
Daily UI #016 Pop-up Overlay
こんばんは。お疲れ様です。
今回のお題はポップアップです。
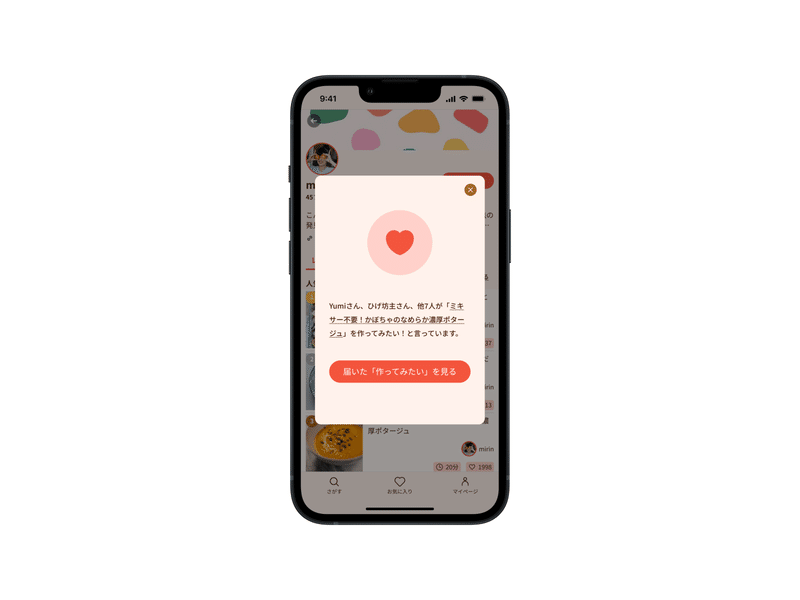
第6回、11回目のお題で作成したレシピアプリにあわせて、自分のレシピを誰かが❤️をしてくれた際のポップアップを作成してみました。
そもそも「Like」、「スキ」、「いいね」、「高評価」など自分以外の投稿に対してポジティブな評価をするにはいろんな表現がありますが、レシピアプリということで、レシピを投稿したユーザがもらってうれしい言葉はなんだろうか、と考えました。
「おいしそう」、「食べたい」、「気になる」、「マイレシピに追加」など出た中で、最終的に「作ってみたい」を選びました。
「おいしそう」、「食べたい」も迷ったんですが、このアプリはレシピを投稿・閲覧・共有するアプリなので、レシピを投稿したユーザは「このレシピおすすめだから作ってみて!」という想いで投稿するのではないか?ということで、「作ってみたい」にしました。

このポップアップは、アプリを開くたびに表示する想定です。逐次の通知はプッシュ通知で知ることができるので、ポップアップでは前回アプリ起動後~現在に届いた「作ってみたい」の数を表示します。
そういえば以前「Flash Message」というお題の際に、ポップアップのようなもの(というかもうポップアップです(笑))を作っていたことを思い出し、「Flash Message」と「Pop up」についてChat GPTさんに聞いてみました。
**Pop-up(ポップアップ):**
ポップアップは、通常、ユーザーが特定のアクションを実行した際に画面の中央や目立つ位置に表示される小さなウィンドウです。これは通常、ユーザーに重要な情報やアクションを促すために使用されます。例えば、新しいメッセージの通知、サイトにおけるセッションの確認、または広告が挙げられます。
**Flash Message(フラッシュメッセージ):**
フラッシュメッセージは、通常、特定のアクションに関連する一時的なメッセージです。これは画面の一部に短時間表示され、ユーザーにアクションの成功または失敗、またはシステムからの重要な情報を伝えます。例えば、フォームの送信後の成功メッセージや、エラーメッセージがフラッシュメッセージの例です。
**違い:**
1. **表示の期間:**
- ポップアップは通常、ユーザーが閉じるまで表示され続けます。
- フラッシュメッセージは一時的で、表示された後に消えることが一般的です。
2. **使用ケース:**
- ポップアップは通常、より大きな情報やアクションを伝えるために使用されます。
- フラッシュメッセージは一時的な情報を伝えるために使用され、ユーザーの注意を引くのに適しています。
3. **デザイン:**
- ポップアップは一般的にウィンドウ全体または大部分を覆うことがあり、デザインが豊富です。
- フラッシュメッセージは画面の一部に表示されるため、シンプルでコンパクトなデザインが一般的です。
4. **ユーザーの操作:**
- ポップアップはユーザーが閉じるまで表示が続き、ユーザーが対話することが期待されます。
- フラッシュメッセージは表示された後、通常はユーザーの入力を待たずに自動的に消えることがあります。
……ですよねー😅
つまりこれから言えるのは、「Flash Message」作ってないやん!っていう(笑)
そうか、だからみんなSuccess/Failedとか作ってたのか…!!(気づくの遅い)
いや、でも気づけたし、これで違いも学べたし良しとしよう😏😏
ということで、今日はこの辺で。次もがんばります!
この記事が気に入ったらサポートをしてみませんか?
