
データのビジュアルをデザインしよう:後編
本日もこの記事の続きを読んでいきたいと思います。なお、画像も以下からの引用になります。
前編ではデータの可視化においては、見た目のかっこよさよりもユーザーの運用面などを考慮して、必要な情報へフォーカスでき、適切なグラフ表現や表の作成が必要という内容でした。
今日はその続きを読んでいきたいと思います。
本日もよろしくお願いいたします。
3.適度なレベルの複雑さ
ここではデータリテラシーに関する免責事項について説明していこうと思います。
たとえ一般的ではないデータを理想的な方法で情報を表示させたとしても、多くのユーザーは見慣れない可視化に対しては学習に多くの時間が必要となるでしょう。
もしユーザーが定常的にサービスを使うことができ、理解するまでの時間があることがわかっている場合は、あまり一般的ではないビジュアライゼーションを提案します(彼らがそれらをどうやって動かすのかを忘れないため)。デザインにおける適切なレベルでの複雑さについては私達の以下の記事で学ぶことができます。
私達は金融業界においては、バブルチャートやSankeyダイアグラムなどイケてるUIにしてもっとオープンに使用できるようなものが求められていると予想していたが、結局そうはしませんでした。
多くの時間私達はシンプルな表や棒グラフ、円グラフ、折れ線グラフやヒートマップなどを作るのに費やしました。
ニーズを汲み取れば、データをもっと探索的でもっと見やすく可視化させることができるでしょう。私達はその銀行に対してどちらも行ってはみたのですが、彼らの多くから得られたのは状況をモニタリングしたいという要望でした。
このケースにおいて特に重要なのはユーザーが行動を起こすために頭の中で複雑な分析をすることなく、主要な洞察をすぐに得られることです。
この要望に応えるには、大抵基本的なグラフなどで十分だったりします。
しかし単純なグラフや表であっても、主要な洞察を得るには非常に複雑な場合もあります。
4.実用的なダッシュボード
実用的なグラフやダッシュボードは決断をサポートする場面において特に重要です。私はあらゆる決断の助けにもならず、行動を促すものでもないようなデータを表示する多くのグラフを目にしてきました。
もしあなたの作っているグラフが実用的ではないように感じるなら、「それはなぜ?」と考えてみてください。
Nick Desbaratsのメソッドに従ってみても良いでしょう。これはダッシュボードのユーザーに以下のような問を投げかけるものです。
"少なくとも1つ、この措置に対して個人的に取り返したい具体的なアクションを挙げてください。これらの措置が極端な値となった場合、あなたは何かをしてくれますか?”
もしこの答えが"NO"であるなら、少なくとも状況監視を行うダッシュボードにおいてはその要素を取り入れたくないという可能性があります。
5.構成を再考する
このようなグラフは見やすいですか?

私は多すぎる情報を可視化するダッシュボードやデータのビジュアライゼーションに関して話してきました。
これらは本当に重要な情報は何なのかが判断できず、ユーザーにデータを判断する責任を押し付けてしまうことによってしばしば起こります。
選択をすることを恐れず、失敗から素早く学ぶようにしましょう。

もう一つのよくある失敗は、表示可能な情報をすべて一つのグラフで表示してしまうというものです。
これはしばしばユーザーがグラフを読むことを難しくしてしまいます。
このような場合、KISSの法則(バカでもわかるくらいシンプルにする)に準じて、グラフの中では一つのメッセージのみを入れるように心がけてください。
さあ、あなたは正しい情報へのフォーカスと複雑性による正確なビジュアライゼーションを理解することができました。他には何をすべきでしょうか?
いくら優れたグラフであっても、不適切な注釈によって台無しになる可能性があります。
6.適切な量の注釈を加える
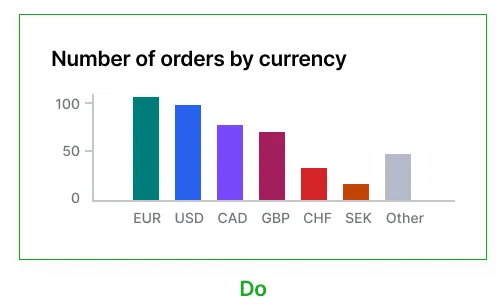
注釈の失敗は大抵その量が多すぎるか逆に何も記載がないというものになります。あなたは通貨が記載されていないグラウをどの程度目にしますか?
また、時間の記載がないものをどれくらい目にしますか?
さらに悪いのは、説明されてない略語が使用されている場合です。

良いバランスの注釈には、ユーザーがどのような人物であるのかを理解し、彼らに対してテストをすることです。
他人が自分たちと同じような理解レベルにあると仮定するのは軽率です。誰もがグラフを自分たちと同じように理解できるようにしなければなりません。
(ボーナス)7.見た目の一貫性
私達はよくデータの可視化の中で追加のツールやライブラリを使用したりします。これは大きな時間の節約になるものの、それらは決してそれ以外のデザインスタイルに合うものではなかったりします。
追加ライブラリーを使う際は、あなたのサービスの中で少々一貫性が損なわれるリスクを認識しておくべきでしょう。
これに対応するために、わたしたちが制作した追加ライブラリーであるSociete Generale CIBは一貫性に関する議論の停滞を防いでいましたが、未だに可視化をカスタマイズする際の有名なフォントやカラー、テキストフォーマット(日付、時間、量、、など)を使用可能とするのは困難です。
もしあなたのデザインシステムがデータの可視化におけるアクセシビリティに対応するものであるなら、デザインシステムを活用することはユーザーがグラフのコンテンツへアクセスできなくなることを防ぐものとなるでしょう。
もしグラフのアクセシビリティの実現へ挑戦している最中なら、オフィスの中でどれくらいの人たちが視覚的な障害を持っているのかを聞いてみると良いと思います。
もし例えば、緑と赤の見分けがつかない人がいたなら、ヒートマップやKPIを表示するのに緑や赤を使うことは適さないものとなるでしょう。
おわかりいただけましたか?
多くの企業で、大抵ダッシュボードは決断を後押しするためにつくられています。
そしてそれらは見やすく、すぐに内部の情報の関連性や操作が理解できるものであるべきです。
私はこの記事で書いたようないくつかのコツを使うことで、ユーザーが素早く、より自信を持った決断をするためのサポートを行えるようになるでしょう。
感想:絶対的なデザインはない、という教え
この記事では様々なダッシュボードづくりの方法を挙げつつも、最終的には「ユーザーにとって真に価値があるものか」という点でデザイン実装の判断をしなければならない、という部分で一貫していました。
見やすいダッシュボードにするにはシンプルにしなければならない、けれども適切なレベルで複雑性を取り入れなければならない。
注釈を入れすぎてはいけない、けれども注釈がなさすぎると不親切なので適切な量を入れなければならない。
などなど・・・
特にダッシュボードのデザインというのは、一般的なto C向け商材とは異なり、何かの専門性を持った人たちや特定の業種など、かなり具体的に対象のユーザーが絞られています。
その中でやはりデザインとしてはターゲットユーザーに対して丁寧にヒヤリングをし、「とにかくシンプルに」など短絡的に考えず、適切な落とし所を探っていくような営みが必要なのだと改めて感じました。
基本的な知識やデザインの目指すべき姿は意識しつつも、「これはこうだ」と考えを押し付けるようなデザインを行うのではなく、丁寧なユーザーへの観察とヒヤリングを行う必要性を改めて感じさせられました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ・お仕事依頼など
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
