
UI/UXにおけるコンポーネントの有用性
コンポーネントとは?
そもそもコンポーネントとは何なのか?
一言で言うと「再利用が出来る部品」と言えるかも知れない。
下の画像、点線で囲まれた場所は全て「コンポーネント」と呼ばれる。
これらは別のページでも共通して使用されていて、同じ原型から生まれた分身だ。
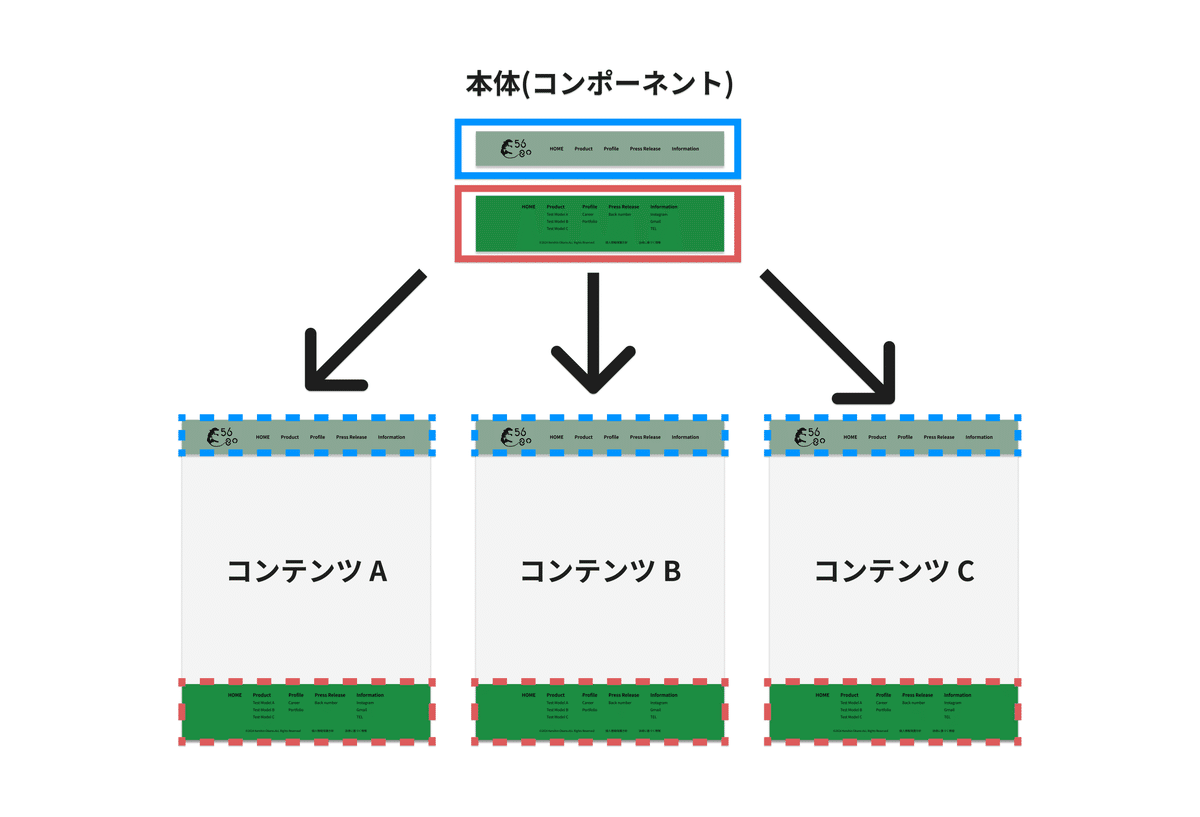
そして、下の画像の通り、コンポーネントを構成する部品としてコンポーネントが使われる「マトリョーシカ構造」を持つこともある。

本体と分身
コンポーネントとしてデザインされた部品たちは、実際のデザインでそのコンポーネントが必要な場所に「配置」されていく。
ここでキモになるのは「コンポーネントが必要な場所」という一文だ。
コンポーネントが設計・使用される場合、それらはあらかじめ「配置する場所」を想定して設計されている。
そして、「配置する場所」に配置されるのは「本体」ではなく、「コピー」でもなく「分身」だ。
ところで、コピーと分身だが、この二つは似ているようで全く異なる。
クローン人間とクローン元の人間の関係を考えてみよう。
クローン元が変化したり、殺害されたとしても、クローン人間が死ぬことはない。
クローンはあくまで本体の複製であり、別個体だからだ。
原型が壊れたところで、その型を使って作られた量産品が同期するように壊れたりはしない。

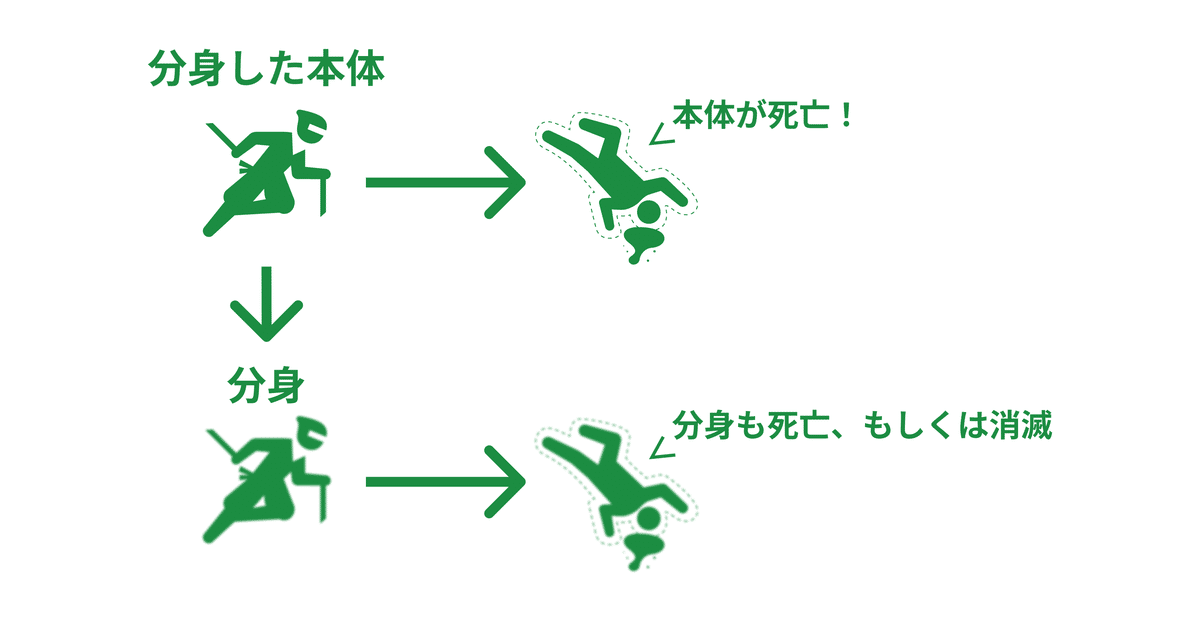
では分身はどうか?
分身は本体の写し身であり、本体あっての分身だ。
分身は本体を投影しているだけなので、本体に変化が及んだ場合、ダイレクトにその影響を受ける。

分身をより現実的な文脈で考えると、撮影されている人とその中継が映ったテレビが近いかも知れない。
中継されているのだから、本人がテレビの中にいるわけではなく、また中継故に撮影中に動けば中継映像でもその通りに動く。

そして、コンポーネントを使う場合、それは「分身」を作って使っていると言える。
デザインされたコンポーネントが本体で、Webサイト内の「配置する場所」には「分身」が配置されるというわけだ。
また、分身は本体の写し身なので、本体がもし変更されれば分身も変化する。
この「本体が変更されれば分身も変化する」という特性がコンポーネントを非常に強力なものにしている。
この話は次で話そう。
変更!変更!変更!
ものづくりは変更のオンパレードだ。
(添付したInstagramのフィードを見てほしい。最初はv1(バージョン)とかなのに、命名が変わりながら何度もリテイクされている。)
加えて、現代ではその規模は徐々に大きくなっている。
例えば、マクドナルドのWebサイトは500以上のページで構成されている。
そのような膨大な規模のWebサイトで個々の部品を個別に設計・管理したらどうなるか?
変更の度に膨大な時間、作業、お金が必要になるのは言うまでもないだろう。
そこでコンポーネントの「本体が変更されれば分身も変化する」という特性が大いに役立つ。
「枠に分身を入れて」構成されたWebサイトであれば、そのサイトが数百ページの規模だったとしても、分身の「本体」を変更してやるだけで「分身」にも変更が反映される。

まとめ ―変更に強い = 使う人の要望に沿いやすい―
コンポーネントが有用なのは「変更に時間、作業、お金が膨大な量必要になるから」だと前の節で書いたが、これは間接的にコンポーネントのような工夫なしでは時間、作業、お金を本当に大事なところへ投入しにくくなるということも意味している。
依頼主(クライアント)や、そのサービスを使う「使い手」にとって良いサービスをデザインしようとすると、適当にやるよりも遥かに時間、作業、お金が多く必要になる。
そんな中で、ただの変更作業で膨大な浪費なんてしていたら立ち行かなくなってしまうのだ。
これは他多くの業種でも同じことが言えると思う。
3DCGでドラゴンを作るなら部位ごとにコンポーネント化することで、部位ごとのリテイクや派生バージョン作成に柔軟に対応出来る。
イラスト作成ではレイヤー分けを行うが、このレイヤー分け自体もコンポーネント的だ。
レイヤー分けが出来ているかどうかで、背景イラストの差分やちょっとしたポーズの差分、光源の位置変更のリテイクなどへの対応力が全くと言っていいほど変わってくるはずだ。
まだまだ他にも応用できるだろう。自分が取り組んでいることにこの「コンポーネント化」という考え方をどう取り入れられるか考えてみてほしい。
蛇足
この記事はここまでだ。
正直、コンポーネントの専門的な説明は五万とある。なので、今回はコンポーネントがどういうものなのかを例を付けて直感的に理解できるよう努力してみた。
分かりやすく感じてもらえたら嬉しく思う。
また、至らぬ点があることは理解しているので、気になる点があればコメントで指摘していただけるとありがたい。
