
【HTML&CSSで遊ぼう】Wikipedia風の架空の町の解説ページを作る
私、日本の市町村について調べるのが好きなんですよ。
日本国のすべての場所が、1700余りの市町村のどこかに属し、[注1]それぞれの町にストーリーや独自の文化があって、今日もその町で愛着を持って生活する人がいる、という単純なようで奥深い事実に、ある種の感動を覚えるのです。(言語化が難しい・・・)
そして、日本の各市町村をネット等であれこれ調べたり、「おもしろ地理」をはじめとする地理解説Youtubeチャンネルを見たりしていると、大抵の市町村は頭に入ってきます。逆に今まで知らなかった町や村を見ると、新鮮味や感動を覚えるのです。
そこまで来ると、自分で新たに市町村を作りたくなってきます。しかし、ただ妄想するのはつまらない。やるからには本気でその市町村を具現化させよう。小説「1984年」における「真理省」が政治的文書を改竄するように。
そんな思いに至り、まずはwikipediaっぽい記事を作成することにしました。
[注1]どこの市町村に属さない場所も、ないわけではありません。あえて明言はしませんが、これをご存じの方は地理マニアですね(笑)
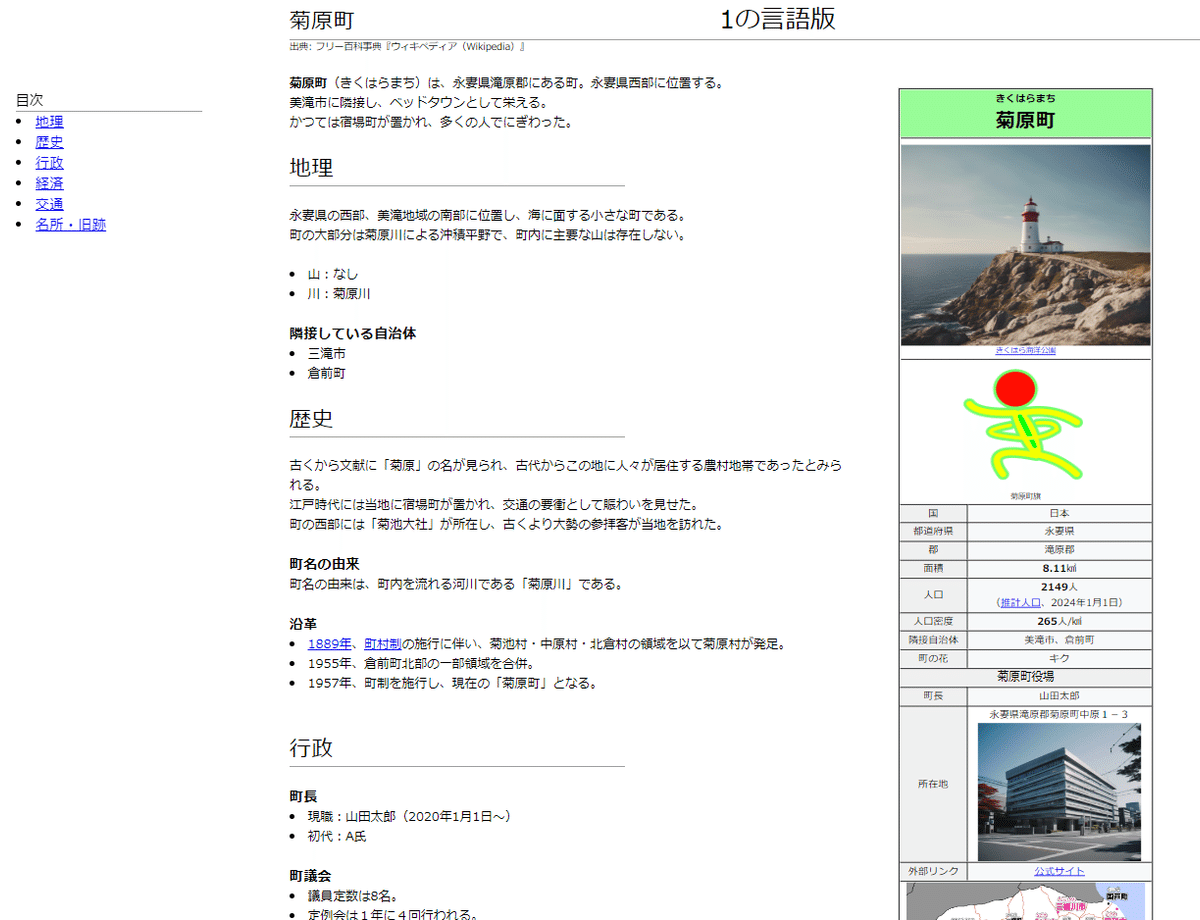
1,完成した記事
こちらです。

全文はこちらにて。
2,ポイントなど
wikipediaといえば、ページ右にある表が欠かせませんよね。
まずはそちらを制作しましょう。
本家のページでF12キーを押すとデバック画面が表示されますが、それをそのままコピーするのはあまりに味気ないので、自分でそれっぽく作ることにしました。
table部分は以下です。何気に初めて「colspan」の存在を知りました。
位置(margin-leftやtopの値)は適当です。
<table style="width:17%; text-align: center; border:1px solid black; position: absolute; margin-left:57.3%; top:240px; margin-bottom:200px; transform: scale(0.8); transform-origin: top left;">
<tr>
<td colspan="2" style="background-color:#98FC98;">
<span style="font-size: 16px; font-family: sans-serif; font-weight: bold;">きくはらまち</span><br><span style="font-size: 32px; font-weight: bold;">菊原町</span>
</td>
</tr>
<tr>
<td colspan="2">
<img width="100%" height="320px;" src="https://lemon-slime.com/wp-content/uploads/2024/02/0_A-lighthouse-standing-on-the-steep-cliff.-Beautifu_esrgan-v1-x2plus.png" style="border-top: 1px solid black; padding-top:10px;">
<br>
<span style="font-size: 12px;"><a href="https://example.com">きくはら海洋公園</a></span>
</td>
</tr>
<tr>
<td colspan="2">
<img style="border-top: 1px solid black; padding-top:10px;" width="100%" height="200px;" src="https://lemon-slime.com/wp-content/uploads/2024/02/菊原町旗2.png">
<br>
<span style="font-size: 12px;">菊原町旗</span>
</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">国</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;">日本</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">都道府県</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;">永妻県</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">郡</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;">滝原郡</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">面積</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;"><strong>8.11</strong>㎢</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">人口</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;"><strong>2149</strong>人<br>(<a href="https://ja.wikipedia.org/wiki/%E6%8E%A8%E8%A8%88%E4%BA%BA%E5%8F%A3">推計人口</a>、2024年1月1日)</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">人口密度</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;"><strong>265</strong>人/㎢</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">隣接自治体</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;">美滝市、倉前町</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">町の花</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;">キク</td>
</tr>
<tr>
<td colspan="2" style="background-color:#F0F0F0; border-top: 1px solid black;">
<span style="font-size: 18px;">菊原町役場</span>
</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">町長</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;">山田太郎</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">所在地</td>
<td style="border-top: 1px solid black;">永妻県滝原郡菊原町中原1-3<br>
<img width="90%" height="220px" src="https://lemon-slime.com/wp-content/uploads/2024/03/209850_a-picture-of-a-building-of-the-local-government-in_xl-1024-v1-0.png">
</td>
</tr>
<tr>
<td style="background-color: #F0F0F0; border-right: 1px solid black; border-top: 1px solid black;">外部リンク</td>
<td style="border-top: 1px solid black; background-color: #F8F9FA;"><a href="https://example.com">公式サイト</a>
</td>
</tr>
<tr>
<td colspan="2" style="border-top: 1px solid black;">
<img src="https://lemon-slime.com/wp-content/uploads/2024/02/マップ4.png" height="220px" width="380px">
</td>
</tr>
</table>そして町役場庁舎や名所はそれっぽいAI生成画像で代用しました。
次に記事本文を作成します。
こちらには特に難しいことはなく、<br>や<li>、<strong>を交えながら徒然なるままに書いていきました。
3,修正事項
「言語版」の位置がおかしいのでこちらの修正が最優先。
記事本文のボリュームが少ない気がするので、随時執筆していこうと考えています。
この記事が気に入ったらサポートをしてみませんか?
