
実ははつくってたのよ、UIを【vol.4 ログインと一覧ページのUI】
Twitterではいつもウルサイですがnoteではお久しぶりです!
なんと…まさかの(有志で)自社開発をやってみるシリーズの続編です。
続編を書いた理由
実はゆるやかに頓挫していたこの企画、なぜ急に再始動しようとしたかと言うと。
先月末の全社会議。
各ロールからの活動報告。

”メンターマッチングサービスの開発の着手、進めています”
進めています・・・・・・・・・・・・!??!??😇シランカッタ
元々この企画を考えたのもフロントエンドの人だったので、バックエンドの皆様にとっては日頃の業務と比べて格段に難易度が低くてやる気でないのじゃなかろうかという懸念(完全に想像です)と、業務の状況が変わりフロントエンドメンバーが一抜け二抜けして現在0人。多忙なバックエンドとへなちょこデザイナーしか残ってない。
途中まで画面作ってた私
「ん?最悪自分がhtmlとcss書くしかないです・・・?」
「どう転んでもjsは書けませんからね??????」
(前回のMTGにて)
というわけで、せっかくですので途中まで作ってほたってたやつですがちょっと持ってきました。この画面持ってって、この先どうするか聞かねば😂
一応自分なりに掘り下げて作った「コンセプト」に沿って最初の画面を作りました。(詳しくはVol.2で)
ログイン画面

💡コアコンセプト
「教えることにwelcomeな人が誰か」「何を学べるか」が分かり、(サービス上で)相談することで行き詰まりを解消できる場所になること。
割と頑張ったキャッチコピー
コアコンセプトからひねり出したキャッチコピー
「困った時の頼れる先輩検索」
これ結構、いやほんとのほんとに真剣に考えました。このサービスを一言で表すコピーってなんだろうって。敷居は低くフレンドリーな方が参加しやすい。「メンター」ってなんかすごそうだけど「頼れる先輩」だと「え、そんな先輩欲しい!😍」って思うし「頼られるのは嫌じゃない…デヘ🤤」ってなる、という仮説のもと作りました。
ボタン下のヒトコト
相談しながら解決(メンティ)
教えることで成長(メンター)
さらに、ボタン下のヒトコトでこのボタンを押したらこんなメリットがあるよって説明してみました。メリットが見えやすいメンティーに対し、メンターのメリットが見えにくい。この先「どれくらいメンターが登録してくれるか」にかかってくる可能性もあるなと思い、考えててみました。
ネッコとパソコンのイラスト
今のとこなんも言われてないけど、多分ほんとに実装する時になったら「こういうイラストがいい!」って希望出るだろうなと思って、とりあえず差し替え前提で自分の好きなイラスト置きました。
でもちゃんとパソコンに向かってるし、猫がいる。(重要)弊社、犬派をほぼ見かけません。みんなみんなネッコ様好きに見える。きっとエンジニア=猫派。てことで絶対ネコ。(ちなみに私は犬派)
勝手につけちゃったサービス名(仮)
サービス名も全然決まらんのでもはや私が勝手につけました キリッ

今はまだいらないので削除
現段階ではまだ「社内サービス」で、メンバー登録は社内の「メンターロール」の担当者が全社員分登録してスタートするという設計がされていたので、ログインボタンだけにしました。で、もはやヘッダーもいらんくね?って思って取ってみた。そしたらなんかようわからん画面になったw
phase2で社外に展開したいという計画ももう随分昔の話なので、いったん忘れます。
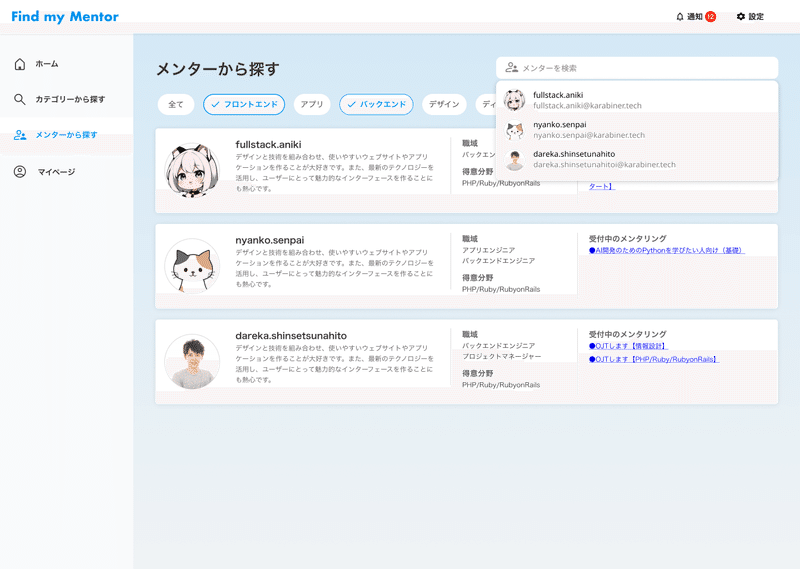
一覧ページ
ログインしたら全件表示されたホーム画面が表示されます(多分)


検索どうすんだろ問題
一覧画面があるということまではエンジニアが引いてくれた設計図でわかるものの、どういう検索方法を搭載するのかが全然わからない(たぶんまだ検討されてない)
まずは究極にミニマムで、なんなら即・実装完了できる勢いにしとかないと完成しない…!と思い、
・webサイトでよくある普通の画面遷移的なUI(A)
・タップしたら該当するオブジェクトのみ並ぶ、タブ的なUI(B)
・Googleのサービスでよく見かけるプルダウンで候補がでてくるやつ(B)
を試作してみました。
サムネイルよさようなら
よくあるバナーみたいな画像をサムネイル的に表示するパターンのUIも考えたのですが、メインターゲットはエンジニアなので、画像作るのダルい、登録めんどい。ってなるのを回避するために、社内slackで使っているアイコンをそのまま使うUIにしました。アカウント名も社内slackを想定してます。
これなら画像なんも準備しなくてもOKです。ぜひ登録してください。

SP画面はいらんかも
当初、なぜかスマホでワイヤー引いてたのですが、phase1のターゲットは「社内のエンジニア」で、slackとnotitonで業務が回ってる&業務中に見るだろうと想定して、PC画面から着手(なんならSP作んないw)しました。
おまけ
ここまでは「勉強会サークル」の活動なのですが「PRサークル / 新規プロジェクトロール改め、本棚ロール(仮)」の方でアプリ作る動き出そうだよ…?? ※1 本棚はPRサークル管轄 ※2 わたしはPRサークル所属

こちらのお話はまた後日!(こっちは勉強会ではなくサービス立ち上げ企画なので、個別にnoteアカウント作るかもしれないし作らないかもしれない)
この記事が気に入ったらサポートをしてみませんか?
