
【デザイン備忘録】UI/UXの違い・階層と構造・割り込み・スクロールとページング
UIデザインの教科書より
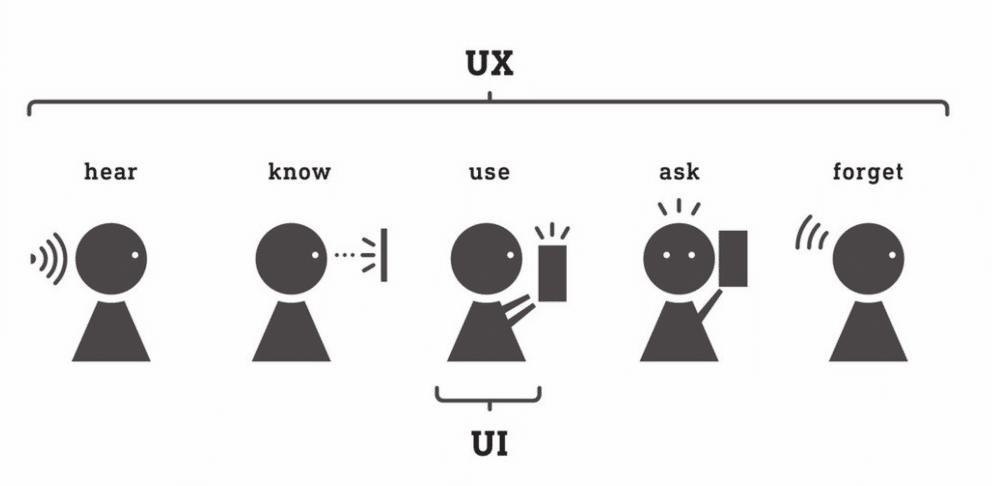
UI/UXの違い:対象範囲と主観客観
UX
ユーザーがサービスによって受ける全ての体験(サービスを知ってから忘れるまで)
ユーザー自身が受ける主観的なもので、見ることができないもの
UI
UXと比較すれば、UIの扱う範囲は狭いが、UXの中でも最も大事な「使う」という領域を担っている。UIが担う部分はUXの中核
目に見える客観的なもの

端末間の違い:PC / スマホ
PC スマホ
・細かい操作が可能 →画面のデザインが細かくても操作に支障がない
・縦のスクロールに強い 横のスクロールに弱い
・ホバーが使える →要素の違いを、見た目だけに頼らずに済む
スマホ・タブレット
・全ての操作に指を使うため、操作対象のパーツ(リンクやボタンなど)はある程度の大きさが必要
・ホバー使えない →押せるか押せないかをタッチする前に判別する必要がある。
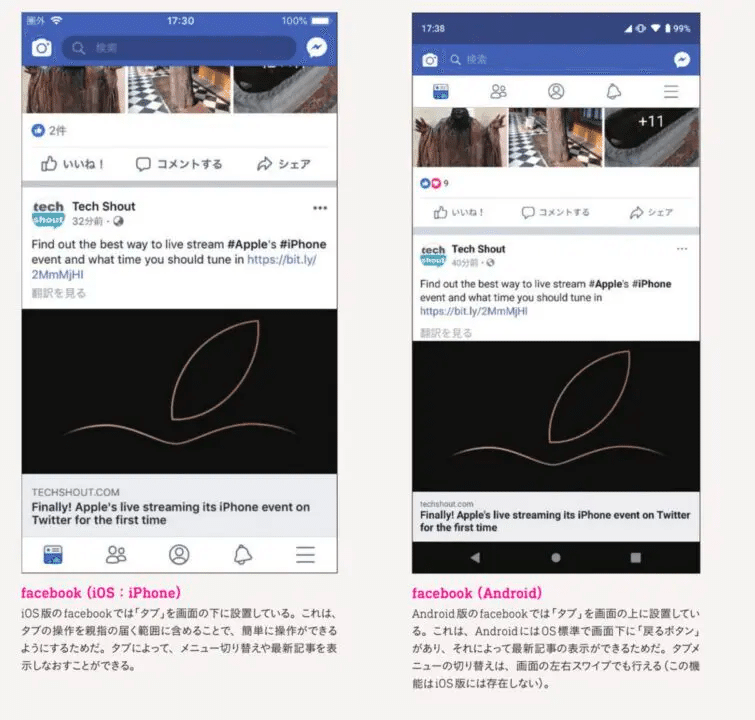
AndroidとiPhoneの違い:戻るボタン
Androidは「戻る」ボタンがデフォルトである
iPhoneは「戻る」ボタンを持たない→ヘッダーに「戻る」ボタンを常設する必要がある

階層と構造
階層は広く浅く>深く狭く
階層の深さと広さは反比例する
深さ=階層深度
広さ=同じ階層での分類数(カテゴリ数)
浅く広くの優位性
目的の情報に辿り着きやすい:同じ階層内を広く見て回るより、階層を上下に移動する方が労力を伴うため
階層が広いほど、ラベル(カテゴリ)名を具体的、排他的に決めやすい→ユーザーは、どのカテゴリにどの情報が含まれているか分からなくなり、困惑してしまう(認知負荷の向上)
続きは、こちらで記載しています。
この記事が参加している募集
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費に使わせていただきます!
