
【Bubble入門・基礎⑧】Gif画像取得APIを使ってみる【NoCode】
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
前回は、「リスト型を使って一覧表示をする方法」を作成しましたね。
今回は、「 Gif アニメーション検索をAPIを使って実装する方法」を紹介していきます!
では早速…。
📢【入門】今回Bubbleで作るもののイメージ

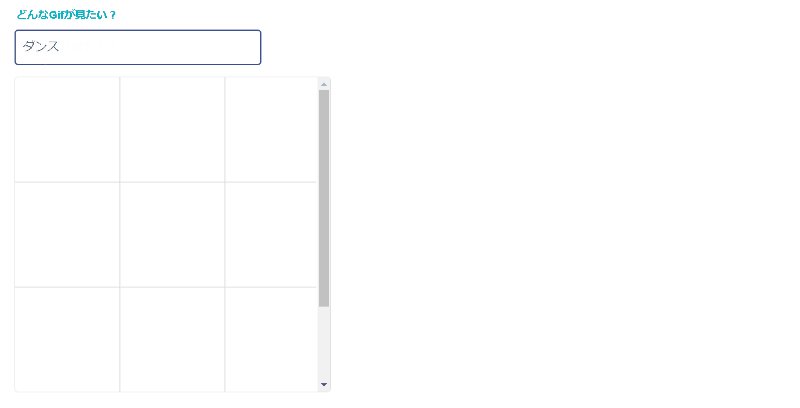
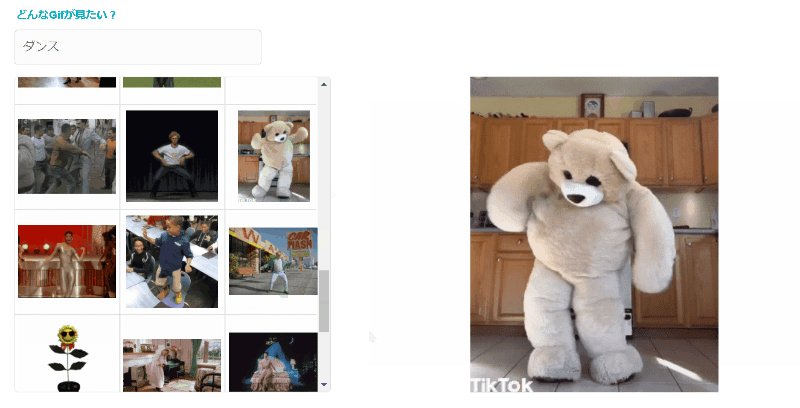
🟡 Input フォームに探したい Gif の特徴を入力する
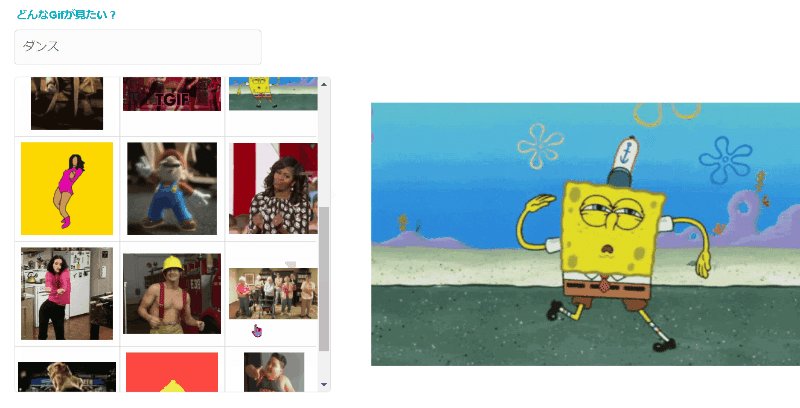
🟡 検索結果で Gif が一覧表示される
🟡 検索一覧のいずれかの Gif を選択する
🟡 右側に大きく表示される📌プラグインをインストール
ここではまず、Gif アニメーションを検索できるプラグインを、インストールしたいと思います。
まずは、左側のプラグインタブへ移動し、右上の「+Add plugins」をクリックしましょう。

次に、「Giphy」というプラングインを検索し、インストールしてください。

Giphy を利用するには、API Key が必要です。
これを取得する方法は、以下のサイトが参考になります。
大まかな流れは、次のとおり。
● 「Giphy Developers」へアクセス
● アカウントの作成
● 「Create an App」からアプリ作成
● API Key 取得
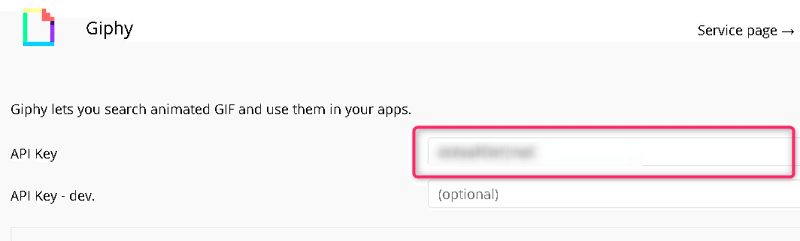
API Key が取得できたら、プラグインタブで「Giphy 」を選択し、以下のピンク枠に設定しましょう。

📌Element(パーツ)を配置
ではデザインタブをクリックして、Element配置していきましょう。

まずは、画面幅を広くしたいと思います。
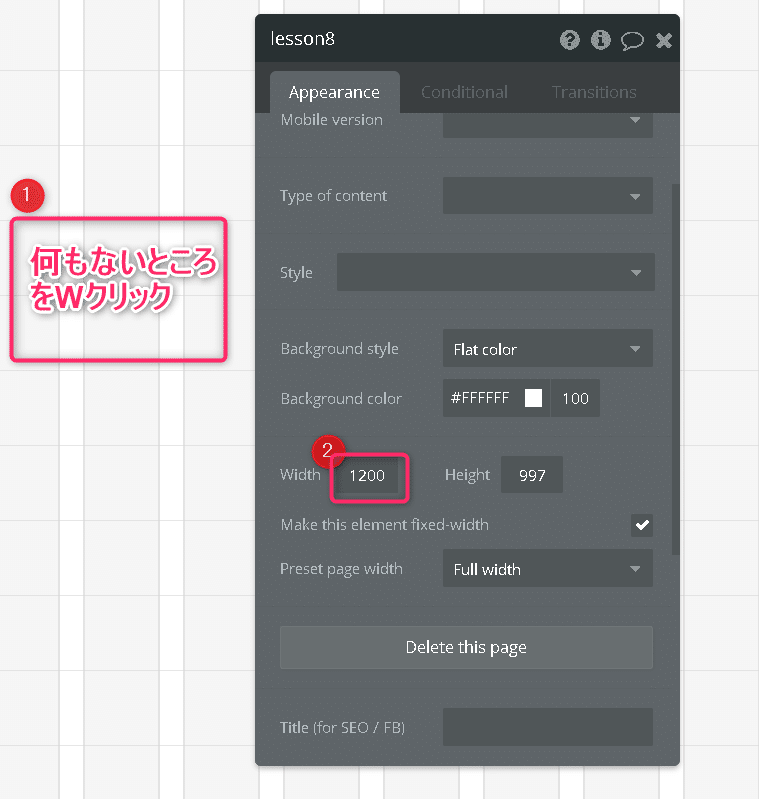
以下のように、ボードの何もないところをクリックし、設定ウィンドウをだします。続いて、Width を 1200 に設定しましょう。

これで、画面の幅が 1200 になりました!
次に、Gif 検索フォームと、一覧表示をする Element を配置していきます。
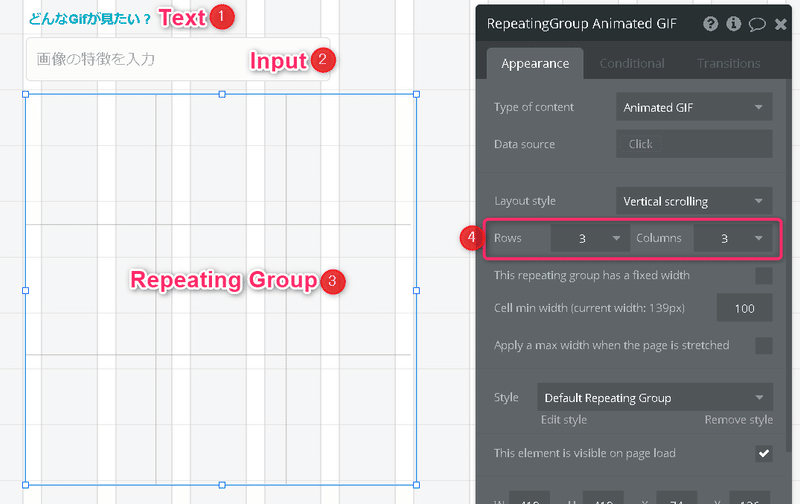
以下のように、「Text」「input」「Repeating Group」を設置しましょう。

Text の Placeholder には、「画像の特徴を入力」と入れておきましょう。
Repeating Group では、行と列をそれぞれ3つにしたいので、「Row」「Colums」に3と入力します。
📌Repeating Groupの設定
Element の配置ができたら、Repeating Group の設定もしていきます。
Repeating Group で表示したいのは、input フォームに入力した特徴を持つ、検索された Gif アニメーションでしたね!
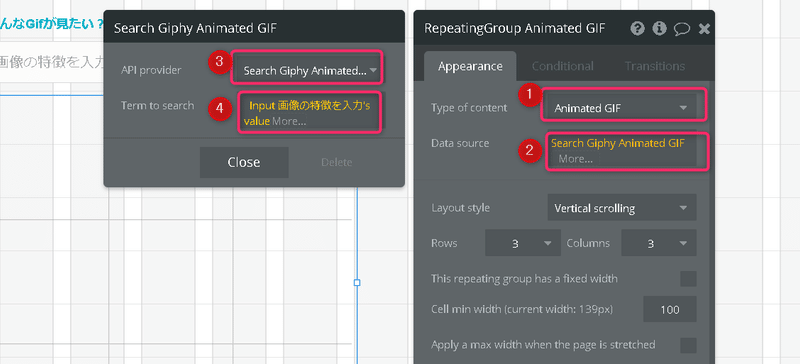
なので、設定ウィンドウでは、以下のように設定します。

🟡1: Type of content:
➡ Animated GIF
🟡2: Data source:
➡ Search Giphy Animated GIF
🟡3: API provider:
➡ Search Giphy Animated
🟡4: Term to search:
➡ Input 画像の特徴を入力's valueRepeating Group 自体の設定ができたら、次の手順です。
Repeating Group には、画像を設置したいので、Image Element の設定をします。そのあと、どういった Image を表示したいのかも、設定していきましょう。

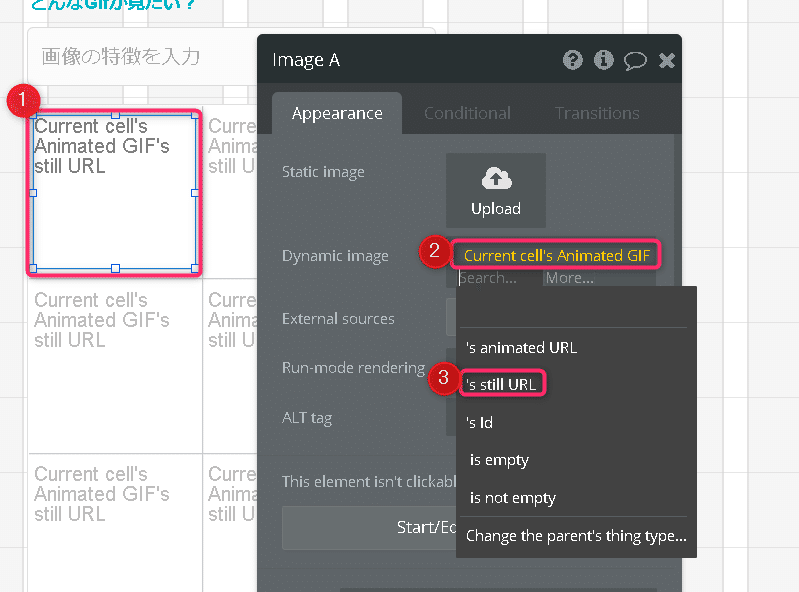
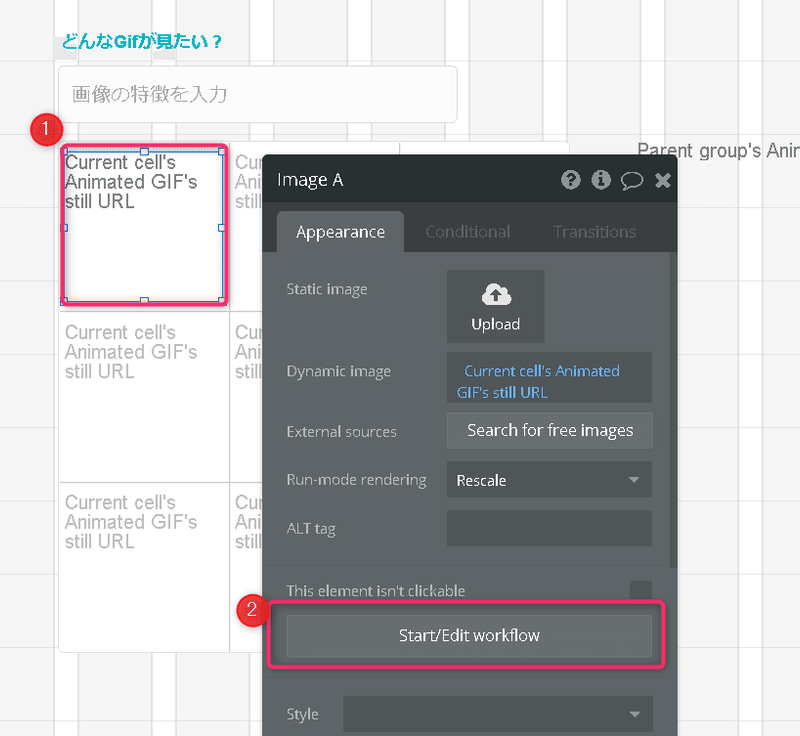
🟡1: Repeating Groupの左上のセルに、Image Element を配置
🟡2~3: Dynamic image:
➡ Current cell's Animated GIF
➡ 's still URLこの設定で、Repeating Group 自体に設定した、Giphy 自体の検索結果の一覧が、各セルに割り当てられて表示されるようになりました。
📌一覧でクリックしたGIFを大きく表示
では、一覧でクリックしたGIFアニメーションを、右側に大きく表示させていく設定をします。
まず、表示させるための Element を配置しましょう。
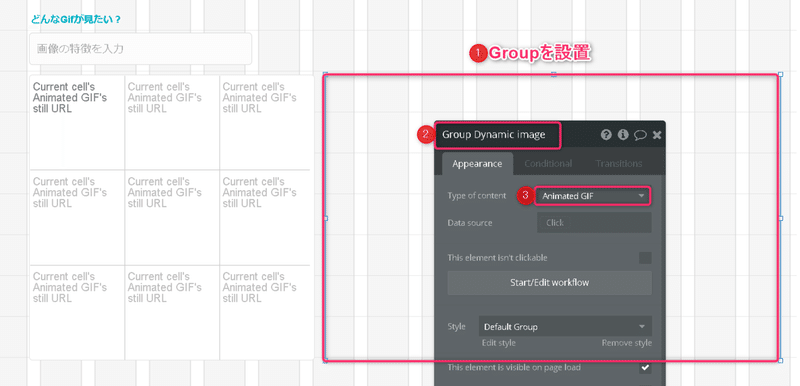
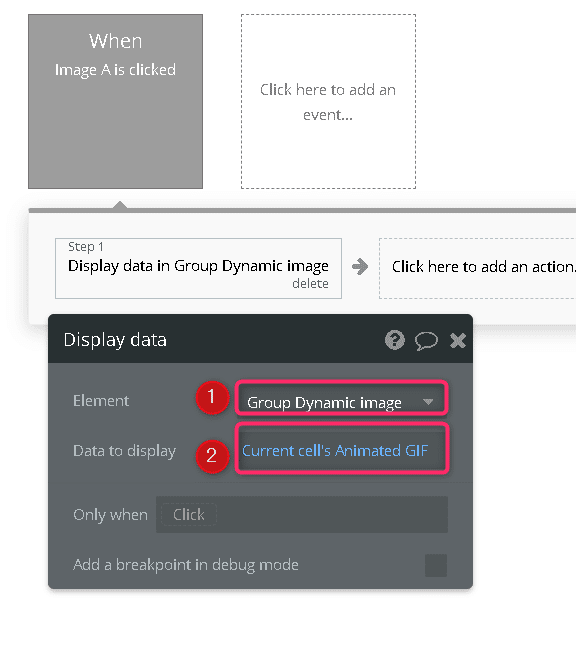
ここではまず、Imageではなく、Group を配置します。

上画像のように設置したGroup名を「Group Dynamic image」に変更しておきましょう。
Type of Cntent は、「Animated GIF」にします。
この設定にするのは、後でこのGroupで、一覧で選択されたGIFのデータを受け取るため。
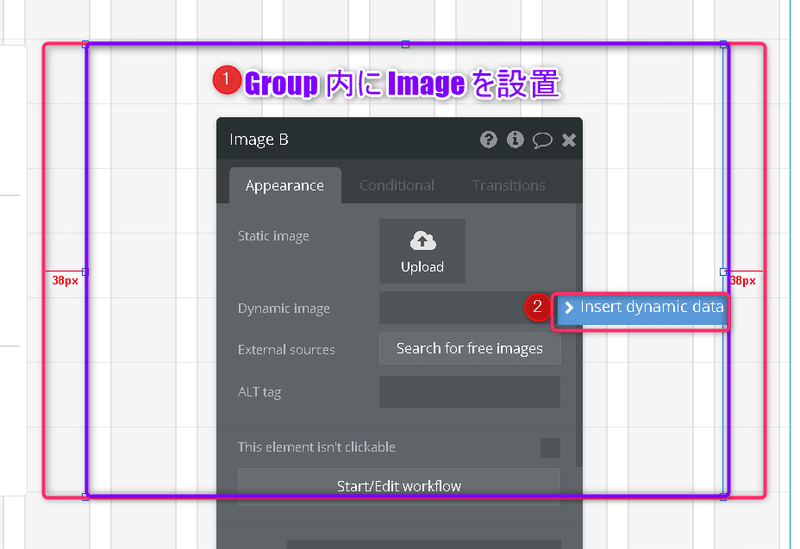
さて、Group 内に Image Element を設置していきましょう。

Group で受け取った GIF 情報は、この Image Element で受け取ります。
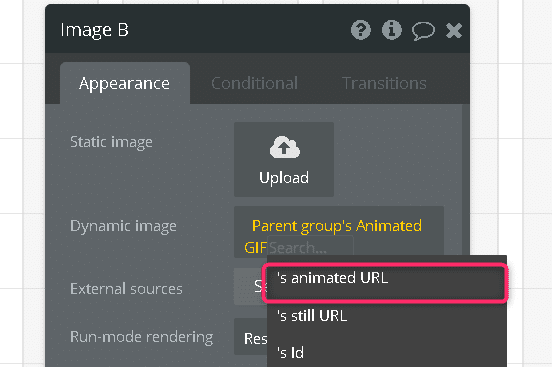
まず、Dynamic image 項目で、「insert dynamic data」をクリック。
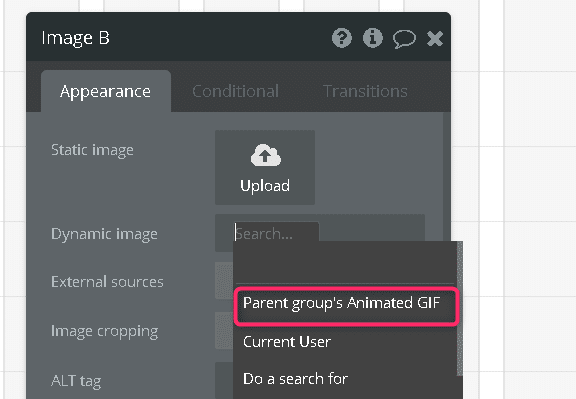
以下のように、「Parent group's Animated GIF」を選択。

次に、「's animated URL」を選択します。

これで、Groupで受け取った情報を、Imageで受け取ることができるようになります。
📌一覧の画像をクリックしたときの挙動を実装
ここで実装したいのは、しつこいですが、一覧の GIF をクリックしたときに、右側に選択した GIF を表示することです。
まず、Repeating Group の左上をクリックし、設定ウィンドウを開きます。
ここから、「Start/ Edit workflow」をクリックしましょう。

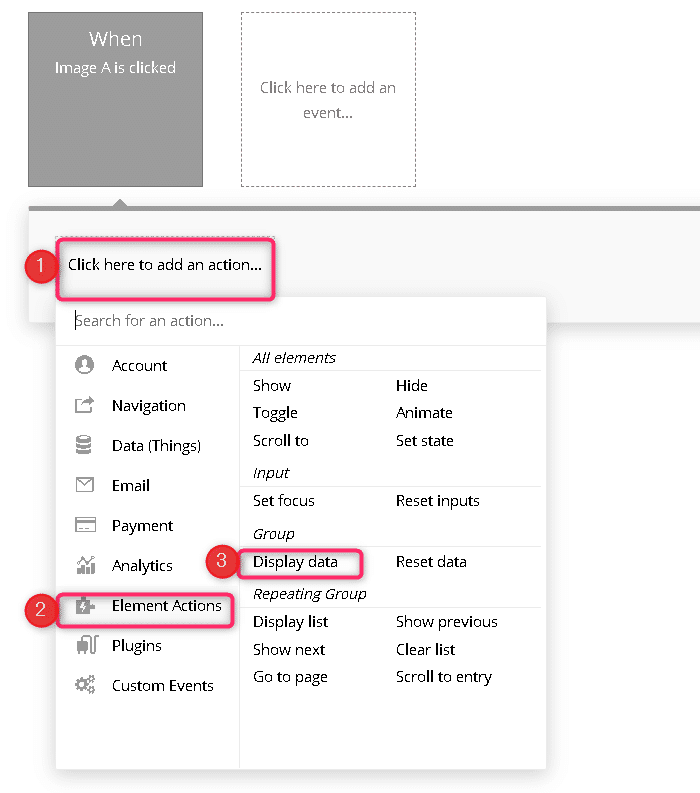
ここで、選択したセルから、先ほど設置した Group へデータを送る設定をしたいと思います。
以下の手順で、進めていきましょう。

どこに、どんなデータを送るか設定します。

お疲れさまでした!
ここまでで、設定は以上になります。プレビューで確認してみましょう。
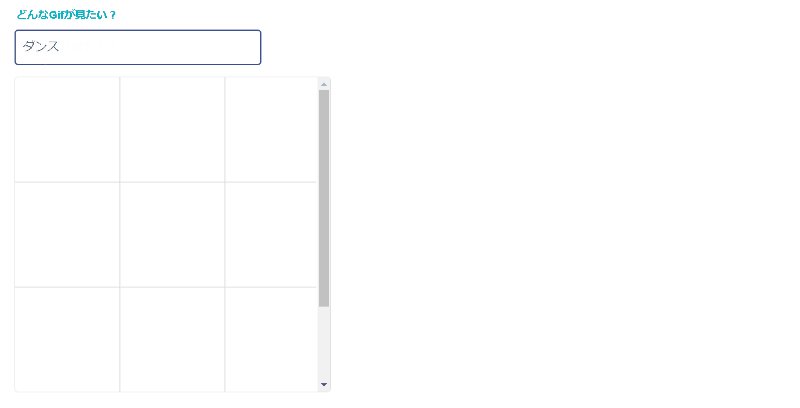
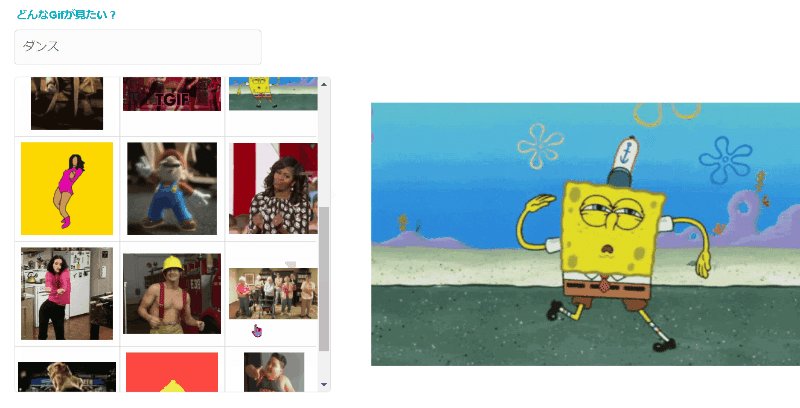
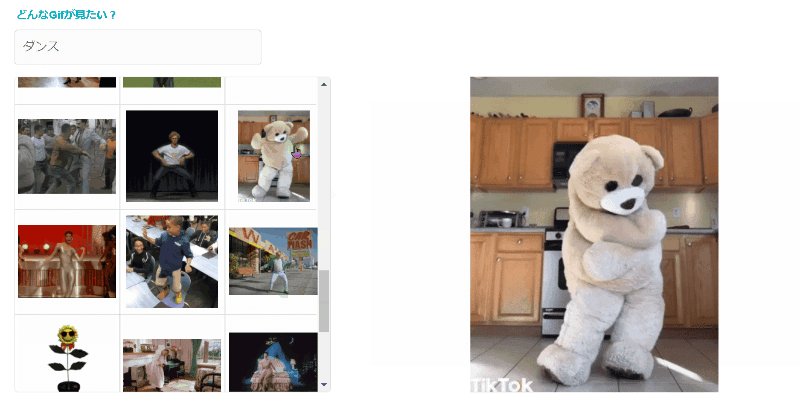
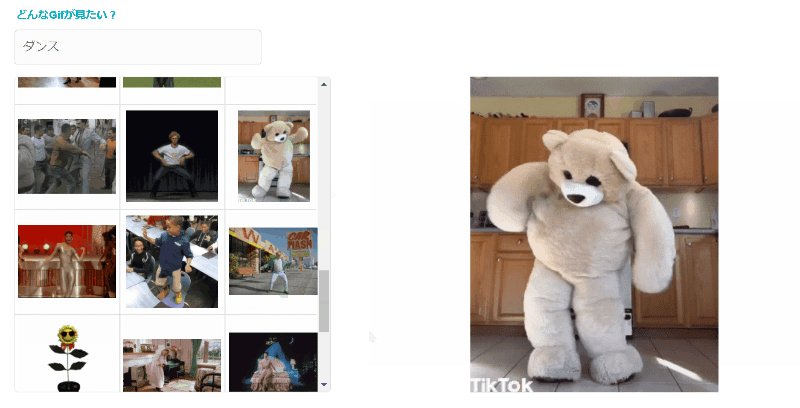
📌プレビューで動作確認してみよう!
プレビューは、いつものごとく、右上の「Preview」から確認することができます。
![]()
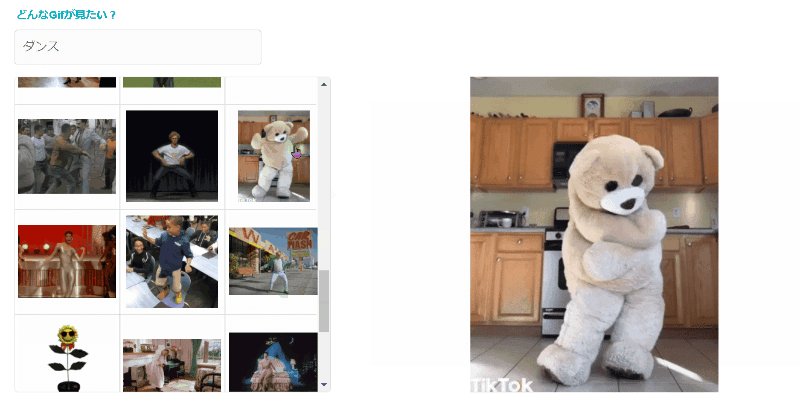
荒れ狂った「おじさま」「スポンジ」「BIGベア」が表示されていますね!

今後も試した情報を公開していきます
お気軽に
「♥」「フォロー」を
よろしくお願いします🙏
👇入門9はコチラ👇
この記事が気に入ったらサポートをしてみませんか?
