
筋の通ったUI設計をしたいね、という話
UI設計において、体験の良さを決める重要な要素とは! そう、一貫性ですね。
いっかん‐せい【一貫性】
始めから終わりまで同じ一つの方針・考えによっていること。
画面内の要素がちぐはぐで一貫性のないプロダクトは、ユーザーがしたいはずのタスクの進行を阻害する要因になります。各要素のデザインや動作が異なるUI設計になっていると、ユーザーの認知負荷は高まり、各要素の挙動は予測しにくいものになります。これは誤操作を助長する要因にもなります。
"一貫性の担保"が大切
扱いやすいUI設計をするためには、はじめから終わりまで矛盾のない設計で、一貫性を保つように作ることが大切です。
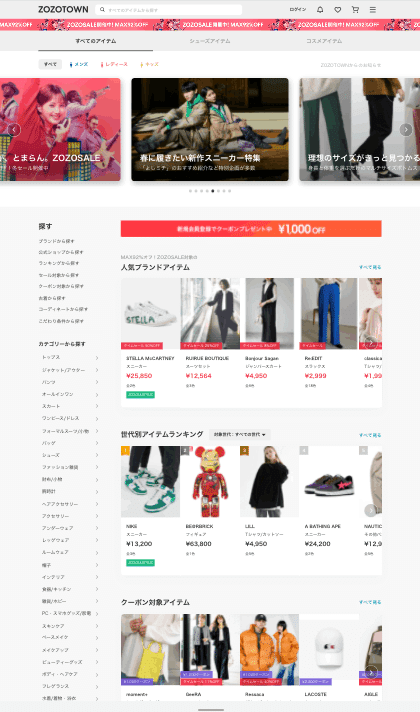
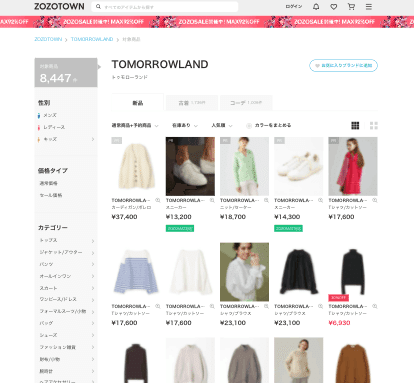
例えば、ZOZOタウンを見てみましょう。トップページは、カテゴリ別に規則的にならんでいるのがわかります。そのうえ、1商品あたりのパーツが統一されていますね。もちろん、このパーツはページをめくっても共通のものが使われています。


上記で見たように
同じ見た目のものが同じ挙動をする
同じ見た目のものが続いている
という状態を目指してUIを設計します。ユーザーは利用するなかで、その使い方を学び、そのサイトのルールを知ります。UI上の一貫性が保たれていることで、ユーザーは直感的に操作ができるようになります。
どうやって一貫性を担保する?
プロダクト内との一貫性
プロダクト内のすべての画面で、同じような操作感が実現されている状態を目指します。ユーザーはプロダクトを使う中で無意識的に、一度見たものを覚えて、それを活用しています。各画面が似た画面設計になっていることで、ユーザーの学習コストを抑えることができます。
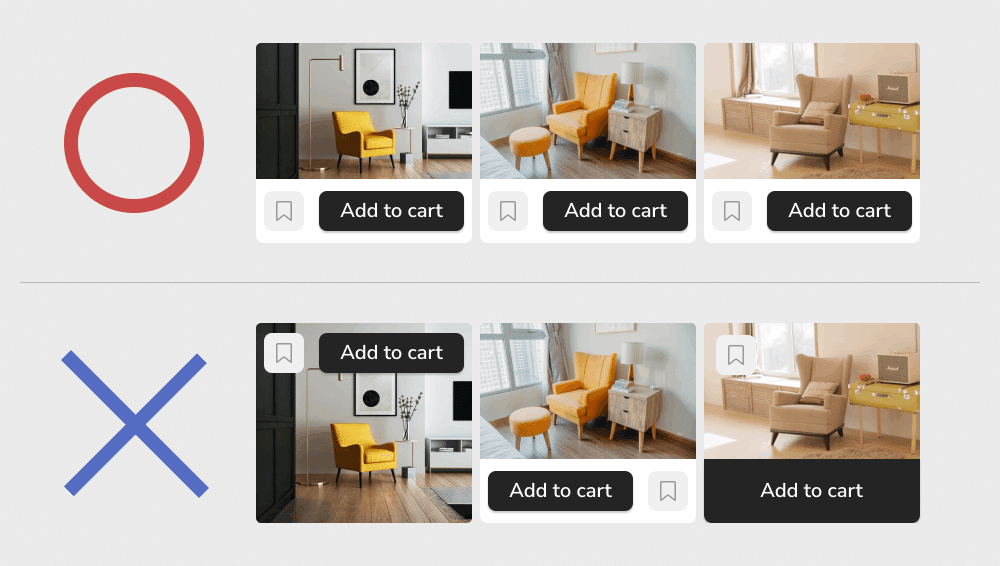
たとえば、前の画面では主要ボタンが右下にあったにも関わらず、次の画面では、右上になっていたり、位置が入れ替わっていたり、帯状のリンクになっていたり… という設計になっていると、ユーザーは混乱してしまいます。

このように、同じ見た目のものが同じ動きをするだろうと推測するのは、ゲームでも同じですね。ドラクエで出てくる同じ見た目の敵は、同じ動きをします。集団で同じモンスターが出てきた時に、一体だけ性能の違うモンスターがいたら「機能上の欠陥だろうか?」とすら思うのではないでしょうか。
プロダクト外との一貫性
利用者の多い他のアプリケーション(いわゆるメガサービス)を意識して設計することで、ユーザーの学習コストを下げることができます。
これから考えるアプリは1日の時間の少しの間しか使われない、という意識で、まずは他に圧倒的に長く使われているであろうアプリケーションを真似るようにしましょう。ユーザーはメガサービスの利用を通して、こう触ったらこう動く、というのを無意識に学習しており、すでにメンタルモデルができあがっています。したがって、有名なアプリを真似て作ることで、プロダクト外との一貫性を保つことができるというわけです。
