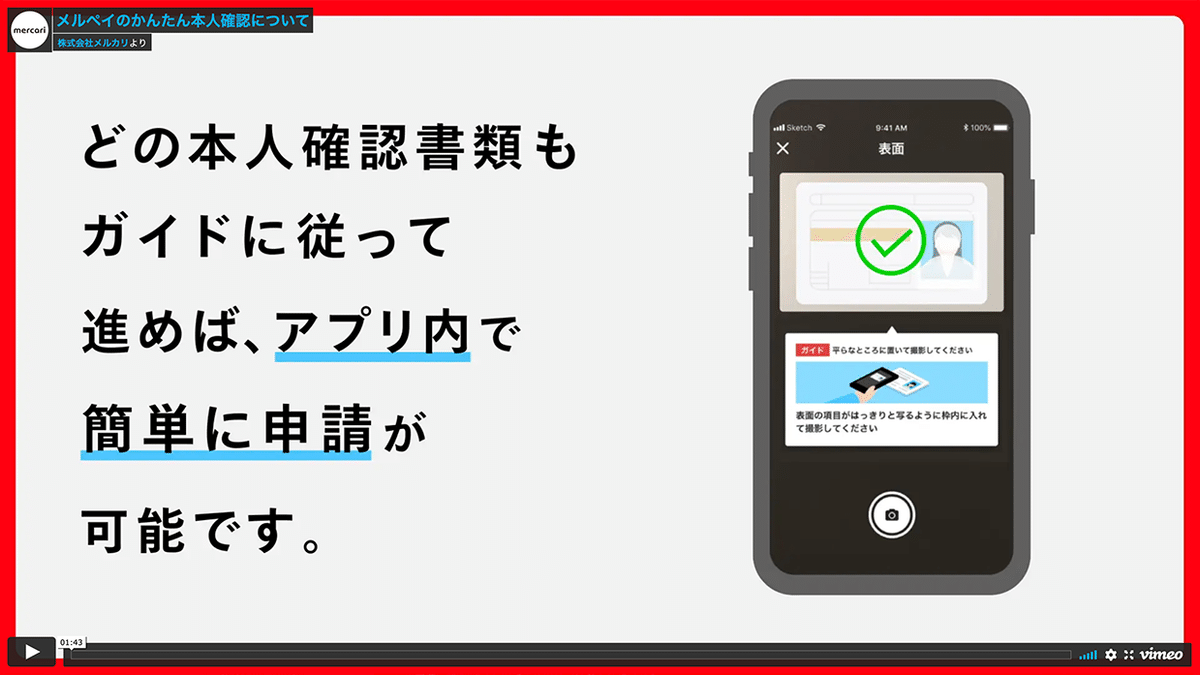
最新の「かんたん本人確認動画」
▼ 読み込まれない・再生されない場合はこちらから
https://player.vimeo.com/video/468830442
現在の担当デザイナー: beppy
UIを見ればわかるというメルペイらしいUXを体現できていて、私も体験したときに「なんて使いやすいんだろう」と感動しました。
チームの力で磨かれていき、ついに誰でもできるUXまで到達したのです。
1人のちからではたどり着けない場所をチームでなら目指していけるのだと実感できました。
これからも、メルペイはプロダクトを日々みがきつづけ、なめらかな社会を実現していきます。
ここまでお読みいただき、ありがとうございました!
執筆・図版作成:kojima_yu
編集:crema / taiyo
現在、メルカリでは一緒にプロダクトを磨く仲間を募集しております。