
一覧表のようなテーブルをデザインする際のポイント【海外記事メモ】
今日もこの記事を読んでいきます。なお、画像も以下から引用します。
前回の記事ではダッシュボードなどのテーブル(表)を主に用いるデザインについての定義や、制作の前に気をつけるべきことについて考える内容でした。
2回目の今回はより具体的に表の見た目をどうデザインしていくか、という話になります。
本日もよろしくお願いいたします。
テーブルのスタイルや形式を考えるコツ
特にデータテーブルのデザインを考える場合において、タイポグラフィはデザインの最終結果を左右するほどの重要な要素です。
しっかりとしたフォーマットを定義することで、テーブルデザインはユーザーフレンドリーなものとなります。タイポグラフィに関するポイントを以下にまとめます。
・可読性を損なう恐れがあるため、すべてを大文字にしない
・セリフフォントを使うのはUIにノイズを与える恐れがあるため控える
・ボールドとイタリック書体を使いすぎない
・特定のデータや情報に注目させるためにホバー効果などを利用する
・グロウや3Dエフェクト、シャドウを使わない
・文字のアウトラインは黒よりもグレーのほうが目に優しい
フォントや色、スタイルの数
フォントや色やその他のビジュアルのスタイルはユーザーの注意を引き付け、情報の一点に集中させることを助けてくれます。
しかし、多すぎる色やフォントはユーザーを困惑させてしまうため注意が必要です。それらは見た目上のノイズを生み出し、ユーザーがデータを集中して読み込むことを阻害してしまいます。
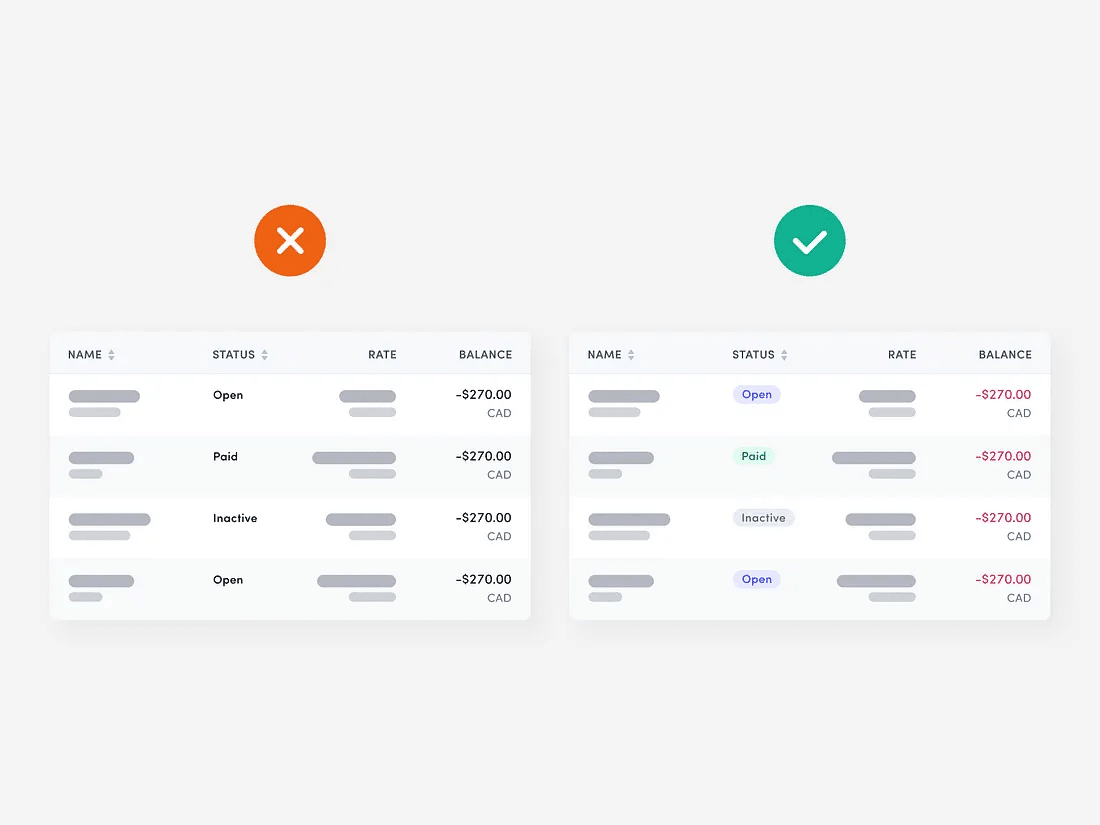
色は特定の理由でのみ使用してください。例えば、色はヘッドラインに注意を引き付けるのに役立ちます。もしくは状態を表すような領域で、ネガティブとポジティブなステータスを見分けられるように使います。

明快なコントラスト
階層構造を明確化させるために、テーブルの中にコントラストを加えてください。これは様々な背景や文字スタイルに適用できます。
加えて、表の中には異なるウェイトや色を使用します。
色を使って、より重要なデータを強調したり、表の中のタイトル行を仕分けたり、主要なデータや観点のステータス状態を視覚的に分けたり、ユーザーが選択中の状態を示すことなどを行いましょう。

行のスタイル
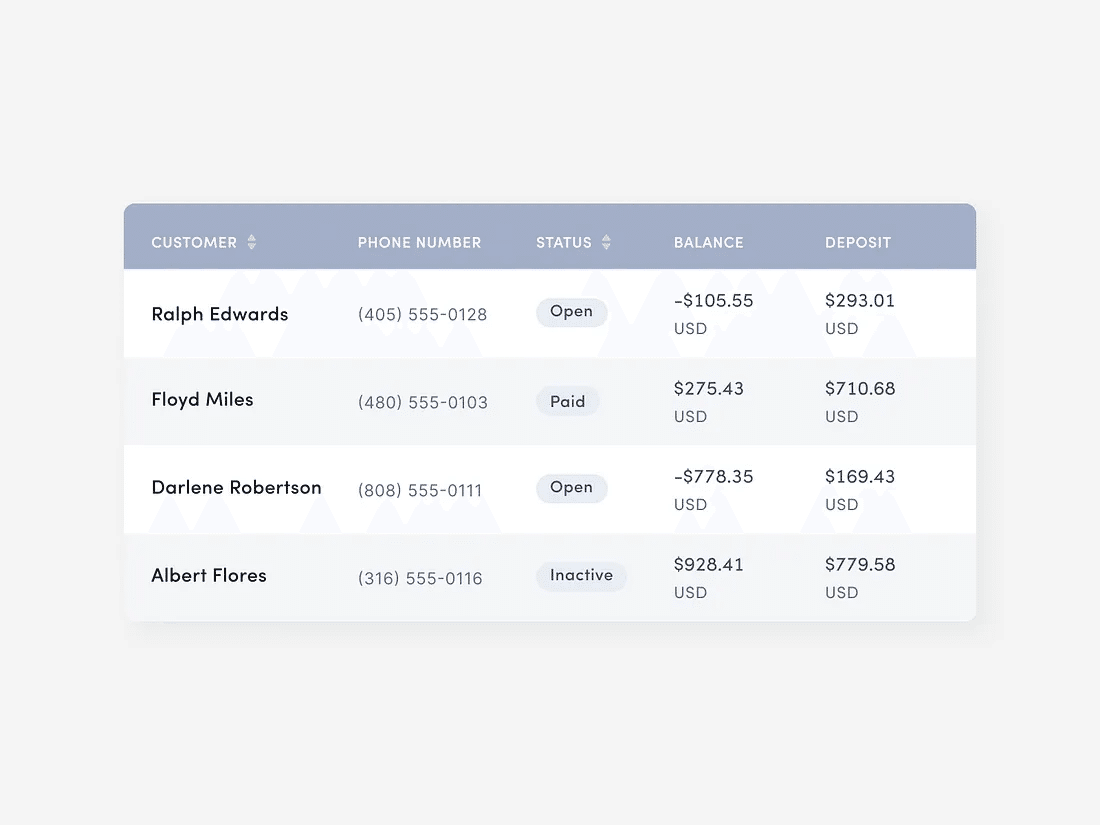
行のデザインはユーザーが一つのものの情報を目で追いかけることを手助けしてくれます。これは線、すなわち行ごとの色分け(ゼブラストライプ)を正しく使用し、ホバリング中に最初の項目部分を強調させることで実現させることができます。
水平・垂直の区切り線はユーザーに対してノイズになりかねません。
そういった表の作り方は大量のデータを含む密なテーブルにのみ例外的に使用するようにしてください。

ゼブラストライプはユーザーが膨大なデータを読み取る際の助けになります。一方で小さい表の中で使うと、ユーザーの読み間違いを引き起こす可能性もあります。
サブテキスト
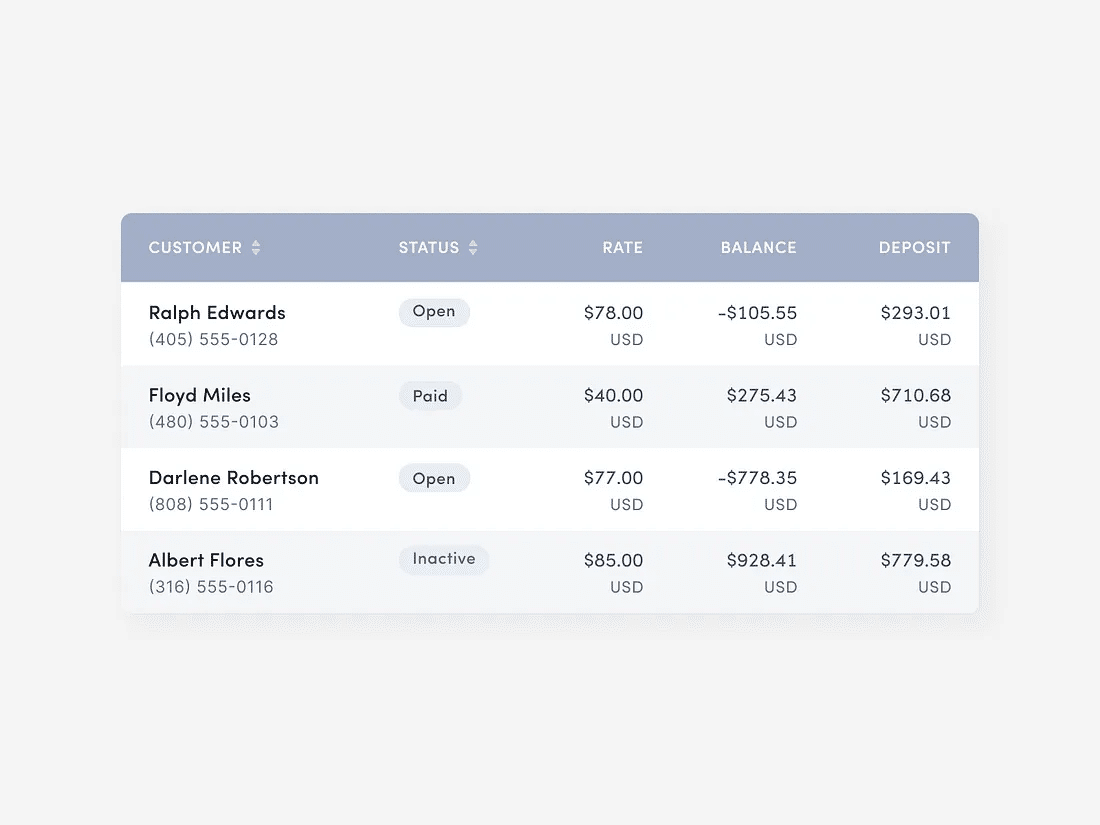
サブテキストは、スペースや見た目を損なうことなくユーザーに補足情報を与えることができるため、良いテーブルデザインを作る上では重要なものとなります。
加えて、列を結合させる際にも使用することができます。

データやテキストの整列
大抵の列のデータは左揃えになっていますが、数値のデータだけは例外です。ユーザーに数字の大きさを認知させるためにも、数字は右揃えに統一すべきです。加えて、ヘッダーの文字はその列のデータの揃え方と合わせてください。
すべての値は左揃えが標準で、それゆえに読みやすく、データごとの比較も容易になります。しかし、物量やパーセンテージなどは必ず右揃えとしてください。

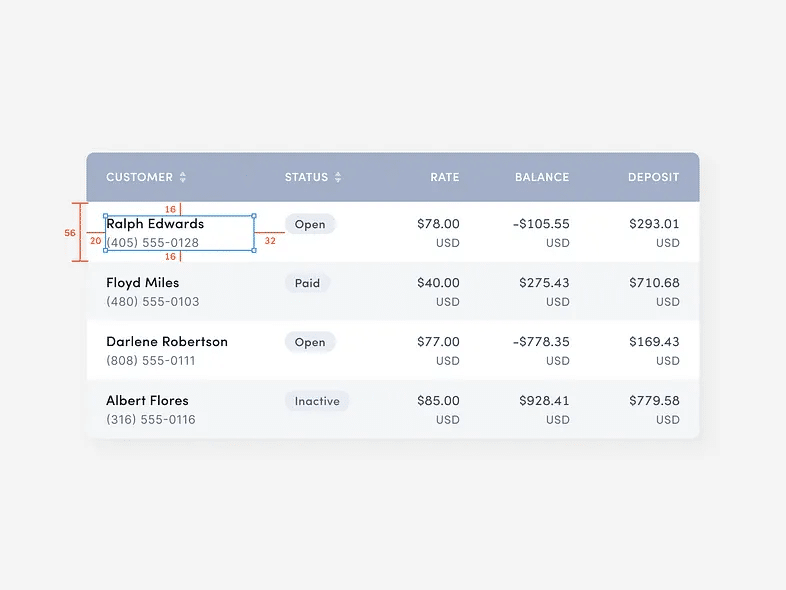
余白
正しい余白を設定することは最適な可読性を実現します。
もし作るのに迷うときはMaterial.io Data Tableを活用してみましょう。
52dpが基本となる行の高さとなり、56dp(4dpだけ基本行より高い)の行をヘッダーなどに使用します。
余白は、各項目の左右に最低でも16pxの感覚を空けましょう。すなわち、項目間の余白は最低でもその倍の32pxは必要ということです。

アイコンやバッジなど
表の中のデータの違いを見せるために、アイコンなどは注意しながら使用しましょう。例えば、表の中でデータのリンクごとに異なるウェブサイトへ飛ぶ場合、リンクアイコンを繰り返し使用しないでください。
バッジやアイコンは項目の状態やユーザーの注意を引き付ける効果をもたらします。このことはデータ全体を俯瞰して見る際や、最も重要な情報簡単にアクセスするのに役立ちます。
視覚効果
視覚効果を加えることは、ユーザーが概要情報に基づいて行動する前に正確に課題を識別する際に有効です。
例えば、表の中で意味をもたせた様々な色の背景を使っても良いでしょう。それらの視覚効果はユーザーがデータを理解する際の手助けとなります。

→次へ続く
感想:表だけにフォーカスしても考えるべきことがたくさん
一概に表・テーブルをデザインすると言っても非常に細かい部分への配慮が必要なのだと理解できました。
個人的には文字揃えの部分の話が非常に勉強になりました。
・基本的には左揃えで表示する
・数値に関してのみ右揃えにする
・ヘッダーは項目の揃え方に合わせる
表を作る際に毎回このあたりに小さな迷いがあったのですが、このようにきちんと知識として頭に入れておくと今後のデザインの際に非常に有効に扱えるような気がしました。
次は表の機能的な部分への議論になっていきます。よければ引き続きお付き合いください。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ・お仕事依頼など
※なぜかTwitterの表示がされなくなりましたがが「Twitterで表示」からプロフィールに飛べます
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
