
使いやすい一覧表をデザインしよう【海外記事メモ】
本日もこの記事を取り上げます。なお、画像も以下からの引用になります。
前回は一覧表(テーブル)のデザインを行う際に気をつける文字揃えや余白などの見た目のデザインに関する内容でしたが、今回は一覧表を扱いやすくするための機能的な部分へ言及する内容となっています。
この記事のみを読んでもだいたい理解できるかなぁと思いますが、前回の記事とを続けて読んでいただくことでより理解が深まると思いますので、よければ斜め読みしてみてください。
本日もよろしくお願いいたします。
機能的な一覧表を作るには
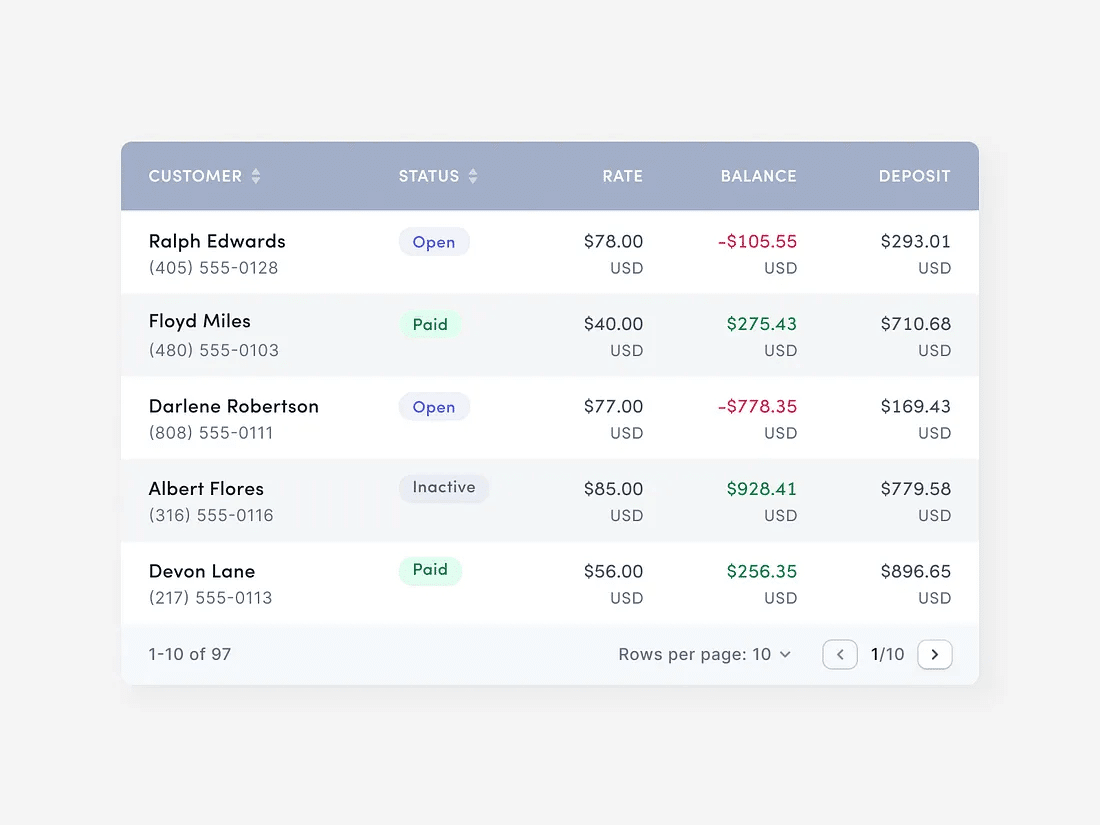
一覧表はユーザーが情報の検索、比較、分析を表の中で行うことができるようにしなくてはなりません。
繰り返し行われるユーザーの以下のタスクに対応できるようにしてください。
・特定の基準に合うデータを見つける
・データを比較する
・行の編集や追加をする
・記録に対してアクションができる
・データの検索やフィルタリングができる
検索ボックスはユーザーが探しているものをすぐ見つけるのに役立ちます。
特にアプリやウェブサイトで大量のデータや情報を扱う縦スクロールが必要なくらい長い表がある場合にその存在は重要です。
フィルターはデータの探索を効果的に行うために必要です。
注意すべきは、ユーザーに自身が「フィルタリングされたデータを見ている」ということを自覚させなくてはならず、そのためにはフィルター状態がONになっていることを示すインジケータなどを追加する工夫が必要です。
ページネーションの追加
ユーザーには現在どのページを見ているのかという現在地を示し、他のページへ行くための誘導を行う必要があります。
(Youtubeのような)ずっと続くスクロール(Infinite scroll)がこれらを代替することがよくあります。しかし、これはYouTubeやTikTokのようにコンテンツを検索する際には有効に機能しますが、一覧表などのデータを示すアプリケーションには適しません。

ユーザーが行の選択をできるようにする
一覧表の中で情報を検索する際に、キーワードを入力したりフィルターの設定を選択したりすることで目的の結果を表示させます。
ユーザーが簡単に目的の列を見つけ出せるようにするために、各行にチェックボックスを設けることで情報の検索をより効率的に行うことができます。
さらに、複数選択も可能とすることで、ユーザーにとってはより使いやすい一覧表となるでしょう。

縦横のスクロールを可能にする
もし膨大な量のデータを一覧表で扱う場合、縦と横のスクロールを可能にすることでユーザーの利便性を高めることができます。
スクロールを加える際の初期値の項目においては、ユーザーが簡単に情報の比較や分析ができる位置に固定させておくことも忘れないでください。
データの文脈を意識する
ユーザーが探している情報へのアクセス性を高めるために、データのコンテキスト(文脈)を意識する必要があります。これは特に膨大なデータを扱う表の場合や、小さなスクリーンで見る場合に重要となります。
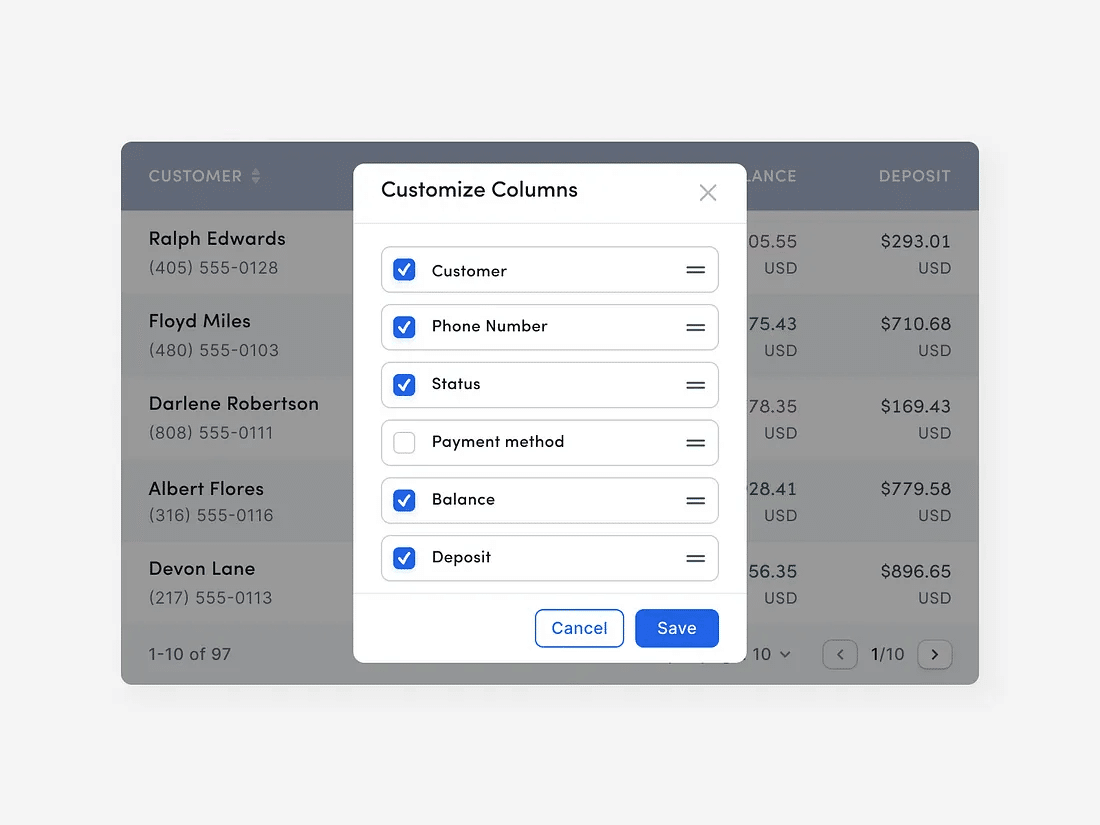
ユーザーの意思で表のデータを拡大できるようにする
膨大な量のデータを表示する必要がある場合、あなたはユーザーが必要な情報を見つけるために情報の優先度をつけて表示させるのと同時に、必要に応じて「重要ではないものの関連性のある情報」を表示させるようなオプションを提供する必要があります。
例えば、価格ページにおいて、最適な選択を促すためにデザイナーは様々な支払い方法を比較させるセクションを追加したりします。
しかし、そういったページは多くのスペースを有し、ユーザーはずっとスクロールをし続けなくてはならなくなります。
すべてのユーザーがそういった比較検討を必要としているとは限らないことを頭にとどめておく必要があります。このような場合は、データが必要な場合はユーザー自身がテーブルを広げられるような機能を追加するのが良いでしょう。
ユーザーは支払い方法の情報は「よりくわしく」というオプションを追加して、ユーザーが必要な際に表示させるようにしておくべきです。
もし彼らがその情報を必要ない場合は、オプションを無視してシンプルにデータと向き合えばいいだけです。
→次回に続く
感想:ユーザーの主目的は探索と分析、そのためのヒヤリングが重要かも
一覧表のようなUIでユーザーが行いたいことはデータの「探索」と「分析」であるため、その目的へのアクセス性を高めるように機能を設計しよう、という記事でした。
しかしユーザーごとに目的が微妙に異なるため、必要に応じて追加情報の表示非表示を切り替えられるようにすることの重要性も書かれていました。
このためにはやはりとにかくユーザーからの丁寧なヒヤリングが必要なように感じます。表にはどれくらいの量の情報が表示されるのか、この表で主に分析したいことは何なのか、普段使う場合によく見る項目はどこなのか、、などをなるべく現場に近い人からの意見を多く聞いてUIに取り入れる必要がある気がします。
次回は最終回として、実際の企業の実例をもとにデザインへの考察を深めていく回になります。よければまた引き続きお付き合いください。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ・お仕事依頼など
※なぜかTwitterの表示がされなくなりましたがが「Twitterで表示」からプロフィールに飛べます
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
