
【良デザインサイト分析 #02】 風工学研究所
分析するサイト

サイトの概要
風工学研究所では、安全かつ合理的な構造物の耐風設計や、快適で住みやすい都市環境づくりを目指して、風に関する設計コンサルティングを幅広く行っています。
超高層ビルや大規模な構造物の設計においては、耐風設計の為の外装材の風荷重の算定、構造骨組み用の風荷重の算定および建物の変形量の予測、風揺れが問題となる場合には風揺れによる加速度の予測を行い居住性能の評価を行っています。
昨今問題となっている風環境については、風環境の予測・評価を行うとともに、ビル風の軽減の為の対応策のアドバイスを行うなど、様々なニーズにお応えします。その他、広域の風からミクロな風まで、風に関連するあらゆるテーマに対して、取り組んでおります。
テキスト
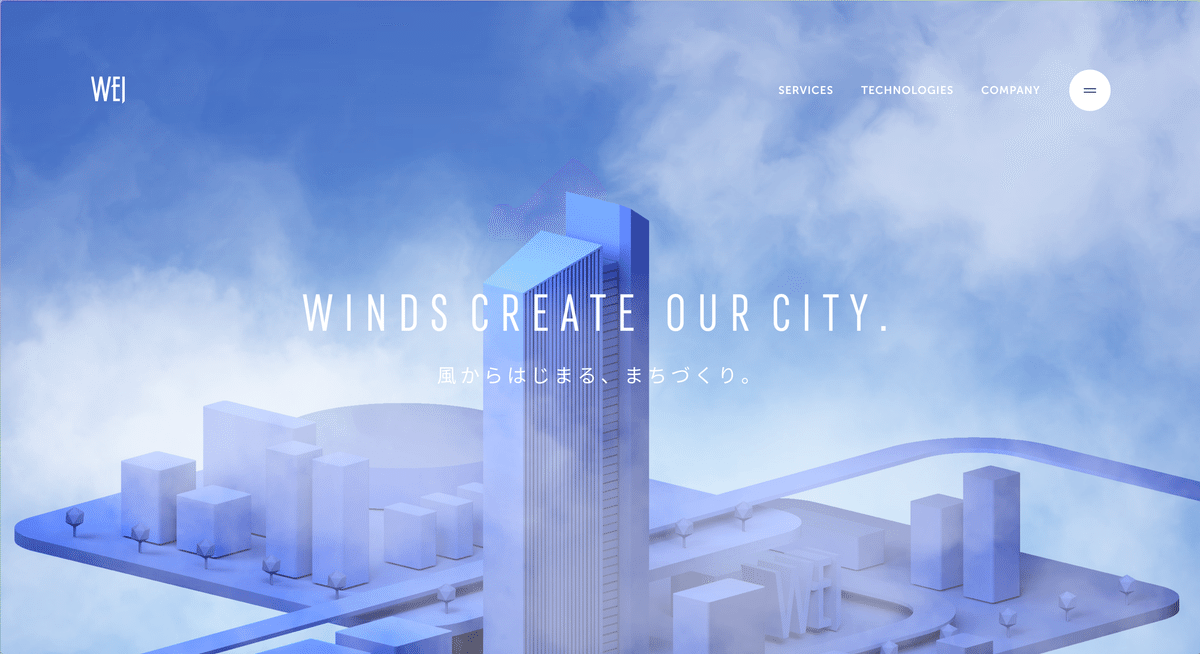
全体的に文字数が少なく、キャッチコピーや見出しが簡潔にまとめられていると感じました。メインビジュアルでは「風からはじまる、まちづくり。」のテキストと3DCGのビジュアルで風に関する事業内容であること、街全体に影響を及ぼす企業であることが一発で伝わります。
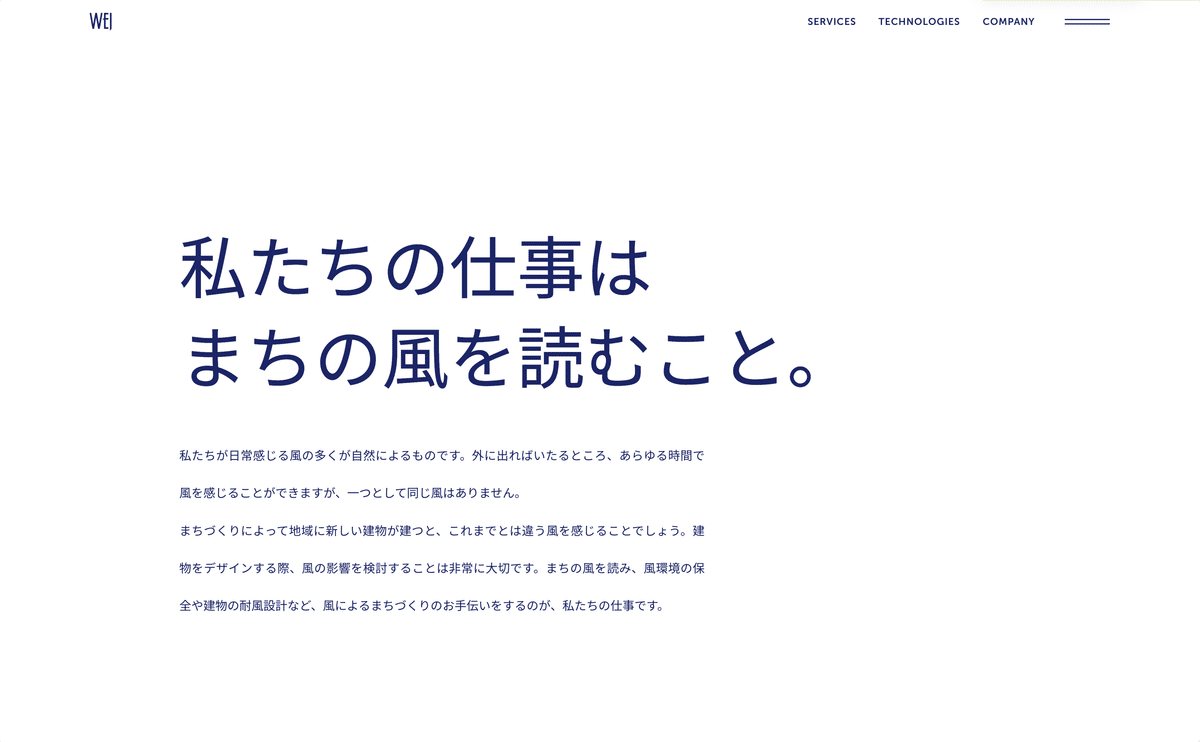
また、「私たちの仕事はまちの風を読むこと。」というテキストは画面に対して余白を大きくとっているため、大切なメッセージであることが伝わります。

3DCGのビジュアル
キービジュアルが3DCGで表現されておりブルーを基調とした街並みや霧のようなモヤが空気の流れを表現しています。非常に細かくリアルに描画されたモヤがブロック状でのっぺりとした街並みとの対比で非常に目立ち、メイン事業内容である風を感じさせています。
スクロールに連動して街全体が回転する動きと視点が下がる動き、雲と町並みのパララックス表現の動きが組み合わさって立体感を生み出し、リアルで心地よいアニメーションに仕上がっています。

仮想ページを見ると実際の事業内容で街並みを3DCADに起こしたり、プリンターで造形して数値流体解析を行っているらしく、ただビジュアルとして強いから3DCGの表現を使用しているのではなく、事業内容としっかりと関連性があることがわかります。

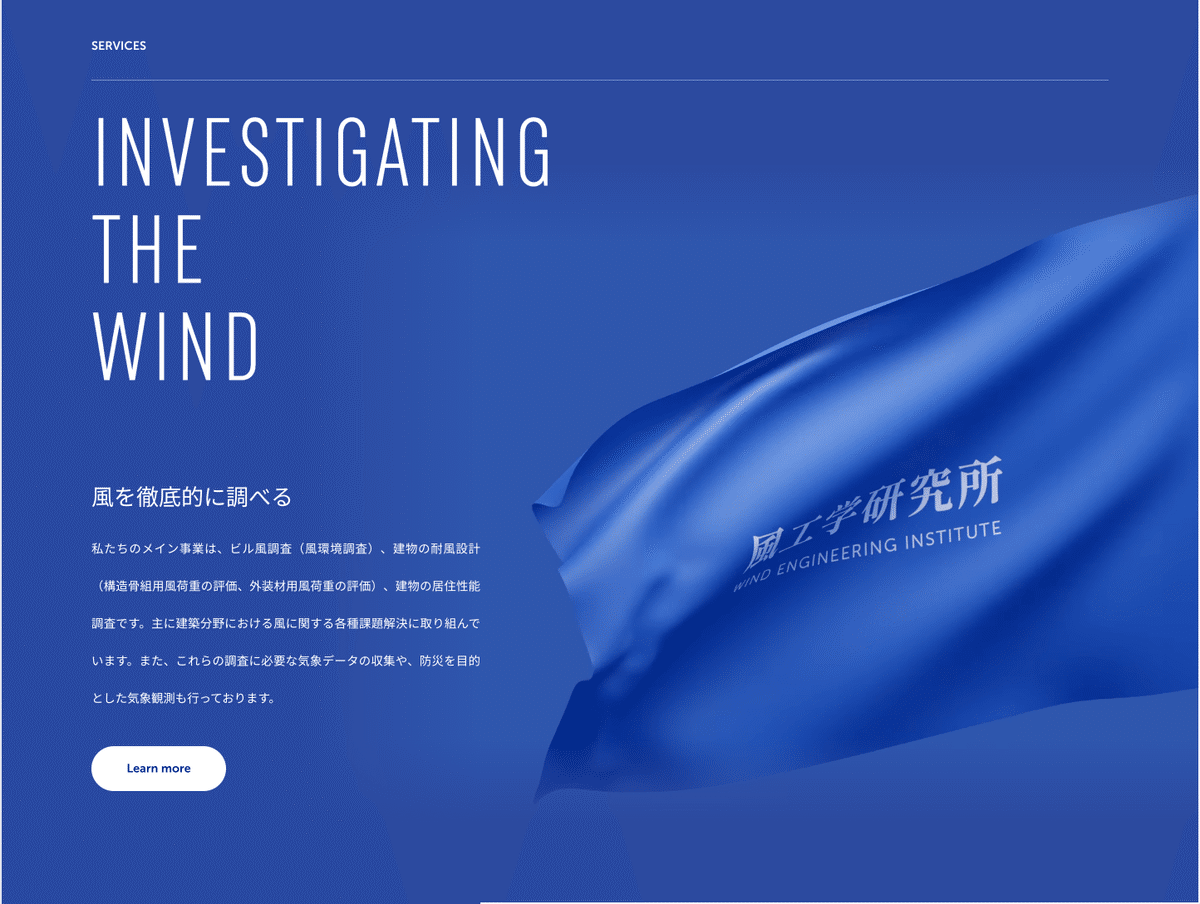
メイン事業の説明のところで使われている風に靡いている旗の3DCGアニメーションはこれまでのアニメーションよりも動きが激しく、凹凸も多いのでより目を引きます。

1セクションのコンテンツ量とレイアウト
基本的に1セクションはビジュアル+英語見出し+見出し+テキスト+ボタンで構成されており、一画面にちょうどおさまる大きさのため見やすく調節されています。

セクションごとにビジュアルとテキストの位置関係を反転させ、リズム感を表現していたり、飛び出したような表現で意外性を持たせ飽きさせないように工夫されていると思いました。
会社内容の説明では、すべて青の背景と3DCGではなく写真をビジュアルに持ってくることで変化をつけています。写真自体も色の表現をなくしていたり、シェードの部分を黒くしていたりと古い写真のように加工されていて、企業の歴史を感じさせます。

アイコンのアニメーション
ハンバーガーメニュー(=)、閉じるボタン(×)やTOPICSのマウスカーソルのアニメーションが線が移動するスピード感や有機的な動きがどことなく「風」というモチーフとマッチしているように感じます。



ページ全体のメインカラーについて
ページ全体では青がメインカラーとして使用されているものの、風から連想される空の色ほど明るい青は使用されていません。40年の歴史や誠実さを表現するために空のような明るい青ではなく、暗めの青を基調としているのだと思いました。
下層ページの気になった表現
「SERVICES」
事業内容 │ 株式会社風工学研究所
縦にレイアウトされたテキストと背景のスカイツリーのパララックスが差でビルを上から下へカメラを移動させたような表現でシネマティックに見えると思いました。

「TECHNOLOGIES」
技術・研究 │ 株式会社風工学研究所
写真を固定し、文字のスクロールに合わせて写真が変化する表現が時系列的にプロジェクトが進んでいく様子がわかりやすいです。

「風洞実験」
風洞実験 │ 株式会社風工学研究所
文字に対してとても大きな写真を使うことで風洞の大きさを文字だけでなくビジュアルでも表現されていると思いました。

総合的な印象
全てブルーの3DCGや意外性のあるアニメーション、レイアウトや簡潔なテキストで印象に残るWebサイトでした。風工学というマイナーな分野の企業でありながらインパクトと事業内容を的確に表したビジュアルで興味を惹きつつどんな会社なのか理解度が深まる良いサイトデザインだと思いました。
この記事が気に入ったらサポートをしてみませんか?
