
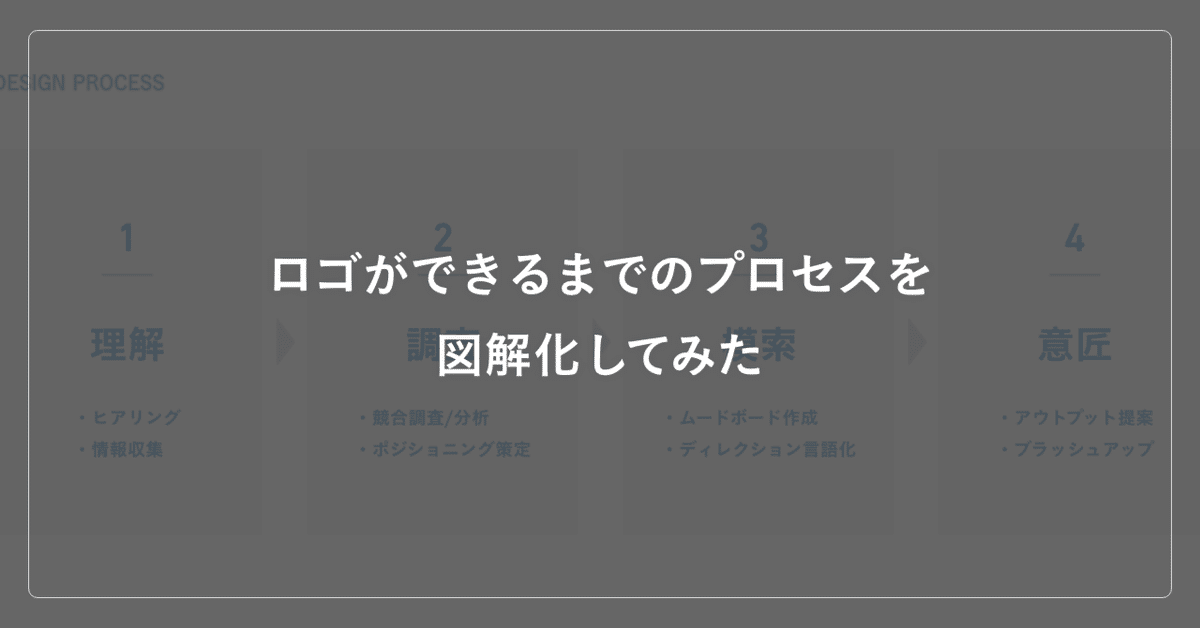
ロゴができるまでのプロセスを図解化してみた
副業でフリーランスのデザイナーとしてお手伝いさせていただいた実際の制作事例から、その時の自分の思考をなぞり、どのようなプロセスを辿っていたかを振り返ってみます。
ビスポークブランドのデザイン
スーツのビスポーク(テーラー)ブランドの立ち上げに伴い、最終的な成果物としてロゴとウェブサイトを作成させていただきました。

プロセス図解

1. 理解

まずは、依頼内容をもとに立ち上げ予定のブランドの中身を紐解いていきます。ブランドオーナーへのヒアリングと同時に、自分にとって馴染みのない「ビスポーク」や「スーツ」についての情報を収集し、対象となるブランドに関するものだけではなく、業界への知識や理解を深めていきました。
2. 調査

競合ブランドのデザインをリサーチし、傾向を分析、まとめていきます。分析結果をもとに対象ブランドのポジショニングを策定し、ターゲットイメージを明確にしていきました。
3. 模索

理解・調査フローで下地を作った後、数パターンのデザインディレクションと、それぞれのムードボードを提案し方向性を模索していきます。方向性が掴めてきたところで、キーワードやコンセプトを書き出していきました。
今回の場合は、ブランドオーナー自身が服飾デザイナーだったため、ビジュアルイメージを入り口として決めていくのが良いだろうと判断しましたが、キーワード等の言語化から進めるという逆の場合もあり得ます。
4. 意匠

ここにきてようやくアウトプット作業に入ります。手書きのラフ状態から、イラストレーターのベクターデータに起こしていきます。


一回目の提案である程度方向性が絞られたところで、二回目の提案ではクオリティを上げ、モックアップと合わせて見せていきます。モックアップがあることで、使用イメージを想起させ、意思決定をしやすくします。
完成


最後に、細部をブラッシュアップしていきます。始めはロゴマーク単体でも使用できるよう、タイプフェイスとマークがそれぞれ独立したものを提案していましたが、議論の中でタイプフェイス内にマークを組み込みつつ、単体でも使用可能な形に落ち着きました。
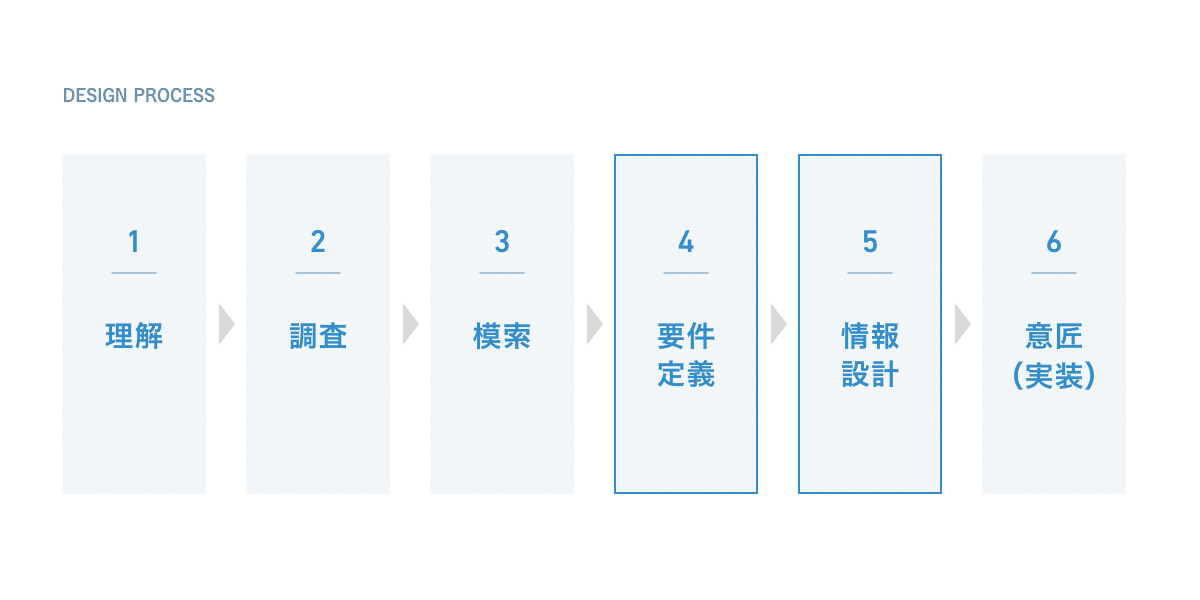
ウェブサイト作成プロセス

ロゴが確定した後、ウェブサイトも合わせて作成しました。サイトを作成する場合は、ロゴ制作のプロセスに加えて要件定義と情報設計も行っていく必要があります。(実際はもっと細分化される場合もあるため、こちらの限りではないです。)
要件定義ではサイトの目的ややりたいこと、予算感をヒアリングし、どのような手段で実現していくかを決めます。その後、実際に掲載したい項目やコンテンツをもとに情報設計をしていきます。

今回はノーコードツールの「STUDIO」を使って、デザインから実装までワンストップで仕上げました。写真素材は予算の関係から、提供していただける素材の範囲内でデザインしています。
まとめ

いきなりアウトプットに着手してしまうと、相手となかなかイメージが擦り合わず、更には判断・決定を行うための軸もなければ、出し戻しが無限に増え続けてしまう…という事態に陥りがちです。
今回はスムーズに着地させることができましたが、改めてプロセスをしっかりと作っていくよう今後も意識していきたいと思いました。
この記事が気に入ったらサポートをしてみませんか?
