
【じっくりSw1ftUI 13】Essentials第4章に入る前に〜導入編で作ったコードテンプレートに第3章までをまとめてみよう
さてと、今朝の読売新聞も読み終わったので、日経新聞を読む前に、、、
までで作った

に記事を連携させてく🕺
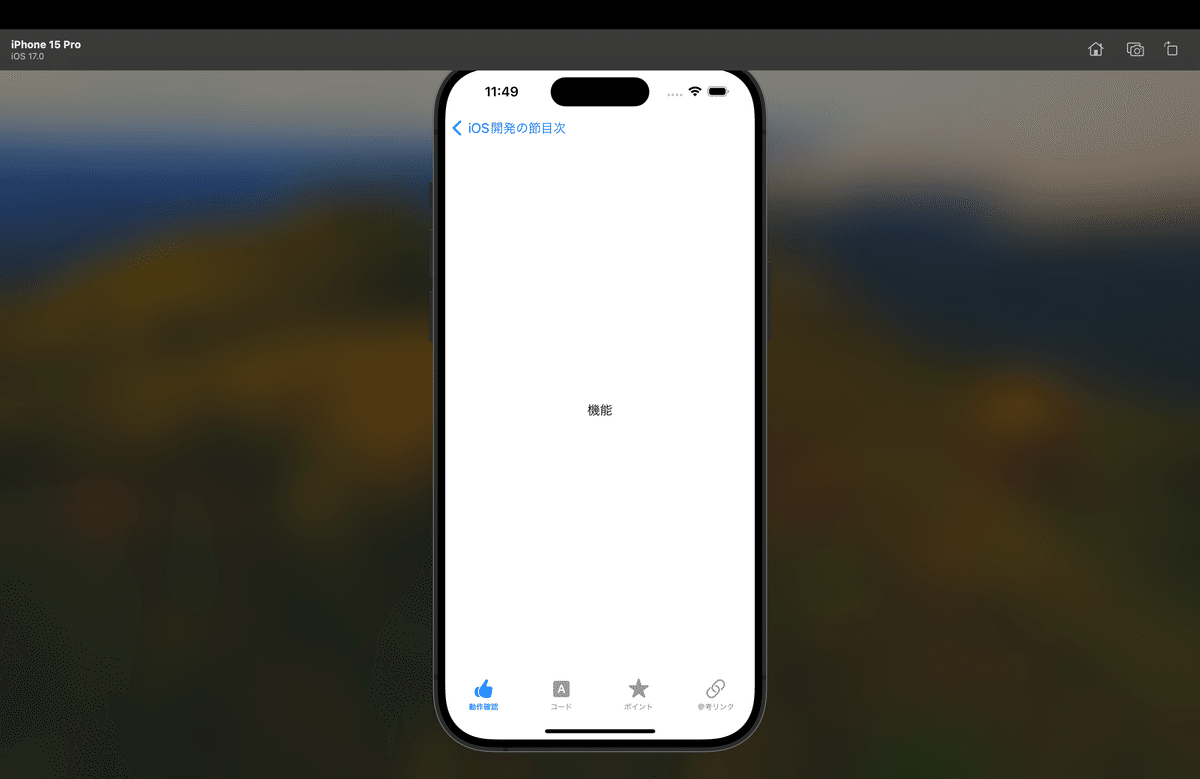
操作
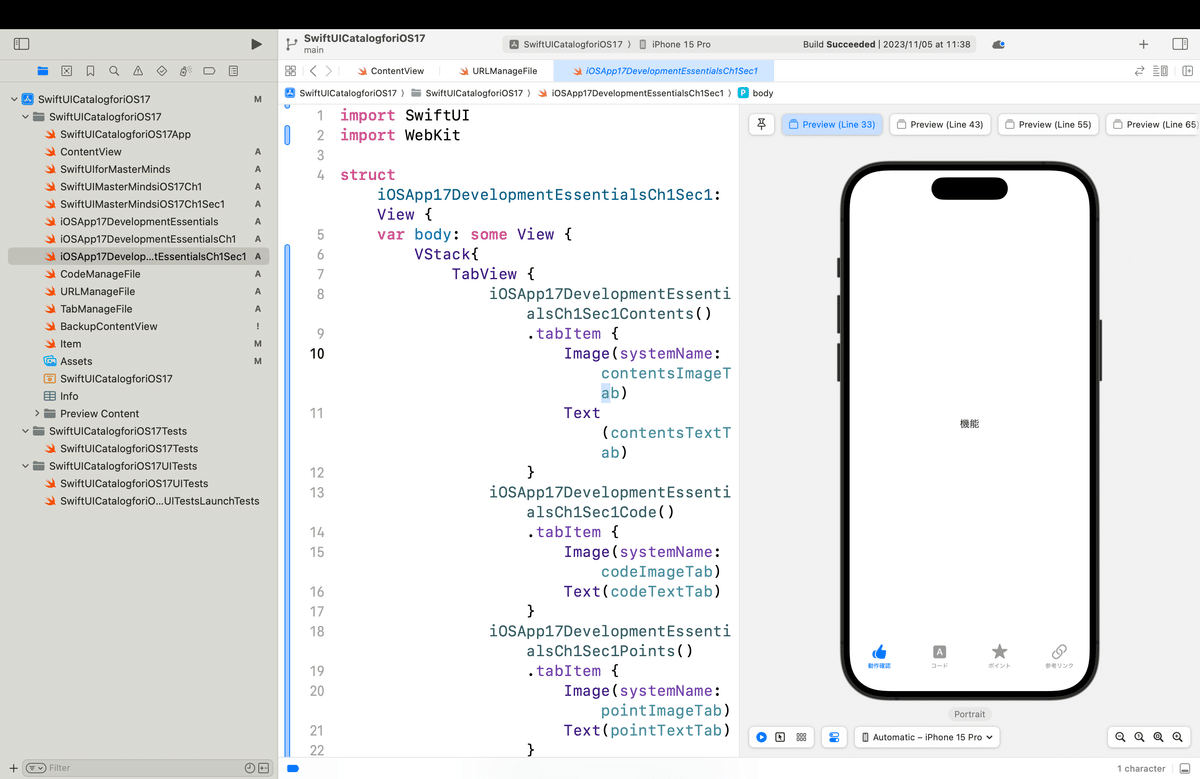
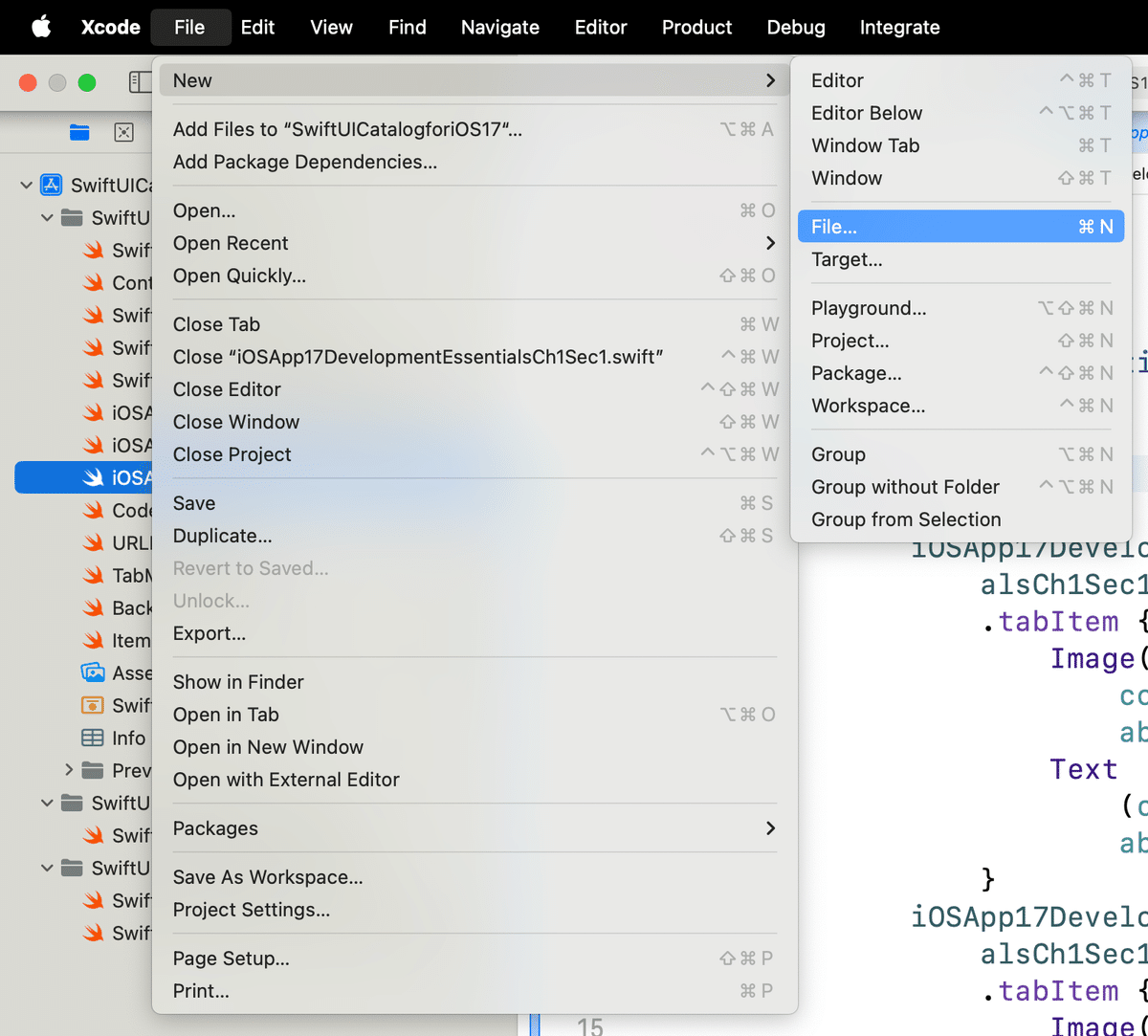
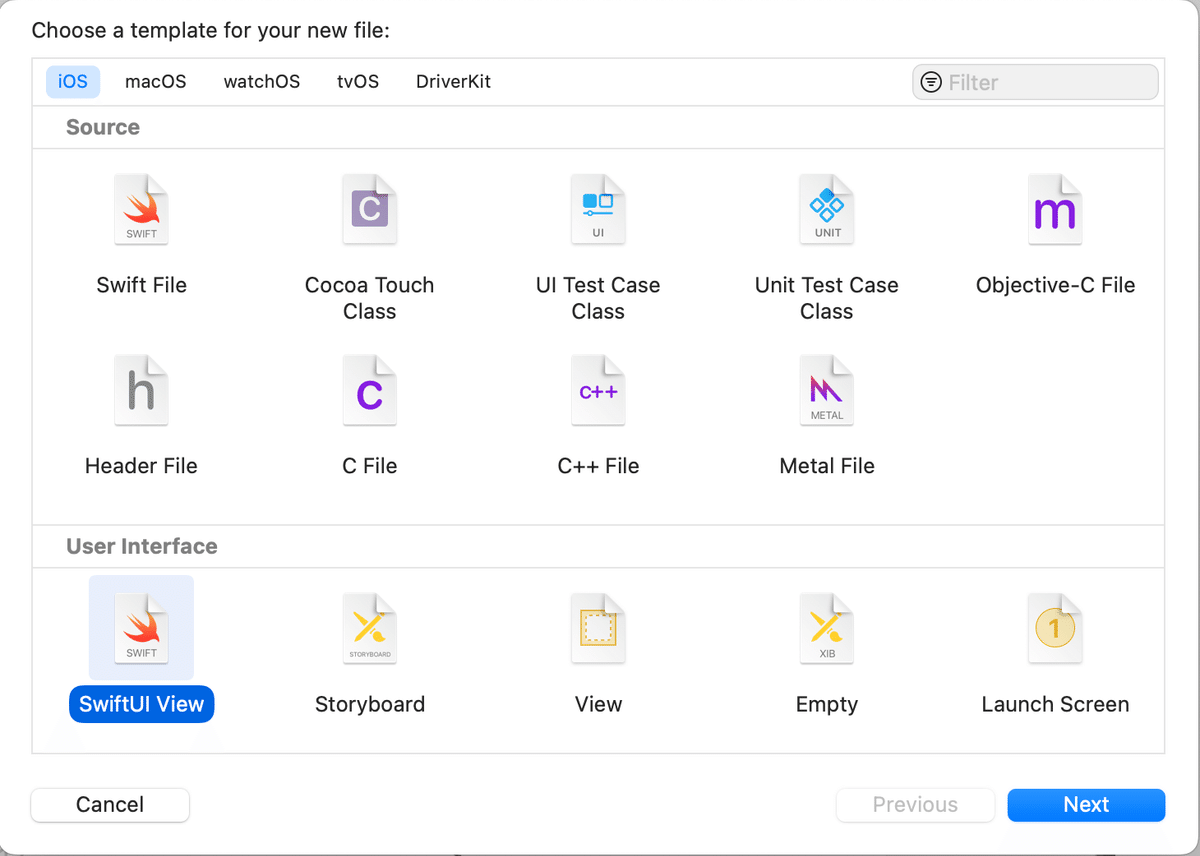
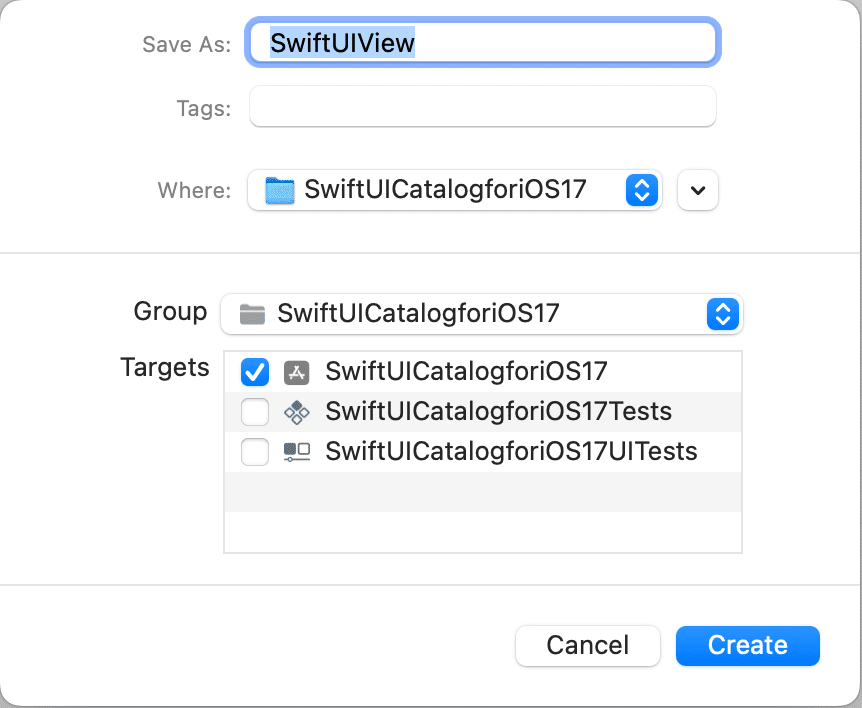
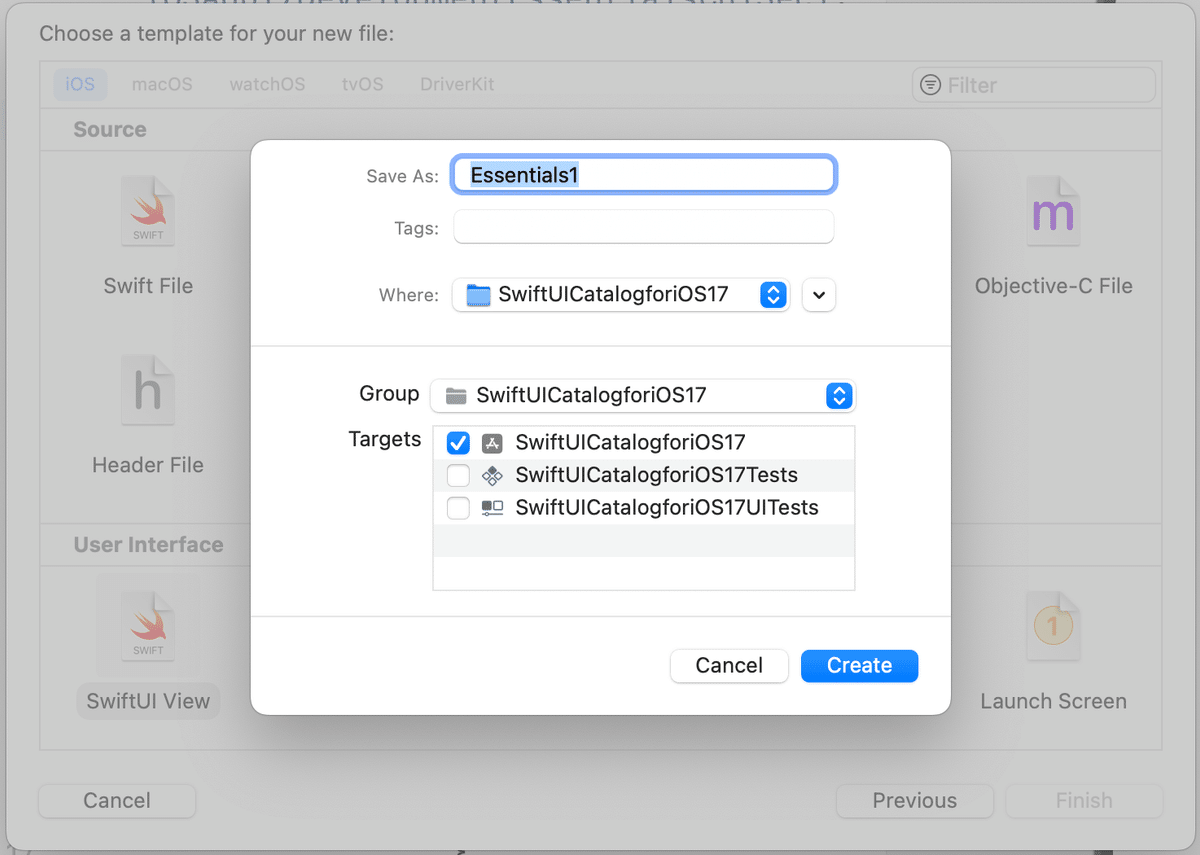
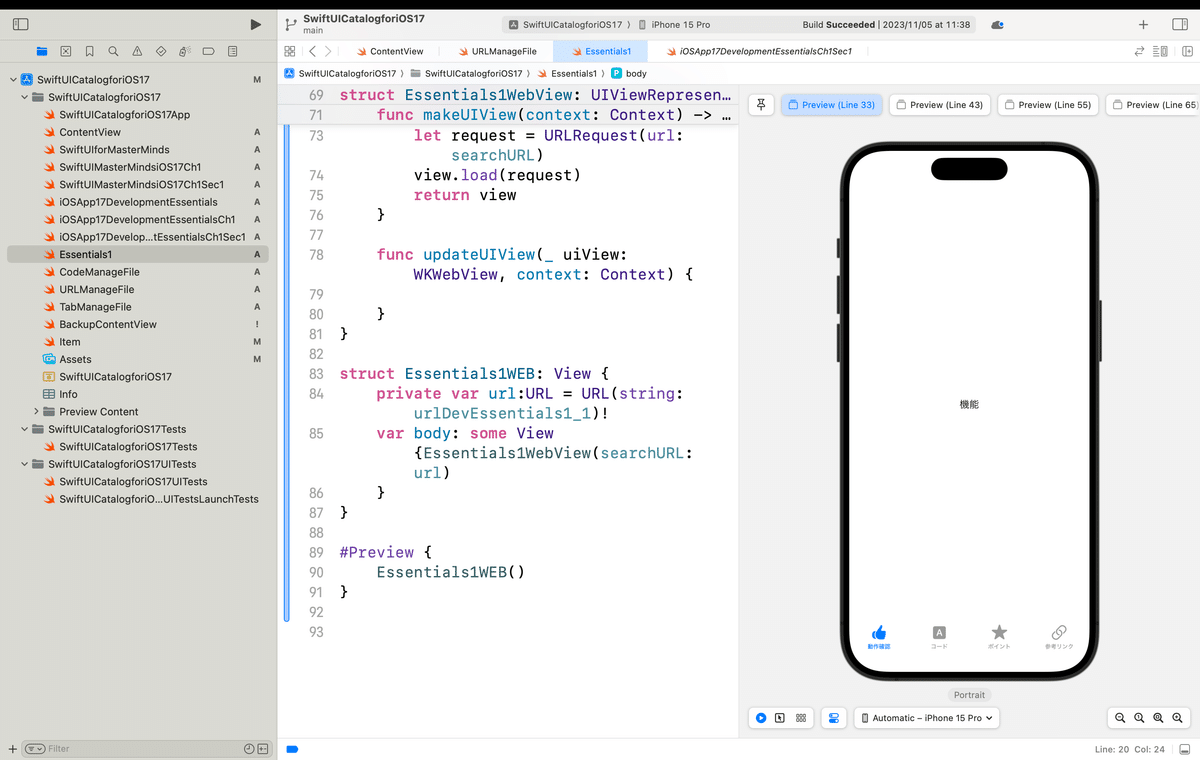
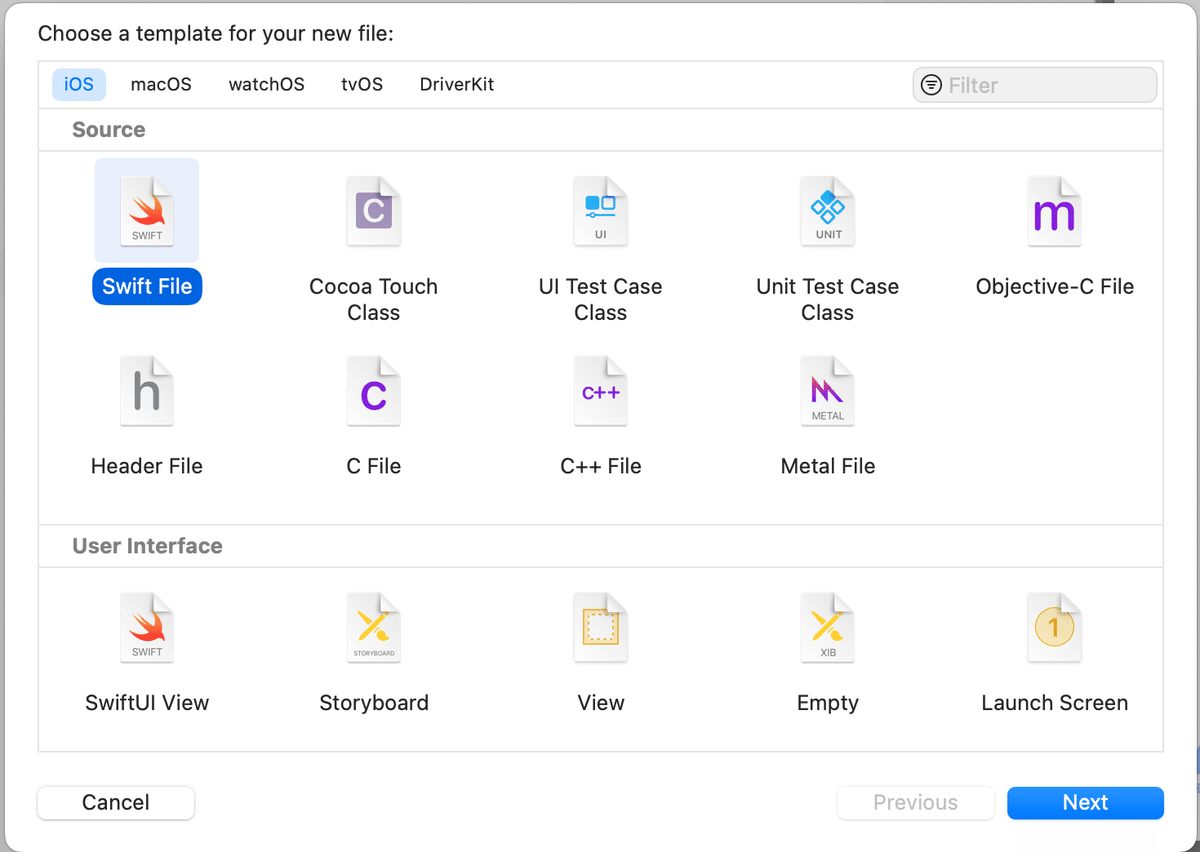
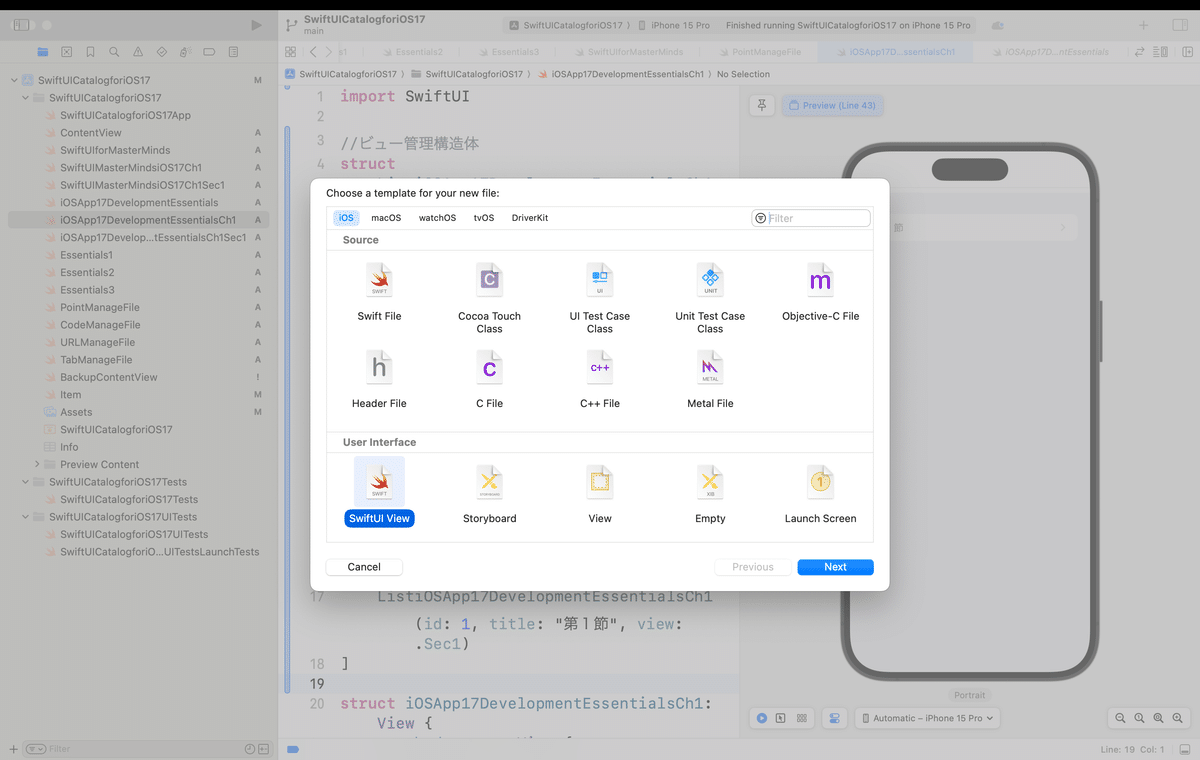
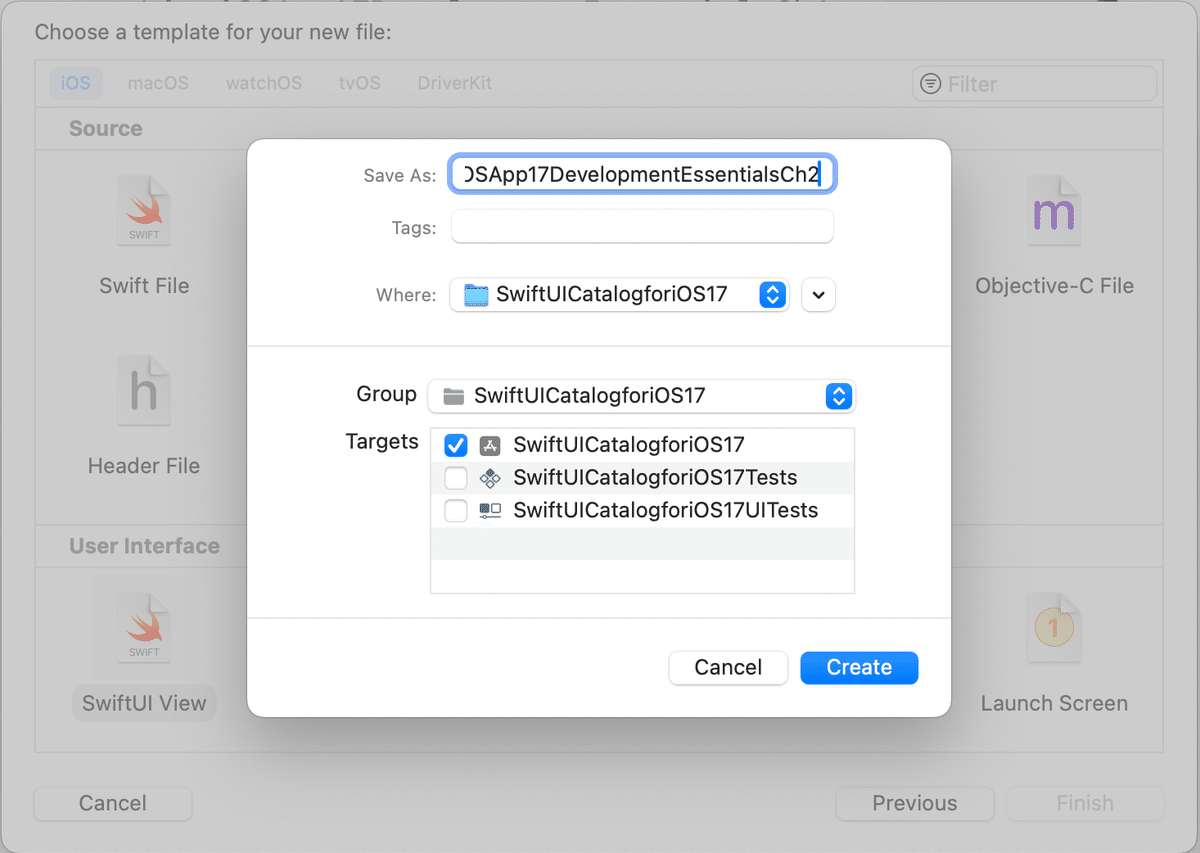
今回のビューを作るのに、新しいSwiftUIファイルを追加



導入編では説明が分かりやすいように名前を明確にしてたけど、
長くなり過ぎても、
読みづらいものは人は読もうとしない
ので、今回は、
Essentialsの第1章
って意味で、
Essentials1
今後、Essentailsの第X章第X節って感じで増えてくことも想定しても、
EssentialsX_X
(例)Essentials第7章第1節 👉 Essentials7_1
さらに、節の中でも分けたい機能がある場合には、
EssentialsX_X_X
(例)Essentials第7章第1節1個目 👉 Essentials7_1_1
と規則性を持たせておいてあげると、
初めてそのソースコードを見た人でも規則性さえあれば、分かりやすい
*ファイルや引数なんかの命名規則については、
なんかで過去に記事にもしてるから参考にしてみてね〜〜〜〜🕺
今回は

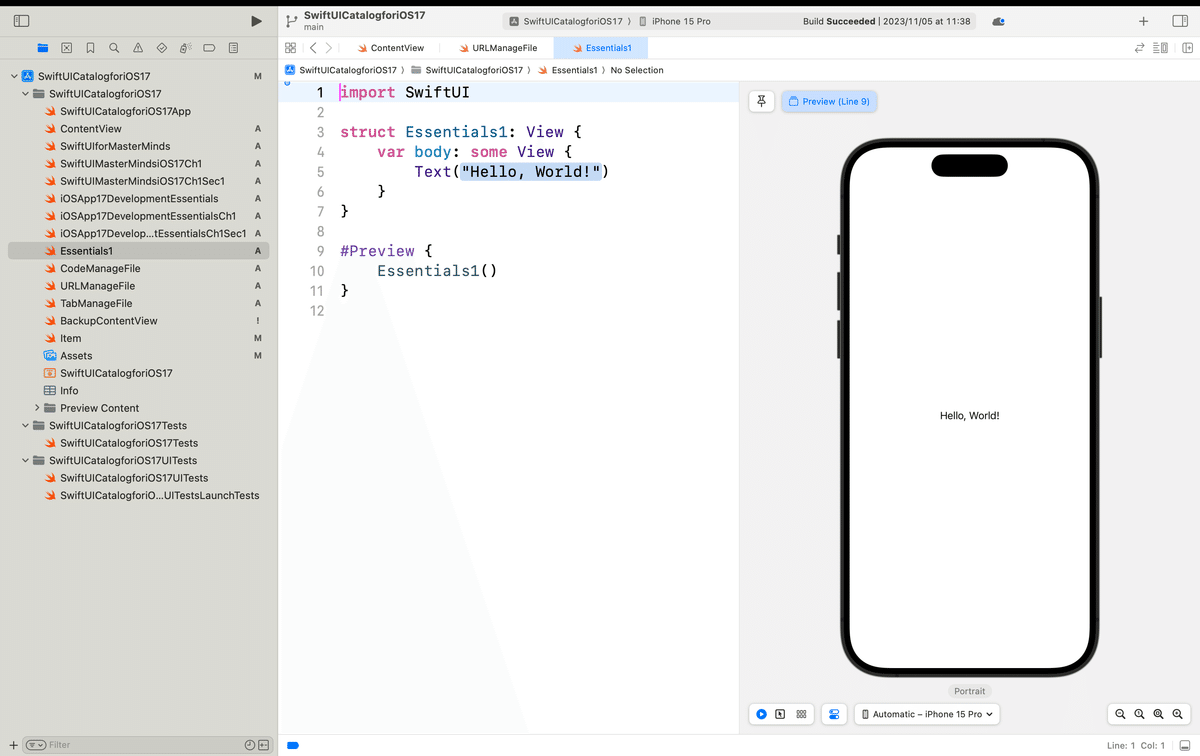
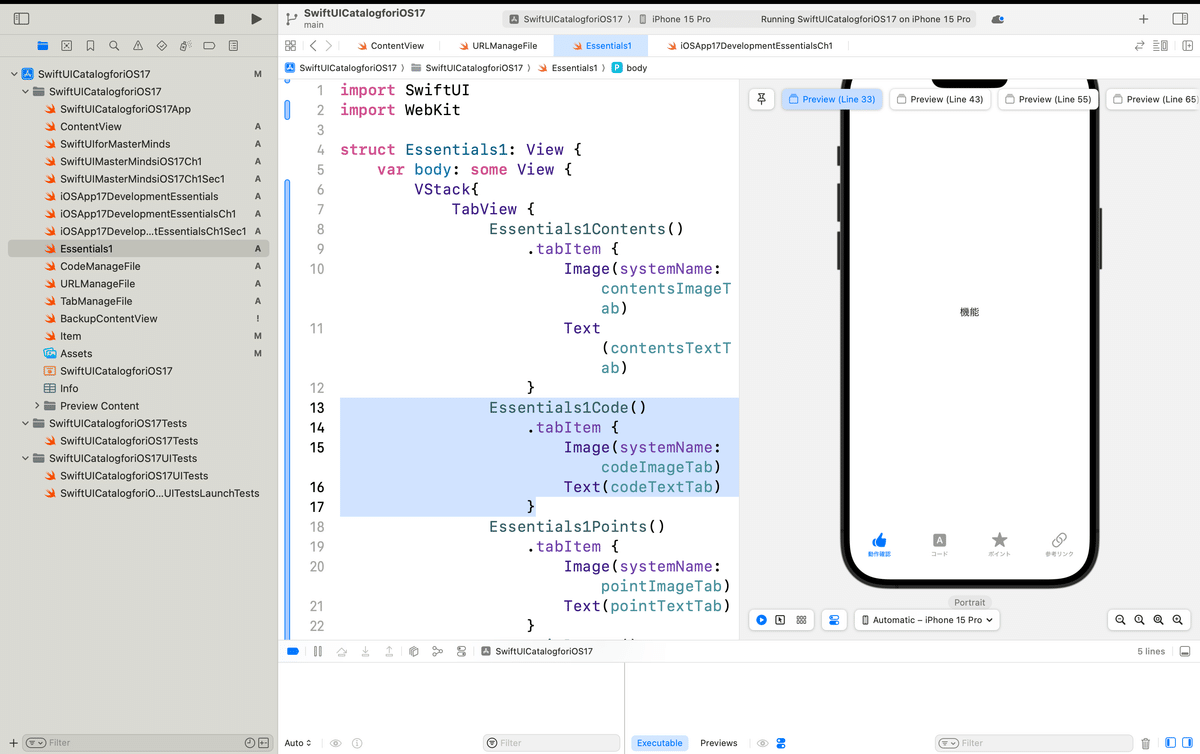
出来上がった追加ファイルに、コードテンプレートのコードをコピー



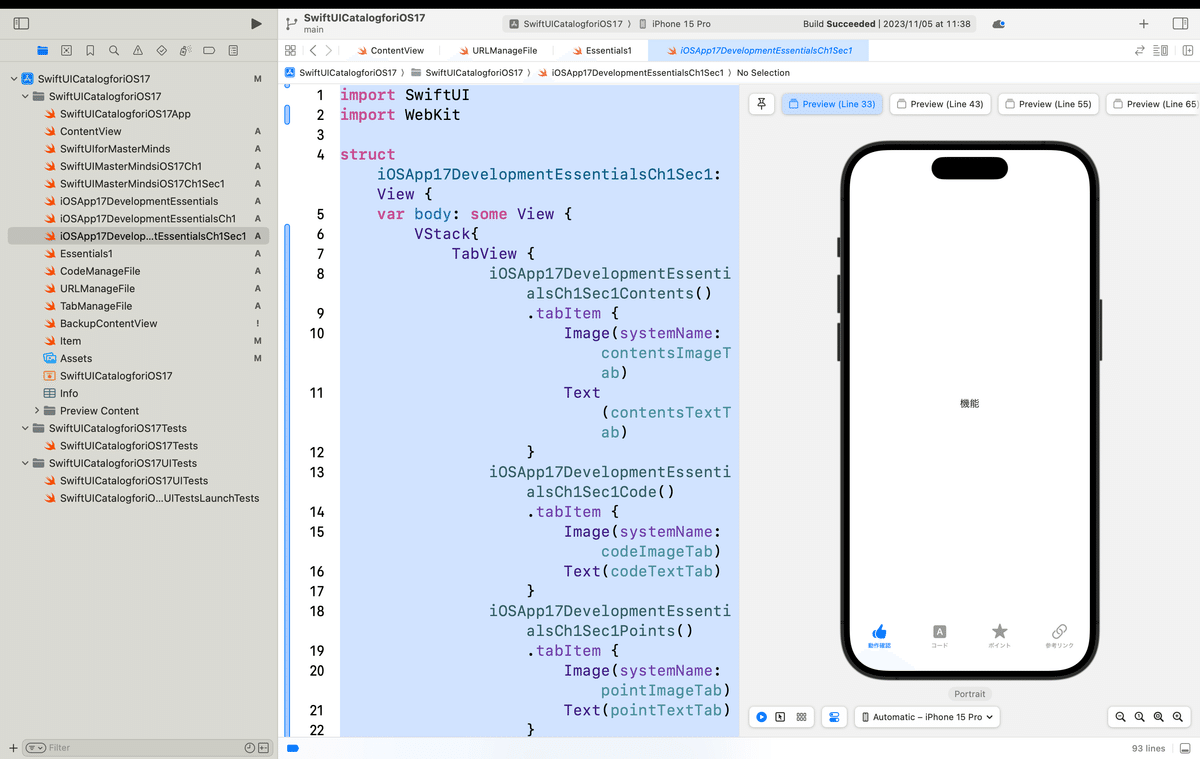
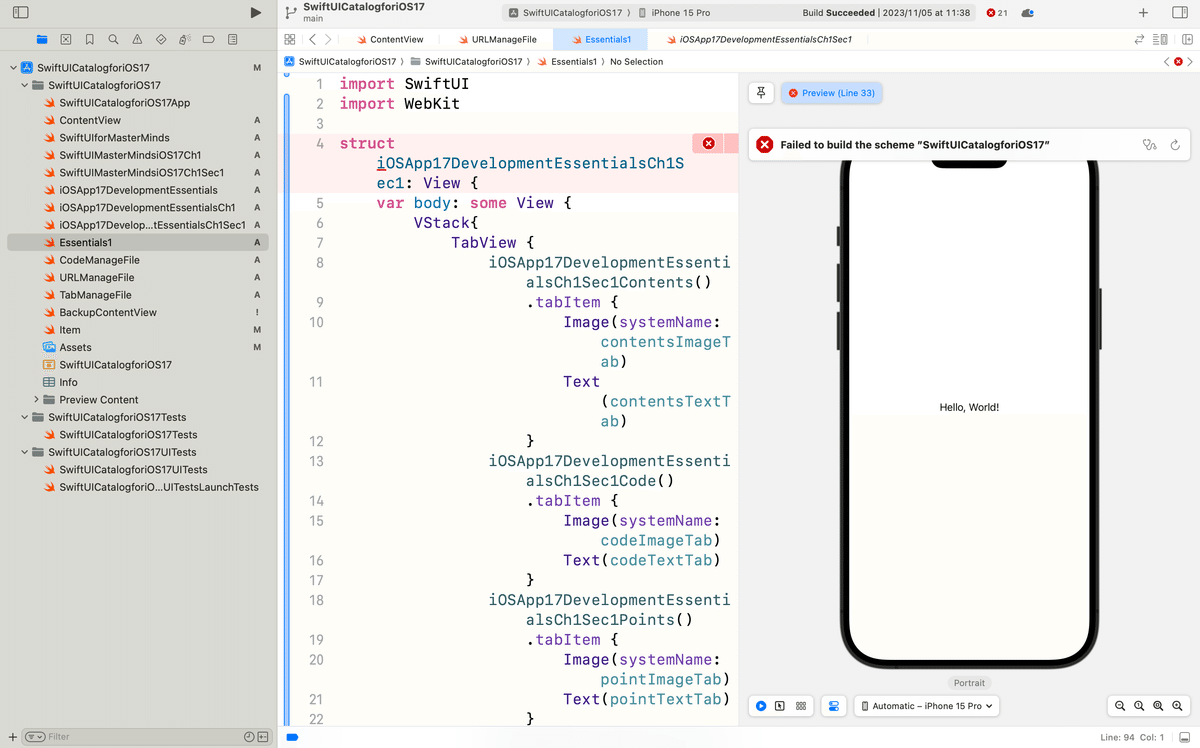
重複してる箇所に重複してるよのエラーが出るので、

具体的には、
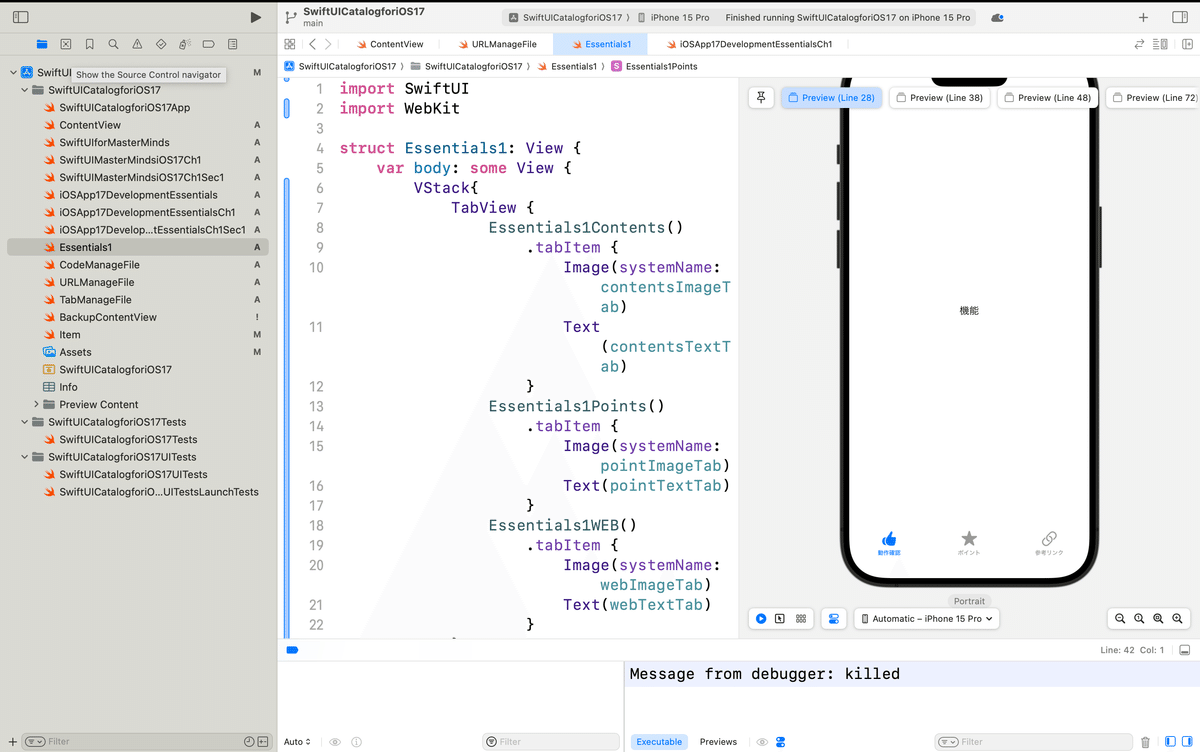
import SwiftUI
import WebKit
struct Essentials1: View {
var body: some View {
VStack{
TabView {
Essentials1Contents()
.tabItem {
Image(systemName: contentsImageTab)
Text(contentsTextTab)
}
Essentials1Code()
.tabItem {
Image(systemName: codeImageTab)
Text(codeTextTab)
}
Essentials1Points()
.tabItem {
Image(systemName: pointImageTab)
Text(pointTextTab)
}
Essentials1WEB()
.tabItem {
Image(systemName: webImageTab)
Text(webTextTab)
}
}
}
}
}
#Preview {
Essentials1()
}
struct Essentials1Contents: View {
var body: some View {
Text("機能")
}
}
#Preview {
Essentials1Contents()
}
struct Essentials1Code: View {
var body: some View {
ScrollView{
Text(codeiOSApp17DevelopmentEssentialsCh1Sec1)
}
}
}
#Preview {
Essentials1Code()
}
struct Essentials1Points: View {
var body: some View {
Text("ポイント")
}
}
#Preview {
Essentials1Points()
}
struct Essentials1WebView: UIViewRepresentable {
let searchURL: URL
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
let request = URLRequest(url: searchURL)
view.load(request)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
}
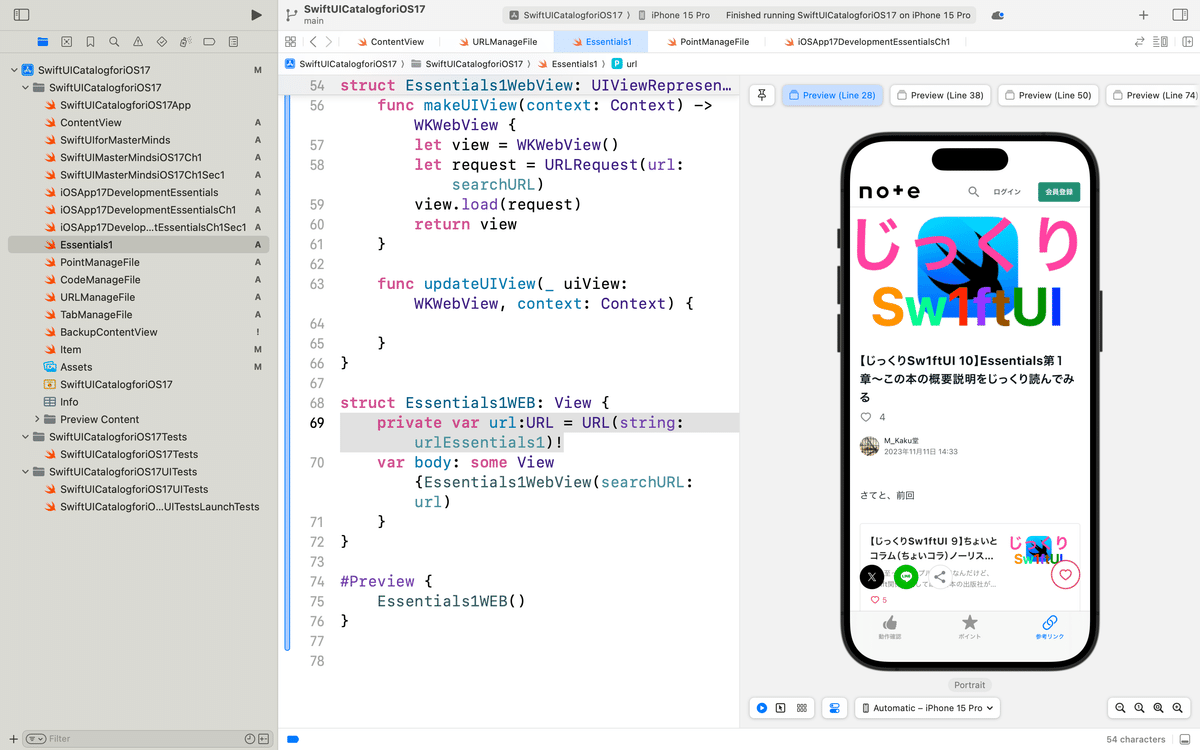
struct Essentials1WEB: View {
private var url:URL = URL(string: urlDevEssentials1_1)!
var body: some View {Essentials1WebView(searchURL: url)
}
}
#Preview {
Essentials1WEB()
}てな感じでstructとpreview直後で呼び出してる
構造体とビューの名前
を
(変更前)
iOSApp17DevelopmentEssentialsCh1Sec1
↓
(変更後)
Essentials1に書き換えただけ👀
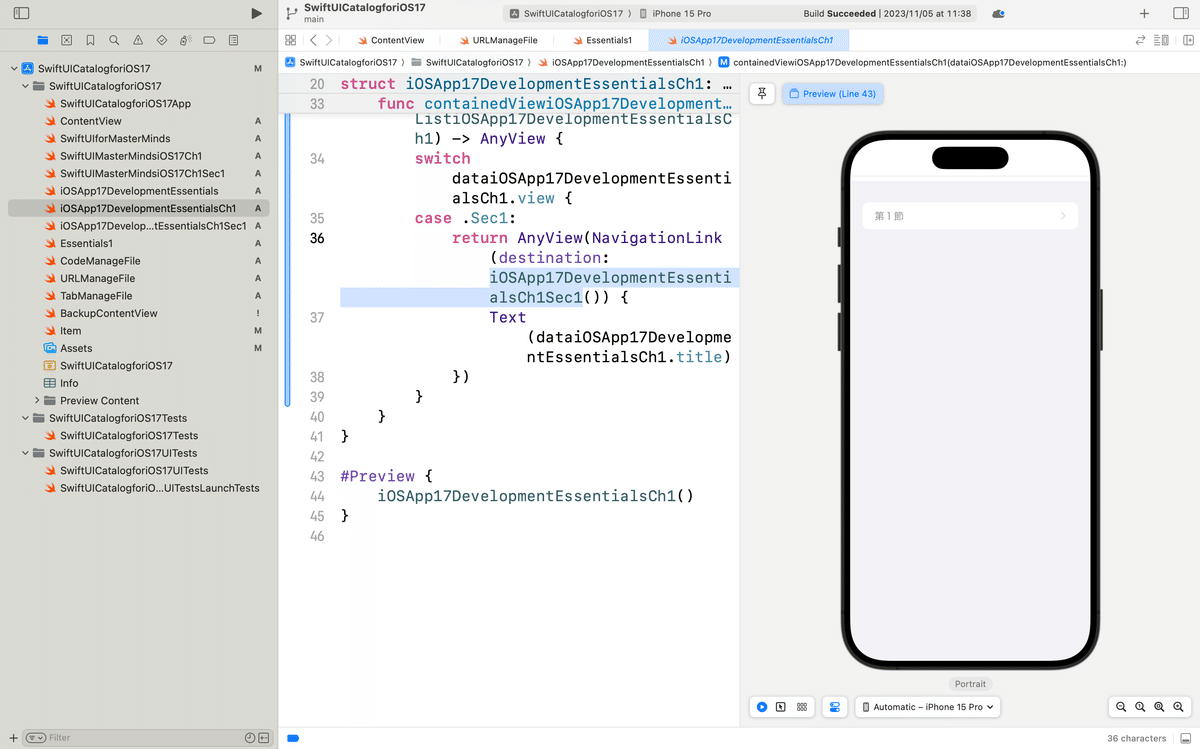
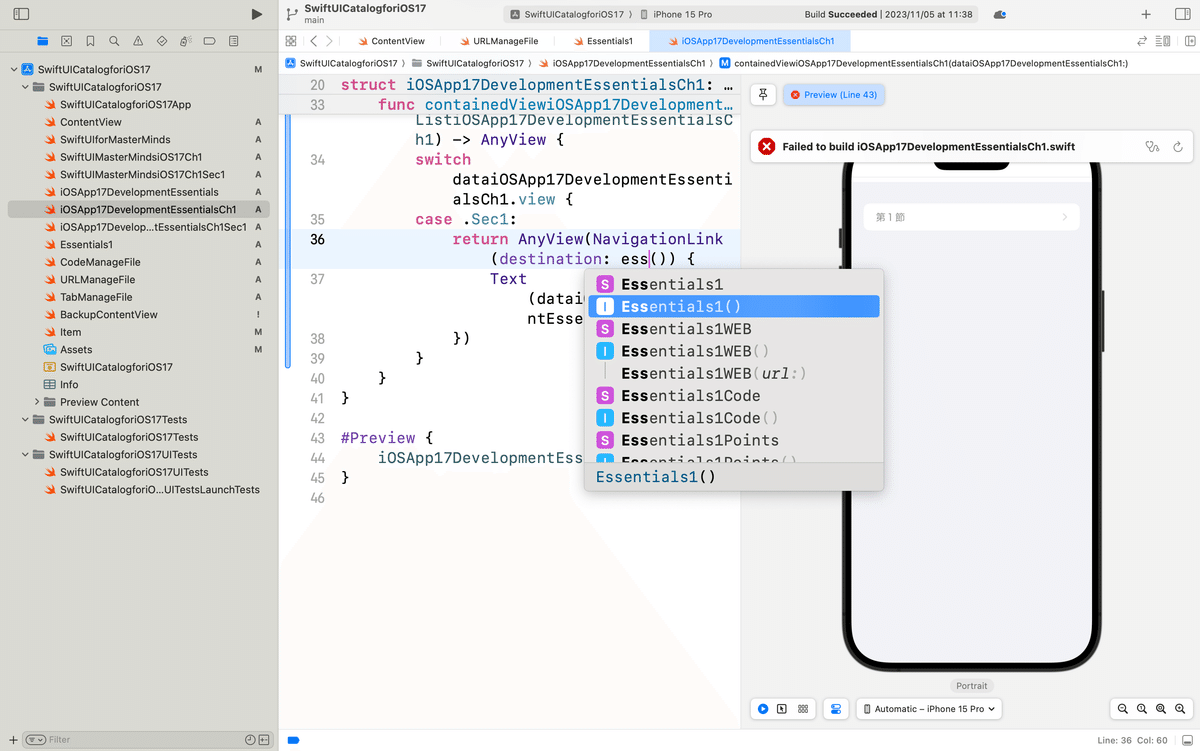
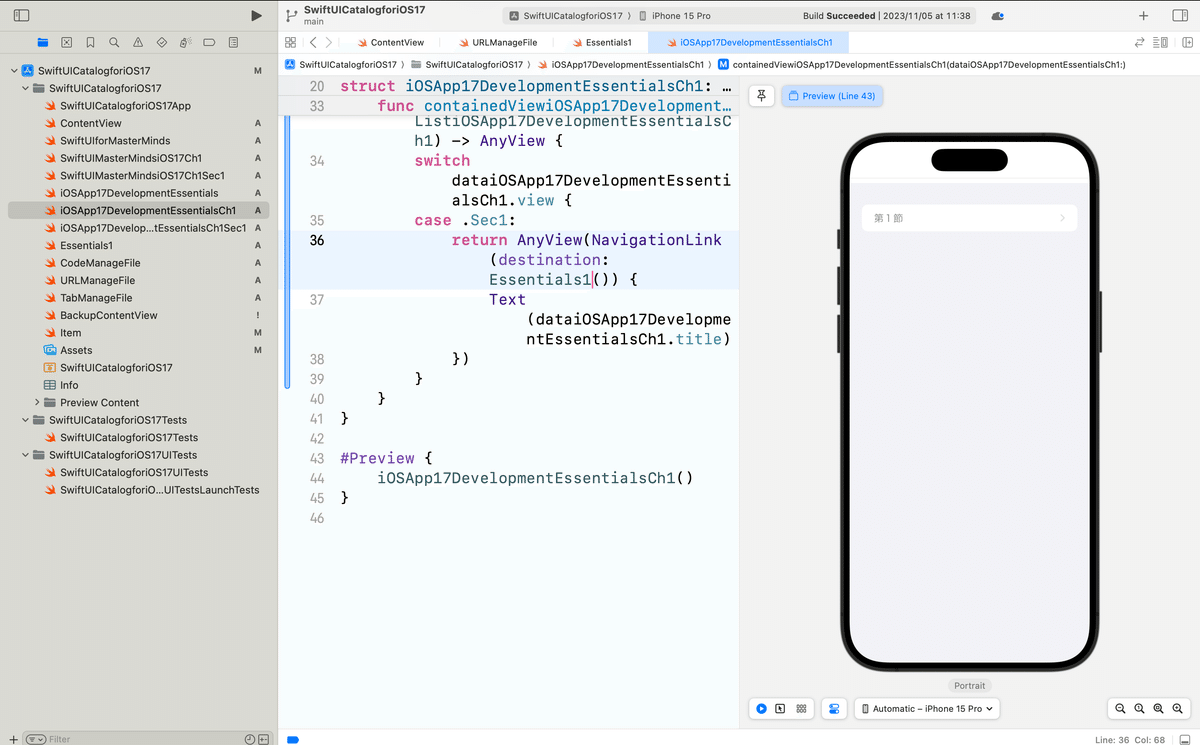
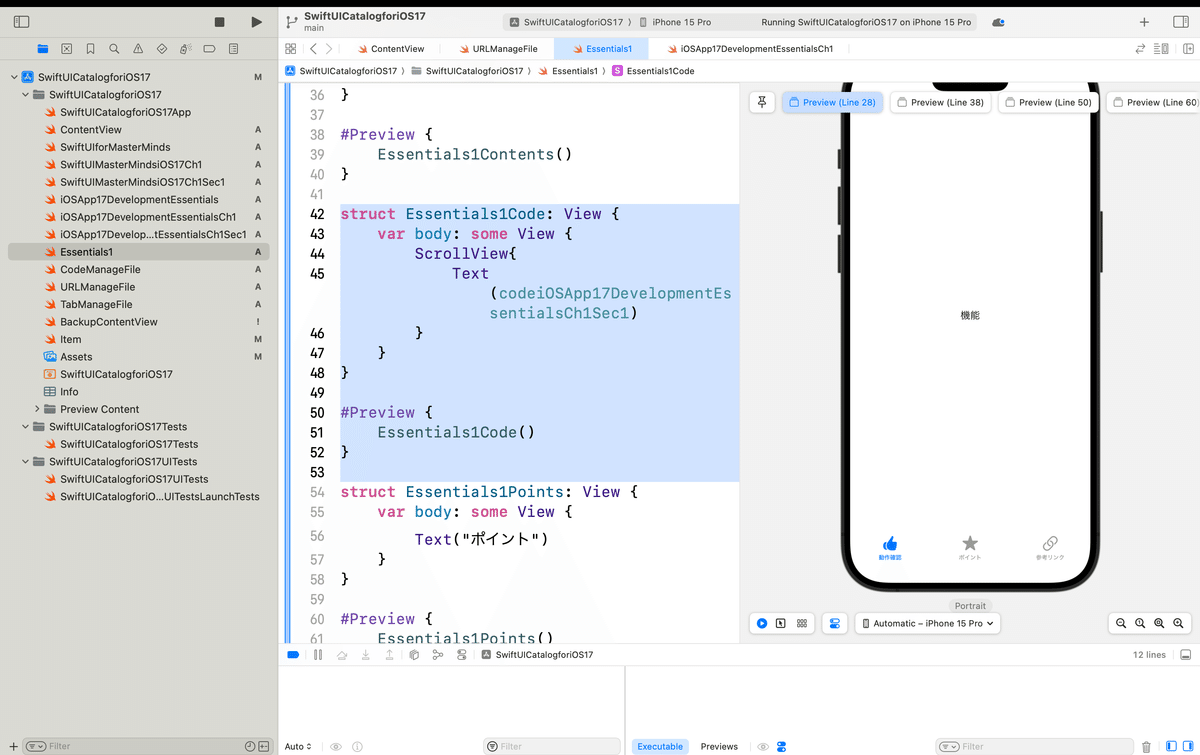
次に節目次の呼び出すビューを変更
導入編で作ったファイル
iOSApp17DevelopmentEssentialsCh1.swiftの




Essentials1ビューの中身を今回用に編集
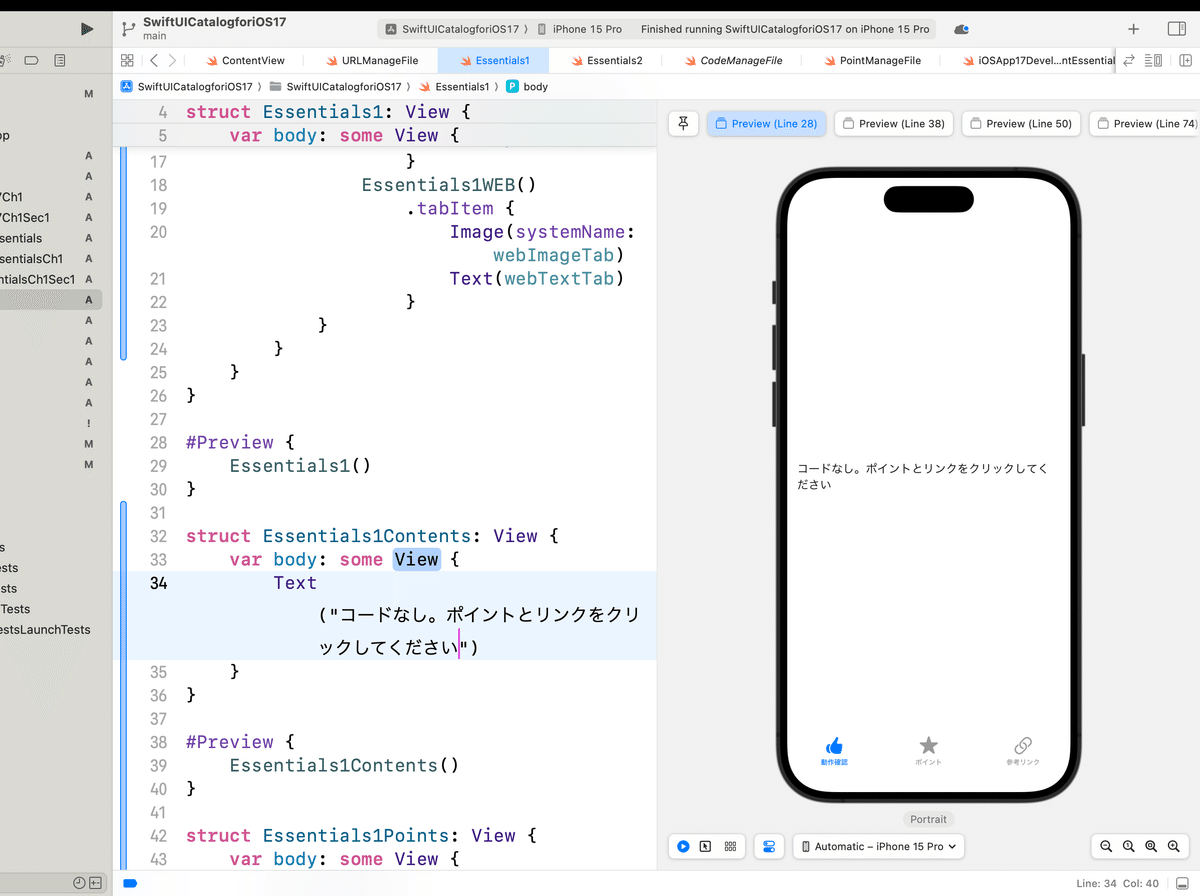
をみてもわかるとおり、特にコードなんてない章なんで、タブビューで呼び出してるコードが要らないので、削除〜〜〜


そんで使わなくなったビューをプロジェクトファイル内に無駄に残しておくと、却ってバグとかトラブルの温床になるので、


そんで次は、ポイントなんだけど、ここは人によりけりで
WEB記事を確認できるようにしとけば十分って人は、同じやり方で削除
でOKなんだけど、インターネット通信できない場所でもポイントだけを押さえておきたいって場合には、ポイントは残しておいて、

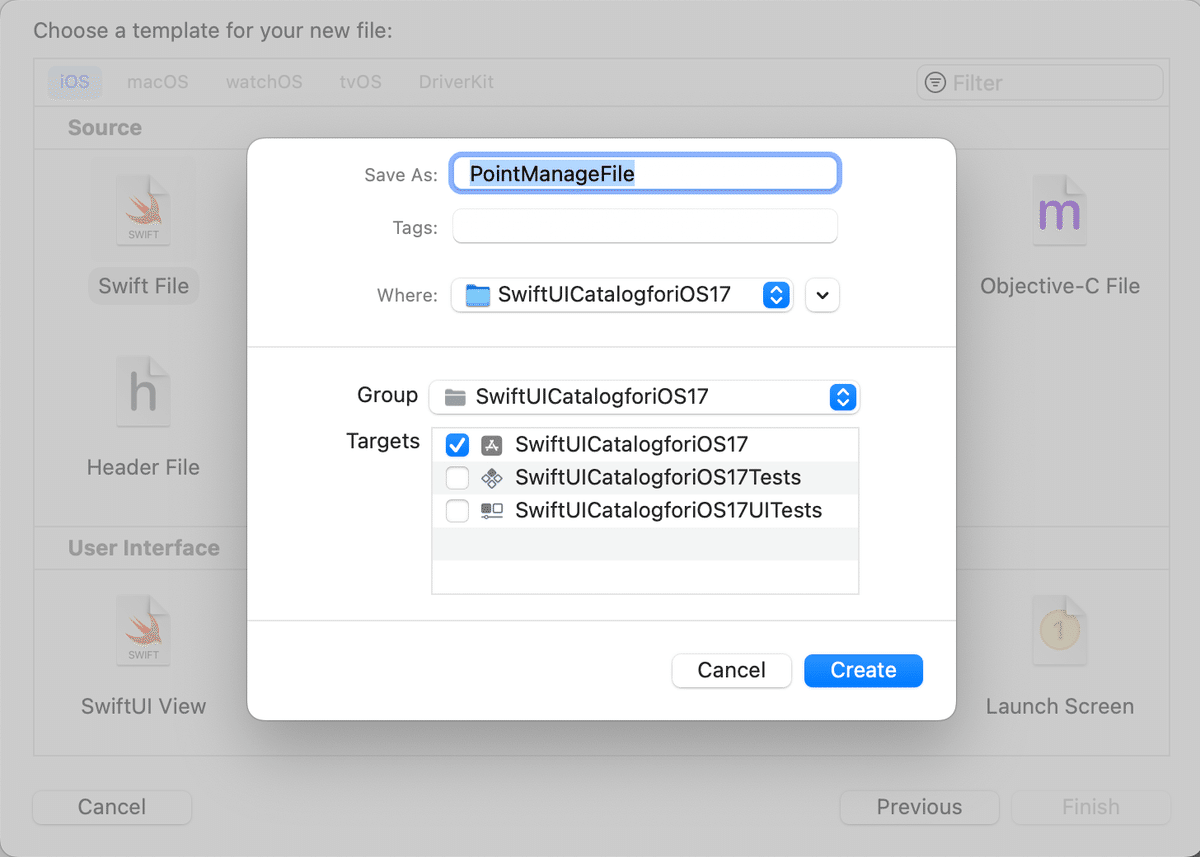
ポイントに表示する文章を管理するファイルがあると便利なので、さっきと同じ要領で、今度は、SwiftFileを追加して〜〜


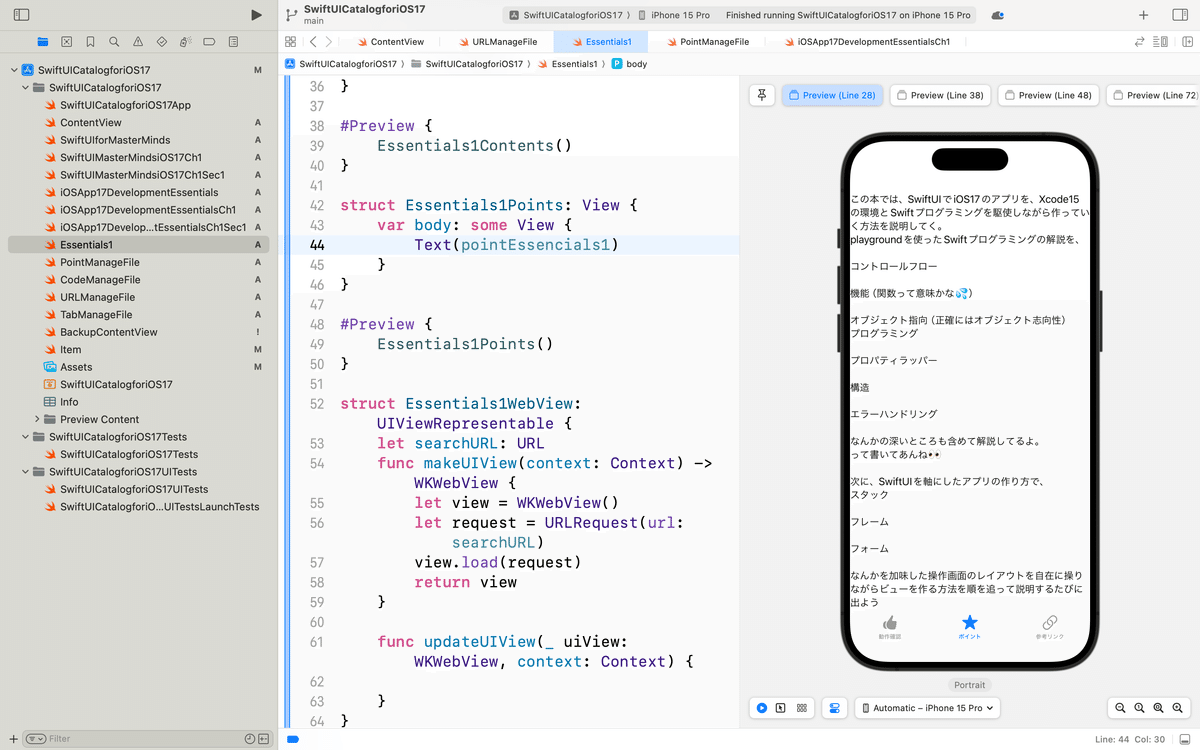
追加されたファイルに

Essentials1PointのTextビューの中身を今設定した、引数名に変更

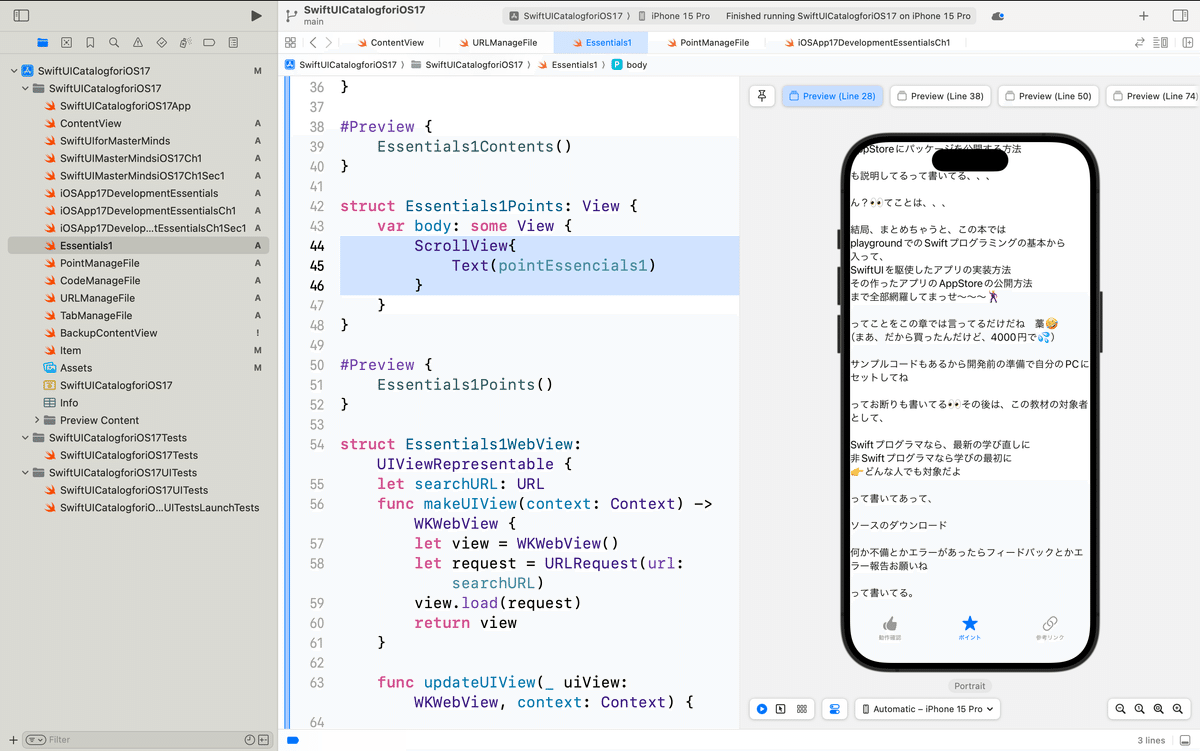
んで、これも導入編でやったんだけど、このままだと、字切れするのでTextビューをScroll Viewで囲んであげて

🟥PointManageFileのコード(アプリ用に中身は整形)
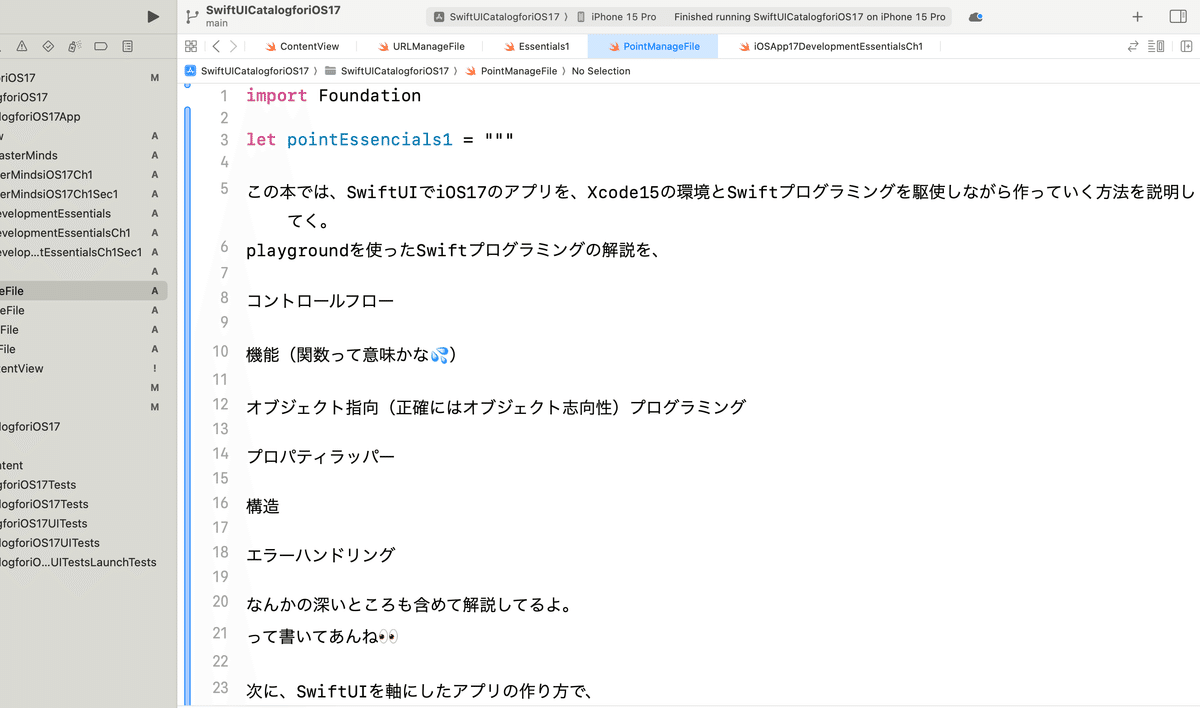
import Foundation
let pointEssencials1 = """
・コントロールフロー
・機能(関数って意味かな💦)
・オブジェクト指向(正確にはオブジェクト志向性)プログラミング
・プロパティラッパー
・構造
・エラーハンドリング
・スタック
・フレーム
・フォーム
・ObservableObject
・State
・EmvironmentObject
・モディファイア
・リスト
・タブ
・コンテキストメニュー
・ナビゲーション
・アウトライングループ
・グラフィクス
・チャート図
・アニメーション
・トランジション
・ジャスチャーハンドリング
・ウィジェットキット
・ライブアクティビティ
・ドキュメントアプリ
・コアデータ
・Swiftデータ
・クラウドキット
・SwiftUIでの統合
・UIKitベースでの統合
・UIKitをSwiftUIに統合する方法
・AppStoreにパッケージを公開する方法
🧐Swiftプログラマなら、最新の学び直しに
🤔非Swiftプログラマなら学びの最初に
👉どんな人でも対象だよ🕺
ソースのダウンロード
何か不備とかエラーがあったらフィードバックとかエラー報告
"""後は、今回のnote記事のURLをリンクボタンに連携させて完了
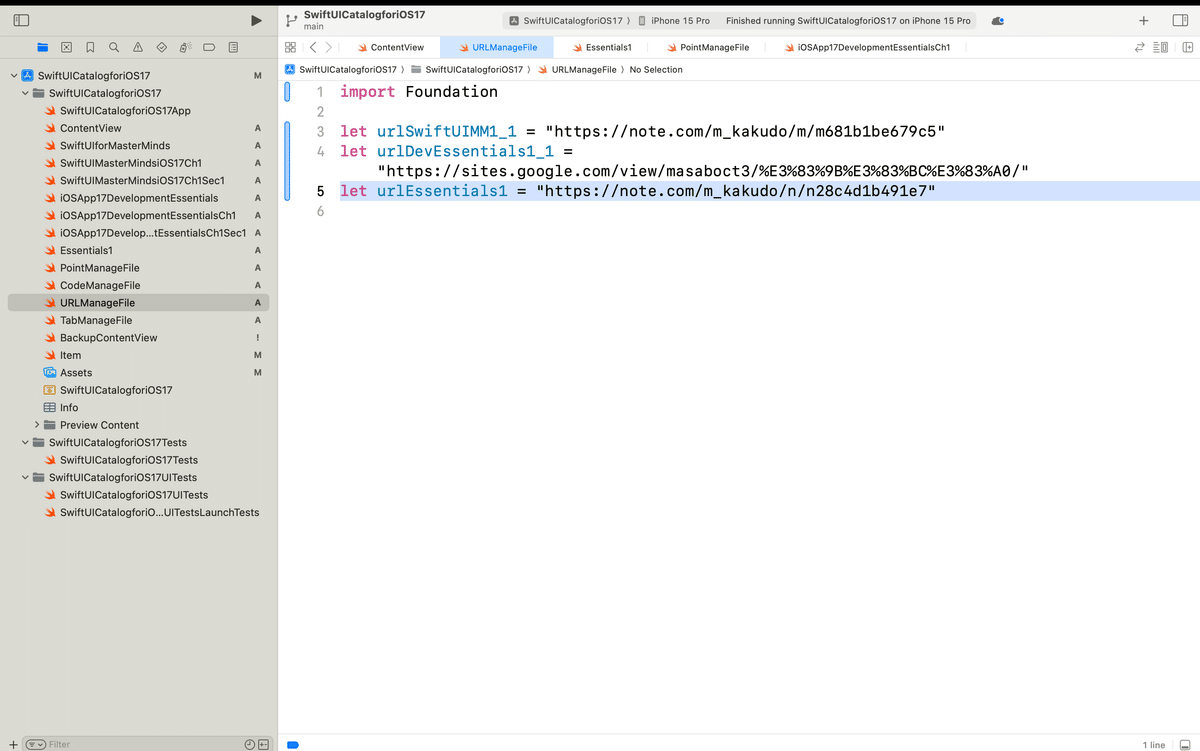
導入編で作った、URLManageFileを開いて


次いでに、

最後に、
も同じ操作を繰り返して〜〜〜

っとここで、章目次の存在を忘れていたので💦導入編で作った
第2章、第3章用の節見出しファイルをまず作ってく!


追加されたファイルに、iOSApp17DevelopmentEssentialsCh1のコードをまるっと貼り付けて、
iOSApp17DevelopmentEssentialsCh1
↓
iOSApp17DevelopmentEssentialsCh2に置換
import SwiftUI
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentialsCh2: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentialsCh2
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentialsCh2 {
case Sec1
}
//各項目に表示するリスト項目
let dataiOSApp17DevelopmentEssentialsCh2: [ListiOSApp17DevelopmentEssentialsCh2] = [
ListiOSApp17DevelopmentEssentialsCh2(id: 1, title: "第1節", view: .Sec1)
]
struct iOSApp17DevelopmentEssentialsCh2: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentialsCh2) { data in
self.containedViewiOSApp17DevelopmentEssentialsCh2(dataiOSApp17DevelopmentEssentialsCh2: data)
}
.edgesIgnoringSafeArea([.bottom])
}
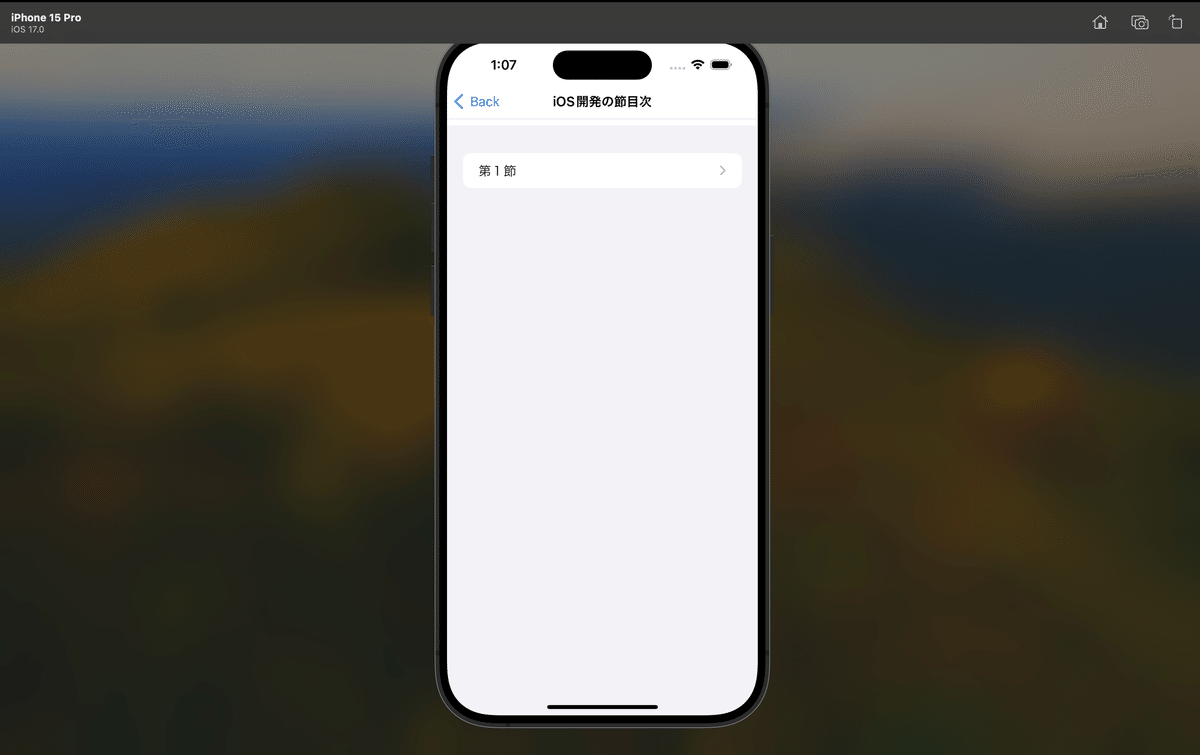
.navigationTitle("iOS開発の節目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentialsCh2(dataiOSApp17DevelopmentEssentialsCh2: ListiOSApp17DevelopmentEssentialsCh2) -> AnyView {
switch dataiOSApp17DevelopmentEssentialsCh2.view {
case .Sec1:
return AnyView(NavigationLink (destination: Essentials2()) {
Text(dataiOSApp17DevelopmentEssentialsCh2.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentialsCh2()
}同じ操作で、第3節用の節見出しビューも用意
import SwiftUI
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentialsCh3: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentialsCh3
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentialsCh3 {
case Sec1
}
//各項目に表示するリスト項目
let dataiOSApp17DevelopmentEssentialsCh3: [ListiOSApp17DevelopmentEssentialsCh3] = [
ListiOSApp17DevelopmentEssentialsCh3(id: 1, title: "第1節", view: .Sec1)
]
struct iOSApp17DevelopmentEssentialsCh3: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentialsCh3) { data in
self.containedViewiOSApp17DevelopmentEssentialsCh3(dataiOSApp17DevelopmentEssentialsCh3: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の節目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentialsCh3(dataiOSApp17DevelopmentEssentialsCh3: ListiOSApp17DevelopmentEssentialsCh3) -> AnyView {
switch dataiOSApp17DevelopmentEssentialsCh3.view {
case .Sec1:
return AnyView(NavigationLink (destination: Essentials3()) {
Text(dataiOSApp17DevelopmentEssentialsCh3.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentialsCh3()
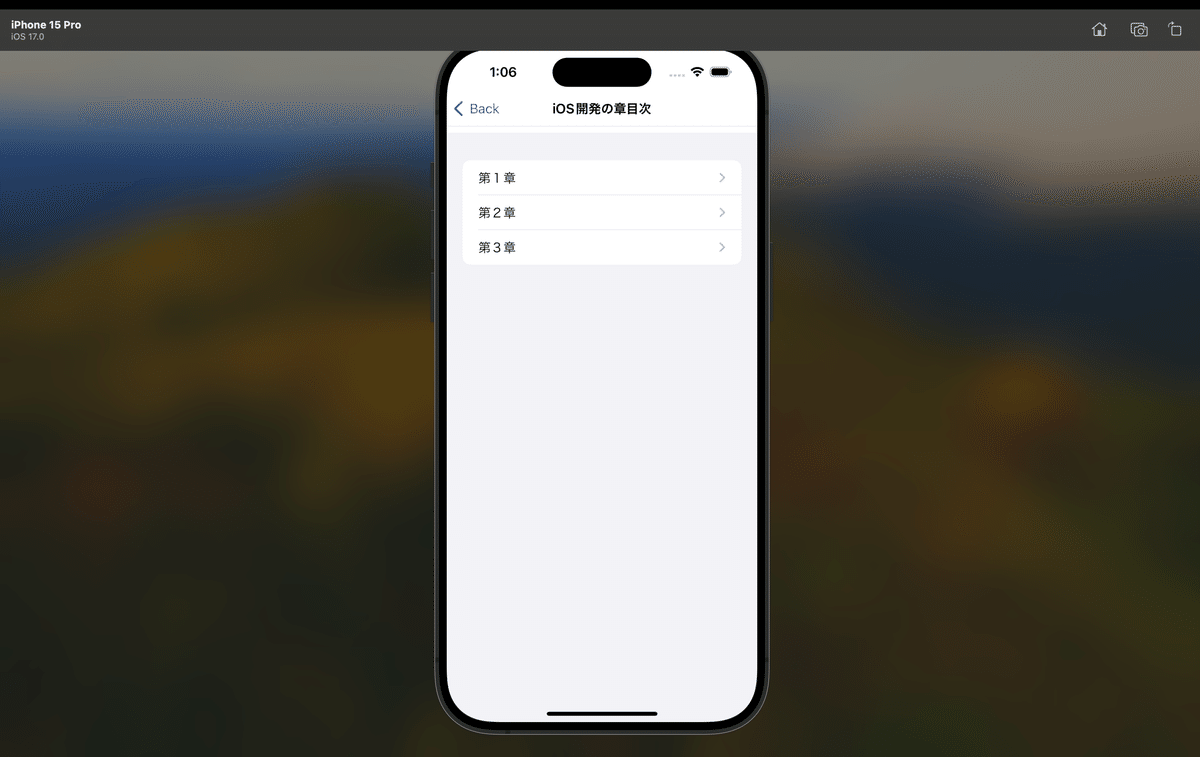
}後は、今作ったビューも含めて、章目次ビューを編集してく🕺
import SwiftUI
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentials: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentials
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentials {
case Ch1
//じっくり13で追加
case Ch2
//じっくり13で追加
case Ch3
}
//各項目に表示する文字列
let dataiOSApp17DevelopmentEssentials: [ListiOSApp17DevelopmentEssentials] = [
ListiOSApp17DevelopmentEssentials(id: 1, title: "第1章", view: .Ch1),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 2, title: "第2章", view: .Ch2),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 3, title: "第3章", view: .Ch3)
]
struct iOSApp17DevelopmentEssentials: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentials) { data in
self.containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の章目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: ListiOSApp17DevelopmentEssentials) -> AnyView {
switch dataiOSApp17DevelopmentEssentials.view {
case .Ch1:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh1()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch2:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh2()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch3:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh3()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentials()
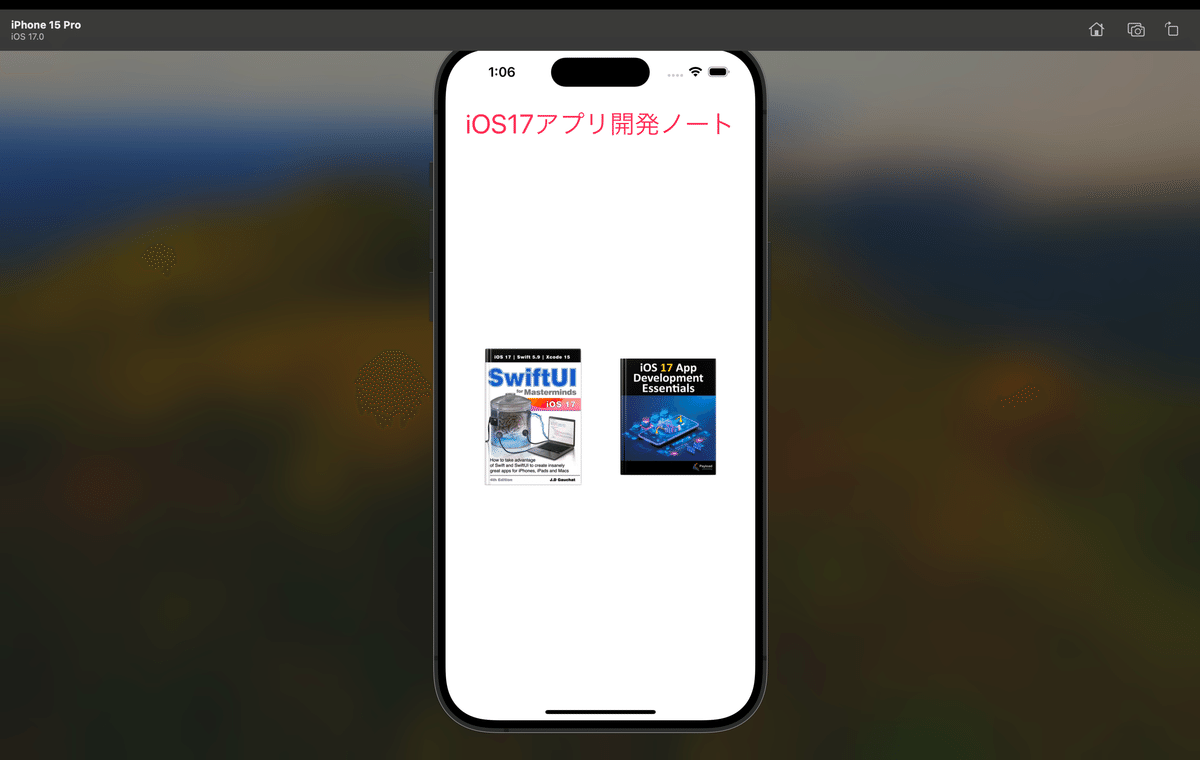
}シミュレーターで動かすと、、、





まとめ
記事にすると、画像や参照コードなんかをきちんと差し込んでるから長くて複雑な操作に感じるかもしれないけど、
実際、読みながら操作すると5分もかからない操作
だから、動かしながらやってみてね〜〜〜
ここの操作は、
今後の記事の前準備として頻繁に繰り返すから、【気ままにUIKit】シリーズの時みたいに、
ここの操作方法はこの記事を見てね〜〜〜
って感じで、割愛するからね👀💦ここの操作を前準備で繰り返しながら、使うビューとかリスト見出しを増やしていくと、
コードの細かい深いところまで最初からいきなり理解しようとするよりも、肌感覚で、コードを書く前に目次とかビューを準備する
👉前準備に、ビューを用意するって作法や感覚がわかる
と思うからやってみてね〜〜〜
今回のコード(まとめ)
🟥PointManageFileファイル
import Foundation
let pointEssencials1 = """
・コントロールフロー
・機能(関数って意味かな💦)
・オブジェクト指向(正確にはオブジェクト志向性)プログラミング
・プロパティラッパー
・構造
・エラーハンドリング
・スタック
・フレーム
・フォーム
・ObservableObject
・State
・EmvironmentObject
・モディファイア
・リスト
・タブ
・コンテキストメニュー
・ナビゲーション
・アウトライングループ
・グラフィクス
・チャート図
・アニメーション
・トランジション
・ジャスチャーハンドリング
・ウィジェットキット
・ライブアクティビティ
・ドキュメントアプリ
・コアデータ
・Swiftデータ
・クラウドキット
・SwiftUIでの統合
・UIKitベースでの統合
・UIKitをSwiftUIに統合する方法
・AppStoreにパッケージを公開する方法
🧐Swiftプログラマなら、最新の学び直しに
🤔非Swiftプログラマなら学びの最初に
👉どんな人でも対象だよ🕺
ソースのダウンロード
何か不備とかエラーがあったらフィードバックとかエラー報告
"""
let pointEssencials2 = """
AppleDeveloperProgramについて説明
フリーから年間99ドルのAppleDeveloper ProgramMembership(以下、メンバーシップ)まである
フリーで利用すると、開発時に使えるサービスに結構、制約がある
(例)
・Siriとの統合
・iCloudへのアクセス
・Apple Pay
・Game Center
・アプリの販売
⭐️セルフエスティーム型の自己肯定感とかメリトクラシー感が強い自称、プロエンジニアさんとかだと、そんなことは、知っていて当たり前とかでバッサリ切り捨てそうなんだけど、知らなかった人、安心してください。
誰でも最初は知らないんだし、何より、
「自分の知ってることは、説明とかしなくても知っていて当たり前=勉強や努力が不足してる奴が悪い」みたいなスタンスで接する人は、アプリ開発者には向きません。(昨今だと、どんな仕事でもじゃないかな🤔)
自分が発信するアプリのユーザーさんは、アプリのことなんて知らなくて当たり前なのに
👉知ってて当たり前みたいなことを周囲に言ってる人はデザインとか操作性の悪いアプリしか作れない
👉AppStoreに公開すらできないか、公開できてもユーザーさんからそっぽ向かれて誰にも使われない
が関の山だからね👀
とまあ、話が脱線したけど、先に読み進めると
メンバーシップに加入しとくと、エンジニアのサポートが受けられたり、
AppleDevelopersForum(以下、フォーラム)で、iOS開発者から問題解決を見つけてもらえたり
ベータ版をリリースできたり
AppStoreに販売
なんかができるから便利って言いたいみたいだね👀
とか言いつつ、次のセクションでは、まあ、まだ自分が勉強段階で、アプリの公開なんてすぐには考えていないなら、メンバーシップを購入しなくてもいいし、最初から購入しててもいいし、自分で好きにしなって書いてんね 藁🤣
この突き放してる感が、日本の古いだけで中身のうっすい教材よりも、よっぽど丁寧で親切メンバーシップがあれば何が出来て、どんなメリットがあるかだけ説明してるだけで、「だからメンバーシップへの加入は必須です。」みたいなことは一切書いてないからね。そらそんなもん、
年間99ドル=15,000円前後(個人的にはこれが高いか?🤔月に1300円、日に40円程度だぞ👀)
お金がかかるものだから、アップル自体加入を強制なんて一切してない。
"""
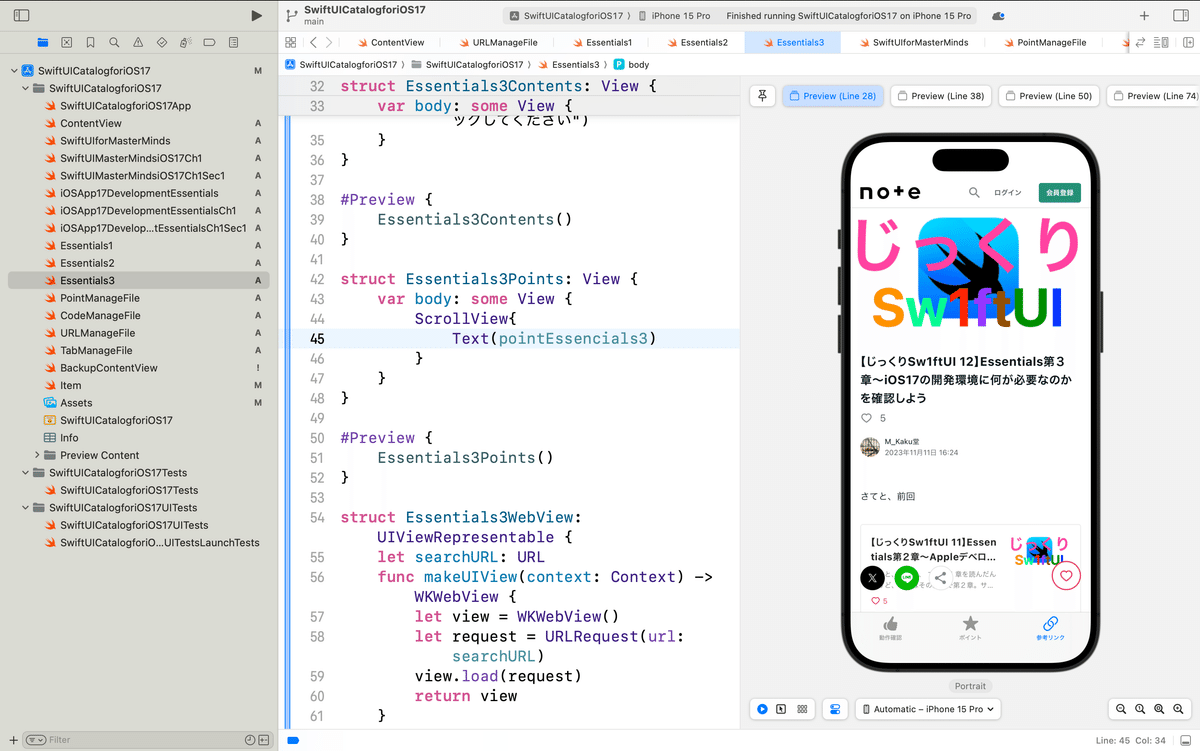
let pointEssencials3 = """
必要なのは、
・Xcodeが15
・SDKがiOS17
・macOS 13.5以上のバージョン
って書いてある👀確かめ方は、
Macを開いて、左上のアップルマークから、このMacについてをクリックすると、macOSってところに番号が書いてるからそこで確認できる〜〜〜
結構、古すぎるMacを中古品で買ったりすると、非対応とかサポート対象外でアップデートできないってこともあるから、慎重に調べてみてね。
次に、AppStoreを開いて、Xcodeを入手(無料だから安心してね)すれば、iOS17のSDKも一緒にインストールできるって書いてるから、特に問題なし。
ドックにある下図のマークをクリックして
表示されたAppStoreの画面の検索バーにXcodeって入れるだけ
検索すると、Xcodeが出てくる後は、インストールすればOK🕺
Xcodeのインストールが完了したら、ドックに追加されるであろうアイコンをクリックして、Create New Projectをクリックしたら、後は画面の指示に従って、新規プロジェクトを作成してくだけ〜〜〜
初回に関しては、IDと証明書関係の設定なんかが必要かもしれないんだけど、結構、ここの登録と追加って重要で、しばらくXcodeを開いてアプリを作ってなかったりすると、証明書とかアカウントが何故か消えていて、気づかずに実行すると、エラーが発生して焦ったりすることがあるから、何かコード以外でエラーが起きてるなって思った時に見返してみてね👀
"""
🟩URLManageFile
import Foundation
let urlSwiftUIMM1_1 = "https://note.com/m_kakudo/m/m681b1be679c5"
let urlDevEssentials1_1 = "https://sites.google.com/view/masaboct3/%E3%83%9B%E3%83%BC%E3%83%A0/"
let urlEssentials1 = "https://note.com/m_kakudo/n/n28c4d1b491e7"
let urlEssentials2 = "https://note.com/m_kakudo/n/n23f98cc63aee"
let urlEssentials3 = "https://note.com/m_kakudo/n/n5653a10d2cc7"🔶iOSApp17DevelopmentEssentialsファイル
import SwiftUI
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentials: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentials
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentials {
case Ch1
//じっくり13で追加
case Ch2
//じっくり13で追加
case Ch3
}
//各項目に表示する文字列
let dataiOSApp17DevelopmentEssentials: [ListiOSApp17DevelopmentEssentials] = [
ListiOSApp17DevelopmentEssentials(id: 1, title: "第1章", view: .Ch1),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 2, title: "第2章", view: .Ch2),
//じっくり13で追加
ListiOSApp17DevelopmentEssentials(id: 3, title: "第3章", view: .Ch3)
]
struct iOSApp17DevelopmentEssentials: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentials) { data in
self.containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の章目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentials(dataiOSApp17DevelopmentEssentials: ListiOSApp17DevelopmentEssentials) -> AnyView {
switch dataiOSApp17DevelopmentEssentials.view {
case .Ch1:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh1()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch2:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh2()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
//じっくり13で追加
case .Ch3:
return AnyView(NavigationLink (destination: iOSApp17DevelopmentEssentialsCh3()) {
Text(dataiOSApp17DevelopmentEssentials.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentials()
}🔶iOSApp17DevelopmentEssentialsCh1ファイル
import SwiftUI
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentialsCh1: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentialsCh1
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentialsCh1 {
case Sec1
}
//各項目に表示するリスト項目
let dataiOSApp17DevelopmentEssentialsCh1: [ListiOSApp17DevelopmentEssentialsCh1] = [
ListiOSApp17DevelopmentEssentialsCh1(id: 1, title: "第1節", view: .Sec1)
]
struct iOSApp17DevelopmentEssentialsCh1: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentialsCh1) { data in
self.containedViewiOSApp17DevelopmentEssentialsCh1(dataiOSApp17DevelopmentEssentialsCh1: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の節目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentialsCh1(dataiOSApp17DevelopmentEssentialsCh1: ListiOSApp17DevelopmentEssentialsCh1) -> AnyView {
switch dataiOSApp17DevelopmentEssentialsCh1.view {
case .Sec1:
return AnyView(NavigationLink (destination: Essentials1()) {
Text(dataiOSApp17DevelopmentEssentialsCh1.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentialsCh1()
}🔶iOSApp17DevelopmentEssentialsCh2ファイル
import SwiftUI
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentialsCh2: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentialsCh2
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentialsCh2 {
case Sec1
}
//各項目に表示するリスト項目
let dataiOSApp17DevelopmentEssentialsCh2: [ListiOSApp17DevelopmentEssentialsCh2] = [
ListiOSApp17DevelopmentEssentialsCh2(id: 1, title: "第1節", view: .Sec1)
]
struct iOSApp17DevelopmentEssentialsCh2: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentialsCh2) { data in
self.containedViewiOSApp17DevelopmentEssentialsCh2(dataiOSApp17DevelopmentEssentialsCh2: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の節目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentialsCh2(dataiOSApp17DevelopmentEssentialsCh2: ListiOSApp17DevelopmentEssentialsCh2) -> AnyView {
switch dataiOSApp17DevelopmentEssentialsCh2.view {
case .Sec1:
return AnyView(NavigationLink (destination: Essentials2()) {
Text(dataiOSApp17DevelopmentEssentialsCh2.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentialsCh2()
}
🔶iOSApp17DevelopmentEssentialsCh3ファイル
import SwiftUI
//ビュー管理構造体
struct ListiOSApp17DevelopmentEssentialsCh3: Identifiable {
var id: Int
var title: String
var view: ViewEnumiOSApp17DevelopmentEssentialsCh3
}
//遷移先の画面を格納する列挙型
enum ViewEnumiOSApp17DevelopmentEssentialsCh3 {
case Sec1
}
//各項目に表示するリスト項目
let dataiOSApp17DevelopmentEssentialsCh3: [ListiOSApp17DevelopmentEssentialsCh3] = [
ListiOSApp17DevelopmentEssentialsCh3(id: 1, title: "第1節", view: .Sec1)
]
struct iOSApp17DevelopmentEssentialsCh3: View {
var body: some View {
VStack {
Divider()
List (dataiOSApp17DevelopmentEssentialsCh3) { data in
self.containedViewiOSApp17DevelopmentEssentialsCh3(dataiOSApp17DevelopmentEssentialsCh3: data)
}
.edgesIgnoringSafeArea([.bottom])
}
.navigationTitle("iOS開発の節目次")
.navigationBarTitleDisplayMode(.inline)
}
//タップ後に遷移先へ遷移させる関数
func containedViewiOSApp17DevelopmentEssentialsCh3(dataiOSApp17DevelopmentEssentialsCh3: ListiOSApp17DevelopmentEssentialsCh3) -> AnyView {
switch dataiOSApp17DevelopmentEssentialsCh3.view {
case .Sec1:
return AnyView(NavigationLink (destination: Essentials3()) {
Text(dataiOSApp17DevelopmentEssentialsCh3.title)
})
}
}
}
#Preview {
iOSApp17DevelopmentEssentialsCh3()
}🔶Essentials1ファイル
import SwiftUI
import WebKit
struct Essentials1: View {
var body: some View {
VStack{
TabView {
Essentials1Contents()
.tabItem {
Image(systemName: contentsImageTab)
Text(contentsTextTab)
}
Essentials1Points()
.tabItem {
Image(systemName: pointImageTab)
Text(pointTextTab)
}
Essentials1WEB()
.tabItem {
Image(systemName: webImageTab)
Text(webTextTab)
}
}
}
}
}
#Preview {
Essentials1()
}
struct Essentials1Contents: View {
var body: some View {
Text("コードなし。ポイントとリンクをクリックしてください")
}
}
#Preview {
Essentials1Contents()
}
struct Essentials1Points: View {
var body: some View {
ScrollView{
Text(pointEssencials1)
}
}
}
#Preview {
Essentials1Points()
}
struct Essentials1WebView: UIViewRepresentable {
let searchURL: URL
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
let request = URLRequest(url: searchURL)
view.load(request)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
}
struct Essentials1WEB: View {
private var url:URL = URL(string: urlEssentials1)!
var body: some View {Essentials1WebView(searchURL: url)
}
}
#Preview {
Essentials1WEB()
}
🔶Essentials2ファイル
import SwiftUI
import WebKit
struct Essentials2: View {
var body: some View {
VStack{
TabView {
Essentials2Contents()
.tabItem {
Image(systemName: contentsImageTab)
Text(contentsTextTab)
}
Essentials2Points()
.tabItem {
Image(systemName: pointImageTab)
Text(pointTextTab)
}
Essentials2WEB()
.tabItem {
Image(systemName: webImageTab)
Text(webTextTab)
}
}
}
}
}
#Preview {
Essentials2()
}
struct Essentials2Contents: View {
var body: some View {
Text("コードなし。ポイントとリンクをクリックしてください")
}
}
#Preview {
Essentials2Contents()
}
struct Essentials2Points: View {
var body: some View {
ScrollView{
Text(pointEssencials2)
}
}
}
#Preview {
Essentials2Points()
}
struct Essentials2WebView: UIViewRepresentable {
let searchURL: URL
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
let request = URLRequest(url: searchURL)
view.load(request)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
}
struct Essentials2WEB: View {
private var url:URL = URL(string: urlEssentials2)!
var body: some View {Essentials2WebView(searchURL: url)
}
}
#Preview {
Essentials2WEB()
}
🔶Essentials3ファイル
import SwiftUI
import WebKit
struct Essentials3: View {
var body: some View {
VStack{
TabView {
Essentials3Contents()
.tabItem {
Image(systemName: contentsImageTab)
Text(contentsTextTab)
}
Essentials3Points()
.tabItem {
Image(systemName: pointImageTab)
Text(pointTextTab)
}
Essentials3WEB()
.tabItem {
Image(systemName: webImageTab)
Text(webTextTab)
}
}
}
}
}
#Preview {
Essentials3()
}
struct Essentials3Contents: View {
var body: some View {
Text("コードなし。ポイントとリンクをクリックしてください")
}
}
#Preview {
Essentials3Contents()
}
struct Essentials3Points: View {
var body: some View {
ScrollView{
Text(pointEssencials3)
}
}
}
#Preview {
Essentials3Points()
}
struct Essentials3WebView: UIViewRepresentable {
let searchURL: URL
func makeUIView(context: Context) -> WKWebView {
let view = WKWebView()
let request = URLRequest(url: searchURL)
view.load(request)
return view
}
func updateUIView(_ uiView: WKWebView, context: Context) {
}
}
struct Essentials3WEB: View {
private var url:URL = URL(string: urlEssentials3)!
var body: some View {Essentials3WebView(searchURL: url)
}
}
#Preview {
Essentials3WEB()
}さてと、次回は
Playgroundを使ったSwiftプログラミングに入っていくけど、
💃最初だから、Playgroundの開き方から紹介してく🕺
今回みたいに、
記事の本章ナンバリング=本の章数
みたいなことには決してならないから、悪しからず〜〜〜〜🙇♀️
