
UIで使うべきは丸角?直角?【海外記事メモ】
今日はこの記事を取り上げたいと思います。なお、画像も以下から引用します。
タイトルはUIのトレンド系の話のようですが、ボタンの形状などの細かい部分にフォーカスした内容ののようです。
早速読んでみたいと思います。
本日もよろしくお願いいたします。
UIトレンドにおける形状の力
UI/UXデザイナーは最新のトレンドを追い続けなければなりません。
人気のデザインやデザイントレンドを知っておくことは、進化し続けるデザインの領域の中で生き続けるために重要なことです。
UIデザイントレンドってそもそも何なの?
UIデザイントレンドとは、一定期間の間にUIデザインで取り入れられた一般的なスタイルや技術、美学などを反映したものです。
デザイナーが新しいアイディアを実験し、技術が進歩し、ユーザーの行動が変化することで得られるトレンドを意味しています。
これらにより現代的で、目を引き、ユーザーにとって直感的なインターフェイスを作ることができます。
私は過去のブログで、魅力的なUIトレンドについて深掘りすることを予告しました。しかし、今は「UIトレンドに存在する形状の力」にフォーカスして語っていきたいと思います。

過去多くの記事が形状要素と、そのほかのシームレスなUIを実現するためのUIコンポーネント(モジュール、テンプレート、フォーム)の関係性について明らかにしてきました。
これらの形状はUIトレンドの一部として進化を続けており、一般的に丸い角か直角な角かの2タイプに分類されています。
UIデザインにおける丸角についてあなたはどう思いますか?
個人的に、丸角は特定の要素を特徴づけるようなもののように感じています。
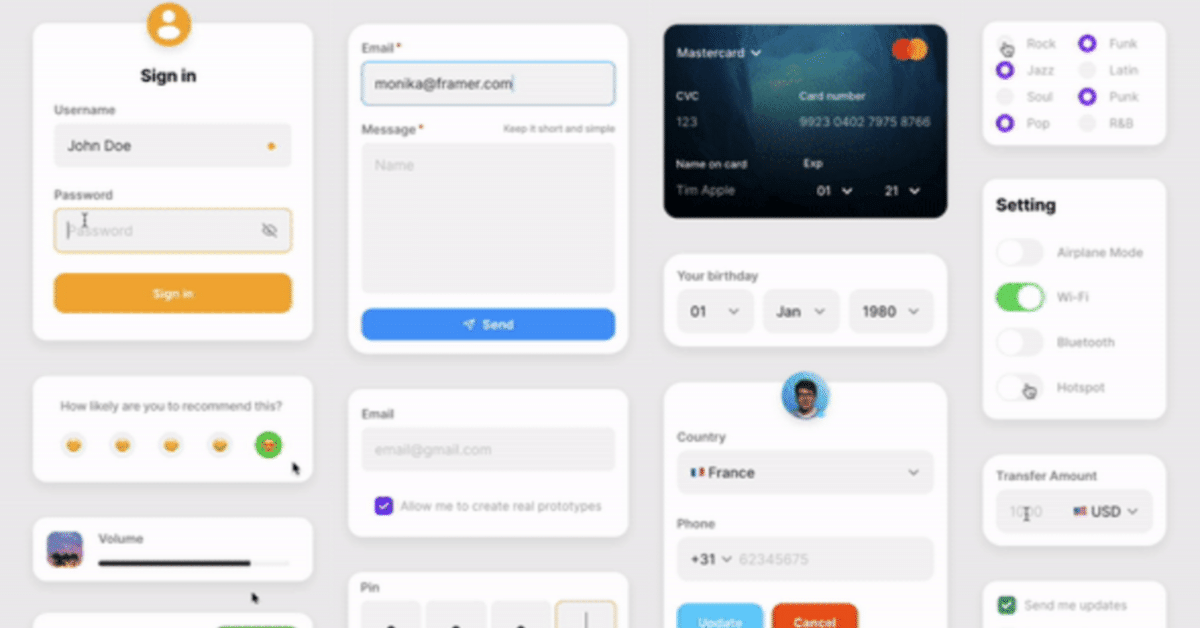
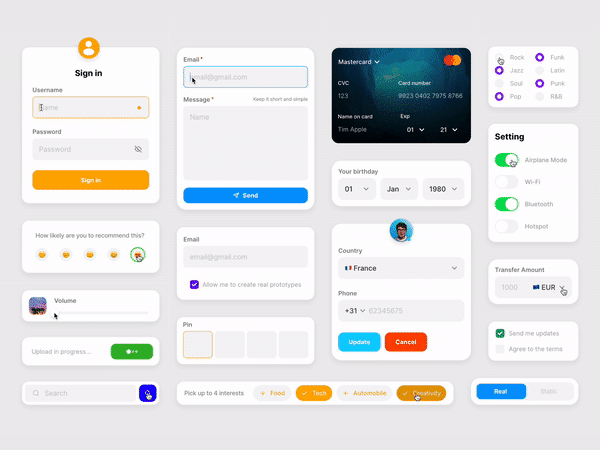
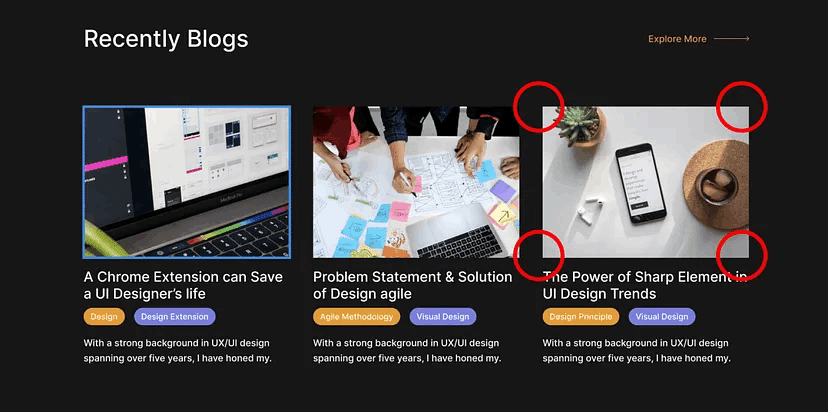
丸角の形状は柔らかそうな手触り感を加え、UI要素全体のスムーズな見た目を演出します。以下の例を見ることで、より理解が進むことでしょう。

かくばった角は?
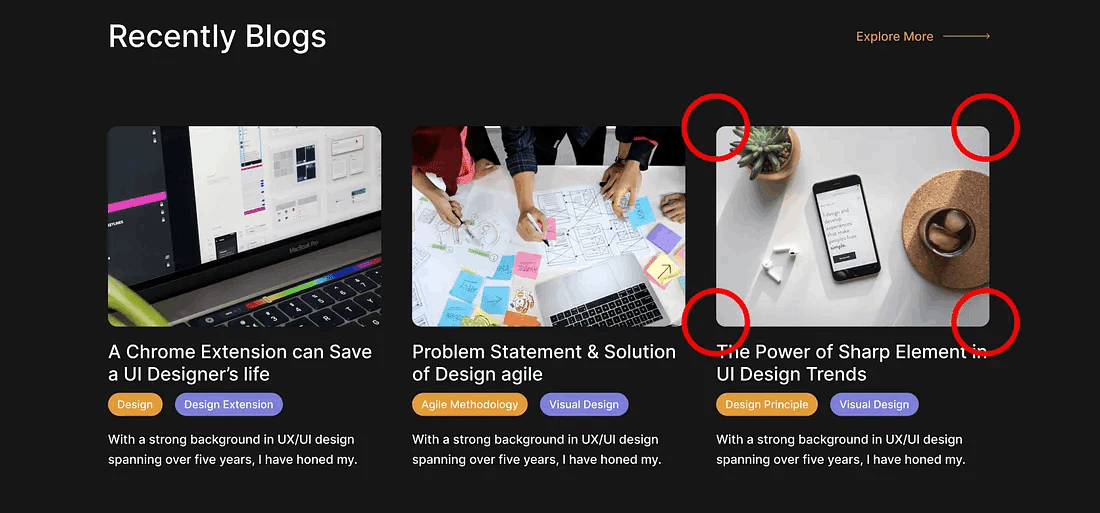
丸角とは逆の直角の角はRの値を0にすることです。言い換えれば、曲率がなく、はっきりと角張った形状を維持することです。
例を見てみましょう。

あなたがデザインを行う前に心に留めておくべき重要ポイント
丸角の要素について
人は角がするどければ鋭いほど危険を感じるようです。そのため、丸角は広く安全で高級感あるデザインとして見なされています。
Barrow Neurological 研究所の科学者が2019年に発行した論文では、人間の目がオブジェクトの角を見ることによる脳波の反応の変化について言及されています。そこでは丸みがある形状のほうがより脳が快適さを感じ、認知プロセスをスムーズに行えるようになることがわかりました。
大抵の人々が先天的に危険や恐怖を感じやすいものなため、丸みをおびた形状を取り入れることで安心感を醸成させることができます。これはデザインの方向性を決める際に重要な心理学的要素となるでしょう。
直角の要素について
私のエンドユーザーへの調査によると、特定のユースケースにおいては直角の角はより注意を引く傾向にあることがわかりました。例えば危険や注意のサインは瞬間の注意を引き付けるためにしばしば角ばった角を採用しています。
直角の角はよりビジュアル的なコントラストを生み出し、インターフェイス上で他の要素に対して目立たせることができます。このことによって、特定の要素に注意を引き付けることや、注目してもらいたいポイントへの誘導を生み出すことができます。
直角はまた、UI全体の可読性や明瞭さを高め、はっきりとした構造関係を示すことができます。直角は異なる要素との境界を明らかにし、ユーザーにUIに対して無理なく理解を促すことができます。
まとめ
UIデザイントレンドの動向を常に追いかけることはデザイナーにとって必要不可欠なものです。これらはデザインの進化の中での新たな価値ある気づきを提供してくれます。
しかしながら、既存のエレメントやコンポーネントがUIをより魅力的で現代的で、ユーザーフレンドリーなものにできる重要な要素であるという点は忘れてはいけません。
美しさを追い求めるだけでなく、ユーザーの要求や傾向を優先したユーザーフレンドリーなUIを生み出さなくてはなりません。
従来のエレメントへの理解を深めることで、デザイナーは見た目も美しく、シームレスで直感的なUXを生み出すことができるようになるでしょう。
感想:基本的なディティールへの知見の解像度を上げておく重要性
丸角にするか直角にするか、UIを作ったことがある人なら必ず考える基本的な課題だったりもしますが、それ故にきちんとそれらの違いを体系立てて理解し、適切に使うことへの意識が希薄化していたように感じました。
なんとなくポップ目な印象にしたいときは角をぐっと丸めてみるし、逆にビジネスライクにパキッと決めたいときは直角にしてみるし、、くらいな程度の理解でいたりしました。
しかしこの記事でもあるように、丸みは心理学的にも安心感をユーザーに与える一方で、直角は画面全体の構造理解を促し、ユーザーへの思考負担を軽減させる効果があるということを理解することができました。
日々世の中にあふれる情報の中で、最新トレンドのように華やかですぐに応用できるような利便性の高いものに目が行きがちになりますが、こういう地味で基礎的な部分への知見を着実にためていく姿勢も非常に大切に感じます。
===============================
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
__________________________________________________________
ポートフォリオ・お仕事依頼など: https://www.saito-t-design.com/
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

