
UIとフロントエンドのコード生成する「v0」の何がすごいか&実際に画面を生成する流れを動画にしました
Vercelの提供するUI生成システムv0は、自然言語でUIとフロントエンドのコードを生成する画期的なシステムです。弊社ではUI設計とフロントエンド設計・実装を中核として主にシステム開発を行っています。めちゃくちゃ領域が被っていますので登場時から積極的に活用して知見を溜めています。
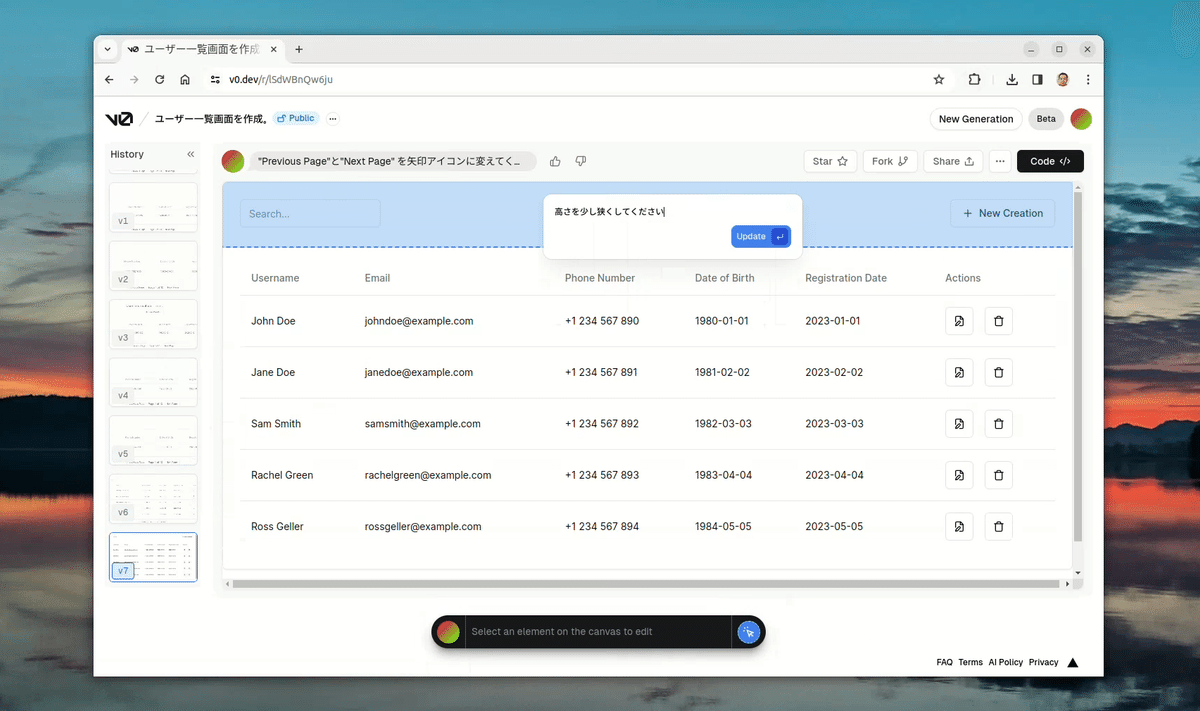
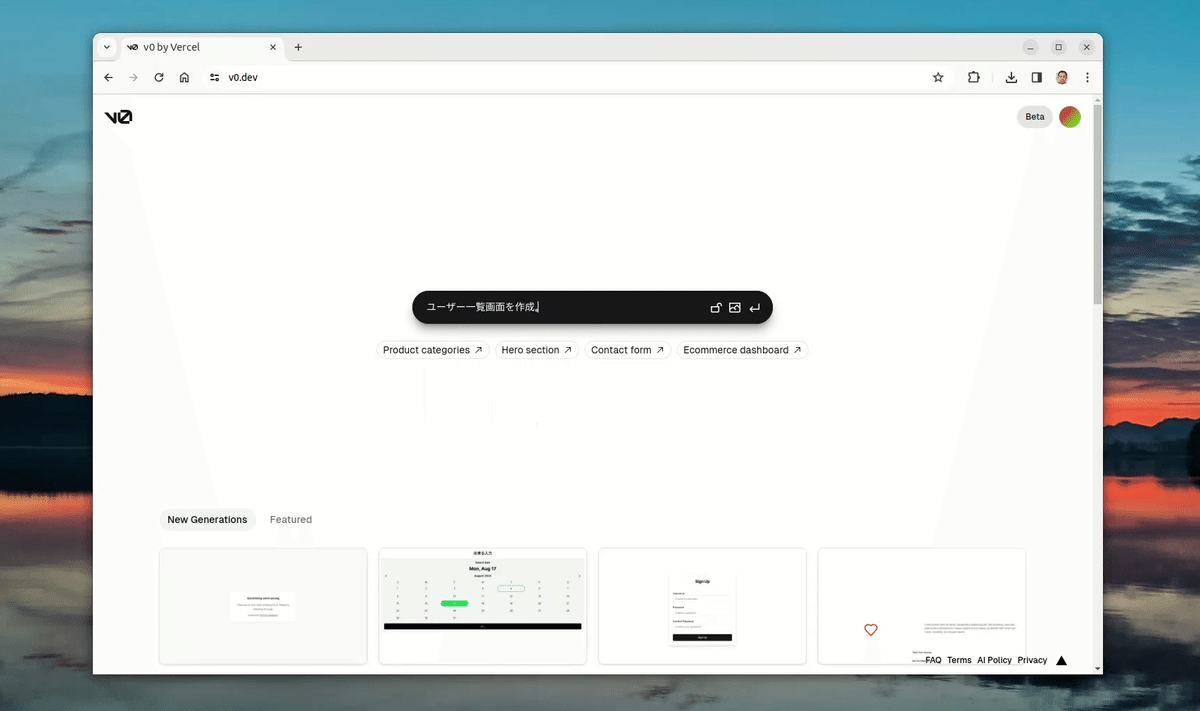
今回はv0を使って、システム開発では必須の画面である「ユーザ一覧画面」を生成していく工程を動画にしました。
v0の特徴
v0はプロンプトからにUIのデザインとコードを生成します。shadcn/uiとTailwind CSSを採用し、Reactのjsxとhtmlのコードを生成します。
プロントを入力すると、最初に3つのデザインを提示します。その中からイメージにあうものを選択してコードを生成します。生成したコードをベースにして、追加でプロンプトで指示をだしていき、イメージに近づけていけます。
chat-GPTはUI生成は苦手
v0のベータ版がリリースされたのが2023年の夏頃で、私が使用できるようになったのが9月くらいだったと思います。それまではchat-GPTでUIデザインとフロントエンドのコードを生成できないか試行錯誤をしていましたが、どうも精度の高いUIを生成するのは厳しい印象でした。
フロントエンドの難しさはおそらく、html,css,javascriptと3つの異なる次元のコードを組み合わせて視覚情報をつくる点にあります。javascriptだけで完結するコードでは精度高くコードを生成してくれますが、そこにhtmlとcssを組み合わせて視覚的に整合性のとれたコードを生成するのは苦手そうでした。
そういう印象をもっていたので、v0がどれくらいの精度でコードを生成してくれるかは実際に使ってみないとわからないなと思っていました。
v0は何がすごいか
綺麗にデザインがアウトプットされる
まず最初におどろいたのは、提示されるUIのデザインが少なくともレイアウトに破綻のないキレイなデザインだった点です。chat-GPTの生成したコードは、レイアウトがガタガタなものが少なくなくがっかりすることが多かったのですが、v0はまず視覚的に破綻のないキレイなデザインを提案してくれます。AIが素晴らしいのは当然ですが、shadcn/uiとTailwind CSSに特化することで実現できている部分も大きいと思います。
範囲を狭めて修正できる
そして驚いたのは、chat-GPTのように対話しながらUIを修正できるのですが、それだけでなく、指示したい箇所を選択し影響範囲を狭めて修正することができます。chat-GPTだとどうしても言語だけで意図を伝える必要がありどうしても言語だけでは説明が回りくどくなるところがあります。v0は実画面の修正したい箇所を選択することでより影響範囲を狭めて、選択部分だけにプロンプトで指示できます。これがめちゃくちゃ快適です。

日本語のプロントでもOK
あとはv0自体が英語で提供されているので勘違いしてしまいますが、日本語でも英語と遜色なく生成してくれます。私は最初は英語でプロンプト書いていたのですが、意図を正確に伝えるのは難しいので日本語を入れてみたらすんなり生成してくれました。英語だと細かいニュアンスが伝わらないので提示されるデザインが若干意図と違うことが多かった印象ですが、日本語でプロンプトを書くと意図が伝わり、結果的にアウトプットの精度があがりました。

プロンプトにcssでスタイルを指定してもいい
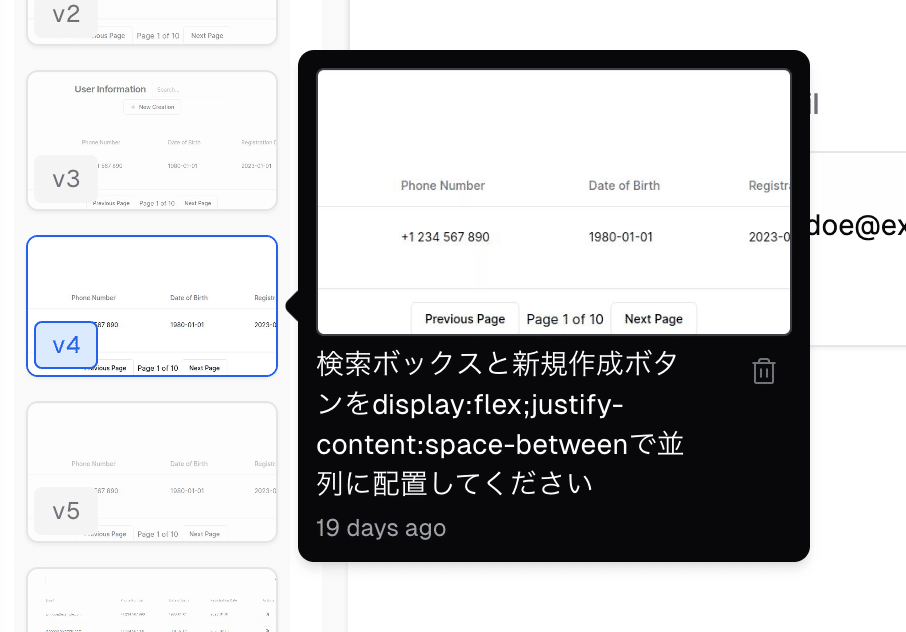
v0に指示をするときに、cssがわかっていればそのままスタイルを指定してあげると、確実に意図したスタイルを設定してくれます。動画だと1分53秒あたりで、
検索ボックスと新規作成ボタンをdisplay:flex;justify-content:space-betweenで並列に配置してくださいとプロンプトを記述しています。自然言語だけだとデザインやレイアウトのニュアンスを伝えるのは難しい場合が多々あります。cssがわかればそのままcssでプロンプトから指示してあげると1発で意図を汲み取った生成をしてくれます。

AIは人々の仕事を奪う
v0は間違いなくUIデザイナーやコーダーの仕事を奪います。少なくとも弊社が得意としているWebシステムのUIに関しては、もう生成AIで大部分を実装できる時代になりつつあると思います。一方でWebシステムは規模が大きいものも多く局所的な生成を行うv0だけではまだすべてのUIを生成することは難しいと思います。作業員的なデザイナーやエンジニアは仕事を奪われ、設計・レビューできるスキルのあるデザイナー・エンジニアは重要になってきますね。うまくAIを活用し業務を効率化できるのは、v0に限らずすべての生成AIで言えることですね。弊社でもどんどんv0を活用していきます。
