
みんなが見える色で安全に
カラーユニバーサルデザインとは
2色以上の色を使うときや写真などの上に文字をのせるときには、できるだけ多くの人が見分けることができる色づかいを行い、その上で、形や塗り分けなどを併用する ことで、「読めない」「使いづらい」といった状態を解消し、できるだけ多くの人に情報が正確に伝わるようあらかじめ配慮する取組です。
前回まで
年齢や疾患によって落ち着く色、見えやすいいろは異なると書いてきました。しかし、全ての人が見やすい配色があると、注意喚起や安全対策、案内標識など便利に使用することができます。
そこで、カラーユニバーサルデザインです。
カラーユニバーサルデザインの考え方は、すべての人が安心して利用できるような製品やサービスを提供することを目指しています。色に頼らない情報の提供や、視覚的な情報を補完する適切なサポートが重要です。
例えば…
ウェブサイトのカラースキーム
ウェブサイトのデザインにおいて、色盲の人や視覚障害のある人でも内容を理解しやすいように配色を工夫することが重要です。
色の選択やコントラストの調整を行うことで、すべてのユーザーが正しく情報を受け取れるようになります。

公共交通機関の案内表示
駅やバス停などの案内表示において、色だけでなく形やシンボル、テキストを組み合わせることで、視覚障害のある人や言語の違いに対応した情報提供が実現されます。色に依存せず、複数の情報表現手段を提供することが重要です。

デザインと形
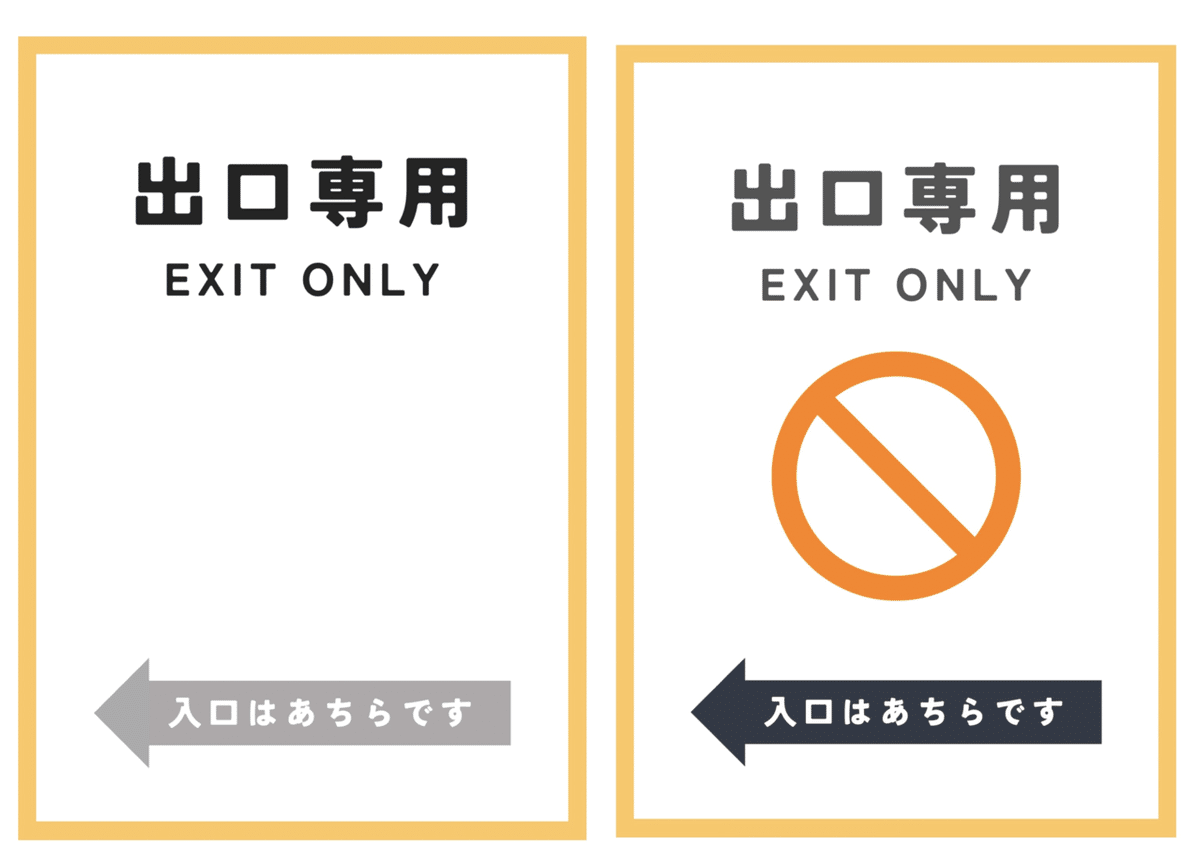
色だけでなく形状や文字情報を明瞭に表示することで、必要な情報を受け取りやすくなります。色覚異常や視覚障害を考慮したデザインが重要です。

カラーユニバーサルデザインは、包括的なアクセシビリティを実現するために重要な考え方であり、多様な人々が安心して利用できる環境を実現するための取り組みの一環として重要です。
最後に
年齢によって好まれる色の違いは個人によっても異なりますが、一般的な傾向として考えられることです。色彩心理学の観点から、色が私たちの感情や心理状態に与える影響は深く、日常生活の中で意識することで心地よい環境を作り出すことができるかもしれません。
お知らせ
この度、公式WEBサイトをオープンしました!
各種SNSへのリンクと、どんなことを目標に掲げ昼夜努力しているのかのぞいて頂けると嬉しいです。
以下medibeauty公式WEBサイト
https://www.pref.tottori.lg.jp/secure/954753/CDU01_CUD20.pdf
https://tsutawarudesign.com/universal1.html
この記事が気に入ったらサポートをしてみませんか?
