記事一覧
【Three.js】Blenderで作ったモデルを表示する
複雑な形状のオブジェクトを Three.js で扱いたい場合、オブジェクト自体は何らかの3Dモデリングツールで作ったほうが楽ですよね。
今回は Blender で作ったモデルを Three.js で表示する、というのをやってみたいと思います。
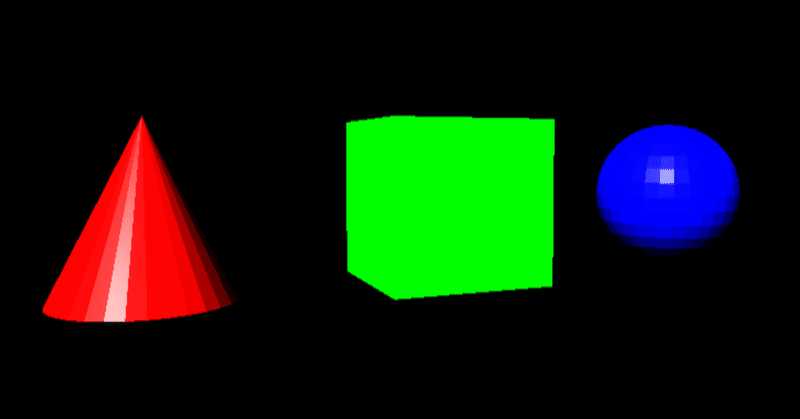
1. Blender でモデルを作成するまずは Blender で何らかのモデルを作成します。
今回は複雑とは程遠いですが、3つのプリミティブ・メッシュ
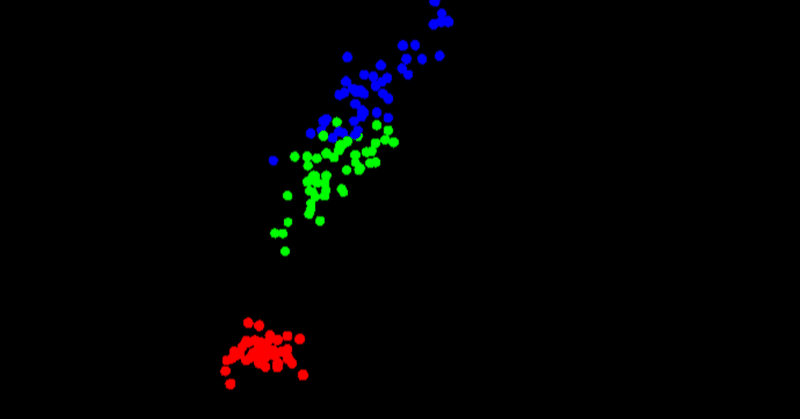
【Three.js】CSVファイルを読み込んで3D散布図を描く
Three.js をデータ可視化ツールとして使えないか、いろいろと検討しています。
この記事の Three.js 版です。
今回もCSVファイルを読み込んで、3D散布図を描いてみようと思います。
1. フォルダ構成
このように、同じフォルダの中に
・fuga.html
・piyo.js
・iris.csv
を格納しています。
2. ファイルの中身fuga.html
<!DOCTYPE
【Three.js】サンプルコードをモダンな書き方に直す
Three.js のチュートリアルをいろいろ探していたら「Three.jsの基礎知識」という素晴らしいサイトを見つけました。
元々は「Three.js Fundamentals」という英語のサイトですが、有志の方々によって日本語を含む様々な言語に翻訳されています。ありがたいですね。
<script src="path/to/three.js"></script> という書き方は古いらしい
チュ
【Three.js】PythonでローカルにWebサーバーを立てる
前回の記事ではローカルで Three.js のサンプルを動かすところまでやってみました。
ローカルでの実行は手軽で良いのですが、セキュリティ上の制約により外部ファイルが読み込めないという状況が発生します。
Chrome ブラウザであれば起動時のオプション設定により回避する方法などありますが、Python がインストールされているマシンであれば簡単にローカルに Web サーバーを立てることができ
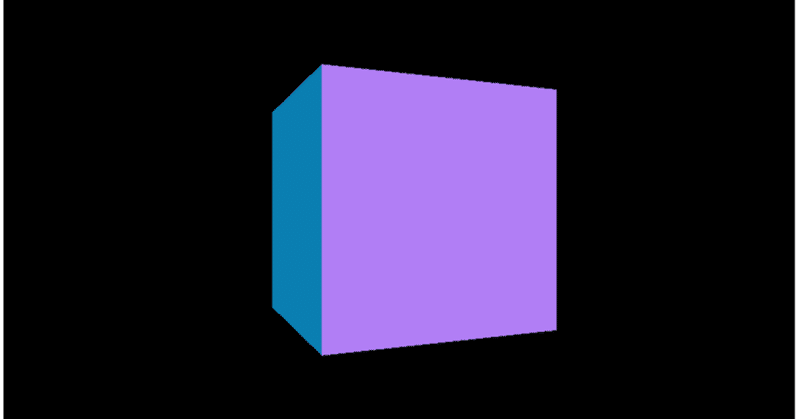
【Three.js】シンプルなサンプルコードをローカルで動かしてみる
数年前にThree.jsの存在を知りました。面白そうだなと感じて触ってみたのですが、あまりものにならずそのまま放置していました。
最近また勉強してみようかなーと思い始め、少しずつ触っています。
ローカルで動かしてみるシンプルなものであればローカルでも動作させることができます。
今回はこちらのサンプルコードを動かすところからやってみたいと思います。
適当な場所に hoge フォルダを作成し、そ