
地味に便利!Webデザイン制作に役立つサービス&ツール5選
こんにちは。デザイナーのkatoです。
デザイナーが使うツールと言えば、PhotoshopやIllustratorと言ったデザインツールを思い浮かべますが、制作効率・クオリティを上げるための便利なサービスやツールはたくさんあります。
そこで今回は、Webデザイン初心者の方向けにデザイン制作時に、地味〜に役立つサービス&ツールをご紹介します。
①Gridulator

コンテンツ幅とカラム数を入れると、均等なカラムサイズと余白の数値を複数割り出してくれるサービス。
Gridulatorを知る前は、電卓片手にPhotoshopとにらめっこしていました。もうこれがないと生きていけません。
②METALLIC RATIO

黄金比の計算をしてくれるサービス。
白銀比やプラチナ比も計算できます。
レイアウトの比率も黄金比や白銀比で算出可能なので、2カラムレイアウトのサイズ比率で悩んだ時にも役立ちます。
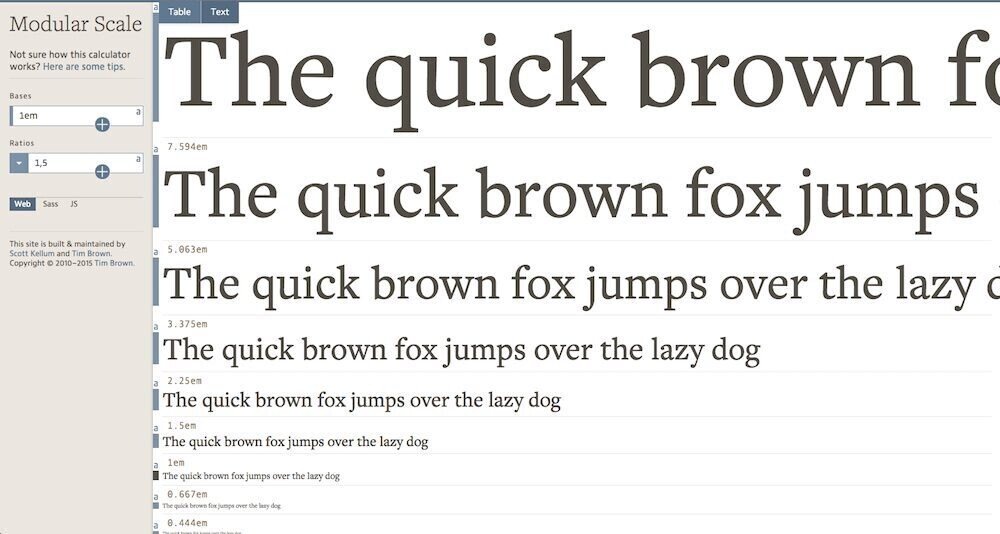
③Modular Scale

フォントサイズの綺麗な比率を黄金比や白銀比で算出してくれるサービス。
見出しのフォントサイズに対して、本文のフォントサイズいくつがいいかな〜、と悩んだりした時に役立ちます。
④Milanote

直感的に使えるクリエイター向けオンラインノート。
画像やテキストなどをボードと呼ばれるキャンバス上に、自由に貼り付けることができるので、デザインのアイディアをまとめるのに役立ちます。
作ったノート(ボード)は他のユーザーと共有可能なので、使い方によってはブレストにも使えるかもしれません。
無料プランだと貼れるメモ数が100枚までですが、友達を招待するとメモ数の上限が増えます。
⑤Gyazo GIF
画面キャプチャーを動画で撮影できるツール。
撮影したキャプチャーは、URLで共有可能で、mp4かGIFアニメ形式でダウンロードすることもできます。
私は修正指示などによくGyazo GIFを使います。動きのあるものは、文章や口頭では伝わりづらいので、動画キャプチャーを添えてあげると相手に伝わりやすいです。
最後に
今回ご紹介したサービスやデザインツールは、ただの道具にすぎません。
良いデザインを沢山見てセンスを磨いたり、情報設計力を身につけたりと、デザイナーに大切なスキルは道具を使えることだけではないと思います。
また、リモートワークの普及で離れた相手とのコミュニケーションが求められる昨今、相手との意思疎通を円滑に行うことも良いデザインを作り出すために必要なことではないでしょうか。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/c1e0e2d3-a171-4aa9-b499-bdb8bfb601f3?1606552617)
/assets/images/4533420/original/43648643-8826-4aef-9b17-3a6b927fa285?1606700444)