
UIデザインはここからはじめる!みんなではじめる!
月イチで大阪京橋のQuintBridgeという施設で無料のデザイン勉強会「モグモグデザイン」という取り組みをしているのですが、その内容をChatGPTを駆使してnoteにも展開しています。全8回の第5回目です。
今回はサービス、プロダクト開発におけるUIデザインの概要的な説明と、まずはじめにUIデザインを組織に導入するときに行ってみてほしい「プロトタイピング」や「ユーザビリティテスト」に関して説明する内容になっています。

UIデザインははじめる前に挫折しがち
これを読んでいらっしゃる方はおそらくかなり勉強熱心な方が多いと思います。そのためUIデザインについて知りたいと思ったら、YouTubeで調べてみたり、他の記事や本を読んでみた方も多いのではないでしょうか。
しかし、UIデザインには様々な言葉や概念が絡み合っており、マテリアルデザインやUXライティングなど、難しい専門用語が飛び交っています。これらの膨大な情報の中で何を手がかりにすればいいのか、どこから始めればいいのかが分からなくなってしまう方も多いのではないでしょうか。

これが、UIデザインを導入できない企業が直面する現実の一旦と考えています。初めてUIデザイン導入しようとすると、情報が多すぎてどこから手をつければ良いのか分からず、結局デザインを自社で行うということを諦めてしまいがちです。
しかしそうなるとデザインをアウトソーシングすることが常態化し(それが一概に悪いことではないのですが)、外注しすぎると自社内に開発のノウハウが蓄積されず、ビジネスのプランやエンジニアリング、デザインを生み出すノウハウが自社に知識として溜まりにくくなります。
外注する場合でも、自社側がきちんと主導権を持ってマネジメントすることが大切です。これにより、協力会社との連携がスムーズになり、開発力や知識の蓄積が進むでしょう。
そこで、今回は組織に導入するにはまずどこから始めればいいのか、その提案をさせていただくような回にできたらと考えています。

UIデザインってなんだろう
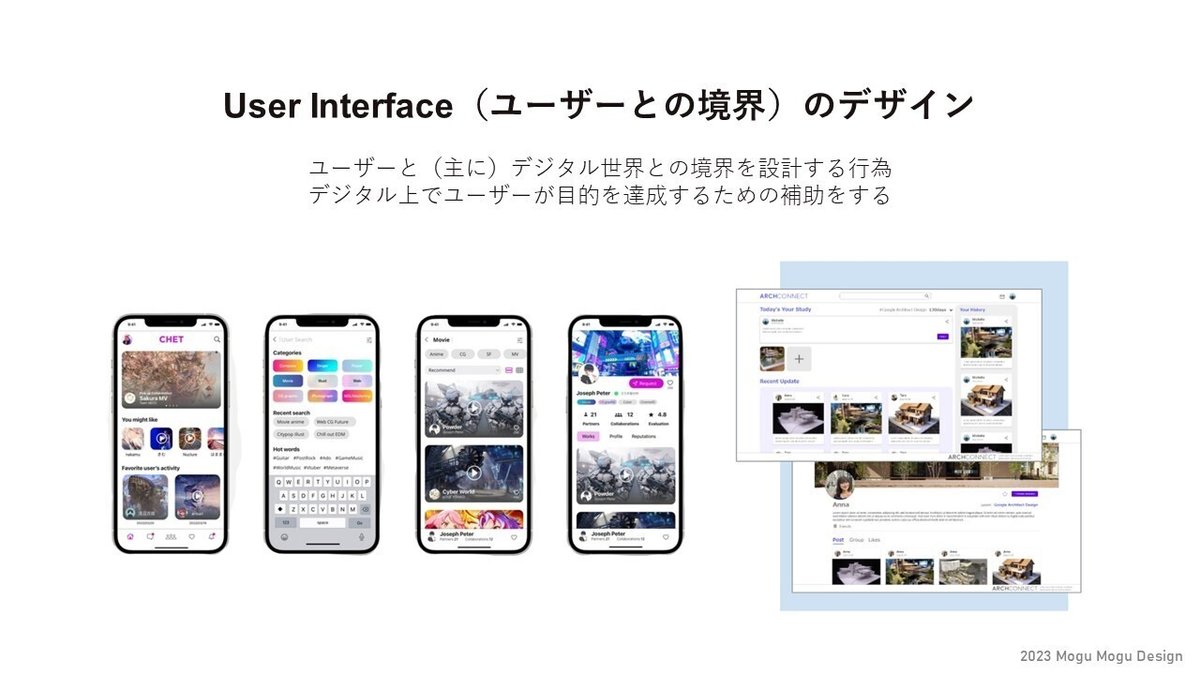
UIデザインについて、まずは基本的な意味合いから説明します。UIは「ユーザーインターフェース」の略で、主にデジタル世界においてユーザーとの境界をデザインする行為です。具体的には、ユーザーがデジタル上で目的を達成するための補助を設計することがUIデザインとされています。

ユーザーとのインターフェースを考えると、一般的には画面のデザインをイメージする方が多いかもしれません。確かにそれは間違いではありませんが、UIデザインは広く、例えば音声でデバイスを操作する方法や、身体が不自由な人が目線でデバイスを操作するようなケースも考慮されます。そのため本来的にはユーザーと物との媒介をデザインすること全般がUIデザインの範疇に入ります。
今回は便宜上、画面のデザインをユーザーインターフェースデザインを中心に話を進めていますが、広く捉えれば様々なデザインが該当します。
UIデザインはつまらなく、当たり前で、弱い

ではここからは、UIデザインが他のデザインとどう異なるかについて議論していきます。
まず前提としてUIデザインという概念は非常に重要で奥深いものであるのですが、私はあえてUIデザインの特徴として「つまらない」「当たり前のものである」「弱い」という3つの要素を挙げて説明してみたいと思います。
UIデザインはつまらない
スーパーやコンビニのジュース売り場で見かけるように、同じ炭酸飲料でもコカコーラやキリン、ポッカなど様々なブランドが異なる主張のデザインを有しています。対してUIデザインを見てみると別の性質が見えてきます。
例えば音楽アプリのUIデザインはSpotify、YouTube Music、Amazon Musicなどが似たようなデザインを採用していることが一般的です。この共通性や無個性なデザインが、UIデザインの特徴のひとつと言えます。

ではなぜUIデザインが炭酸飲料のパッケージと異なり、無個性に見えるのかでしょうか。これにはそれぞれのデザインの目的の差にその答えがあります。
炭酸飲料のパッケージの目的は、お客様に選んでもらうことが第一の目的です。たとえば、キリンレモンのデザインは透明な飲料を強調し、爽やかな雰囲気を伝えるように工夫されています。そのデザインは、お客様に商品を選んでもらうことを促進するためにあり、そのために個々の商品の特長や他の商品との違いを明確に表現する必要があります。
一方で、音楽アプリのUIデザインは、ユーザーが迷わないようにすることを第一目的としています。目的の音楽やプレイリストを素早く見つけ、再生することを重視しています。そのため、個々のアプリが異なるデザインを持つことよりも、共通のデザイン要素を採用することが一般的です。
これにより、ユーザーがどのアプリを使っても迷わずに操作できるようになるのです。

UIデザインは当たり前
UIデザインは、ユーザーが快適に使えることが前提条件とされます。
一般的にデザインはプロダクトの価値を向上させる手段として捉えられることがありますが、UIデザインは逆に本来あるべき価値を伝えるため、減点をなくすためのデザインという意味合いが強いもので、ある種のインフラを整えるような役割を果たすものであるということが言えます。

UIデザインが正確に実装されなければ、事故のような問題が起こる可能性があります。例えば、車の運転席の配置デザインが適切でないと事故が発生する可能性が高まるのと同様に、UIデザインに不備があると、ユーザーがサービスを使いにくく感じ、時には事故にも発展し、不満を抱えることになります。
UIデザインが当たり前の存在になった背景には、スマートフォンの登場が大きな影響を与えています。Google、Apple、メタ(旧Facebook)などの業界トップのUI/UXデザイナーたちによって作られたアプリが日常的に使用されていることが大きいように感じます。これにより、私たちはデジタルデバイスを通じて簡単かつ直感的に情報を取得し、サービスを利用できるということに慣れきってしまっています。
このような現代においては、B2B(toB)やB2C(toC)にかかわらず、UIデザインはサービスにおいて「適切な設計がされていることが当たり前」という認識が広がっています。そのためデザイナーがユーザビリティや使いやすさに焦点を当て、ユーザーがサービスを快適に利用できる状態を整えることが求められています。
UIデザインは弱い

サービスの構築の大まかな流れ・構造としては「市場の理解とアイデア発展」を行うBusinessフェイズと「システムの構築とエンジニアリング」のSystemフェイズ、「画面デザインとユーザビリティ設計」を行うDesignフェイズと分けて説明することができると考えます。
Businessフェイズ: サービスの立ち上げ時期では、市場に対して提供するサービスを明確にし、自社の強みや資産を活かしてビジネスが成り立つ可能性を見つけ出します。アイデアができたら、次に進むための基本的なビジョンと目的が明確になります。
Systemフェイズ: アイデアが具体的なサービスに仕立てるための、システムの構築を行います。サービスとしての機能やデータのやりとり、システムとユーザーとの対話や情報の流れ、画面遷移の設計を行います。
Designフェイズ: システムがきちんと構築されたら、最後にUIデザインが行われます。どのような画面を作ってユーザーを目的地まで導くのか、情報の構造をより詳細にどう整理するかについての議論が行われます。この段階で、画面のデザインや配置が重要となり、ユーザーが直感的にサービスを利用できるように工夫されます。
最上位の構造であるBusinessは、誰にどんな価値を提供するかを決定する段階で、この方向性が正しくない限りサービスの成立自体が難しくなります。
例えるなら令和の時代に電話ボックスやテレホンカードを新規事業で作るようなもので、いくらデザインが優れていたとしてもそもそも人から求められるものでないなら作る意味が生まれてきません。
そのため、当たり前のことですがデザインの前にまず市場の理解とビジネスの目的を正確に捉えることが重要です。

Designが成り立つにはBusinessやSystemの土台が不可欠です。
UIデザインは上位のBusinessとSystemの方針に従いつつ、ユーザーにとって直感的で使いやすいものを提供する必要があります。
ビジネスとの調和: デザインを行う前に、前述の通りまずビジネスがどのような方向へ向かおうとしているのかをきちんと把握して、それをデザインに落とし込む必要があります。
システムとの統合: デザインはシステムの構築とも調和し、無理な実装や致命的なユーザビリティ上のバグを防ぐ必要があります。例えば、銀行アプリの場合、アプリのデザインが美麗であっても、複雑な手続きや無駄な待ち時間があれば、デザイン以前にビジネスが成功することは難しくなります。
各担当者の連携: PMなどのビジネスチームやエンジニア、UXデザイナーなどのシステムチームの各担当者が連携し、それぞれの視点からデザインを検証することが重要です。プロジェクトマネージャーやエンジニアがデザインに関与し、問題がないかどうかを確認することが求められます。
このように担当者間での知識の連携、共有を行うことがUIデザインにおいては重要になってきます。
UIデザインはプロトタイピングとユーザビリティ評価からやってみよう

では、そのような中でUIデザインをこれからやってみよう!というチームでは何から手をつければ良いのでしょうか。
ここではプロトタイピングとユーザビリティ評価という取り組みを紹介します。
プロトタイピング: デザインが実際の形になる前のラフな状態から、アイデアやコンセプトを具体的なモデルにしていくプロセスです。プロトタイピングを通じて、デザイナーや開発者はアプリケーションがどのように機能し、ユーザーがどのように対云うかを詳細に把握できます。
ユーザビリティ評価: アプリの使いやすさやユーザーエクスペリエンスを評価するプロセスです。ユーザビリティテストを通じて、デザインや機能に問題がある場合には、それに対する改善策を見つけ出すことができます。
これらのステップを組み合わせることで、ユーザーの期待に応え、ビジネスの目標を達成できるようなデザインを確立することができます。特に、プロトタイピングをプロダクト開発の初期段階でこれらの工程を組み込むことが、最終的な成果に大きな影響を与えるでしょう。
プロトタイピング
プロトタイピングは、まず必要な画面を洗い出し、ユーザーがサービスを使い始めてから終わるまでの画面を書き出すというプロセスで行われます。この作業を通じて、デザイナーや開発者はシステムの流れや画面に必要な情報を整理し、無駄な情報や煩雑な操作を排除することができます。

特に、システムのフローを作成した後に画面にすることで、操作の簡略化やシステムの見直しが行うことができ、ユーザビリティを向上させることが期待できます。これにより、チーム内でのデザイナーや開発者との議論が促進され、より効果的なプロダクトが生まれるでしょう。もしデザイナーがいる場合は、そのデザイナーを活用して議論を深めながら作業を進めてみてください。
画面案ができたら、プロトタイピングに入ります。プロトタイピングでは、作成した画面を本物のUIに見立て、実際に手で触ったり操作したりしながら画面の課題を洗い出す作業です。

1枚の絵は1000の言葉に匹敵する。だとすれば、1つのプロトタイプは1,000枚の絵に匹敵する
というスタンフォード大学のdスクールの有名な言葉があります。
言葉で議論するよりもまず絵を描き、それを実際にプロトタイピングして動かすことが重要だということを訴えています。
実際自分たちで手を動かして画面を触ることで新たな発見が得られます。
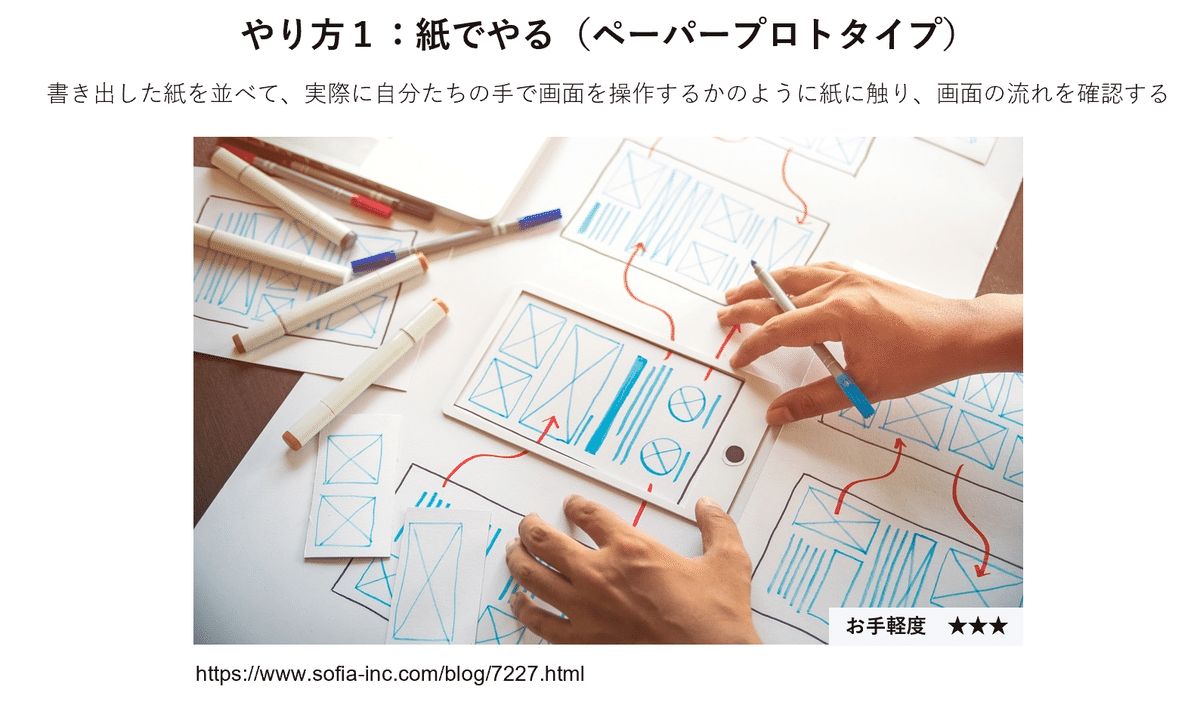
やり方はいくつかあり、最も原始的な方法は手書きの絵を使って机の上に並べ、ボタンを押したり画面を切り替えたりするものです。
この手法は「ペーパープロトタイピング」と呼ばれ、簡単でありながら非常に効果的です。

これにより、画面の遷移や機能の不足などが明らかになり、実際の操作を通じて深い学びが生まれます。アプリケーションの購入画面やキャンセル時の処理など、具体的なシナリオを手で再現することで、問題点が浮かび上がります。
また、デジタルツールを活用する方法も有効です。デジタルツールを用いれば、遠隔地にいる人同士でもプロトタイプの検討を行うことができます。

パワーポイントを使って画面をリンクさせて擬似的なプロトタイプを作ることが可能です。
また、専用ツールであるFigmaやXDの活用もぜひ検討してみてください。

これらのツールはデザイナーだけでなく、エンジニアやプロジェクトマネージャーにも利用される簡単な操作が可能なものであり、プロタイピングを効果的にサポートしています。
ユーザビリティ評価

これはプロダクトの実装が完了し、データのやりとりなど含め現実のプロダクトに近い検証が可能な状態でテストを行うもので、品質の確認や不具合の発見が目的です。ユーザーとして製品を試し、不具合を洗い出していきます。
テストの結果は、エクセル表などで整理し、不具合のランク付けを行います。深刻なバグはランクAに、一般的な問題はBやCに分類し、それに基づいてエンジニアやプロジェクトマネージャーと共に対応策を検討し、品質向上を図ります。

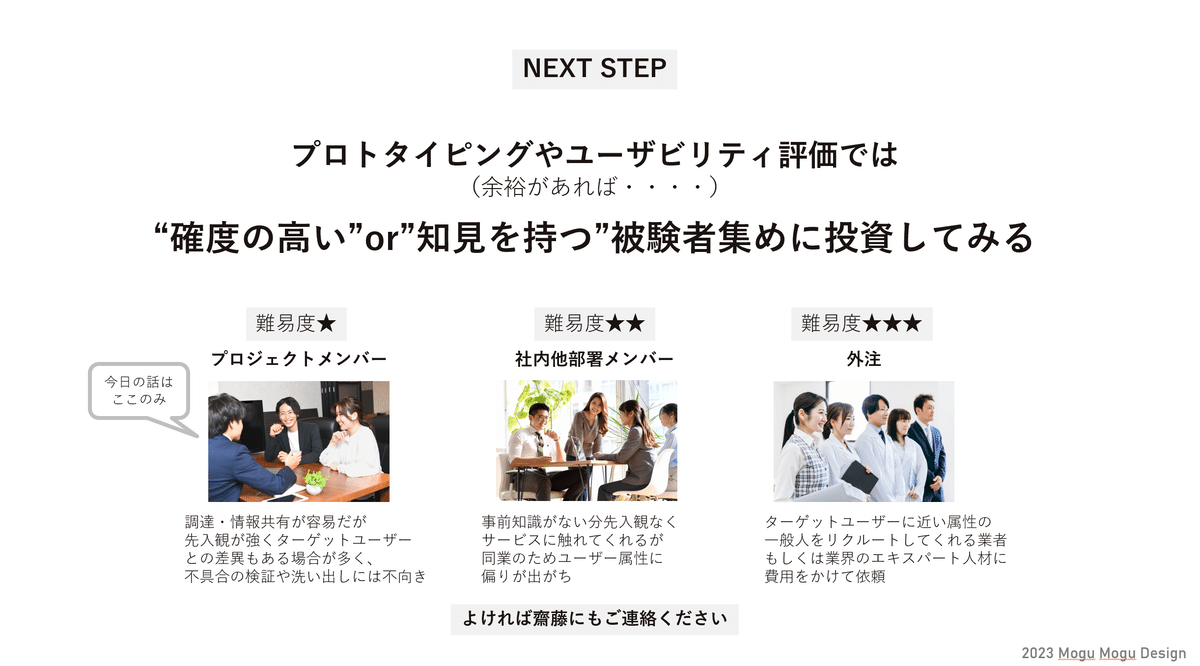
余裕が出てきたら被験者集めに投資してみる
余裕があれば、プロトタイピングとユーザビリティ評価の被験者集めに投資すると良いと思います。一般的にプロトタイピングやユーザビリティ評価の被験者をプロジェクトメンバーのみが行うことは推奨されていません。

それは、プロジェクトメンバーが製品の仕様を理解しているため、先入感が抜けきれず致命的なバグが見過ごされる可能性があるからです。
可能であれば、社内の他部署のメンバーや外部のテスターを募集し、必要に応じてNDAを結んで協力してもらうと良いでしょう。
また、外部のテスト被験者を集める業者も存在します。以前の経験では、そうした業者から専門的な被験者を呼んで利用することも有効です。これらのアプローチを組み合わせると、様々な視点や経験を取り入れながら効果的なテストが行えます。
さらに、特定の分野に詳しい人や、その分野で働いている実際のユーザーを募集することも大切です。例えば、小売業のサービスを開発する場合は小売業で働いている人を呼んで評価することで、リアルな視点を得られるでしょう。デザインに関してはデザイナーを入れ、デザインのルールが適切に守られているかを確認することも重要です。
参考にした本の紹介
今日の勉強会の内容で参考にしたのが『ウェブ制作者のためのUXデザインを始める本』という本でした。色々な本を読みましたが、この一冊が特に「デザインをまずはじめに組織に取り入れる」という部分の考察に非常に役に立ちました。
今回は一応UIデザインという建付けで、WebやUXデザインとは銘打っていなかったのですが、実際に本日扱った内容はどちらかというとUXデザイン的な要素の説明をしていたりしました。組織にデザインを組み込む際の重要なポイントや具体的な手法についてもっと知りたい方にはおすすめの本になります。
次回も大阪京橋のQuintBridgeという施設で、非デザイナーの方へ向けた無料の勉強会を開催します。次回は1月9日(火)にUIについてより具体的な内容の勉強会をしようと思っておりますので、よければぜひ現地にお越し下さい。
私のXのほうでも告知しておりますので、よければフォローお願いします。ご質問などあればDMでご連絡ください。
他の勉強会の記事はこちらから
個人的に気になった海外記事を週数本メモしてたりしますので、よければフォローお願いします。
__________________________________________________________
@やました
ポートフォリオ: https://www.saito-t-design.com/
Twitter(何かあればお気軽にDMください) : https://twitter.com/yamashita_3
__________________________________________________________
#デザイン #デザイナー #UIデザイン #UXデザイン
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
